毕向东HTMLCSSJavaScript教程笔记.docx
《毕向东HTMLCSSJavaScript教程笔记.docx》由会员分享,可在线阅读,更多相关《毕向东HTMLCSSJavaScript教程笔记.docx(51页珍藏版)》请在冰豆网上搜索。

毕向东HTMLCSSJavaScript教程笔记
HTML
HTML:
(HypeTextMarkupLanguage)超文本标记语言,是最基本的网页语言。
代码由标签组成,不区分大小写。
由开始,结束,分头部分(head)和体部分(body),头部分用于给页面增加一些辅助或属性信息,最先加载。
体部分是真正存放页面数据的地方。
属性和属性值用“=”连接,属性值可加双引号、单引号或不加引号。
标签相当于一个容器,数据存放在容器里,对数据操作,就是在修改容器的属性值。
字体标签:
文字
color属性可用颜色单词,也可用“#FFFFFF”:
井号加十六进制数据表示,红绿蓝
标题标签:
文字
共有6级标题
水平线标签:
size属性指定水平线粗细
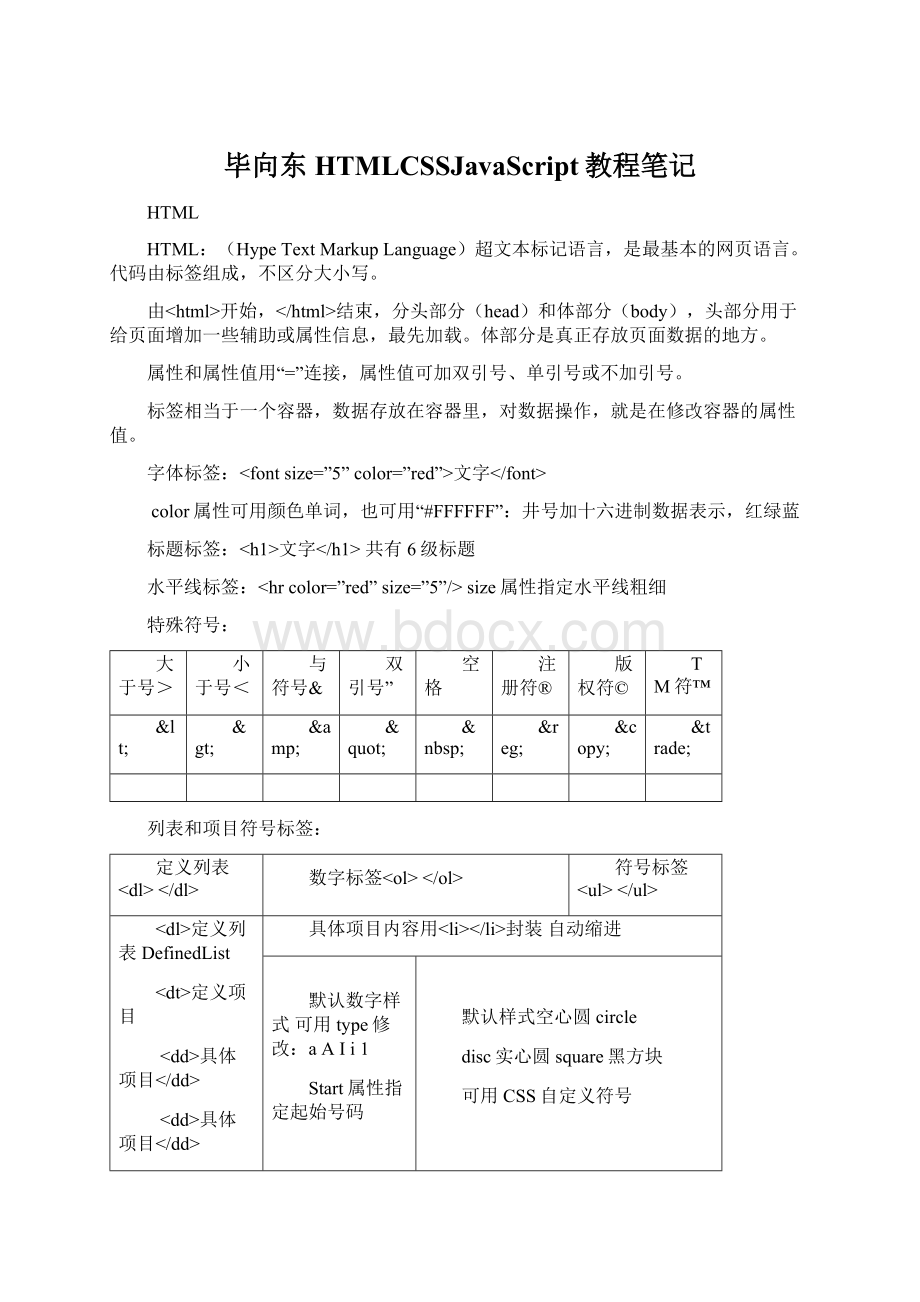
特殊符号:
大于号>
小于号<
与符号&
双引号”
空格
注册符®
版权符©
TM符™
<
>
&
"
®
©
™
列表和项目符号标签:
定义列表
数字标签
符号标签
定义列表DefinedList- 定义项目
- 具体项目
- 具体项目
自动缩进效果
具体项目内容用
封装自动缩进
默认数字样式可用type修改:
aAIi1
