上机课3动画制作fireworks实例.docx
《上机课3动画制作fireworks实例.docx》由会员分享,可在线阅读,更多相关《上机课3动画制作fireworks实例.docx(22页珍藏版)》请在冰豆网上搜索。

上机课3动画制作fireworks实例
实例一:
Fireworks制作旗帜广告
以一个宣传天柱山的Banner(旗帜广告)为例,主要熟悉Fireworks中帧面板、动画、元件等工具的使用方法。
(附:
所有图片同学由网上找,并编辑成本例所需要的样式。
)
完成效果如:
“天柱山.gif”
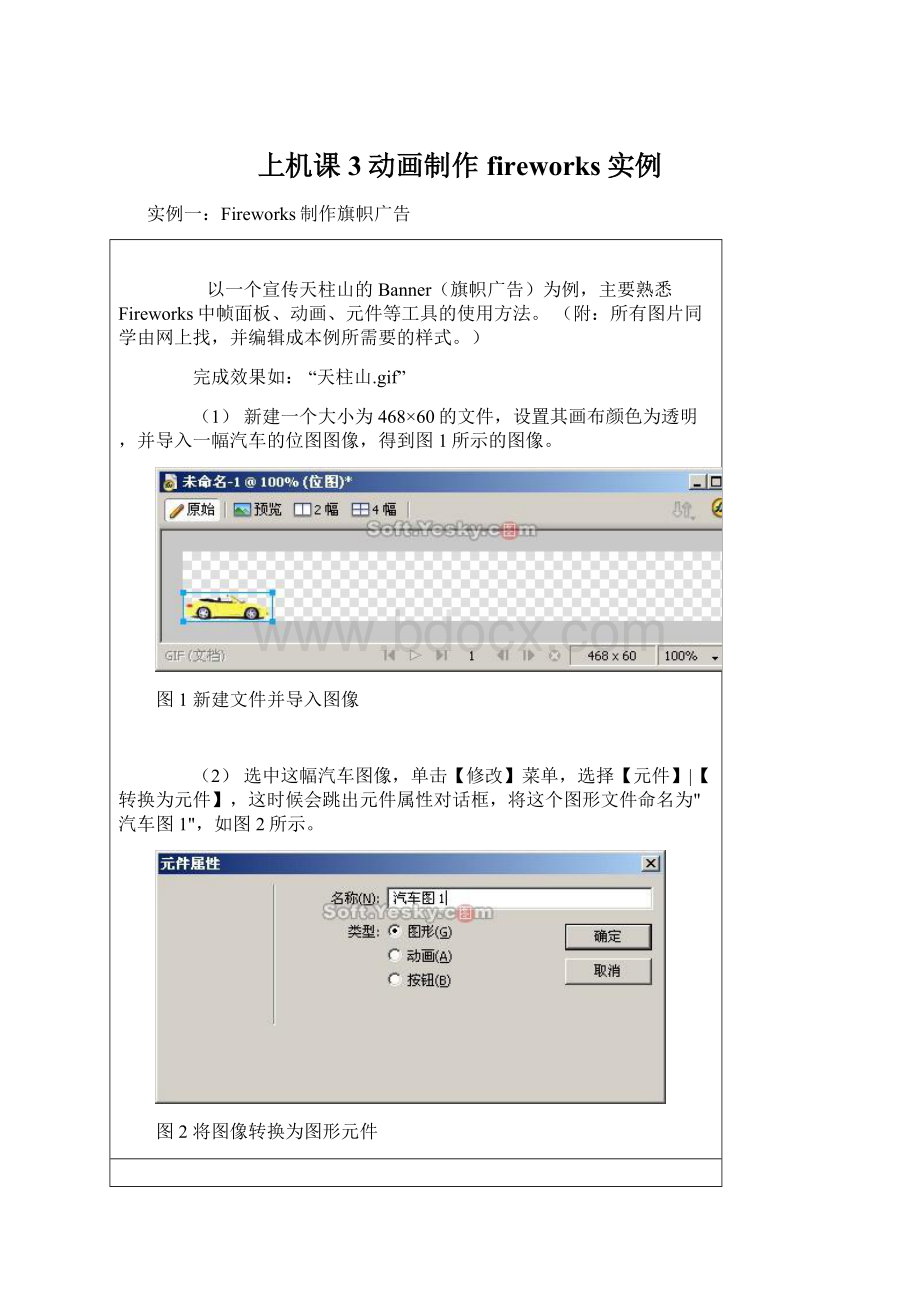
(1)新建一个大小为468×60的文件,设置其画布颜色为透明,并导入一幅汽车的位图图像,得到图1所示的图像。
图1新建文件并导入图像
(2)选中这幅汽车图像,单击【修改】菜单,选择【元件】|【转换为元件】,这时候会跳出元件属性对话框,将这个图形文件命名为"汽车图1",如图2所示。
图2将图像转换为图形元件
(3)单击【确定】,这时候位图图像就已经转换为了图形元件了,如图3所示。
选中这个图形元件,单击【修改】菜单,选择【动画】|【选择动画】,跳出动画对话框,在其中设置帧数为10,移动到380,如图4所示。
图3位图转换为图形元件
图4设置动画属性
图5弹出对话框
(4)单击【确定】,这时候跳出图5所示的对话框,询问是否添加新帧,选择【确定】,这时候在帧面板中就已经添加了新帧,得到图6所示的动画元件图像。
图6动画元件图像
(5)默认的帧延时的时间太短,可以将前面9帧帧延时设为10,第10帧的帧延时设为35来控制汽车运动的效果。
为了将第10帧的图像始终能够显示在这个GIF动画上,所以有必要将第10帧的图像效果复制到后面的所有帧中去。
设计这幅动画共有30帧,所以后面的20帧中都需要有这个第10帧中的汽车图像。
这里要调用库中的图形元件来实现所有帧中都有第一幅汽车图的效果。
打开帧面板,新建一帧,设置其帧延时为10。
单击帧面板中的“洋葱皮工具”,在弹出菜单中选择【之前和之后】,这样在编辑第11帧时就能够看到第10帧的汽车图像了。
单击【窗口】,选择【库】,打开了库面板。
发现库面板中有一个动画元件和名为"汽车图1"的图形元件,如图7所示。
图7库面板
(6)从库面板中拖动图形元件到画布之中,使其和第10帧的汽车图形完全对齐。
得到第11帧的图像,如图8所示。
(7)选中第11帧,在帧面板中单击按钮,在弹出菜单中选择【重制帧】,在弹出对话框中设置帧的数量为9,如图9所示。
图9复制第11帧
(8)选中第11帧,导入另外一幅汽车图像,如图10所示。
图10导入另外一幅汽车图像
(9)同样单击【修改】菜单,选择【元件】|【转换为元件】,在元件属性对话框,将这个图形文件命名为"汽车图2",如图11所示。
图11将图像转换为图形元件
(10)单击【确定】,这时候位图图像就已经转换为了图形元件了。
选中这个图形元件,单击【修改】菜单,选择【动画】|【选择动画】,跳出动画对话框,在其中设置帧数为10,移动到290,得到图13所示的图像。
图12第二个动画元件
(11)设置第20帧的图像帧延时为35,11帧到19帧帧延时为10。
