Flash CS3 入门视力成像.docx
《Flash CS3 入门视力成像.docx》由会员分享,可在线阅读,更多相关《Flash CS3 入门视力成像.docx(11页珍藏版)》请在冰豆网上搜索。

FlashCS3入门视力成像
FlashCS3入门视力成像
本课件制作一个视力成像的课件实例,使读者了解人们处于正常视力、近视视力、远视视力时,瞳孔的三种不同状态。
在实例制作过程中,主要是通过对帧的复制、粘贴,以及创建形状动画、动作补间动画、逐帧动画等实现其效果。
练习要点
●椭圆工具
●文本工具
●逐帧动画
●创建动画
练习过程
(1)打开课件模板。
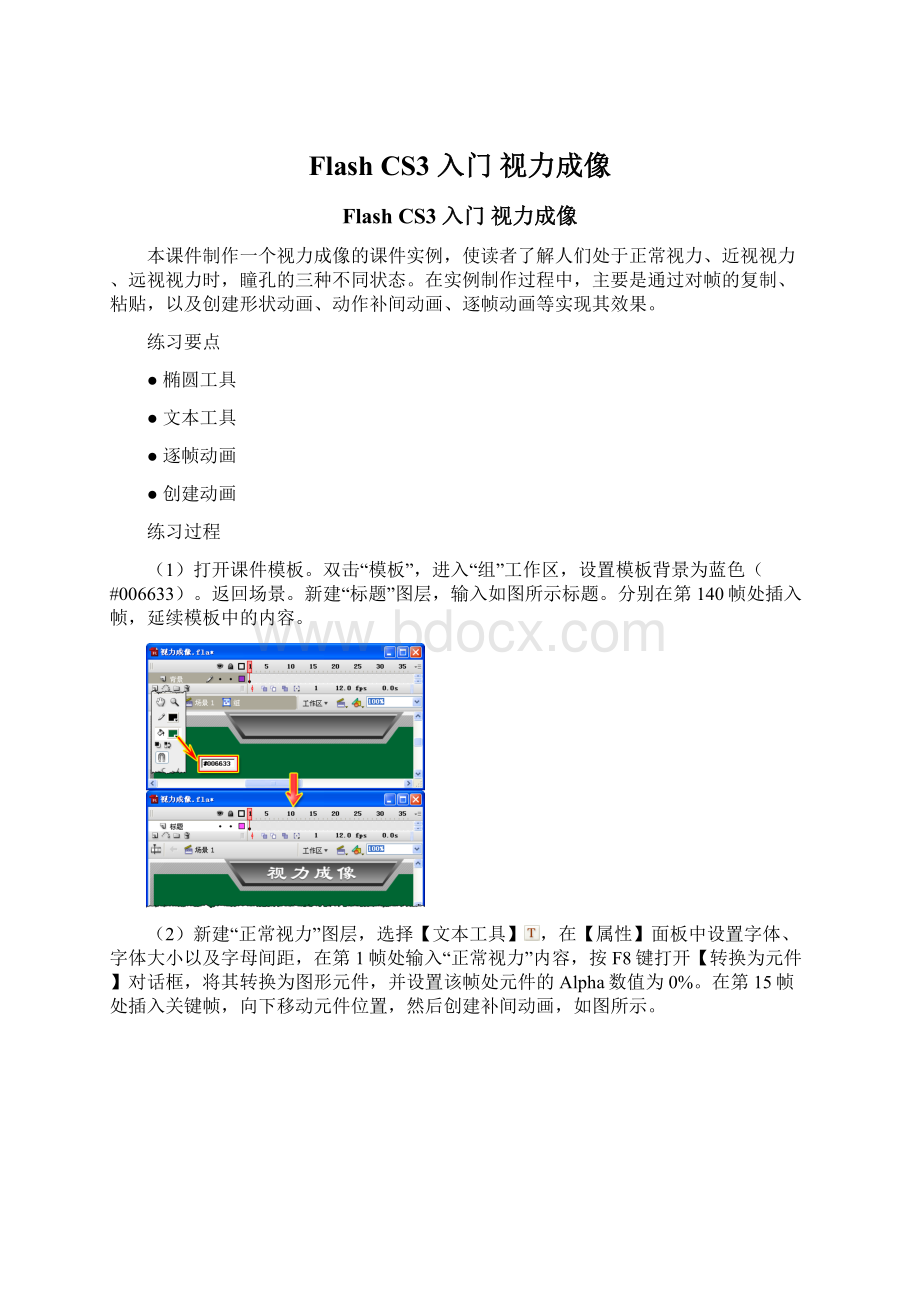
双击“模板”,进入“组”工作区,设置模板背景为蓝色(#006633)。
返回场景。
新建“标题”图层,输入如图所示标题。
分别在第140帧处插入帧,延续模板中的内容。
(2)新建“正常视力”图层,选择【文本工具】,在【属性】面板中设置字体、字体大小以及字母间距,在第1帧处输入“正常视力”内容,按F8键打开【转换为元件】对话框,将其转换为图形元件,并设置该帧处元件的Alpha数值为0%。
在第15帧处插入关键帧,向下移动元件位置,然后创建补间动画,如图所示。
(3)按Ctrl+F8快捷键,新建“蜡烛”图形元件,选择【线条工具】,在【属性】面板中设置线条【高度】,绘制蜡芯。
选择【矩形工具】,绘制线性渐变矩形,然后选择【选择工具】调整形状如图所示。
(4)单击“蜡烛”图层第20帧,选择【椭圆工具】绘制由黄色到红色的线性渐变椭圆,按F8键,将其转换为“火焰01”图形元件,如图所示。
(5)在“蜡烛”图层第30帧处插入关键帧,单击【选择工具】选择右侧的“火焰”图形元件,按Delete键将其删除。
然后选择第41帧,插入空白关键帧,如图所示。
(6)新建“瞳孔”元件,选择【铅笔工具】,绘制如图所示的瞳孔形状。
在绘制过程中,用户可以根据需要,随时调整笔触高度,如图所示。
(7)返回场景。
新建“瞳孔”图层,在第20帧处插入关键帧,然后,打开【库】面板,选择【选择工具】,将“瞳孔”元件拖动到如图所示位置。
(8)在“瞳孔”第39帧处插入关键帧,打开【库】面板,选择【选择工具】,将“火焰01”元件拖动至蜡烛的上方,如图所示。
(9)在“瞳孔”图层第41帧处插入关键帧,选择【选择工具】,将该帧处的蜡烛元件删除。
然后在第42帧处插入空白关键帧,如图所示。
(10)新建“火焰”图层,在第20帧处插入关键帧,打开【库】面板,将“火焰01”图形元件拖动至蜡烛的上方,如图所示。
(11)在“火焰”图层第21帧处插入空白关键帧,然后选择【椭圆工具】,打开【颜色】面板,设置各渐变颜色,绘制如图所示的线性渐变火焰,并将该形状转换为“火焰02”图形元件。
(12)依次类推,分别在“火焰”图层第22帧、第23帧、第24帧……第29帧处绘制不同颜色的线性渐变椭圆形状,并将其转换为“火焰03”、“火焰04”、“火焰05”……“火焰10”图元件,如图所示。
(13)按Shift键,单击“火焰”图层第20帧与第29帧,右击该图层,在弹出的菜单中选择【复制帧】命令。
然后,在第30帧处右击该图层,在弹出的菜单中选择【粘贴帧】命令,并在第40帧处插入空白关键帧,如图所示。
