PhotoShop绘制一个绿色水晶质感苹果的教程.docx
《PhotoShop绘制一个绿色水晶质感苹果的教程.docx》由会员分享,可在线阅读,更多相关《PhotoShop绘制一个绿色水晶质感苹果的教程.docx(15页珍藏版)》请在冰豆网上搜索。

PhotoShop绘制一个绿色水晶质感苹果的教程
PhotoShop绘制一个绿色水晶质感苹果的教程
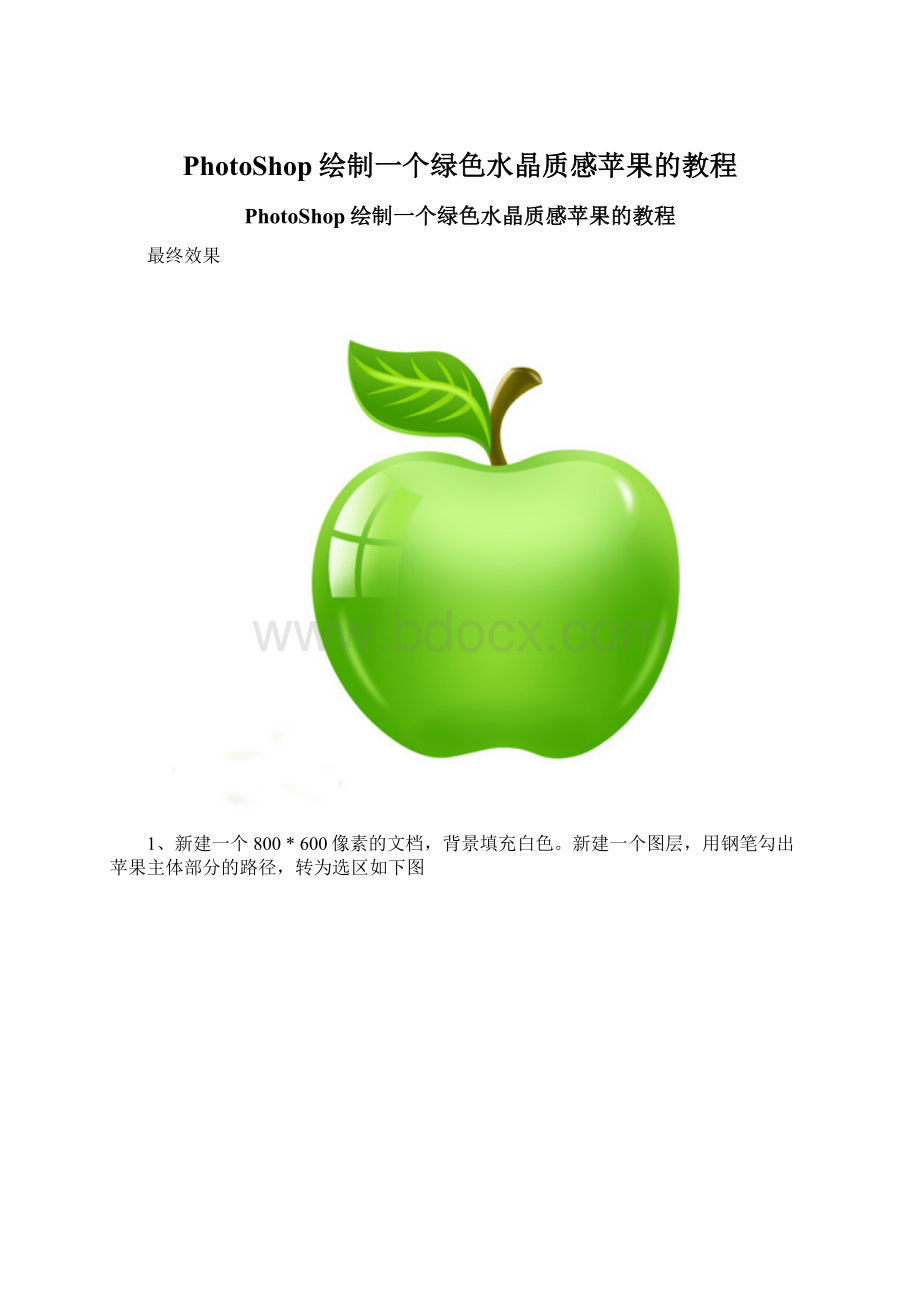
最终效果
1、新建一个800*600像素的文档,背景填充白色。
新建一个图层,用钢笔勾出苹果主体部分的路径,转为选区如下图
2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变
3、新建一个图层,用套索工具勾出图4所示的选区,按Ctrl+Alt+D羽化6个像素后填充颜色:
#DDF8BD,确定后按Ctrl+Alt+G与前一图层编组,图层不透明度改为:
60%,效果如图
服装批发
服装批发
4、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl+Alt+D羽化25个像素后填充颜色:
#CDFF8E,按Ctrl+ALt+G与前一图层编组,效果如图
中国设计学堂
5、新建一个图层,用钢笔勾出图8所示的选区,羽化8个像素后填充颜色:
#4BA705,按Ctrl+Alt+G效果如图
广州UI设计
设计工作室
6、新建一个图层,用钢笔勾出图10所示的选区,填充颜色:
#D4FF9B,图层不透明度改为:
60%,加上图层蒙版用黑色画笔把底部稍微涂点透明度效果,如图
7、新建一个图层,用钢笔勾出图12所示的选区,选择渐变工具,颜色设置如图13,拉出图14所示的径向渐变
8、加上图层蒙版,用透明度较低的黑色画笔涂抹边缘部分,效果如下
深圳界面设计
9、新建一个图层,用钢笔勾出图16所示的选区,羽化3个像素后填充白色,效果如图
广州界面设计
10、新建一个图层,用钢笔勾出图18所示的选区,羽化2个像素后填充颜色:
#B0ED5E,取消选区后加上图层蒙版,用黑色画笔稍微涂抹一下,效果如图
服装批发
11、新建一个图层,用钢笔勾出图20所示的选区,羽化8像素后填充颜色:
#46A403,取消选区后加上图层蒙版,用黑色画笔把顶部稍微涂点透明效果,如图
12、在背景图层上面新建一个图层,用钢笔勾出图22所示的选区,填充颜色:
#554E00,效果如下
深圳UI设计
13、新建一个图层,用钢笔勾出图23所示的选区,羽化3个像素后填充颜色:
#817700,再按Ctrl+ALt+G,效果如图
设计工作室
14、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:
#E4D494
15、新建一个图层,用钢笔勾出一片叶子的选区,拉上下图所示的渐变色
16、把叶子图层复制一层,稍微向上移几个像素,锁定图层后拉上图28所示的线性渐变
17、新建一个图层,用钢笔勾出半张叶子的选区,拉霍桑图28所示的选区,效果如下
广州UI设计
18、新建一个图层,用钢笔勾出叶脉部分的选区,填充颜色:
#8DD70B,如下
中国设计学堂
19、新建一个图层,用钢笔叶子高光部分的选区,羽化3个像素后填充颜色:
#C8FF54,如下
最后调整下细节,完成最终效果