然后新建一帧并设置帧延时为10,从库面板中拖动"汽车图1"和"汽车图2"到画布之上,使其和第20帧中图像完全对齐,如图14所示。
图13第21帧图像
(12)选择第21帧,和第7步一样,将其重制9次。
在21帧中导入第三幅汽车图,只将车的前半部分放在画布之中,好像车子是逐渐开进来的一样。
接下来和前面一样,将它转化为图形元件,并设置动画效果,设置其帧数为10,移动为100即可,如图15所示。
图14导入第三幅汽车图并设置动画
(13)将"汽车图3"元件拖到第30帧中并与动画元件对齐。
接着为图像添加两个小圆形和一个圆角矩形,并在矩形中添加"我也要去天柱山"几个字来增强效果,如图16所示。
图15 第30帧图像
(14)将第30帧帧延时设为200即可,让它的显示时间长一些。
最后保存这个文件并将其导出为一个GIF文件,这样在个人网页中就可以使用这个GIF图片了。
附:
点击fireworks中的播放按钮即可看到预览效果。
实例二:
旗帜广告动画
实例说明
Banner,一般翻译为旗帜广告、横幅广告等。
Banner是网站用来作为盈利或者是发布一些重要的信息的工具。
Banner在设计上应该要做到制作美观、方便点击、与网页协调和整体构成合理。
学习目标
本例中我们用Fireworks来制作一个变色的Banner,从中我们可以掌握元件的使用、补间实例动画的制作、层和帧的基本用法。
操作步骤
(1)首先我们新建一个大小为468×60像素的文件,并设置画布颜色为黑色,如图1所示。
图1所示
(2)然后我们导入一个要进行变色效果的位图文件,如图2所示。
当然我们同样可以使用绘图工具绘制这个图像。
图2所示
(3)选中该幅图像按Ctrl+Shift+D两次,克隆图像两次。
然后选中其中的一幅图像,点击【滤镜】,选择【调整颜色】|【色相/饱和度】,这时在弹出对话框中调整色调的值,如图3所示。
同样方式调整另外一幅图像的颜色,最终得到图4所示的图像效果。
图3所示
图.4所示
(4)选中其中的一个图片如左边的紫色图片,按快捷键F8或者右键在弹出菜单中选择【转换为元件】准备将图像转换为元件。
在弹出的对话框内为元件命名并选择动画类型,如图5所示。
图5所示
(5)点击【确定】之后会弹出动画设置的对话框,如图6所示。
我们暂时对它不做设置。
图6所示
(6)单击【确定】,这时回到工作区中,我们在画布上会看到带箭头的虚线边框的元件实例,如图7所示。
使用同样方式将另外两幅图像转换为元件,并分别命名为元件2和元件3,然后将三个元件都删除掉。
图7所示
(7)我们再在Banner的左边加些图片并做适当调整使Banner更加生动,如图8所示。
图8所示
(8)接着我们点击【窗口】菜单,分别把【层】、【帧】、【库】三个面板打开,在层面板中选中图层;双击鼠标给图层命名为背景,并选中【共享交叠层】复选框即共享这个图层,如图 9所示。
图9所示
(9)单击层面板右下角的按钮新建一个图层。
然后将如图10所示的库面板中的元件1拖到画布中去,并放置到Banner的最右角,如图 11所示。
同时记住属性面板中的位置信息(X:
310,Y:
0)。
图10所示
图11所示
(10)选中这个元件实例,然后选择【修改】|【动画】|【设置】,在弹出的动画对话框设置帧数为10,如图12所示。
