06Dreamweaver网页设计60+60doc.docx
《06Dreamweaver网页设计60+60doc.docx》由会员分享,可在线阅读,更多相关《06Dreamweaver网页设计60+60doc.docx(18页珍藏版)》请在冰豆网上搜索。

06Dreamweaver网页设计60+60doc
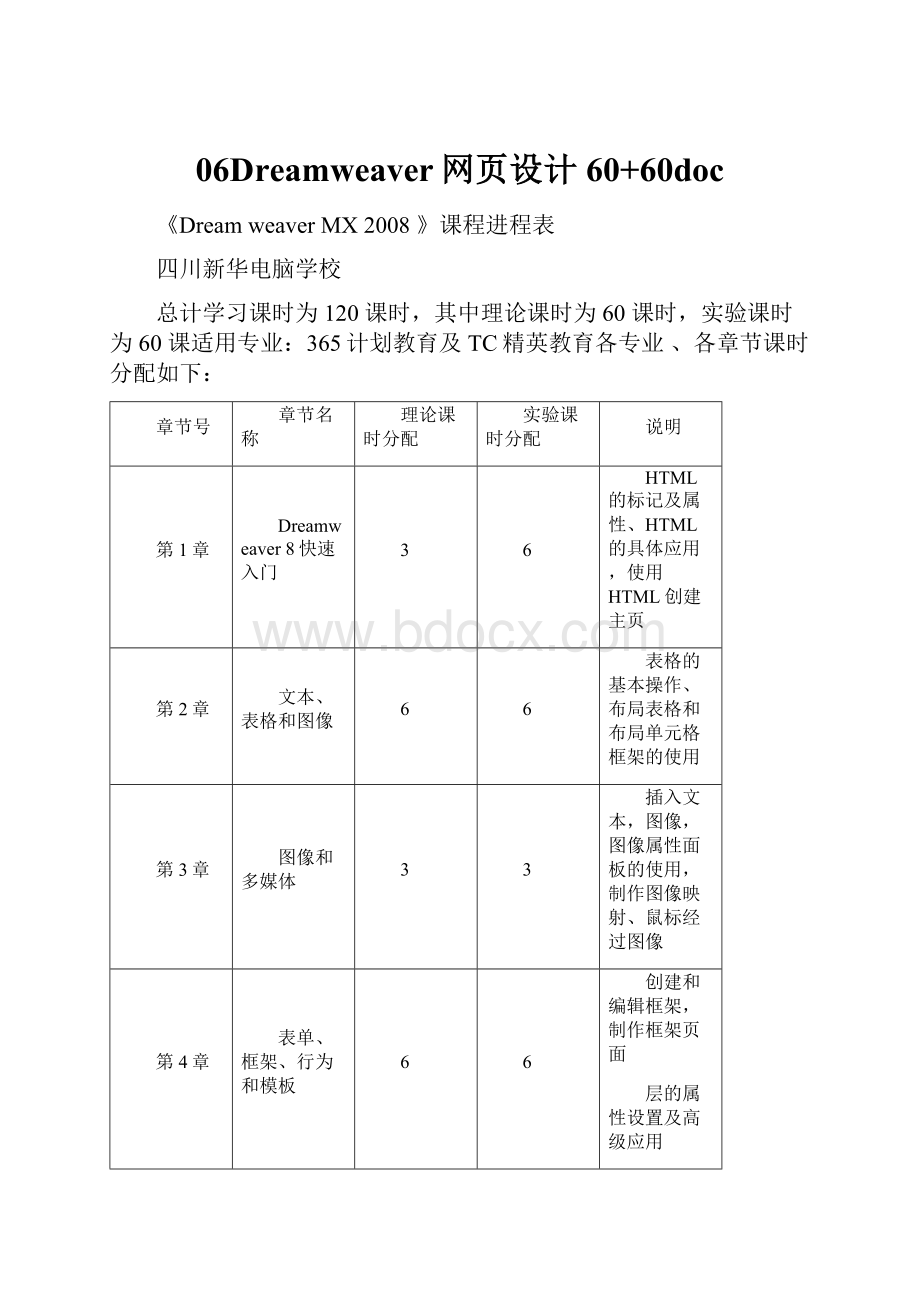
《DreamweaverMX2008》课程进程表
四川新华电脑学校
总计学习课时为120课时,其中理论课时为60课时,实验课时为60课适用专业:
365计划教育及TC精英教育各专业、各章节课时分配如下:
章节号
章节名称
理论课时分配
实验课时分配
说明
第1章
Dreamweaver8快速入门
3
6
HTML的标记及属性、HTML的具体应用,使用HTML创建主页
第2章
文本、表格和图像
6
6
表格的基本操作、布局表格和布局单元格框架的使用
第3章
图像和多媒体
3
3
插入文本,图像,图像属性面板的使用,制作图像映射、鼠标经过图像
第4章
表单、框架、行为和模板
6
6
创建和编辑框架,制作框架页面
层的属性设置及高级应用
第5章
可视化编辑与应用CSS样式
6
6
利用HTML样式格式化文本,使用CSS样式美化自己的主页
第6章
页面布局与特效制作
6
6
调用javascript、检查浏览器、打开浏览器窗口、时间轴动作等实例
第7章
网站的开发流程及应用
6
6
创建模板,并利用模板来创建自己的页面
第8章
中小型企业网站开发案例
6
6
在网页中添加多媒体及实现网站的上传与发布。
第9章
企事业单位网站开发案例
6
6
结合三门软件制作网页案例
第10章
动态网站开发案例(美工篇)
6
6
结合三门软件制作网页案例
第11章
案例实训
6
6
结合三门软件制作网页案例
课时总计
120
《Dreamweaver网页设计》课程教学大纲
课程代码:
XHJC-091-703
课程性质:
必修
先修课程:
《图形图像设计与制作》
适用专业:
365计划教育及TC精英教育各专业
教材:
名称《Dreamweaver网页设计》
出版社:
新华电脑教育
一、课程的性质与任务
《Dreamweaver》课程是我院网站专业及电子商务专业必修课程。
通过本课程的学习,使学员可以系统地了解网站的制作方法,页面的设计方法。
掌握前台页面的布局,页面内文本和图像的混合使用,表格的设计与布局,超链接的使用,框架模板的应用,CSS样式的使用,表单、行为和层的运用,多媒体网页的制作。
学完本课程要求学员能做出具体的页面,例如:
企业网站、商业网站、教育网站、娱乐网站等。
通过项目实践,培养和提高学员分析问题和解决问题的能力,以提高学员就业应聘的综合能力。
二、考核方法
《Dreamweaver》为课程考试必考课程,采用理论考试方法,即在课程结束后以在线进行考核,考核权重为4%。
课程学完后学员可参加CIW认证考证
三、目的要求的意义
“目的要求”是指通过教师的讲授及学生的认真学习所应达到的教学目的和要求。
结合本课程的教学特点,“目的要求”分为“掌握”、“熟悉”和“了解”三个级别。
