FrontPage.docx
《FrontPage.docx》由会员分享,可在线阅读,更多相关《FrontPage.docx(53页珍藏版)》请在冰豆网上搜索。

FrontPage
第一讲FrontPage2000界面介绍
从“开始”菜单中选择“程序”组中的MicrosoftFontPage,就启动了。
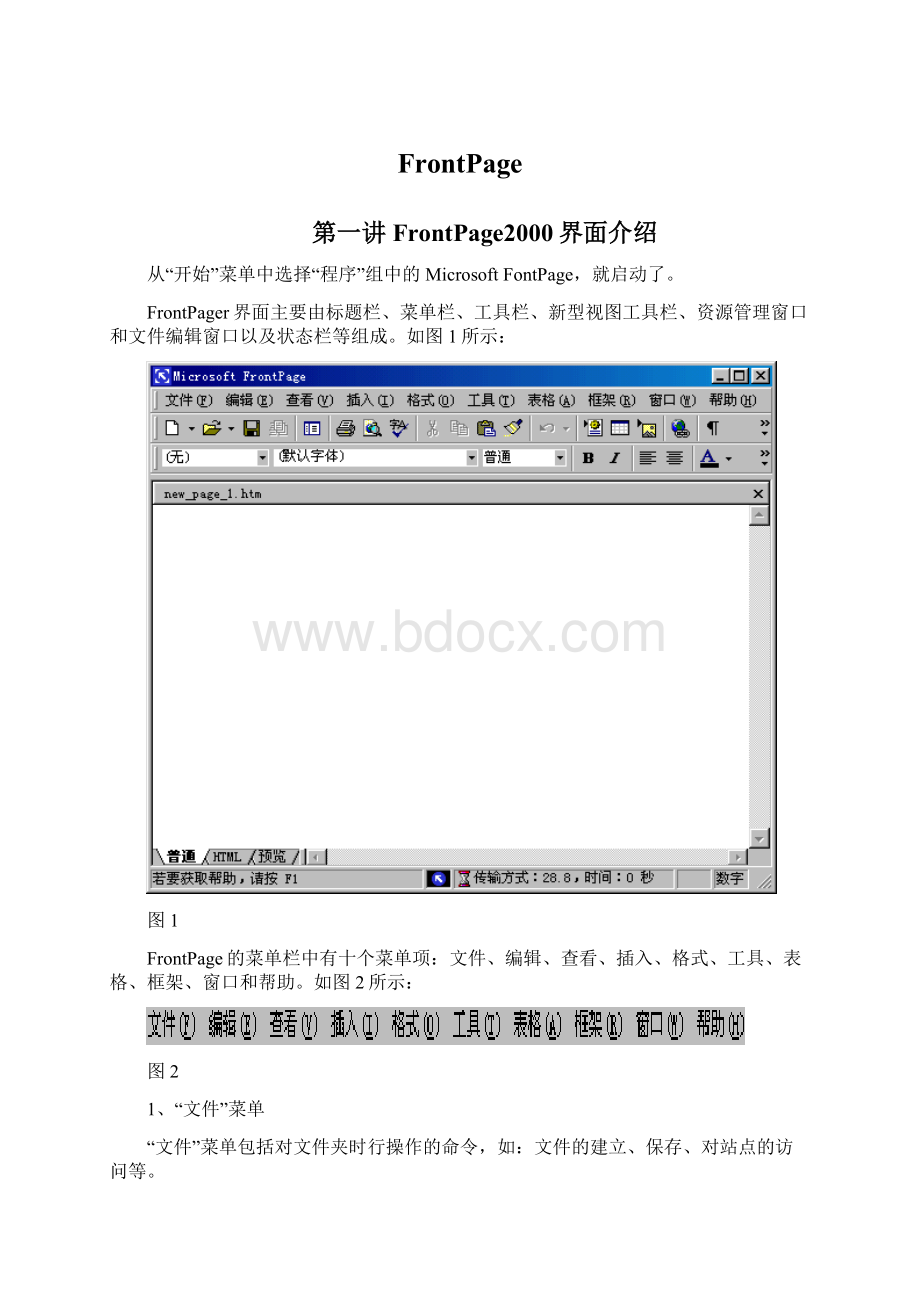
FrontPager界面主要由标题栏、菜单栏、工具栏、新型视图工具栏、资源管理窗口和文件编辑窗口以及状态栏等组成。
如图1所示:
图1
FrontPage的菜单栏中有十个菜单项:
文件、编辑、查看、插入、格式、工具、表格、框架、窗口和帮助。
如图2所示:
图2
1、“文件”菜单
“文件”菜单包括对文件夹时行操作的命令,如:
文件的建立、保存、对站点的访问等。
2、“编辑”菜单
“编辑”菜单中包括对文本、图形、文件等进行编辑的命令。
3“查看”菜单
“查看”菜单用于控制视图的显示,显示为网页、向导或是其他方式。
4、“插入”菜单
“插入”菜单包括常用工具集,其中有向网页中插入符号、日期、各种数据表格和图片的工具。
5、“格式”菜单
“格式”菜单用来规定网页编辑中的字体、进行页面设置和背景颜色设置。
6、“工具”菜单
“工具”菜单主要是为网页的编写提供一些检查语法的工具,并且提供宏命令和自定义的加载选项。
7、“表格”菜单
“表格”菜单可以来绘制表格的,里面的工具和其他制表工具一样。
8、“框架”菜单
“框架”菜单中包括处理网页中框架的命令。
9、“窗口”菜单
“窗口”提供给用户的是编辑窗口状态命令的菜单。
10、“帮助”菜单
“帮助”菜单为用户提供系统的帮助说明。
图3图4图5
视图栏
“网页”按钮
此按钮主要用来显示所要编辑的网页。
“文件夹”按钮
通过建立文件夹和子文件夹,使用户如同组织文件一样组织自已的网站里面的内容。
“报表”按钮
单击此按钮可显示站点总览报表。
此视图列出当前网站包含的所有的文件。
“导航”按钮
是一个站点创建和系统管理的显示视图。
“超链接”按钮
用于显示各网页之间的链接情况。
“任务”按钮
是记录和管理设计进程的工具。
工具栏
工具栏如下图所示:
1、新建2、打开3、存盘4、发布5、报表6、打印7、预览8、检查9、剪切10、复制11、粘贴12、格式刷
13、后退14、前进15、组件16、表格17、图片18、超链接19、刷新20、停止21、全部显示22、帮助
第二讲FrontPage2000中超链接的应用
超链接是WWW核心技术之一利用超链接技术可以轻松地跳到其他网页或着着站点,而不论这个网页或站点是本地还是在Internet上的其他计算机中。
正是因为有了超接,WWW才真正成了一个四通八达的蜘蛛网。
创建超链接
在FrontPage中,超链接是文本或图片的一个基本属性。
只要合理地设置文本或属性,就可以为文本或图片建立超链接。
下面我们介绍如何在网页上建立超链接。
1、在网页中选中要建立的方便面或图片,右击在弹出的快捷菜单中选中“超链接”(或者单击“插入”下面的“超链接”,也可以单元击工具栏上
按钮。
还可以使用快捷键“Ctrl+K”。
图1图2
就会弹出“创建超链接”对话框,如图3所示。
图3