图12所示
(11)单击【确定】,这时弹出图13所示的对话框,询问是否要自动添加帧。
图13所示
(12)选择【确定】这时候我们发现帧面板中出现了10个帧,如图 14所示。
图14所示
(13)接着使用同样方式新建一个图层3,并将元件2拖到场画布中,元件实例的位置应与元件1的位置一样,即都为X:
310,Y:
0。
选择【修改】|【动画】|【设置】,在弹出的动画对话框设置帧数为10,,但是将透明度由0变到100,如图 15所示。
图15所示
(14)点击【确定】即可。
我们这时候发现第一帧的层面板如图16所示。
图像效果如图 17所示,一种渐变效果已经形成了。
图16所示
图17所示
(15)下面我们就来制作第二个渐变效果了。
也就是由红色变成绿色的了。
在帧面板中选择第10帧,这时我们发现画布右边的图像是红色的,如图18所示。
图18所示
(16)单击【帧】面板右上角的按钮,在弹出菜单中选择【重制帧】,这时弹出了重制帧对话框,我们在其中选择【当前帧之后】单选框将复制的帧放置到当前帧之后,如图 19所示。
图 19所示
(17)选择【确定】回到画布,出现第11帧的图像,这时候我们发现画布变为背景图了,如图 20所示。
图 20所示
(18)此时在层面板中选中层2,将绿色的元件3拖到画布中,在属性面板中设置与前面相同的X、Y坐标。
选择【修改】|【动画】|【设置】,在弹出的对话框设置动画同样是10帧,这时同样会弹出图 14所示的提示对话框。
选择【确定】这样新的帧就被添加到了帧面板之上了,如图 21所示。
图 21所示
(19)接着选择层3,将红色的元件2拖到画布中,在属性面板中设置与前面相同的X、Y坐标。
选择【修改】|【动画】|【设置】,设置其不透明度由100到0,帧数为10,如图 22所示,使得红色逐渐淡去,绿色显示出来。
图 22所示
(20)接着便是由绿色再变回紫色的了。
同上,在帧面板中选中20帧,再添加一帧,选中层3,将紫色符号拖到画布中,设置透明由0到100,选中层2,拖入绿色符号,透明度不变,帧数也是10帧。
点击播放按钮浏览,发现速度慢了一些,按住Shift键选择帧面板上的所有帧,双击鼠标,设置帧延时为15/100sec即可。
下面来为Banner添加文字效果。
(21)在帧面板中选择第1帧,然后在层面板中选择层3,接着新建一个层4,选择工具箱上的文本工具为图像添加“网页设计基础”文字,如图 23所示。
图 23所示
(22)选中文本然后按F8键将文本转换为元件,命名为“文本”,类型为动画元件,如图 24所示。
由于要将文本保持静止状态5帧,所以在设置动画时和前面不变色的图片符号一样,只输入帧数就可以了,其他的设置不变,如图 25所示。
图 24所示
图 25所示
(23)同理添加“网页三剑客”这个文本,并将其转换为元件,设置动画属性如图 26所示。
选择【确定】回到画布中,如图 27所示。
其中绿色点为动画起始位置,红色点为终止位置。
然后在帧面板中选中第5帧,双击后面的数字,将帧速设为200。
图 26所示
图8.27所示
(24)下面来实现一个“动感模糊”效果。
选中第6帧,这时我们发现所做的前5帧动画看不到了。
点击工具箱上的矩形工具绘制一个矩形,将矩形填充设为“折叠”填充,如图 28所示。
