PPT配色方案.docx
《PPT配色方案.docx》由会员分享,可在线阅读,更多相关《PPT配色方案.docx(21页珍藏版)》请在冰豆网上搜索。

PPT配色方案
PPT的配色方法1:
色轮与取色
今天总结一下PPT设计中常用到的配色方法,重点说一下色轮,顺路带上几个软件的介绍。
1.使用色轮
说到配色,人们总会提起色轮,那么什么是色轮?
所谓色轮,就是将一系列颜色有次序地通过一个圆盘的形式展现出来。
那么么才叫有序呢?
色轮的形成
选定红色、蓝色和黄色三种颜色(这三种颜色叫做三原色,更确切的说,叫。
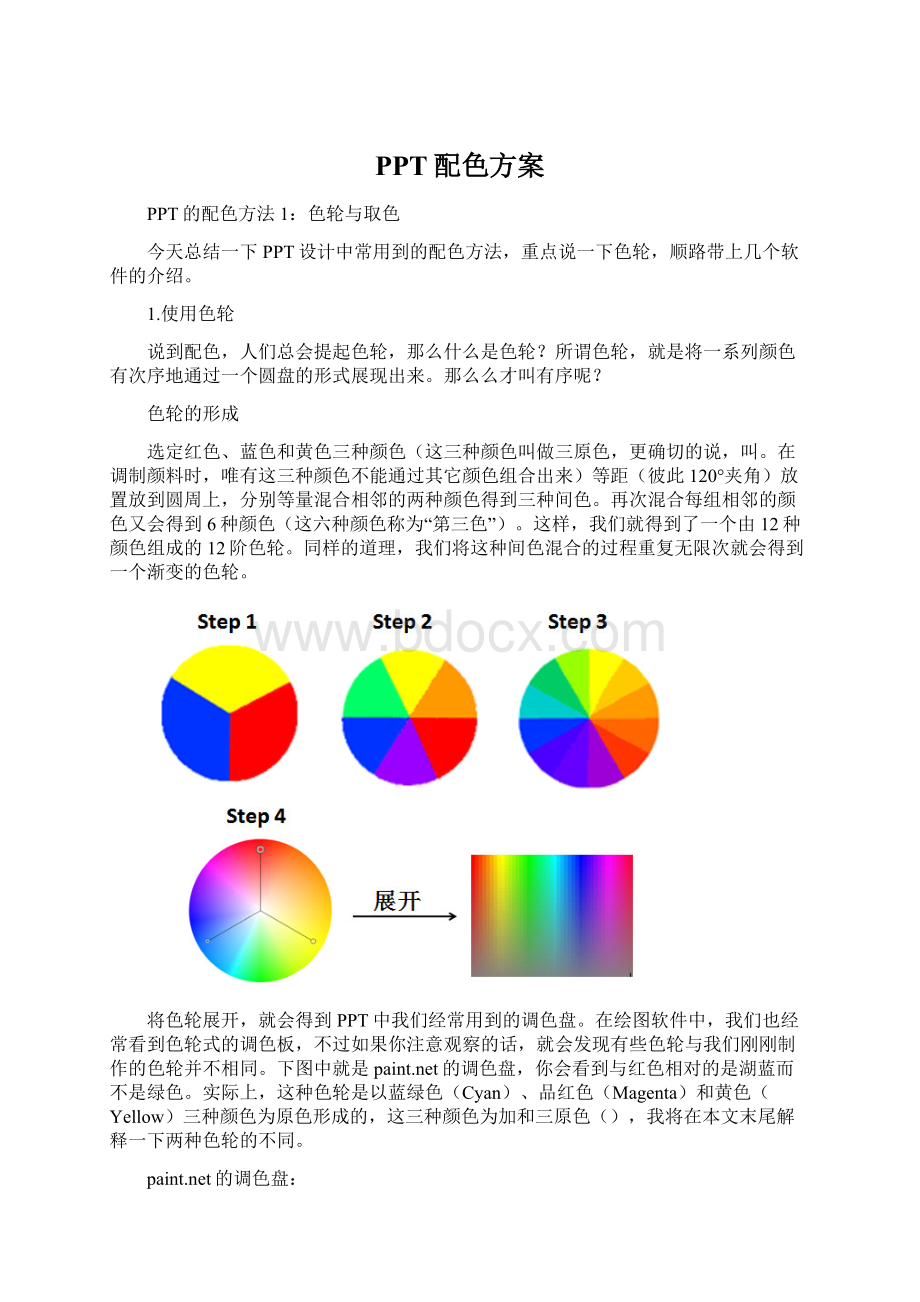
在调制颜料时,唯有这三种颜色不能通过其它颜色组合出来)等距(彼此120°夹角)放置放到圆周上,分别等量混合相邻的两种颜色得到三种间色。
再次混合每组相邻的颜色又会得到6种颜色(这六种颜色称为“第三色”)。
这样,我们就得到了一个由12种颜色组成的12阶色轮。
同样的道理,我们将这种间色混合的过程重复无限次就会得到一个渐变的色轮。
将色轮展开,就会得到PPT中我们经常用到的调色盘。
在绘图软件中,我们也经常看到色轮式的调色板,不过如果你注意观察的话,就会发现有些色轮与我们刚刚制作的色轮并不相同。
下图中就是的调色盘,你会看到与红色相对的是湖蓝而不是绿色。
实际上,这种色轮是以蓝绿色(Cyan)、品红色(Magenta)和黄色(Yellow)三种颜色为原色形成的,这三种颜色为加和三原色(),我将在本文末尾解释一下两种色轮的不同。
的调色盘:
那么为什么要制作色轮,色轮有什么作用呢?
互补色
色轮上相对的颜色称为互补色。
如红色和绿色、黄色和紫色,蓝色和橙色,每一对互补色看起来都非常对立,非常适合以一种为主色,另一种用于强调。
当然,不分主次大面积使用互补色的结果就不是互补了,而是对立,会显得很不和谐。
在很多商用模板中,稳重起见一般都不会使用太多颜色,这时候互补色即为一种很好的选择。