2、在UPL文本框中输入要链接的站点的网址,如,然后单击“确定”按钮。
这样,当浏览网页时,单击新寻的超链接即可打开山盟海誓的主页。
在超链接还可以链接到一个网页或一个邮件地址。
在如上图所示的对话框中,直接在文件列表框中选择一个网页,即可链接到该网页。
如要链接一个邮件地址,可在URL文本框中输入一个邮件地址如3mh4@,这样当单元击该链接时,将启动邮件编辑器,向3mh4@发邮件。
第三讲FrontPage2000中表格的应用
FrontPage的表格不但有统计的功能,而且还是编排文字和图像的重要工具。
在这里将为大家详细介绍有关表格的用法。
创建表格
在中有多种创建表格的方式,可以选择使用鼠标拖动创建,也可以通过“插入表格”来实现,还可以手工画表格。
使用菜单项中的“表格”中的“插入”可以弹出图所示的“插入表格”对话框。
在这个对话框中,各选取项说明如下:
“大小”:
分为行和列两面三刀项。
可以从中选择行数、列数,数值最大不超过。
可以在滚动列表中输入数值,也可以用鼠标单击滚动条来设置其中的行和列的数值。
“布局”:
有对齐方式、边框大小等四个项目。
设置方法和“大小”中的设置相同。
“样式”:
用户可以在样式库中设置。
编辑表格
在中有一个专门用于控制表格的工具条,这就是表格工具条,如图所示。
在这个工具条中,可以增加或删减行和列,合并拆分单元无格,更改文本的位置,更改背景颜色等设置。
当用户选中单元格后,即可进行相应的操作。
在主菜单上有一个“表格”菜单,它几乎包括了对表格的所有操作和编辑功能,如图所示
图1
图2
图3
图4图5
FrontPage可以将文本转换成表格,也可以将表格转换成文本。
“转换”下面的“表格到文本”命令就可以将表格转换成文本,表格之间一般以制表符来区分。
会弹出一个将表格转换为文本。
如上图所示操作。
设置表格属性
在插入了表格以后,用户对系统自动生成的表格并不一定满意,那么如何来进行修改呢?
使用“表格属性”对话框可以使用户很轻松地定制和修饰自己生成的表格。
在使用“表格属性”进行设置以前必须右击表格任一处,在弹出的快捷菜单中选中“表格属性”就会弹出如图6的对话框。
图6
在这个“表格属性”对话框中,可以用设置表格的布局来设置表格的位置。
“边框大小”:
设置表格边框的厚度,如不想让浏览者看见自己的表格,可以将边框设置为0,这时在浏览器中就不会看到表格。
用户在设计时,看不见表格是很困难的,所以可以使用工具条上的“显示/隐藏”按钮显示出表格的轮廓,根据表格的轮廓进行设计。
“单元格填充”:
表示补白。
“单元格间距”:
表示单元格间隙。
“使用背景图片”:
为表格赋予背景。
“亮边框”,“暗边框”:
在其中设置边框的颜色以及边框修饰的亮线和暗线。
单元格属性
使用表格属性对话框可以对一个或几个单元格甚至整个表格进行设置,“单元格属性”与“表格属性”差不多相同,不过只是多出了两个选项就是:
“标题单元格”和“不换行”
“标题单元格”表示使用标题单元格,实际的效果就同将单元格中的文字加粗一样。
“不换行”表示的是文本在浏览器中浏览时,单元格中的文本是否折行。
选中它,在浏览器中看到的单元格中的文本将只有一行,没有折行。
如果文本较长,会使单元格、列和表格超出边界,如果一行选择了此项,一定要到浏览器中观察效果。