“掌握”的内容,要求教师在授课时,进行深入剖析和讲解,使学生达到彻底明了,能用文字或语言顺畅的表达;“熟悉”的内容,要求教师予以提纲擎领地讲解,使之条理分明,使学生对此内容完全领会,明白其中的道理及其梗概,在考试时会对基本概念、基本知识进行考核;“了解”的内容,要求教师讲清概念及相关内容,使学生具有粗浅的印象。
四、本课程目的要求和教学内容
第1章Dreamweaver快速入门
[学习课时]本章共需要学习6课时,其中理论课为3课时,实验课为3课时。
(目的要求)
掌握工作界面的结构组成和【属性】面板的相关操作技巧
掌握创建与管理本地站点的方法
掌握创建和管理目录的相关操作
掌握网页文件的基本操作,以及标尺和网格的操作技巧
掌握网页的页面属性的设置技巧,以及各种超级链接的设置方法
(教学内容)
1.1工作界面的认识
1.1.1 中文版Dreamweaver8概述
1.1.2 标题栏
1.1.3主菜单栏
1.1.4文件和窗口菜单
1.1.5插入栏
1.1.6标准栏和文档栏
1.1.7属性面板
1.2创建和管理本地站点
1.2.1 网站目录结构的策划
1.2.2 建立本地站点
1.2.3修改和管理站点
1.2.4创建和管理目录
1.2.5创建和管理网页
1.3文件操作和标尺网格设置
1.3.1 新建网页文件
1.3.2 保存网页文件
1.3.3打开网页文件
1.3.4关闭网页文件
1.3.5标尺和网格设置
1.4页面属性和超级链接
1.4.1 设置页面属性
1.4.2 超级链接的作用
1.4.3设置文字的超链接
1.4.4 设置图像的超链接
1.4.5 建立邮件超链接
[作业及实验]
1用HTML制作一个WEB网页
第2章 文本、表格和图像
[学习课时]本章共需要学习12课时,其中理论课为6课时,实验课为6课时。
(目的要求)
掌握处理网页文本的操作技巧,以及文本属性的参数设置
掌握插入水平线和特殊字符的相关操作技巧
掌握表格的基本编辑方法,以及表格、行列、单元格的属性参数设置
掌握图像的基本操作,以及图像属性的设置和热点的相关操作技巧
(教学内容)
2.1文本的编辑与修改
2.1.1 处理网页文本
2.1.2 设置文本属性
2.1.3设置水平线
2.1.4插入特殊字符
2.2表格的编辑与修改
2.2.1 绘制与编辑表格
2.2.2 处理表格的行与列
2.2.3拆分与合并单元格
2.2.4设置表格的属性
2.3图片的编辑与修改
2.3.1 插入图像
2.3.2 图像的基本操作
2.3.3设置大小和边框
2.3.4设置链接和替代
2.3.5设置热点与链接
[作业及实验]1在本机上做一个ftphttp站点
2试用前面所讲的代码在代码视图内编写网页
第3章图像和多媒体
[学习课时]本章共需要学习6课时,其中理论课为3课时,实验课为3课时。
(目的要求)
掌握图像占位符、鼠标经过图像、导航条的制作与编辑方法,以及相关的操作技巧
掌握多媒体F1ash、Flash文本、Flash按钮等的制作与编辑修改的方法
掌握命名锚记、插入日期和注释、历史记录面板等的相关的操作技巧
(教学内容)3.1占位符、经过图像和导航条
3.1.1 制作图像占位符
3.1.2 制作鼠标经过图像
3.1.3制作设计导航条
3.1.4编辑和修改导航条
3.2媒体Flash、文本和按钮