比如你可以选择蓝色作为整个PPT的主调,然后对于要强调的内容使用橙色,非常醒目。
三色组
色轮上彼此等距地三种要色即为一个三色组,比如我们选用的三原色红黄蓝就是一个三色组(红黄蓝的色彩很显眼,适合用于气氛比较活泼的场合,在儿童刊物里经常会看到这种组合),三色组放到一起的时候看起来是很舒服的。
分裂三色组
一种颜色和其互补色两侧的两种颜色即可组成一个分裂三色组。
分裂三色组可以起到很好的强调作用,又不失协调,是一种非常常用的色彩组合。
类似色
色轮上彼此相邻的颜色即可组成类似色。
“不论组合两种颜色还是三种颜色,他们都有相同的基础色,这就形成了一个协调的组合。
用不同的组合一组类似色,效果将相当醒目!
”
多色组
除了上面介绍的简单的色组以外,你还可以对其进行衍生而创造出更为复杂的色组。
比如两组互补色组成四色组,分裂三色组与类似色衍生出五色组。
这些色组看上去都是非常和谐的。
在TG的模板中,你经常可以看到这些多色组的使用。
你可能已经注意到了,上面的截图与我们初始创建的12阶色轮除了更多混合而成为渐变外,从圆的外围到圆心,沿着半径方向,颜色是逐渐变淡的。
在创建完色轮所给的最后一个PPT调色板的截图中,颜色沿着向下的方向是逐渐变灰的。
这就牵扯到一些色彩理论的问题。
毫无疑问,使用这些淡色或深色会大大加宽我们颜色的选用范围,所以这些问题还是到中在做交代好了。
2.其他配色方法
当然,在PPT设计中,除了色轮我们还常用到其他的配色方法。
1).LOGO取色
你公司的LOGO可能由一种或者多种颜色组成的,如果你用取色管将这些颜色吸取出来,就非常合适创建一个适合你公司的颜色主题。
选择一款取色工具请到。
2).背景图片取色
你可能已经做好了模板的首页。
这时,通常可以用取色管去下模板背景图片的颜色作为模板的颜色主题。
3).使用他人创建好的颜色主题
常用的网站有,等,这类网站有很多专业设计师设计的颜色主题,你可以在需要的时候直接到这些地方找找。
3.常用配色网站和软件
说了这么多,你肯定在想有没有什么软件可以帮助我们使用色轮原理配色呢?
