两只蝴蝶飞舞动画Flash制作方法.docx
《两只蝴蝶飞舞动画Flash制作方法.docx》由会员分享,可在线阅读,更多相关《两只蝴蝶飞舞动画Flash制作方法.docx(9页珍藏版)》请在冰豆网上搜索。

两只蝴蝶飞舞动画Flash制作方法
两只蝴蝶飞舞动画,Flash制作方法 录入:
黄舒奇
效果演示:
点击这里下载源文件
制作步骤:
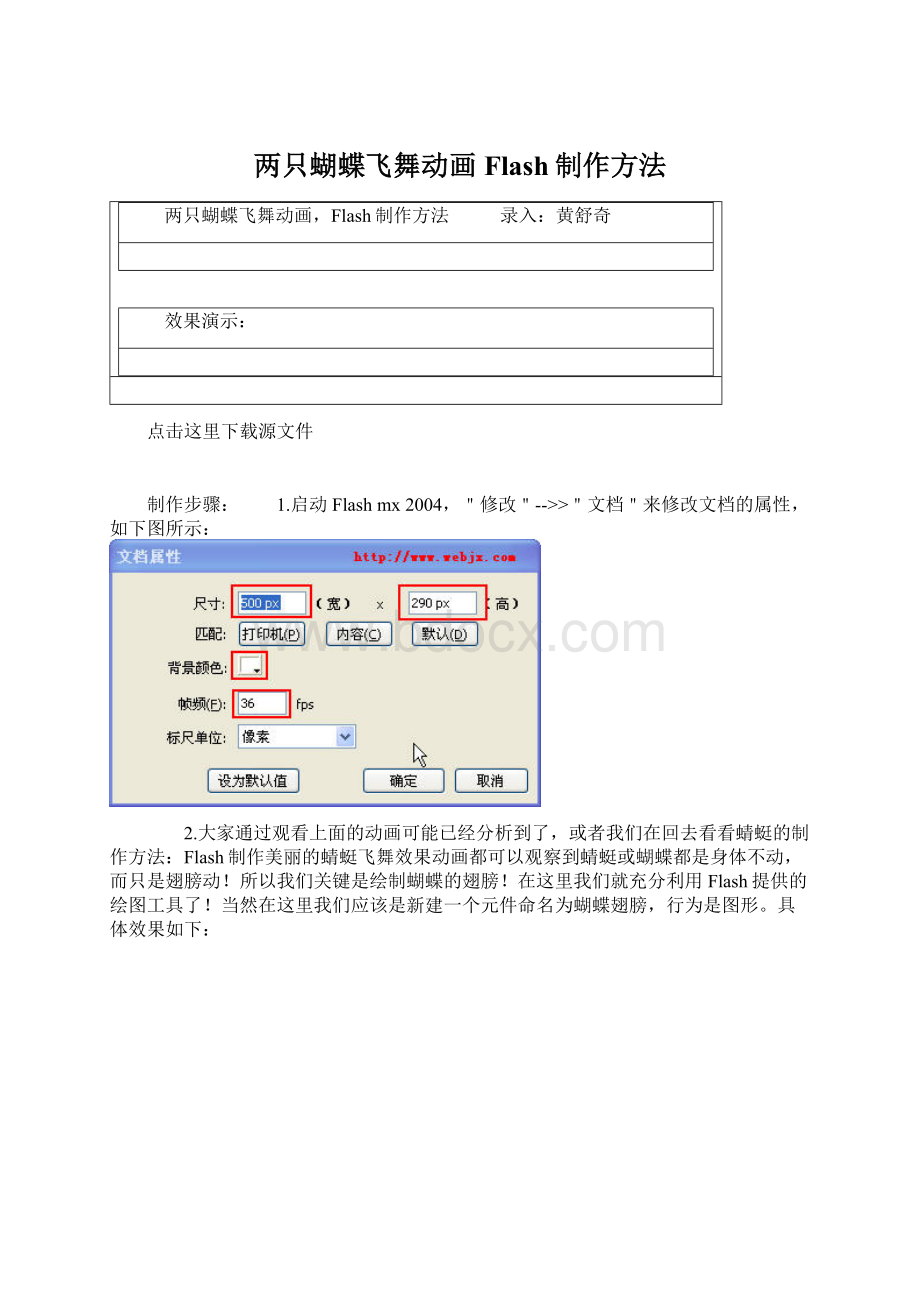
1.启动Flashmx2004,"修改"-->>"文档"来修改文档的属性,如下图所示:
2.大家通过观看上面的动画可能已经分析到了,或者我们在回去看看蜻蜓的制作方法:
Flash制作美丽的蜻蜓飞舞效果动画都可以观察到蜻蜓或蝴蝶都是身体不动,而只是翅膀动!