3.2.1 插入和修改Flash
3.2.2 制作和修改Flash文本
3.2.3制作和修改Flash按钮
3.3错记和历史记录
3.3.1 命名锚记
3.3.2 插入日期和注释
3.3.3历史记录面板
[作业及实验]1制作一个网页相集
2翻转图片的应用
第4章表单、框架、行为和模板
[学习课时]本章共需要学习12课时,其中理论课为6课时,实验课为6课时。
(目的要求)掌握制作表单和设置各种表单对象的属性参数
掌握框架的制作与编辑修改的操作技巧
掌握行为的设置与编辑修改的操作技巧
掌握各种行为的具体应用
掌握模板的制作和可编辑区域的编辑修改技巧
(教学内容)
4.1表单和表单对象
4.1.1 表单和表单对象
4.1.2 文本字段
4.1.3文本区域
4.1.4复选框
4.1.5单选按钮
4.1.6列表菜单
4.1.7 跳转菜单
4.1.8 图像域
4.1.9文件域
4.1.10按钮命令
4.1.11设置表单属性
4.1.12制作【个人简介】表单
4.2框架和框架集操作
4.2.1 框架菜单和框架面板
4.2.2 插入和保存框架
4.2.3设置框架属性
4.2.4打开和修改框架页
4.2.5设置框架页中的链接
4.2.6制作框架网页
4.3客户端行为及应用
4.3.1 行为简介
4.3.2 交换图像/恢复交换图像
4.3.3弹出信息
4.3.4打开浏览器窗口
4.3.5拖动层
4.3.6播放声音
4.3.7改变属性
4.3.8显示-隐藏层
4.3.9显示弹出式菜单/隐藏弹出式菜单
4.3.10 检查插件/浏览器
4.3.11 检查表单
4.3.12设置导航栏图像
4.3.13设置状态栏文本
4.3.14调用JavaScript
4.3.15跳转菜单/跳转菜单开始
4.3.16转到URL
4.3.17预先载入图像
4.4模板和可编辑区域
4.4.1 制作标准网页
4.4.2 另存为模板文件
4.4.3创建可编辑区域
4.4.4从模板中创建网页
4.4.5编辑和更新模板
4.4.6应用到模板页
4.4.7从模板中分离
[作业及实验]
用表单设计网页
用框架设计网页
设计网页模板
在网页中加入相应行为
第5章可视化编辑与应用CSS样式
[学习课时]本章共需要学习12课时,其中理论课为6课时,实验课为6课时。
(目的要求)
掌握样式表的创建方法,以及CSS面板的相关操作技巧
掌握样式表的应用
掌握样式表的编辑、修改等操作
掌握外部样式表文件的建立及调用方法
掌握CSS滤镜的使用方法
(教学内容)
5.1可视化应用CSS样式基础
5.1.1 CSS样式简介
5.1.2 创建样式表
5.1.3应用CSS样式表
5.2 CSS样式的编辑与修改
5.2.1 CSS样式的标签代码
5.2.2 编辑修改CSS样式
5.2.3CSS样式控制面板
5.3样式表文件的相关操作
5.3.1 新建样式表文件
5.3.2 附加样式表文件
5.4使用CSS滤镜
5.4.1 Alpha滤镜
5.4.2 Blur滤镜
5.4.3Dropshadow滤镜
5.4.4FlipH、FlipV滤镜
5.4.5Glow滤镜
5.4.6Gray滤镜
5.4.7Invert滤镜
5.4.8X-ray滤镜
5.4.9Shawdow滤镜
5.4.10Wave滤镜