(14)选择第20帧,在弹出的菜单中选择【复制帧】命令。
然后,在第41帧处右击该图层,在弹出的菜单中选择【粘贴帧】命令。
然后选择第42帧,插入空白关键帧,如图所示。
(15)新建“线A”图层,在第29帧处插入关键帧,选择【线条工具】,在【属性】面板设置【笔触高度】为1,然后绘制如图所示的线条。
(16)在第34帧插入关键帧,在火焰与瞳孔之间绘制直线,在第29帧与第34帧之间右击,在弹出的菜单中选择【创建补间形状】命令,如图所示。
(17)在第35帧处插入空白关键帧。
在第36帧插入关键帧,绘制如图所示直线,然后在第39帧处插入关键帧,绘制直线并在第36帧与第39帧之间创建补间形状动画。
选择第40帧,插入空白关键帧。
(18)新建“线B”图层。
参考以上步骤,在第29帧与第34帧之间创建补间形状动画。
如图所示。
(19)在“线B”图层第35帧处插入空白关键帧。
参考以上步骤,在第36帧与第39帧之间创建补间形状动画。
如图所示。
(20)在“线B”图层第35帧处插入关键帧,选择【线条工具】,绘制如图所示两条虚线,然后按F8键,将其转换为图形元件。
(21)打开【库】面板,选择“虚线01”图形元件,右击该元件,在弹出的菜单中选择【直接复制】命令,在打开的【直接复制元件】对话框中的【名称】中输入“虚线02”,然后双击该元件,进入工作区,继续绘制虚线。
(22)返回场景,在“线B”图层第41帧处插入关键帧,打开【库】面板,将“蜡烛”图形元件拖动到舞台中,然后打开【变形】面板,禁用【约束】选项,设置【宽度】和【高度】数值,并设置【旋转】数值。
选择【选择工具】,调整其位置如图所示。
(23)新建“火焰倒影”图层,在第40帧处插入关键帧,选择【椭圆工具】绘制线性渐变椭圆,然后将其转换为“火焰倒影”图形元件,如图所示。
(24)在“火焰倒影”图层第41帧处插入空白关键帧。
新建“线D”图层,在第40帧处插入关键帧,打开【库】面板,将“虚线02”拖动至如图所示位置,然后在第41帧处插入空白关键帧,如图所示。
(25)在“线D”图层上方新建“动作”图层,选择第41帧,插入关键帧,按F9键打开【动作—帧】面板,输入“stop();”,为动画添加停止动作,如图所示。
至此,正常视力的演示动画制作完毕。
在制作课件时,用户可以在需要停止地方,在“动作”图层中插入关键帧,然后添加stop();动作,以下不再一一叙述。
(26)选择“正常视力”图层,打开【库】面板,选择“正常视力”图形元件,右击,在弹出的【直接复制元件】对话框【名称】中输入“近视视力”,双击该元件,然后修改其内容为“近视视力”。
参考制作的“正常视力”图形元件的动画,在第42帧与第58帧之间创建由无到有,由上到下的补间动画。
如图所示。
(27)参考以上步骤,分别在“瞳孔”、“蜡烛”图层复制并粘贴帧。
然后,选择“蜡烛”图层第20帧至第42帧,复制帧,然后将其粘贴至第64帧与第88帧处。
然后在“瞳孔”第64帧与第73帧处创建瞳孔向右变形的动画,如图所示。
对于“线A”、“线B”、“火焰倒影”的动画,用户可以参考“正常视力”的动画效果。
(28)参考以上步骤,在“瞳孔”图层的第121帧、第128帧处创建瞳孔收缩的变形动画,如图所示。
(29)在“动作”图层第1帧处插入关键帧,输入涉及到的三个按钮的代码。
按Ctrl+Enter快捷键进行影片的测试,如图所示。