“单元格”属性对话框图7所示
图7
使用表格进行页面布局,在FrontPage中,表格除了统计功能外,还有强大的排版功能。
下面我们就简单介绍通过表格来对齐文本或图片。
在图文混排时,就要用表格来排版,比如说吧,要把页面分为几栏就是要设几个列。
就是这么简单的,在表格里面输入文本就好也,然后在表格属性里面设表格的边框为0。
第四讲FrontPage2000中表单的应用
表单,是用来采集浏览进信息的一段网页,它包括反馈信息的一些表单域,是获得用户反馈信息的重要工具。
创建表单
一般地,用户不只是简单地要求网具有宣传功能,还要求它能够反馈浏览者的息。
FrontPage中提供的表单就是实现这种信息反馈的较好工具之一。
在FrontPage中,通过“插入”菜单中的“表单”子菜单可插入九种表单,“表单”子菜单如图1所示:
图1图2
将鼠标光标移动到想插入文本的位置,然后在“插入”菜单中选取“表单”命令,在其子菜单中选取你想插入的表单样式。
当我们插入好了,一个文本框,想知道该文本框的确切的大小,选定文本框之后,单击鼠标右键在弹出的快捷菜单中选择“表单域属性”。
可弹出如图2所示的对话框。
在这个对话框中,可以通过在“宽度”中设置字符数来决定文本框的宽度,还可以更改文本框的名称,这里建议用户使用容易记住的和具有相关意义的名称,以便以后的管理。
在“密码域”可选取择“是”与“否”,如果用户选择了“是”,当浏览者在填写这个文本框时,键敉的字符将以“*”号显示出来,以掩盖某些重要的信息。
要这个对话框中还可以在“初始值”框中设定文本框的初始化文本。
其他的也和文本框的相同。
单击“验证有效性”按钮,出现如图3所示的“文本框有效性验证”对话框。
在这个对话框中,用户可以限制浏览者输入的数据长度,这可以在“数据长度”中选定。
“最小长度”和“最大长度”变为允许,用户在其中输入要应的数值,就可限制文本的长度。
图3
接受浏览者的信息
用户设置表单的目的是获得并保存浏览者提供的信息。
浏览者提交表格时把它交给服务器的表单处理器进行处理,然后表单处理器将表单放入适当的邮箱或文件中,用户可以从中获取信息,这就是表单的作用。
在网页的空白处单击鼠标右键,在弹出的菜单中单击“表单属性”选项右出现“表单属性”对话框,如图4所示
图4
默认状态的表单处理器是FrontPage的表单处理器,用户可以在“发送到”处选择送到的文件名或者是电子邮件地址。
如果需要更详细地设置,可以单击下面的“选项”,弹出如图5的对话框,这个对话框共有四个选项卡,分别是:
“文件结果”、“电子邮件结果”、“保存的域”各“确认网页”。
如果有必要,用户可以对它进行逐个设置。
图5
图5中显示的第一个是“文件结果”选项卡,用于对浏览者反馈文件储存的设置。
在设置存储文件时可以选择两个文件,对话框中提供了一个可以作为目的文件的文件名。
下面这个对话框是“电子邮件结果”选项卡,如图6所示
图6
这里设置存储结果的电子邮件地址及其他的选项。
在“接受结果的电子邮件地址”文本框中键入电子邮件地址,在“电子邮件格式”下拉列表中选择电子邮件的格式,在“主题行”文本框中键入电子邮件的标题行,在“答复行”文本框中设置电子邮件的答复行。
下页是“确认网页”选项卡,用于提交后的处理。