[作业及实验]用CSS样式设计网页
第6章页面布局与特效制作
[学习课时]本章共需要学习13课时,其中理论课为6课时,实验课为6课时。
(目的要求)
掌握图层的属性设置和图层控制面板的相关操作技巧
掌握表格布局和单元格布局的相关操作技巧
掌握网站资源的管理、图片压缩、HTML网页优化等相关的操作技巧
掌握时间线动画特效和其他各种常用页面特效的使用方法
(教学内容)
6.1图层和表格布局
6.1.1 图层和表格布局
6.1.2 网站管理和压缩优化
6.1.3常用的网页特效
6.2网站管理和压缩优化
6.2.1 图层和表格布局
6.2.2 网站管理和压缩优化
6.2.3常用的网页特效
6.2.4网站图片压缩
6.2.5HTML网页优化
6.3常用的网页特效
6.3.1 时间线动画特效
6.3.2 日期时间特效
6.3.3滚动文本特效
6.3.4禁止保存网页(网页在浏览时无法另存为)
6.3.5状态栏打字机特效
[作业及实验]1网页布局技巧操作
2网页特效
第7章网站的开发流程及应用
[学习课时]本章共需要学习12课时,其中理论课为6课时,实验课为6课时。
(目的要求)
掌握网站的策划方法
掌握制作模板和网页的流程以及相关的操作技巧
掌握制作网站首页和子网页的流程,以及修改模板的CSS样式表、美化网站首页、从模板中创建子网页等相关的操作技巧
掌握测试及上传网站的相关的操作技巧
(教学内容)
7.1网站策划与模板制作
7.1.1 准备网页素材
7.1.2 设置页面属性
7.1.3制作网页模板
7.1.4另存为模板文件
7.1.5创建可编辑区域
7.1.6从模板中创建首页
7.2制作首页和子网页
7.1.1 准备网页素材
7.1.2 设置页面属性
7.1.3制作网页模板
7.1.4另存为模板文件
7.1.5创建可编辑区域
7.1.6从模板中创建首页
7.3案例扩展与练习
7.3.1 策划网站结构
7.3.2 分析网页的布局
7.3.3准备所需要素材
7.3.4制作模板和网页
7.3.5测试网站链接
7.3.6上传整个网站
[作业及实验]1网站实例开发
第8章中小型企业网站开发案例
[学习课时]本章共需要学习12课时,其中理论课为6课时,实验课为6课时。
(目的要求)
掌握中小型企业网站的策划方法、制作模板和网页的流程,以及相关的操作技巧
掌握制作网站首页和子网页的流程、制作菜单导航条、定制和编辑修改模板的CSS样式表文件、从模板中创建子网页等相关的操作技巧
掌握中小型企业典型网站的整个制作流程与案例分析制作技巧
(教学内容)
8.1网站策划与分析
8.1.1 策划分析网站布局
8.1.2 分析准备素材
8.1.3建立本地站点
8.2制作网页模板文件
8.2.1 定制页面属性
8.2.2 制作网页头部版式
8.2.3制作菜单导航条
8.2.4制作当前导航版式
8.2.5制作网页主体板式
8.2.6制作网页底部版式
8.2.7 另存为模板文件
8.2.8 创建可编辑区域
8.2.9定制CSS样式表
8.3制作网站首页文件
8.3.1 从模板中创建网页
8.3.2 制作首页左栏版式
8.3.3制作首页右栏版式
8.3.4制作首页底部版式
8.4案例扩展与练习
8.4.1分析准备素材
8.4.2制作网页模板
