Axure教程 axure新手入门基础二.docx
《Axure教程 axure新手入门基础二.docx》由会员分享,可在线阅读,更多相关《Axure教程 axure新手入门基础二.docx(10页珍藏版)》请在冰豆网上搜索。

Axure教程axure新手入门基础二
Axure教程关于Axurerp触发事件中IF和ELSEIF的使用说明(6)
IF=如果
ELSEIF=否则,如果
举例:
事件“天气变化时”
用例1:
IFTrue下雨执行带伞
用例2:
ELSEIF下冰雹执行戴钢盔
用例3:
ELSEIFTrue执行什么都不带
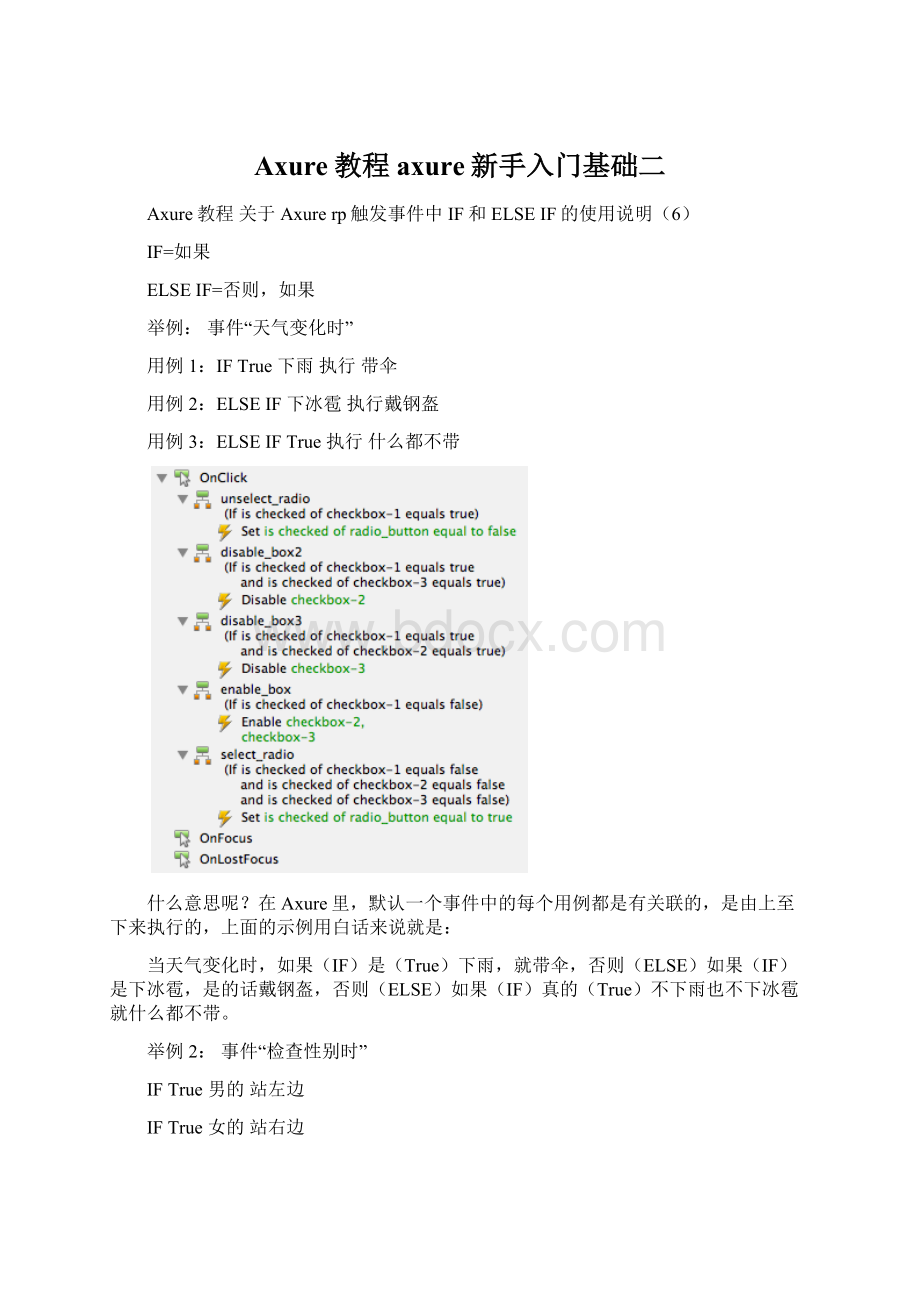
什么意思呢?