当浏览者成功的提交了表单中的信息以后,弹出一个确认的页面,在“确认网页的URL”框中可键入确认网页的地址,在“无法通过有效性检查的网页的URL”框中键入提交失败时弹出的网页的地址。
图7
下面是“保存的域”选项卡,如图8所示
第五讲FrontPage2000中网页的动态变化
在FrontPage中可有多种方法给网页添加动态化的效果。
既可以使用HTML效果,也可以使用FrontPage中的组件,在这里向大家介绍。
使用网页元素动态化
对于网页上的任何元素,如文本,段落,图形,按钮,字幕等都可以施加动态效果。
但是要将这种动态效果与某种发事件联系起来,如鼠标的单元击,双击,页面装载或是鼠标指针指向都有可以作为引发事件。
使网页元素动态化的步骤如所示:
1、网页上选取要施加动态化的页面元素,然后从“格式”菜单上单击“动态HTML效果”命令,此时出现如图1所示的工具栏。
图1
2、在“开启”框中单击向下的箭头,从下拉列表中选取取一种引发事件。
“单击”,“双击”或是“将鼠标指针指向页面元素”时,动态效果开始。
而网页装载是指当网页装载时才引发动态效果。
3、当选定一种事件之后,“应用”框变为可用,单击其右边的向下的箭头,从下拉列表中选取一种效果。
可选效果包括“飞出”,“交换图片”和“格式”等几种。
如果引发事件发生时,希望元素飞出页面,则就选取“飞出”。
对于文本,还可选取“格式”,此时当引发事件发生时,文本的格式发生变化,如改变字体或是边框底纹等。
4、在“选择设置”框图中为所选效果选择一种方式。
如果在第三步中选取了“飞出”,则可在此步中从下拉列表中的多种飞出方式中选出一种。
如果要动态化的页面无素是图片,并在第三步中选择了“交换图片”,此时的“选择设置”中的选项为“选择图片”,单击后弹出“图片”对话框,在其中选取交换的图片。
如果要删除某种效果,可单击动态HTML效果工具栏上的“删除效果”按钮。
也可在页面视图下选定页面元素,然后按快捷键“ctrl+spacebar”组合键。
还可将做好的一种动态化效果从一个元素上复制到另一个元素上。
就是使用格式刷了,选定做好的元素按下格式刷,然后到想要和刚才一样的动态的元素上拖动选中即可。
使用具有特殊效果的组件
在“插入”菜单中选择“组件”子菜单中的部分命令,可方便地使网页具有某种特殊效果的组件。
1、字幕
如果用户想应用这种特殊效果,可以选择右图中的字幕命令就会出现一个对话框。
字幕显示的是活动文本。
文本可以在一个设定的框架内以不同的方式移动,就像被某个东西拖着一样,由于字幕的变化,人们总是喜欢在它上面放置一些重要的内容,或是将整个网页用一句话介绍,通过它的动态效果来吸引浏览者的注意力。
在这个对话框的顶端有一个“文本”编辑框,在其中可以键入想要在字幕后上显示的文本。
文本的格式可以在其下的各个选项域中确定。
对各选项说明如下:
1、“滚动条”方式:
这种方式的效果是文字向一个方向运动,一直到完,又重新开始。
2、“幻灯片”方式:
这种方式的效果是文字向一个方向运动,均显示完了,再显示第一个字符。
3、”交替“方式:
在这种方式中,方框中的文本碰到方框的边界就改变了运动方向,文本在方框中不断的来回移动。
字幕属性如图3所示。
2、横幅广告管理器