如果使用色轮配色,你可以到、这类网站用下在线的色轮工具:
可以到上面提到的、、等网站找一个喜欢的颜色主题,还可以上传图片到让它自动给你生成一个颜色主题。
关于Kuler还得再提一下,Kuler有一个,在本地直接运行此软件既可以查看Kuler网站上的颜色主题。
说起来这个Adobe?
AIR真是个好东西,不认识它的同学请到补补课,除了Kuler,我们PPT制作还能用得上的两个软件是、和,Color?
Browser功能很简单,就是帮助你保存创建好的颜色主题,如果碰到了好的主题,就可以把它放到Color?
Browser里建成自己的配颜仓库了。
Fractal4D可以很随意的画出非常漂亮的线条,merlin可以帮你整理一下你混乱的字体(如果你的字体成百上千的话可以用用看),不过安装这些软件之前你需要安装平台,更多的AIR程序推荐请到。
Kuler客户端:
Color?
Browser:
Fractal4D:
强大的ColorSchemer?
Studio
当然,如果你在家。
。
呵呵,这些步骤都省了,强烈推荐你使用。
这是Paralife感觉最为顺手,最为灵活,也最为强大的配色工具。
你可以使用色轮、上传图片、或者联机搜索或者查看它网站上的主题并直接使用和修改,废话不多说,截几张图看看:
这张是由图片取色:
这张是色轮配色啦:
这张是直接从网站上加载主题:
是不是垂涎欲滴呢?
不过很遗憾,它是收费软件。
你当然可以去下载一个,但Paralife建议如果你口袋里有些银子,还是物质上支持一下这个软件的发展吧。
附:
Additive?
color?
VS?
Subtractive?
Color
我们之所以能够看到一个物体,大致可分为两种情况:
1.物体本身发出的光线传入到我们的眼睛里,比如太阳、显示器显示的内容。
2.物体反射的光线传入到我们的眼睛里,比如月亮、书灯一切本身不发光的东西。
众所周知光是一种电磁波,波长的不同决定了颜色的不同(或者更科学一点叫做色调),人眼能够感知的波长在390nm~770nm之间,波长短于390nm的光为红外光,长于770nm的光为紫外光。
所以我们看到一个物体为某种颜色,比如红色,就存在两种可能性:
1.物体反射到我们眼中的光为红色。
2.物体本身发出的光为红色。
那么为何物体会反射红色的光呢?
因为其他颜色的光被它吸收掉了。
可以想见,对于油漆、颜料这类东西,如果将多种颜色混合起来,我们得到的会是黑色或者灰色(这是因为不同颜色的物料吸收了不同颜色的光,多种颜色的物料即吸收了多种颜色的光)。
而如果将多种颜色的光源放到一起,从很远的地方看来,则应该为白色了,因为这时候我们眼睛接收到了很多不同颜色的光。
对于以上两种颜色方式,我们称前者为消减色(subtractive?
color),后者为加和色(additive?
color)。
消减色原理用在涂料、颜料、染料等场合,而加和色则用于计算机显示等领域。
2009-12-3011:
11
PPT的配色方法2:
明暗冷暖
中已经说了太多内容,很担心大家看到文章长度后就却步了,所以省掉了一大块。
省掉的是什么呢?
说起来估计你都会觉得可笑:
颜色为什么会不同?