图8.28所示
(25)在折叠填充浮动框中设置第一个颜色块为白色,第二个颜色块为黑色,如图 29所示,最终得到图 30所示的图像效果。
图 29所示
图 30所示
(26)使用鼠标调整折叠填充的控制柄,得到图 31所示的图像效果。
图 31所示
(27)选中这个矩形,点击【属性】面板上的“添加滤镜”按钮,在弹出菜单中选择“EyeCandy4000LE”>>“MotionTrail”,设置MotionTrail属性如图 32所示。
图 32所示
(28)再一次使用MotionTrail特效,不过将方向设为90度,其他的设置和上面一样,得到图 33所示的图像效果。
图 33所示
(29)然后打开库面板,将“网页设计基础”字样的符号拖到场景中,右击鼠标选择【元件】|【分离】,断开和库的联系,然后选中文字,点击属性面板上的按钮,在弹出菜单中选择【模糊】|【高斯模糊】对其进行高斯模糊,模糊度设置为1.0就可以了,然后将处理好的矩形放到模糊文字的上面,适当调节透明度,这样两个文字过渡时候的动感模糊效果就实现了,如图 34所示效果。
图 34所示
(30)选中第7帧,输入文字“真诚为您服务”,转化为动画符号,也设置5帧的动画,设置不同的动画属性,如图 35所示。
得到图 36所示的图像。
图 35所示
图 36所示
(31)选中第12帧,输入文字“求真务实”,复制一下,然后在14帧粘贴,然后在16帧也粘贴,并将该帧帧速改为30,这样文字就有闪烁的效果了,如图 37所示。
图8.37所示
(32)选择第17帧,将文字粘贴一个,选中后再用【模糊】|【运动模糊】特效,设置其属性如图 38所示。
然后按F8将其转化为动画元件,设置其属性如图 39所示。
图 38所示
图 39所示
(33)选择【确认】回到工作区,得到第17帧图像如图 40所示。
然后选择第30帧,设置帧延时为200/100second即可。
图 40所示
(34)回到图像第1帧,点击下面工作区状态栏的图标就可以预览图像效果了。
适当进行调整然后就可以选择导出向导,在导出向导对话框中选择导出类型为GIF动画,如图 41所示,这样就可以将图像导出为GIF动画了。
图 41所示
小结:
在上面的这个例子中,我们主要学会了渐变颜色动画的制作。
在这个Banner的制作过程中,我们通过使用层面板、帧面板和库面板进一步熟悉Fireworks中这些面板的使用方法。
在帧面板中我们学会了如何选择各帧编辑,如何复制帧、添加帧等,还学会了如何去设置帧的时间长短。
在层面板中我们了解了如何新建图层和设置共享图层等。
在库面板中我们熟悉如何将图像和文本转换为动画元件,通过动画属性对话框设置动画的大小、透明度等来控制动画效果以及怎么样将库文件放置到场景之中。
我们通过对不同符号对象的不同设置实现了不同的动画效果,这里读者可以在即尝试着设置动画属性对话框中的不同参数来设置动画图像的效果,包括帧数、运动的距离、方向、尺寸大小、不透明度、旋转等值,从而产生不同的效果。
另外,在这个Banner的制作过程中,我们有进一步熟悉指针工具、文本工具、缩放工具、矩形工具等工具的使用方法和技巧。
通过使用高斯模糊特效熟悉了它的使用,并通过它制作了文本的“动感模糊”效果。