在Axure里,默认一个事件中的每个用例都是有关联的,是由上至下来执行的,上面的示例用白话来说就是:
当天气变化时,如果(IF)是(True)下雨,就带伞,否则(ELSE)如果(IF)是下冰雹,是的话戴钢盔,否则(ELSE)如果(IF)真的(True)不下雨也不下冰雹就什么都不带。
举例2:
事件“检查性别时”
IFTrue男的站左边
IFTrue女的站右边
这个例子是说,如果(IF)真的(True)是男的站左边,如果(IF)真的(True)是女的站右边。
这里没有第三种情况了,那就是说只要不符合上面两种情况,就没有任何动作。
不知道这样的解说清不清楚,希望大家能够理解。
Axure教程axure元件使用思路的补充(7)
我们曾经对axure线框图基本元件进行过说明,现结合这我对这些元件的使用习惯,对部分元件的使用,再做一些补充。
1、图片:
可以编辑悬停、按下时候显示不同的图片,做图片的一些特殊效果。
2、文本(lable):
这个元件到处都能用得到,这个元件是可以通过事件触发改变元件文字的,可以通过全局变量,实现如登陆前后不同的文字提示效果。
对我来说这个元件还有一个用处就是除错,因为axure没有调试器,所以当因为变量值出现问题导致交互效果无法出现的时候,我通常会在调用变量时顺便加上一个动作,拖进去一个文本,让文本文字等于变量值,这样就能一目了然的看到是不是因为变量值不正确出的错。
3、矩形:
这个也是最常用的axure元件之一,常见的使用方式我就不说了,我对矩形的使用,我通常是把矩形拖进编辑区然后根据需要调整好大小,再转换成动态面板,这样做比拖入动态面板-调整大小-双击状态-拖入矩形-调整大小,要省很多的事。
可能很多人都这么用,但是我觉得还是有必要讲出来,让新手少走些弯路。
4、占位符:
除了懒得找广告图片,用它来表示广告位之外基本很少用,不过我倒是经常把它缩小做关闭按钮使用。
5、圆角矩形:
不知道为什么axure单独有个这个,我已经把它在我做的小楼axure元件库1.0中淘汰了,因为我把矩形改成了默认能够直接编辑圆角的。
6、 动态面板:
教程里各种各样的用法太多,就不说了。
不过有一个我没有讲过,就是函数里的DragTime,这个函数能获取拖动面板的时长,精确到毫秒,这个功能在移动端原型里应该有很大作用,因为我很少接触,所以没有怎么用。
不过我用这个函数的特点,做了一个随机骰子,实现了猜大小的游戏,有兴趣的话去小楼元件里下载参考一下。
7、图片热区:
基本上不用,用的时候基本功能也可以用透明矩形来代替。
之前没有提到是的,图片热区能够作为锚记,通过对其他元件设定滚动事件返回到锚记,比如一些网站页面较长,一般在右侧下部有一个点一下就回到页面开始部位的功能,这个博客就有这个功能。
8、文本框(单行):
真心希望axure能加上文本框验证的设置,这样就省很多事。
感觉对密码框的支持还不够,不能通过事件触发的让输入的字符变成隐式的。
9、复选框:
这个难度大一些的用法,就是像全选、反选、勾选计数,这些效果,基本上是苦力活。
10、内部框架:
web端使用最多的是后台设计或者选项卡的实现(会有刷新,不如动态面板的好),但是在移动端,这个axure元件的作用就很大了,把它在主页拖动到手机外壳图片上并设置好大小覆盖整个屏幕,再双击指定一个页面作为框架内的主页,就能像设计网站一样,方便的实现手机屏幕上的多种效果。
Axure教程动态面板的用途(8)
写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解。
关于动态面板
动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。
所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那么动态面板都能做什么呢?
主要有以下几个方面:
1、 隐藏与显示
2、 滑动效果
3、 拖动效果
4、 多状态效果
以上这些效果都在移动面板的元件属性里面体现。
那通过这几个属性都能实现什么样的功能呢?