众所周知,光是一种电磁波,下图你会看到,光与无线电波、X光等电磁波并没有本质的不同。
为了更好的了解和区分光这种电磁波,我们随手画一个波看看如何描述这个波好了。
1.波长
上图中可以看到,可见光的波长范围为390nm到760nm,波长越长,则越偏向红色,波长越短,则越偏向紫色。
2.振幅
振幅越大,波的能量越高。
对光来说,振幅越大,则感觉上光线越亮。
3.带宽
如果振幅和波长完全相同,那么两列波的表现是不是就完全一样呢?
当然不是,注意上图中的两列波都是正弦函数。
如果函数的方程并不相同,即使振幅和波长完全一样,波的表现也会不同。
如下图中的三个波有相同的波长和振幅,但带宽不同。
蓝色的看起来窄一些,红色的看起来要宽一些,那些极窄的波我们一般称之为脉冲。
光的带宽可以理解为光的纯净度。
颜色的三要素
于光的这三个参数对应,颜色也有三个要素,称为色调(Hue,由波长决定)、饱和度(Saturation,由带宽决定)、亮度(Brightness,由振幅大小决定)。
只要任意一个要素不同,这两种颜色就不同,所以我们确定了这三个参数也就确定了一种颜色,这种颜色模式我们称之为HSB模式。
综上可见:
波长的不同表现为色调的不同,如红黄蓝的差别。
振幅不同表现为亮度的差别,如暗红、浅红和亮红的差别,也可以理解为原色与白色的混合。
饱和度的不同表现为颜色的鲜艳程度不同,随着饱和度的降低所有颜色都会变灰。
在PowerPoint2007的调色盘中,我们可以直观地考察一下这三个要素的不同:
那么,计算机中又是如何区分不同的颜色的呢?
显示器的显色原理
在上面的图中,我们看到每一种颜色都由红绿蓝三种颜色不同的取值决定,这种颜色模式叫做RGB模式。
牛顿曾经做过一个家喻户晓的实验,即用太阳光经过三棱镜后分解成了红橙黄绿蓝靛紫七种颜色。
事实上,只需要红、绿、蓝(蓝紫)三种颜色既可以混出其他颜色的所有光,而这三种颜色本身却不能由其他的颜色混合出来,所以我们把红、绿、蓝(蓝紫)三种颜色叫做三原色。
这三种颜色是一组加和色三原色。
我们的显示器也应用了一组三原色:
红(R)、绿(G)、蓝(B)。
显示器通过混合这三种颜色既可以显出非常多的色彩。
在一般使用的LCD液晶显示器中,每一个像素都是由三个点组成,分别分配给红绿蓝这三种颜色。
打个比方吧,对于一个24位深的显示器,每一个点就由8个小灯泡组成,这8个小灯泡均显示一样的颜色,如红色。
所以计算机通过控制这些小灯泡的开关,每个点就能形成2的8次方即256种不同亮度的组合。
以红色的点而言,小灯泡全部点亮时显示为最亮的红色,而全灭时则显示为黑色。
由于每一个点都有256中组合,所以一个像素就可以显示2的24次方即16,777,216种颜色,对于一般的应用,这些颜色已经足够多了。
所以现在你应该理解,当我们用PPT调色的时候,每一种颜色都由三个参数确定(R、G、B),每一个参数都可以取0到255的任意值的原因了吧。
其中,三种颜色等量混合会产生由黑到白的黑白中间各色。
关于RBG模式与HSB模式的对应关系,你可以在上次介绍的ColorSchemeStudio中看到,因为它同时显示两种颜色模式的值,如果你有时间,建议你多玩一玩,加深一下对三原色的理解、认识下两种模式的区别和联系,很有趣哦。
ColorSchemeStudio中的颜色参数:
OK,颜色理论我们到此为止,如果你还想深入了解呢,般若黑洞给你准备了一本小书,有兴趣可以仔细看一下,里面讲的可不只是颜色为什么不同这么简单的问题哦,点此下载:
