学习XPath的22个通俗实例区分颜色.docx
《学习XPath的22个通俗实例区分颜色.docx》由会员分享,可在线阅读,更多相关《学习XPath的22个通俗实例区分颜色.docx(35页珍藏版)》请在冰豆网上搜索。

学习XPath的22个通俗实例区分颜色
以下是本人找到的最完整最易懂的XPath教程,不敢私藏,拿出来与大家分享。
帮我点旁边的google广告呀。
实例1
基本的XPath语法类似于在一个文件系统中定位文件,如果路径以斜线/开始,那么该路径就表示到一个元素的绝对路径
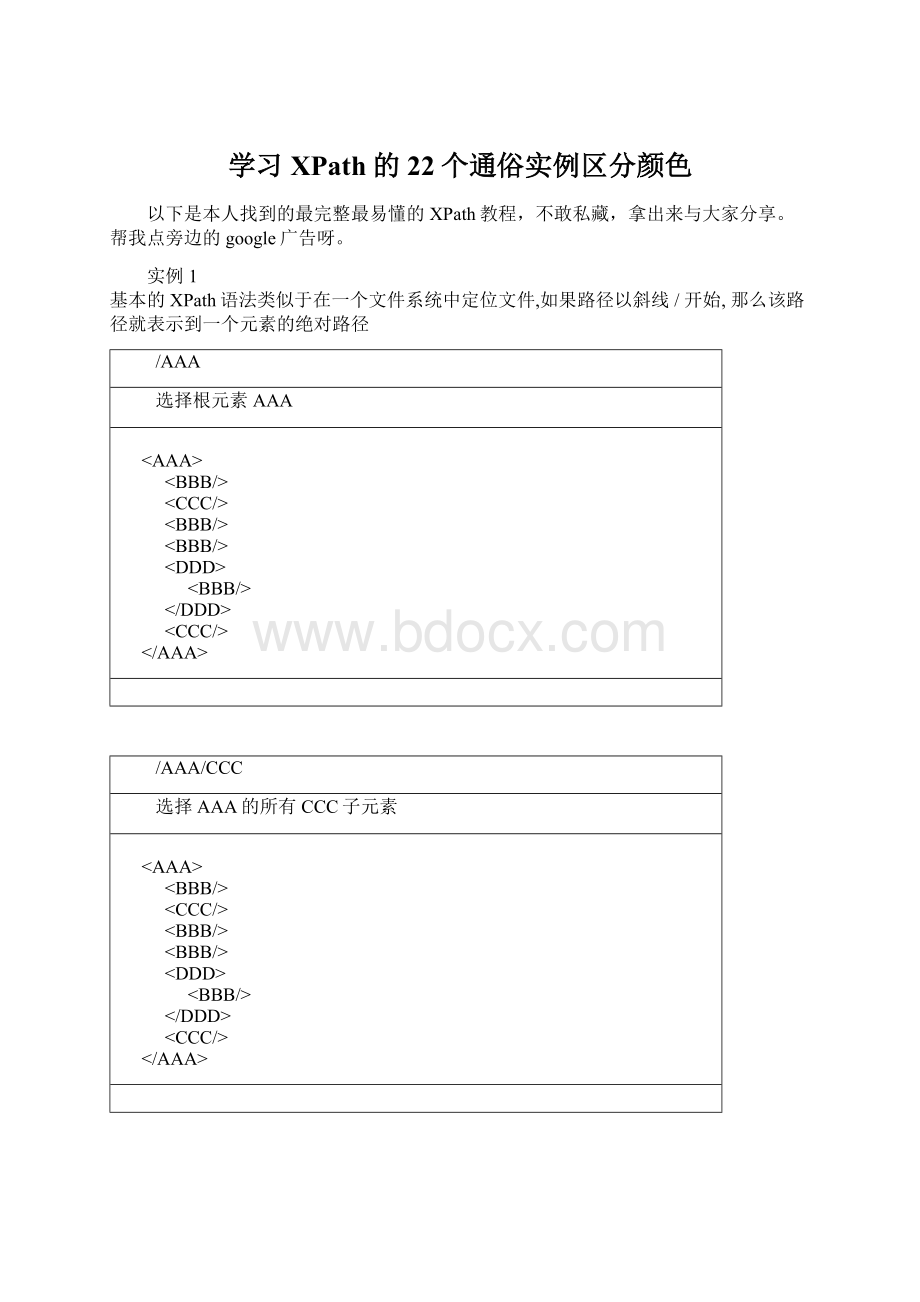
/AAA
选择根元素AAA
/AAA/CCC
选择AAA的所有CCC子元素
/AAA/DDD/BBB
选择AAA的子元素DDD的所有子元素
实例2
如果路径以双斜线//开头,则表示选择文档中所有满足双斜线//之后规则的元素(无论层级关系)
//BBB
选择所有BBB元素
//DDD/BBB
选择所有父元素是DDD的BBB元素
实例3
星号*表示选择所有由星号之前的路径所定位的元素
/AAA/CCC/DDD/*
选择所有路径依附于/AAA/CCC/DDD的元素
/*/*/*/BBB
选择所有的有3个祖先元素的BBB元素
//*
选择所有元素
实例4
方块号里的表达式可以进一步的指定元素,其中数字表示元素在选择集里的位置,而last()函数则表示选择集中的最后一个元素.
/AAA/BBB[1]
选择AAA的第一个BBB子元素
/AAA/BBB[last()]
选择AAA的最后一个BBB子元素
实例 5
//@id
选择所有的id属性
//BBB[@id]
选择有id属性的BBB元素
//BBB[@name]
选择有name属性的BBB元素
//BBB[@*]
选择有任意属性的BBB元素
//BBB[not(@*)]
选择没有属性的BBB元素
实例 6
属性的值可以被用来作为选择的准则,normalize-space函数删除了前部和尾部的空格, 并且把连续的空格串替换为一个单一的空格
//BBB[@id='b1']
选择含有属性id且其值为'b1'的BBB元素
//BBB[@name='bbb']
选择含有属性name且其值为'bbb'的BBB元素