横幅广告管理器管理多个图片放在同一们置时的显示方式,它可以通过变化来依次显示选择的图片组,当用户在“组件”子菜单中选择“横幅广告管理器”命令时,弹出“横幅广告管理器属性”对话框,如图4所示。
图2图3
图4
在这个对话框中,“宽度”与“高度”两个文本框可设置显示区域的大小,其数字以像素为单位。
通过设置“过渡效果”各“每幅图片显示”的值可以选择变化的方式和间隔的时间。
在“链接到”输入框中,还可以设置横幅广告与其他网页的超链接,单击“浏览”,将弹出一个和“超链接属性”一样的对话框,用户可以自行设置超链接。
对话框的最下面是用户要在横幅广告中显示的图片列表框。
“添加”和“删除”按钮的功能大家都知道吧。
这个“上移”和“下移”用来显示图片显示的次序。
“过渡效果”一共有六种不同的选择。
分别是“无”,“水平隐蔽”,“分解”,“盒状收缩”和“盒状放射”。
用户可以选择自己喜爱的图片过渡方式。
3、悬停按钮
悬停按钮指一些有特殊显示效果的按钮,与前面的几处特殊效果一样,单击“悬停按钮”命令可以调出“悬停按钮属性”对话框,如图5所示
图5
在这个对话框中,用户可以在“按钮文本”文本框中设置按钮上显示的文本,可以在“链接到”文本框中添加超链接,在它下面各项中,可以设置按钮的大小、颜色、背景颜色以及效果颜色。
可在“效果”下拉列表中选择当鼠标指针放在其上时的按钮效果。
图8
可以在其中选择要保存的域。
在对话框的中央是一个该表单的表单域清单,用户可以有选择的加以保存。
在这个选取项卡中,除了表单域的清单之外,还有一些其他可设置的选项。
其中可以在“时间格式”中设置保存的格式;在“日期格式”框中设置所用的日期格式;在“要保存的附加信息”域中,选中每个复选框,说明要保存相应的附加信息。
第六讲一个简单实例
21世纪是一个宣扬个性的时代,人们都希望表现自我,个人主页提出供了一个文阔的空间。
在这里我们就讲一个实例,可以充分的发挥自己的创意。
1、启动FrontPage,在编辑窗口中输入一行文字,例如“欢迎来到山盟海誓”。
2、选定文字,并单击鼠标右键,弹出快捷菜单,如图1所示
在快捷菜单中选择字体命令,弹出字体对话框,如图2所示
3、将光标移到下一行,单击“插入/图片/文件”,单出打开对话框如图3所示,
在此对话框中选中要插入的图片文件就好了。
4、在编辑窗口中对插入的图片进行大小调整,位置调整等。
5、将标移至下一行,选择“插入”菜单,如图所示,从中选中“水平线”命令,就可以在编辑窗口中出现一条水平线。
在选中水平线之后就右击改变其水平线的属性。
6、将光标移到下一行,单击“表格/插入”就会出来一个对话框如图3所示,在这个对话框中设置表格的属性。
如图4所示。
如果你对表格还不满意的话就可以右击表格改变表格的属性。
7、在表格中填入相应的文字比如“个人档案”,然后选中些文字,右击在此选中超链接,在URL中填入你要链接的文件名。
超链接对话框如5图所示。
图1
图2
图3
图4
图5
第七讲添加导航栏到网页
导航栏是一组文本或按钮超链接,站点访问者利用它们可以到达Web站点中的某一个网页。
一个典型的导航栏可能拥有指向站点主页和主要上层网页的按钮。
当添加一个导航栏到网页时,FrontPage将根据
在导航视图模式下设置的导航结构生成导航超链接