下载链接失效请到。
下面呢,我们就用理论知道以下实践吧。
如何使用亮色和暗色
下图为PowerPoint2007中如何创建一个亮色和暗色,你还可以用上面讲到的调色盘来创建更多样的颜色及其亮色和暗色。
通常,直接使用原色是低水平的表现,因为这些颜色普遍都显得太艳丽,除了感觉幼稚,还太过夺目。
一般情况下,我们可以取原色的某一亮色,这样看起来要柔和的多。
事实上,就算使用PowerPoint中自带的颜色主题,只取将每一个颜色的第三个亮色,就可以达到不错的效果。
需要注意的是,除非特殊需要,否则自建图形轮廓线最好设为不可见。
有时,仅仅使用同一原色的若干亮色和暗色既可以达到很好的效果,虽然看起来没有强调,但页面会显得非常协调,又不会对观众阻碍阅读。
在ColorSchemeStudio中,你可以直接创建一个单色组,在Mixer标签页中,你还可以看到选中颜色的很多亮色(暗色)。
Mixer标签
冷色和暖色
冷色与暖色的差别仅仅从字面上来说就很清楚,先用下图回味一下冷暖的感觉:
下面我就直接抄书了:
“冷色总趋于后退,而暖色是趋近型的。
暖色不费太多功夫就能产生效果,红色和黄色能立即映入你的眼帘。
所以,如果要组合暖色和冷色,一定要少用些暖色。
由于冷色是后退型的,所以可以使用(有时则必须使用)更多的冷色才能产生效果或者形成有效地对比。
不要让冷暖色太多均衡!
一定要充分利用这种视觉现象。
”
——《写给大家看的设计书》
在PPT设计中,通常以冷色作为底色或主题色,用暖色强调,效果是非常理想的,尤其是用在图表中:
配色注意事项:
1.避免使用色质相似的颜色做对比。
所谓色质,是指颜色的色调太过接近或者明暗度太过相同。
可以用一种简单的判定方法:
将一种颜色的字放到另一种颜色上,如果文字难以辨认,则可判定为色质相同,实际上单凭直觉你也会认为这样是不妥的。
2.除非有意为之,否则不要使用原色。
即使从色轮中取色,也尽量取色彩的亮色以防止色彩过艳。
过艳的色彩不仅显得幼稚,还会引起视觉疲劳。
PPT爱好者应该知道的网站
先来三个PPT业内强人的网站:
1.《》作者的网站
要说说这本书,较之下面的两本,虽然名气稍微小了些,不过是我见过的最科学最系统的一本,全书对BBP的PPT设计方法进行了最常详尽系统的介绍,让人快速从传统的PPT设计中走出来,掌握更加合理有效的BBP方法。
如果你是个新手,先读这本书,无疑会受益匪浅。
电子书下载:
《》
2.《PresentationZen》作者
中文名《》,经过N位高人的推广,目前此书国内很流行,是非常有启发性的一本书。
般若黑洞写过书评,有兴趣的同学请单击。
读罢此书后,Paralife充分认识到自己从前犯的错误,所以你可以看到书评以后的帖子写的重点已经完全转变了。
电子书下载:
:
3.《Slide:
ology》作者
NancyDuarte在PPT界也是无人不晓的人物,开办了自己的PPT设计公司,硅谷很多着名公司都是她的客户,经验非常丰富。
那么她会告诉我们什么呢?
我不费话了,请移步到看下PowerPointNinja写的书评。
不过很可惜,此书目前还没有中文版
电子书下载链接1:
?
?
下载链接2:
本来打算介绍网站的,结果上面成了书的介绍。
。
既然如此,我就再加一本吧:
《》,一开始看这本书的时候,因为实在是太兴奋,所以不得不安抚自己冷静下来慢慢读。
般若黑洞前面的几篇文章中很多都是用的这本书的笔记,你可以知道本人收获多大了吧?