Start属性指定起始号码
默认样式空心圆circle
disc实心圆square黑方块
可用CSS自定义符号
注释标签:
—注释内容-->
图像标签:
src属性中可用两个点(../)代表上层目录
alt属性中的说明文字在鼠标悬停和图片加载失败时显示
图像地图:
用![]() 封装好图像后,切换到DW设计视图,在属性中选择热点区域形状并在图像上拖动出一块热点区域,用热点区域链接某个资源。
封装好图像后,切换到DW设计视图,在属性中选择热点区域形状并在图像上拖动出一块热点区域,用热点区域链接某个资源。
在页面中点击热点区域就会跳转到相应资源。
表格标签:
cellspacing=0两线并成一线但显示出来粗,用CSS中border-collapse两线重叠看起来就是一条线
标签内给表格加标题,是表格的一部分行占两列
列占两行第一行第一个单元格
第一行第二个
第二行只有一个
table标签中默认都有一个tbody标签thead、tbody、tfoot
浏览页面时,浏览器解析由table标签封装的页面数据时,读到
表格结束标记才会显示数据,若封装页面数据的表格很大,没读到结束标记就不显示任何数据,用户体验不佳,所以将表格分为多个部分,读一个就显示一部分。
用tbody将表格分体
超链接标签:
文字
点击一个超链接做了什么?
首先启动相应的协议解析引擎,访问本机hosts文件,查找对应主机IP,未找到再请求网络DNS服务器获取对应IP,用IP访问指定主机。
href属性,可以指定协议,mailto:
abc@?