选择导航栏是垂直还是水平布置 —例如可使用跨越网页顶部的水平导航栏,也可使用由网页侧边垂直而下的导航栏。
选择要显示的超链接类型 —按钮(只在使用主题时才可选择此选项)或文本。
选择要在导航栏中显示哪些超链接:
指向与当前网页同一层级的网页的超链接
指向当前网页的上一层网页(父层)的超链接
指向当前网页的下一层网页(子层)的超链接
指向主页的子网页的超链接
指向站点的最上层网页的超链接
用于顺序浏览同一层级网页的上一页和下一页超链接
一个指向站点的主页或一个网页的父网页的超链接
可以添加导航栏到任何一个网页;但是,若要快速地在的站点设置浏览系统,可以考虑使用含有共享边框的导航栏。
在网页视图模式下,将插入点定位在想要放置导航栏的地方。
例如在共享边框内部单击可在其中放置导航栏。
在“插入”菜单中,单击“导航栏”。
在“要添加到网页超链接”之下,选择在导航栏中所要的超链接类型。
在“方向和外观”之下,指定要的导航栏是水平还是垂直,以及要显示文本还是按钮。
如果使用了主题,则只能选择“按钮”。
导航栏被添加到的网页中。
如果的站点应用了一个主题,按钮式导航栏将使用主题的字体、颜色和其他样式组件。
注意 如果的站点服务器是FrontPage97或更早的版本,导航栏将无法使用。
第八讲在导航栏中更改显示的网页
可以更改显示在导航栏中的超链接。
例如∶若导航栏上有上一步、下一步和主页等按钮,则可以更改导航栏来显示用于最上层网页的按钮。
可以在导航栏中显示以下的超链接:
指向与当前网页同一层级的网页的超链接
指向当前网页的下一层网页(子层)的超链接
指向当前网页的上一层网页(父层)的超链接
指向主页的子网页的超链接
指向站点的最上层网页的超链接
用于顺序浏览同一层级网页的上一页和下一页超链接
一个指向站点主页或该网页的父网页的超链接
1、在网页视图模式下,双击导航栏。
2、在“要添加到网页的超链接”之下,指定所要显示的超链接。
如果在共享边框中改变导航栏,该更改将会影响所有使用该共享边框的网页。
第九讲创建一个书签
书签是网页中被标记的位置或被标记的选中文本。
可以将书签用作超链接的目的端。
例如∶如果要向站点访问者显示网页上某个部份,则可以添加一个以书签为目的端的超链接。
当站点访问者单击该超链接时,将显示网页的相关部分而不是网页的上端。
也可以使用一个或多个书签来在网页上定位。
例如∶可向每个网页的主标题添加一个书签。
当编辑该网页的时候,则可以根据相应的书签快速找到每一段。
如果一个位置(不是文本)被标记为书签,则该书签将如下标记。
如果文本被标为书签,文本就会以下底线显示。
1、在网页视图模式下,将插入点定位在想要创建书签的地方,或者选择想要指定书签的文本。
2、在“插入”的菜单中,单击“书签”。
如图1所示。
3、在“书签名称”框中,键入书签的名称如图2所示我们设为1。
(空白也接受)。
图1图2
第十讲创建指向一个书签的超链接
书签是网页中被标记的位置或被标记的选中文本。
当您要向站点访问者显示网页的特定部份时,可以创建一个指向书签的超链接。
当站点访问者单击该超链接时,将显示网页的相关的部份而不是网页的上端。
例如您可以使用书签来浏览一个包含五个标题的长网页。