如果从来没接触过设计理论,赶紧下来读一下,如果你看完本人的前几篇文章想继续深造,那么也请赶紧把书找来读一读。
电子书下载:
下面是一些图片网站:
1.创意图片
PPT制作中,一些创意图片的使用会给观众留下非常深刻的印象,也会收到出其不意的效果,下面介绍几个创意图片素材网站,无聊的时候过来逛逛说不定会有新收获哦,淘金吧,介绍从略:
2.
图研所可不是一个单纯的图片站,这里的图片都会说话哦,视觉化思维,很流行吧?
3.
PCBB的同学介绍的,是一个图片论坛,里面有很多不错的人物素材。
4.
中国的Flickr,介绍过,图片的上传管理和分享都非常专业,是目前国内最好的图片分享平台。
下面是几个国外知名的设计博客:
1.
这个网站我是用来审美用的,里面经常介绍一些精彩的LOGO设计、网站设计、海报设计和赏心悦目的图片。
其实每次看到国外的网站都有一种强烈的感觉:
目前国内的博客还处于初级阶段。
。
。
不过如果你看到这个网站里的内容一定也会有另一种感觉:
目前国内的设计水平同样处在初级阶段。
。
。
2.
跟上面的instantShift类似,也会介绍很多精彩的设计,但里面的设计教程也是很优秀的。
3.
看名字就知道,这个网站介绍PS的东西比较多~
高手过招:
1.无人不知的
PPT界的YouTube,在这里你可以上传你的PPT,更重要的是,你可以在这里从很多优秀的PPT上学到高手的PPT表达方法,常来看看吧,没错!
2.终极演讲之
以下TED的Wikipedia条目:
“TED大会诞生于1984年,其发起人是里查德·沃曼。
TED是一个缩写,它代表技术(technology),娱乐(entertainment)与设计(design)。
2002年起,接管TED大会。
他创立了种子基金会(TheSaplingFoundation),TED大会的运行就是由这一非盈利机构做的,每一年的三月在美国汇集众多科学家、设计师、文学家、音乐家等领域的杰出人物,在TED大会上分享他们关于技术、社会、人的思考和探索。
”
所以你可以想见,TED大会上的演讲几乎是世界上最高水平的演讲,因为台下倾听的都是起初对演讲者的专业领域一无所知的人。
对于这种情况演讲者需要什么功力呢?
真的需要一个PPT来辅助吗?
不只是PPT
千万不要以为PPT是唯一的演示工具(当然这说的不包括Keynote这类PPT相似软件),我是说,PPT只是媒体的一种,而我们可以用到的媒体成千上万。
如果有时间,你完全可以录制一段视频作为你演说的辅助,而如果你懂些Flash,完全可以做一段漂亮的Flash。
如果你既没有时间有没有技术和装备,PPT就是唯一的选择吗?
NO!
1.
注册账号后你可以上传图片以及编辑文字来制作一段视频,免费用户制作视频的时间不超过30S,不过一般的自我介绍也用不了这么长时间吧?
不过还要提醒一下:
千万不要以为这种视频不适合演示!
请首先看下网站首页的1min介绍视频。
2.
Prezi也是一个在线工具,通过它你可以制作一个flash格式的演示文档,制作过程是思维导图和PPT的结合,非常炫丽也非常高效。
制作完成后你可以将你的演示文档下载下来。
免费用户空间限制在100M,够用了。
制作出来的东西到底什么效果?
很好奇吗?
也请到移步到主页观看简短的视频介绍。
让你获得更多
想要知道更多关于PPT的网站吗?
你应该知道世界上的网站数以千万计,如何知道哪个才是你要找的呢?
试一试吧。
你可能早已听说Xmarks是一款优秀的跨浏览器书签同步工具,但Xmarks的贡献不止于此。
通过分析数百万用户的书签,Xmarks提供给你精确的相似网站结果,只要你输入一个关键词或者网址即可。
不过Xmarks在几个月前光荣被墙,所以访问之前最好掌握一下。
当然,如果你懒得翻墙,还可以到搜索一下。