//BBB[normalize-space(@name)='bbb']
选择含有属性name且其值(在用normalize-space函数去掉前后空格后)为'bbb'的BBB元素
实例 7
count()函数可以计数所选元素的个数
//*[count(BBB)=2]
选择含有2个BBB子元素的元素
//*[count(*)=2]
选择含有2个子元素的元素
//*[count(*)=3]
选择含有3个子元素的元素
实例 8
name()函数返回元素的名称,start-with()函数在该函数的第一个参数字符串是以第二个参数字符开始的情况返回true,contains()函数当其第一个字符串参数包含有第二个字符串参数时返回true.
//*[name()='BBB']
选择所有名称为BBB的元素(这里等价于//BBB)
//*[starts-with(name(),'B')]
选择所有名称以"B"起始的元素
//*[contains(name(),'C')]
选择所有名称包含"C"的元素
实例 10
多个路径可以用分隔符 | 合并在一起
//CCC|//BBB
选择所有的CCC和BBB元素
/AAA/EEE|//BBB
选择所有的BBB元素和所有是AAA的子元素的EEE元素
/AAA/EEE|//DDD/CCC|/AAA|//BBB
可以合并的路径数目没有限制
实例 11
child轴(axis)包含上下文节点的子元素, 作为默认的轴,可以忽略不写.
/AAA
等价于 /child:
:
AAA
/child:
:
AAA
等价于/AAA
/AAA/BBB
等价于/child:
:
AAA/child:
:
BBB
/child:
:
AAA/child:
:
BBB
等价于/AAA/BBB
/child:
:
AAA/BBB
二者都可以被合并
实例 12
descendant(后代)轴包含上下文节点的后代,一个后代是指子节点或者子节点的子节点等等, 因此descendant轴不会包含属性和命名空间节点.
/descendant:
:
*
选择文档根元素的所有后代.即所有的元素被选择
/AAA/BBB/descendant:
:
*
选择/AAA/BBB的所有后代元素
//CCC/descendant:
:
*
选择在祖先元素中有CCC的所有元素