简单的举几个例子。
1、 显示隐藏效果
我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如:
情景A:
登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。
情景B:
当我们需要在用户的某一个操作时,弹出一个提示框。
当用户点击提示框的确定按钮时提示框消失。
诸如以上情景都需要用到动态面板的显示隐藏效果。
动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。
2、 动态面板的滑动效果
与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。
比如:
情景A:
网站上的一些滚动文字的效果。
情景B:
点击登录按钮,登录面板的弹出收起效果。
一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。
现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。
3、 动态面板的拖动效果
动态面板的拖动效果,对于移动互联网产品原型来说是必须的,主要用于APP的产品原型。
用来实现面板被拖动时产生的一些效果。
情景A:
手机的滑动解锁功能。
情景B:
手机页面的纵向浏览功能。
情景C:
手机页面的横向换页功能。
……
动态面板拖动的作用非常重要,结合与之有关的系统自带变量能做出各种各样的效果。
比如,axure本身是没有随机数功能的,但是在拖动动态面板的时候,是可以实现随机数的功能的,这个将在之后的随机骰子案例中详细介绍,当然如果你axure的使用经验相对丰富,现在可以去小楼元件中下载随机色子元件进行参考。
4、 多状态效果
动态面板的多状态效果,是在网站原型中应用非常普遍的,大大减少了动态面板的数量。
比如:
隐藏一个面板,显示另外一个动态面板的效果,就可以用统一个动态面板的不同状态来实现;还有动态面板的滑进滑出效果有时也可以通过状态更换来实现,比如:
小楼axurerp教程(四)动态面板滑动效果,就是分别用动态面板滑动与动态面板状态切换来实现的。
在网页的原型中选项卡效果也可以通过动态面板状态切换来实现。
动态面板的不同状态还能实现图片轮播效果、图形转动效果等。
在axure中可以把元件或多个元件转换成动态面板,其实是把这些元件放在了一个动态面板的状态1里面,也就是说动态面板其实是一个多层的容器,容器的每一层可以包含多个元件。
我们可以在动态面板管理器中(软件界面的右下角,没有的话在导航栏-视图选项中勾选)去给动态面板添加多个状态,同时能够调整这些状态的顺序,来达到不同的显示效果。
动态面板默认显示动态面板管理器中最上面的那个状态。
动态面板的介绍先到这里,在之后的教程里,我们再去慢慢的熟悉它的用法和特点。
Axure教程带遮罩层的弹出框(9)
实现目标:
1、 点击按钮弹出带遮罩层的对话框;
2、 页面上下左右滚动时,弹出的对话框水平和垂直始终居中。
实现步骤如下:
1、拖入编辑区2个矩形,并点右键—转换—转换为动态面板;
2、双击其中一个动态面板设置标签为“遮罩层”(看个人喜好随便命名),并双击状态1进入编辑;
3、点击状态1里面的矩形,设置大小与网站页面大小相同,以便完全遮盖;然后,设置矩形边框为“无”;最后设置填充色的透明度为50%(看个人喜好),并选择填充色为灰色(看个人喜好);
4、关闭状态1编辑页面,选择另外一个动态面板,按照第2步命名并进入编辑;
5、设置里面的矩形为合适大小,并拖入一个按钮(或者矩形/文本面板)作为关闭按钮;设置按钮onclick事件为隐藏遮罩层和当前编辑的这个动态面板;
6、关闭当前的编辑页面,再次选择作为对话框的这个面板—右键—编辑选项—固定到浏览器…;
7、勾选固定到浏览器窗口,水平和垂直都选择居中,并勾选“保持在前面”;
8、拖入一个按钮(或者矩形/文本面板)到编辑区,双击输入文字“登录”;然后点右键—顺序—置于底层;设置按钮onclick事件为显示遮罩层和对话框这两个动态面板;
9、按着ctrl选择两个动态面板(或者挨个设置),点右键—编辑选项—设为隐藏。
10、好了,生成原型就能看到效果了。
扩展:
固定到浏览器选项可以让动态面板无论页面怎么滚动,总是停留在一个位置,那么网站两侧的对联广告,或者浮在页面上的一些按钮、图片等,都能用这种方式来实现。
Axure教程动态面板滑动效果(10)
实现目标:
1、 点击登录滑出登录面板
2、 点击确定滑出动态面板
最终效果如下:
这种效果可以通过两种方法实现:
首先准备需要的元件:
1个矩形,1个文本,1个动态面板(里面包含2个矩形,一个作为面板,一个作为登录按钮)
把动态面板添加一个状态,准备工作就结束了。
注意:
每个主要元件记得加上标签啊!
第一种:
动态面板滑入滑出方式
1、 设置文本面板“登录”的onclick事件,为点击时动态面板滑动到绝对位置(x,y)(如图1),x和y代表滑动到指定位置时的x轴与y轴的坐标值(如图2、图3),坐标值可以通过拖动动态面板到指定位置取得。
最后,设置动画效果为缓慢进入。
图1
图2
图3
2、 设置动态面板状态1里面的矩形登录按钮的onclick事件,为点击时动态面板滑动到绝对位置(x,y)(如图4),这时的x和y代表滑动到初始位置时的x轴与y轴的坐标值,设置动画效果为缓慢退出。
图4
3、 点击右键设置顺序为置于底层,并将动态面板拖到初始位置。
4、 第一种方式完成,可以生成原型看效果了。
第二种:
动态面板状态切换方式
在开始的时候我们给动态面板增加了一个状态,在第二种方式里它才会起到作用,怎么做呢?
我们继续:
1、 把动态面板拖到最终显示的位置,将动态面板状态2上移到第一位(如图5右侧指示);
2、 设置文本面板“登录”的onclick事件,为点击时设置动态面板的状态为状态1,并设置进行动画为向下滑动(如图5);
图5
3、 设置动态面板状态1里面的矩形登录按钮的onclick事件,为点击时设置动态面板的状态为状态2,并设置退出动画为向上滑动。
4、 第二种方式完成,生成原型就能看到想要的效果了。