为每个标题创建一个书签,然后在网页上端添加一个目录来列出这些标题。
目录中的每个条目都是以标记为书签的标题当作目的端的超链接。
指向一个书签的超链接也叫做锁定标记,也叫做锚点。
它被显示为在目标URL之前附加的井字记号(#)。
在网页视图模式下,键入您要将其用作超链接的文本然后选中它。
或者,如果您要将书签名称当作超链接文本,则可将插入点定位在您想要插入超链接的地方。
单击“超链接”
。
选择包含书签的网页。
在“书签”框上,单击您要将其作为目的端的书签。
如图1所示。
图1
第十一讲为图形添加热点
您可以添加热点到图形例如:
图片和动态GIF。
您要分配超链接在看不见的区域,当站点访问者单击区域,超链接目的地被显示在Web浏览器。
在MicrosoftFronPage,热点成矩形、圆形或多边形。
有一个或多个热点的图形就称为图像映射。
图像映射通常用来提示可单击的位置。
例如汽车生产商的站点可以用新车的图像映射:
当站点访问者单击车子时,就会显示详细说明车子的网页。
1、在网页视图模式下,单击图片。
2、在“图片”工具栏如图1所示。
,单击“热点”按钮匹配您要的形状:
“长方形热点”
“圆形热点”
“多边形热点”
图1
3、在图形上,依所选形状画上矩形、圆形或多边形。
要画多边形,可单击多边形的第一个角,然后单击要放置多边形每个角的位置,然后双击完成。
当您释放鼠标按钮,打开“创建超链接”对话框。
如图2所示
图2
4、指定热点的目的地:
若目的地在站点上,则浏览到包含网页的站点和文件夹,选定后单击“确定”。
若目的地在您的局域网上,则单击“制作一个指向您计算机上文件的超链接”
,从局域网上浏览到想要的网页,然后单击”确定”。
若目的地在全球广域网上,则单击“使用Web浏览器来选择网页或文件”
。
在您的Web浏览器中,浏览到想要的网页,然后单击ALT+TAB切换回到MicrosoftFrontPage。
您已访问过的网页位置将会显示在“URL”框中。
单击“确定”。
若您想要在站点用户单击图形时创建电子邮件消息,则单击“制作发送电子邮件的超链接”
。
键入想要消息送达的电子邮件地址,然后单击“确定”。
第十二讲添加文本热点到图形中
您可以添加文本热点到图形(如图片、动态GIF和视频)中。
文本热点是已经放在图形并分配了超链接的文本字符串。
当站点访问者单击该文本时,超链接的目的地会显示在Web浏览器上。
1、在网页视图模式下,单击图片。
2、在“图片”工具栏上如图1所示,单击“文本”
。
图1
3、在显示在图片上的文本框内键入文本。
您可以:
通过单击和拖动控点来调整文本框大小。
通过单击和拖动边框来移动文本框。
4、要设置文本的超链接,可双击文本框边缘。
5、指定热点的目的地:
若目的地在站点上,则浏览到包含网页的站点和文件夹,选定后单击“确定”。
若目的地在您的局域网上,则单击“制作一个指向您计算机上文件的超链接”
,从局域网上浏览到想要的网页,然后单击“确定”。
若目的地在全球广域网上,则单击“使用Web浏览器来选择网页或文件”
。
在您的Web浏览器中,浏览到想要的网页,然后单击ALT+TAB切换回到MicrosoftFrontPage。
您已访问过的网页位置将会显示在“URL”框中。
单击“确定”。
若您想要在站点用户单击图形时