所以我们关键是绘制蝴蝶的翅膀!
在这里我们就充分利用Flash提供的绘图工具了!
当然在这里我们应该是新建一个元件命名为蝴蝶翅膀,行为是图形。
具体效果如下:
新建元件命名为蝴蝶翅膀2,行为是图形,效果如下:
3.蝴蝶翅膀绘制好了,下面我们来做翅膀动画,新建一个电影元件,名称:
蝴蝶动画,行为:
电影剪辑;大家都知道蝴蝶是有两支翅膀的(废话!
呵呵)所以在这里我们应该建立3个图层,最底下的图层,绘制蝴蝶的身体,上面两个分别放蝴蝶的两支翅膀!
效果如下:
蝴蝶身体:
第1帧,组合之后的效果:
第3帧,组合之后的效果:
(使用变形工具调整)
第10帧,组合之后的效果:
第13帧,组合之后的效果:
4.同样的方法制作第2支蝴蝶的动画,新建一个电影元件,名称:
蝴蝶动画2,行为:
电影剪辑;当然不能和上面设置的帧相同,那样效果会差些,效果如下:
第1帧,组合之后的效果:
第4帧,组合之后的效果:
第6帧,组合之后的效果:
第9帧,组合之后的效果:
蝴蝶动画都制作好了!
5.下面我们开始引用刚才所制作的两个动画,新建一个电影元件名称:
引用,行为:
电影剪辑,之后我我们建立的蝴蝶动画从库中拖出来;再新建一个元件名称:
引用2,行为:
电影剪辑,把蝴蝶动画2从库中拖出来。
6.新建一个元件名称为:
辅助,行为:
电影剪辑,在场景中绘制一个小的矩形。
如下图:
7.下面我们回到主场景中,开始动画的制作,首先在图层1中导入一副图片做背景使用,然后新建一个图层,改名为蝴蝶阴影,之后我们从库中拖出“引用”和“引用2”,分别设置它们的alpha为10%,分别给它们命名实例名为shadow0_mc和shadow1_mc。
如下图:
8.新建一个图层,然后把“引用”、“引用2”和辅助拖出来,注意辅助要拖两次,放置效果如下图:
然后分别给“引用”命名实例名为fly0_mc,“引用2”实例名为fly1_mc,辅助的实例名为:
transp0、transp1。
9.新建一个图层改名为action,然后按F9打开动作面板,输入如下动作:
probability=100;
scene_width=500;
scene_height=290;
speed=0.03;
depth=15;
MovieClip.prototype.smoothMove=function(speed,targetx,targety){
this._x+=speed*(targetx-this._x);
this._y+=speed*(targety-this._y);
};
MovieClip.prototype.rotateTo=function(targetx,targety){
vardiffX=targetx-this._x;
vardiffY=targety-this._y;
this._rotation=Math.atan2(diffY,diffX)*180/Math.PI;
};
_root.transp0.onEnterFrame=function(){
if(random(probability)==1){
target0X=random(scene_width);
target0Y=random(scene_height);
}
this._visible=0;
this.smoothMove(speed,target0X,target0Y);
};
_root.transp1.onEnterFrame=function(){
if(random(probability)==1){
target1X=random(scene_width);
target1Y=random(scene_height);
}
this._visible=0;
this.smoothMove(speed,target1X,target1Y);
};
_root.fly0_mc.onEnterFrame=function(){
this.smoothMove(speed,transp0._x,_root.transp0._y);
this.rotateTo(_root.transp0._x,_root.transp0._y);
};
_root.fly1_mc.onEnterFrame=function(){
this.smoothMove(speed,transp1._x,_root.transp1._y);
this.rotateTo(_root.transp1._x,_root.transp1._y);
};
_root.shadow0_mc.onEnterFrame=function(){
this.smoothMove(speed,transp0._x,_root.transp0._y+depth);
this.rotateTo(_root.transp0._x,_root.transp0._y+depth);
};
_root.shadow1_mc.onEnterFrame=function(){
this.smoothMove(speed,transp1._x,_root.transp1._y+depth);
this.rotateTo(_root.transp1._x,_root.transp1._y+depth);
};
动画制作完成,按Ctrl+回车键可以测试动作