8.4.3定制CSS样式表
8.4.4制作网站首页
[作业及实验]1中小型企业网站开发案例
第9章企事业单位网站开发案例
[学习课时]本章共需要学习12课时,其中理论课为6课时,实验课为6课时。
(目的要求)
掌握企事业单位网站的策划方法、制作模板和网页的流程,以及相关的操作技巧
掌握制作网站首页和子网页的流程、制作菜单导航、定制和编辑修改模板的CSS样式表文件、从模板中创建网站的整个制作流程与案例的分析技巧
掌握企事业单位典型网站的整个制作流程与案例的分析技巧
(家学内容)
9.1策划与分析网站布局
9.1.1 分析模板与策划布局
9.1.2 分析准备素材
9.1.3建立本地站点
9.2制作网页模板文件
9.2.1 定制页面属性
9.2.2 制作网页头部版式
9.2.3制作菜单导航条
9.2.4 制作公告位置栏
9.2.5 制作网页主体版式
9.2.6 制作网页底部版式
9.2.7 另存为模板文件
9.2.8 创建可编辑区域
9.2.9定制CSS样式表
9.3制作网站首页文件
9.3.1 从模板中创建网页
9.3.2 制作滚动公告内容
9.3.3制作首页左栏版式
9.3.4 制作首页中栏版式
9.3.5 制作首页右栏版式
9.3.6 制作首页底部版式
[作业及实验]
1企事业单位网站开发案例
第10章动态网站开发案例(美工篇)
[学习课时]本章共需要学习12课时,其中理论课为6课时,实验课为6课时。
(目的要求)
掌握动态网站的策划方法、制作模板和网页的流程,以及相关的操作技巧
掌握制作网站首页和子网页的流程、制作菜单导航、定制和编辑修改模板的CSS样式表文件、从模板中创建网站的整个制作流程与案例的分析技巧
掌握动态典型网站的整个制作流程与案例的分析技巧
(教学内容)
10.1策划与分析网页布局
10.1.1 分析模板与策划布局
10.1.2 分析准备素材
10.1.3建立本地站点
10.2制作网页模板文件
10.2.1 定制页面属性
10.2.2 制作网页头部版式
10.2.3制作菜单导航条
10.2.4 制作搜索位置栏
10.2.5 制作公告和订单栏
10.2.6 制作网页主体版式
10.2.7 制作网页底部版式
10.2.8另存为模板文件
10.2.9 创建第一个可编辑区域
10.2.10 定制CSS样式表
10.3制作网站首页文件
10.3.1 从模板中创建首页
10.3.2 制作网站首页内容
[作业及实验]1动态网站开发案例(美工篇)
第11章案例实训
[学习课时]本章共需要学习12课时,其中理论课为6课时,实验课为6课时。
(目的要求)
掌握使用表格排版网页
掌握CSS样式在网页中的应用
掌握模板的使用
(教学内容)
11.1综合实例一
11.1.1 策划页面布局
11.2综合实例二
11.2.1 设置内容外观
11.3综合实例三
11.3.1 统一网页风格
[作业及实验]1案例实训,完成以上案例
五、大纲说明
1、本课程建议使用多媒教学,教学使用课件+案例操作现场演示进行教学
2、上机实践要紧密结合课堂教学,达到课时与机时对应
3、课堂教学可采用多种形式,以提高学员学习兴趣和课堂讲授效果
六、参考书目
1、《新华教育(北京)研究院编著-Dreamweaver网页设计与制作》,新华电脑教育