ps画博客主页.docx
《ps画博客主页.docx》由会员分享,可在线阅读,更多相关《ps画博客主页.docx(21页珍藏版)》请在冰豆网上搜索。

ps画博客主页
用WordPress搭建博客很方便,如果有漂亮的网站界面就横好了。
本文介绍用Photoshop软件设计和制作博客主题的方法和步骤。
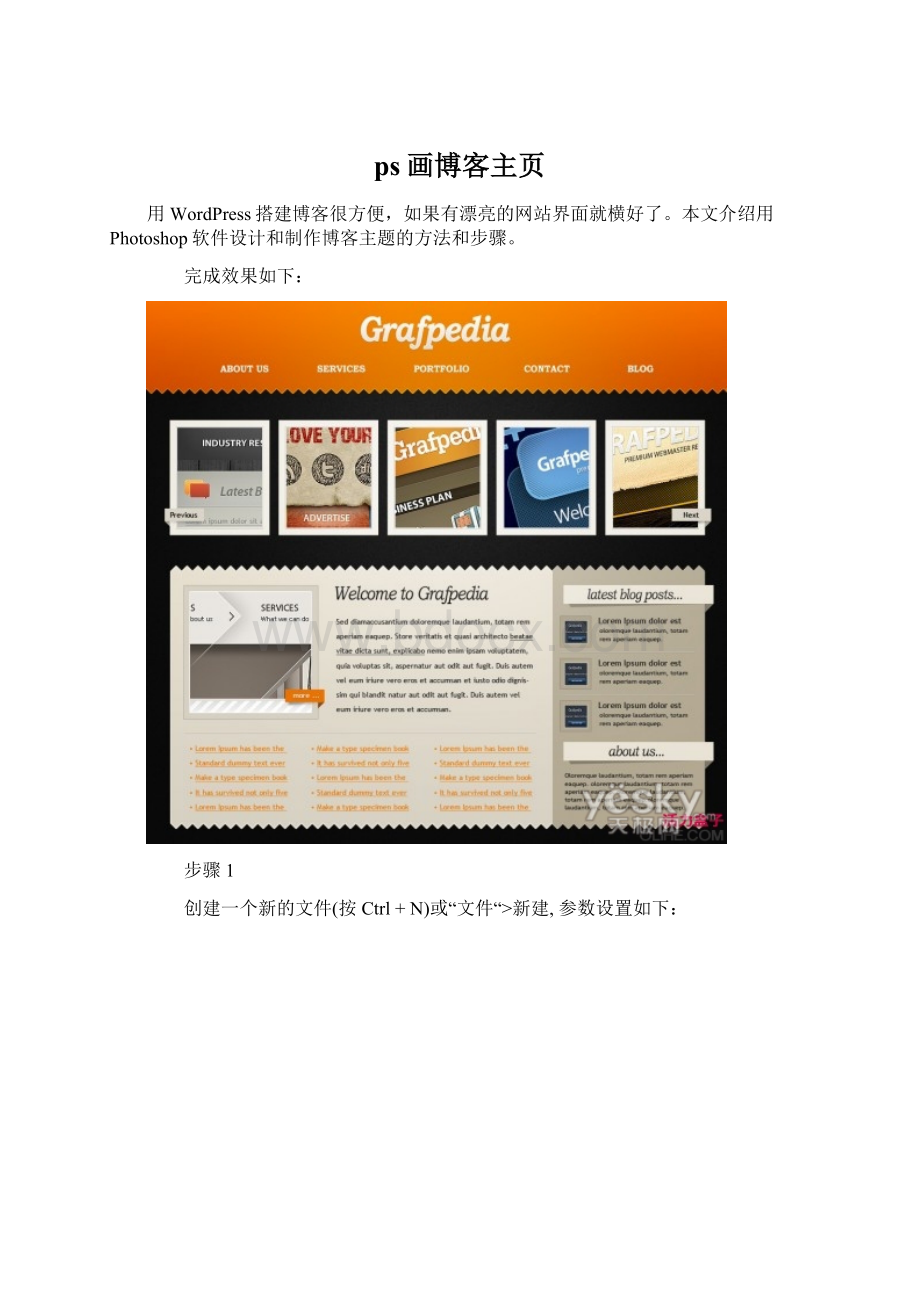
完成效果如下:
步骤1
创建一个新的文件(按Ctrl+N)或“文件“>新建,参数设置如下:
步骤2
改变你的前景色为#232323,用油漆桶工具填充背景。
然后添加杂色。
点击滤镜>杂色>添加杂色(数量2,高斯分布,单色)
步骤3
在网页顶部用矩形工具画一个橙色区域
步骤4
建立一个新的文档,用钢笔工具画一个三角形,填充橙色(下图是放大1600倍的样子)
正常大小是:
步骤5
将上面的三角形定义为画笔(编辑>定义图案)
在橙色矩形框下新建一层,用选框工具画一个矩形
步骤6
创建一个新层(ctrl+shift+alt+N),并且确认你已经选中这层。
用油漆桶填充上面定义的图案
步骤7
矩形选框工具删除多余的部分
步骤8
用移动工具将下面的矩形锯齿移动到上面
合并好以后
步骤9
按ctrl+E合并两层,设置图层样式如下
投影:
混合模式-正片叠底,距离1px,扩展0,大小1px
内发光:
渐变叠加:
效果:
步骤10:
底部的布局同样使用矩形工具,颜色大家可以用吸管工具自己吸取
步骤11
用上面的方法创建白色锯齿形状
橡皮擦工具擦掉两边多余部分
得到下面的效果
步骤12
合并白色锯齿层并设置图层样式如下
步骤13
按住Ctrl键单击图层缩略图
步骤14
选择矩形选框工具,按住alt键把左边多于选取取消
步骤15
建立一个新层填充前景色#b2a891
再次用矩形工具创建矩形,填充一个稍微亮一些的颜色
步骤16
使用钢笔工具画一个小三角形,这里我们要建立一个阴影的效果
步骤17
同样的方法在创建一个矩形折纸效果。
中间部分用矩形工具绘制,填充白色。
步骤18
找一些照片放到图框里效果如下
步骤19
添加2个按钮,方法也是上面介绍的
步骤20
丰富一下细节,发挥自己的想象啦
步骤21
最后在新建一层放在最上面用画笔工具画一个亮光的效果,并且把这层的图层样式改为柔光
大功告成!
怎么样,效果还不错吧