subject=”邮件主题”&cc=”抄送地址”
mailtothunder……不指定协议默认启动文件协议解析
href=默认使用file协议打开的是一个本地文件并不是主机地址
超链接实现页面内跳转:
定位标记、锚
顶部位置
用a标签的name属性为当前位置指定一个名字,不使用href属性
…很多页面内容…
在适当位置用a标签链接到指定名字的位置用#标示当前页面
回到顶部位置
target属性指定页面打开方式,默认在当前页面内打开,_blank新窗口打开
title属性:
当鼠标悬停在文字上时显示的文字内容
表单标签:
用于与服务端交互
form标签内的组件:
input接收用户输入数据select下拉列表textarea文本区域
input标签内要指定name属性,服务端才能获取到对应的value
input内包含的组件类型通过type指定:
text文本框password密码框
radio单选框属于同一组的选择框name属性要一致,不然单选框不能实现单选
checkbox复选框分组同单选框单选框不加属性时还不让你选
file提供一个文件浏览按钮,多用于上传文件
hidden隐藏组件,不需用户看到但服务端要用到,可通过JavaScript将其值在用户端运算后再提交至服务端使用
button按钮通过onclick方法添加事件监听
reset重置按钮submit提交按钮
image和submit一样,但可通过src属性指定一个图片充当按钮美化效果
size属性指定显示多少项,显示不完出现滚动条
通过标签封装列表项
文本区域可指定行数和列数
区域设置,可给form加外框外框上的文字可用legend标签指定
form中的method指定提交方式,有7中,常用get和post
用Java自定义服务端与form交互查看数据提交不同之处
get提交:
信息显示在地址栏中,敏感信息泄露,不安全;
地址栏存储信息量有限,不利于大数据量提交;
将信息封装在消息头前边;
提交至服务端的中文乱码需要再次编码后再解码
post:
地址栏上不显示提交的信息,避免信息泄露,安全;
提交数据量无限制,方便大数据提交;
将信息封装在消息头后边(空行后)的数据体中;
中文乱码可通过设定字符集方法简单搞定
Tomcat服务端默认使用的iso8859编码,两种提交方式提交中文时,服务端会显示乱码,需要在服务端使用指定字符集解码,request.setCharacterEncoding(“GBK”)但设定字符集方法只对数据体中的数据有效,get方式提交的信息封装在消息头中,不能使用这种方法。
但可以通过先用iso8859编码再GBK解码的方式解决。
推荐使用post方式提交。
暴力提交、暴力注册
//注册地址?
name=value&id=value......”>暴力开始
超链接默认就是get方式提交
客户端首先进行数据有效性校验,服务端对客户端提交的数据必须再次校验
label标签:
用于给各元素定义快捷键
for属性指定快捷键起作用的表单元素,其值必须与该表单元素的id值相同
accessKey指定快捷键,要与Alt合用
例:
username
label使用技巧:
将label标签加到tr标签上,for属性指向该tr里的文本框,在这行的任意位置点击鼠标,文本框都将获得焦点。
其他标签:
此标签内封装的文本数据格式将保持原样,包括空格和缩进等格式。
常用于页面中显示带有缩进层次的代码。
段落标签,两个段落之间带有空行
加粗加粗斜体下划线下标上标
此标签内可以让内容动起来,scroll滚动穿过/alternate来回弹/slide一下摔死
框架集frameset标签:
将浏览器页面分成多个独立的部分,分别显示不同的页面
放在head和body之间frameset分割页面frame指定小页面内容
frameset中用rows和cols属性指定分割页面大小区域,可用百分比也可用像素值
frame中的noresize属性使框架页面大小不可随意改动
frame中添加的超链接默认都是在当前框架页面内打开的,要让其在当前窗口中的其他框架页面中打开,需要将框架页面添加一个name属性,让超链接的target属性值等于这个框架页面的name属性即可
iframe画中画标签:
直接在当前页面中挖出一个区域,显示指定页面内容
画中画标签说明文字,这些文字在浏览器不支持iframe标签时显示
画中画标签具有一定的危险性,可能被用于隐藏执行一些恶意的代码
如:
头标签
内的一些标签:
title:
页面标题,显示在浏览器标题栏上的文字
base:
href指定页面中所有超链接的目录,可本地,也可网络,结尾一定要用斜杠/表示
目录,只作用于相对路径文件。
target指定打开方式
meta:
http-equiv:
模拟HTTP协议响应消息头,3秒后刷新,打开指定网页
link:
给HTML关联一些文件,如CSS,JS等
rel指定关联文件与HTML的关系media指定文件作用的设备,多个设备斜杠分隔
XHTML是可扩展的(Extensible)超文本标记语言,可理解为HTML向XML的过渡。
XML是可扩展标记语言,是对数据信息的描述,而HTML是对数据显示的描述。
XML规定更为严格,如标签不结束即错误。
XML规范可被更多应用程序解释,将成为一种通用的数据交换语言,各个服务器、框架都将XML作为配置文件。
Dreamweaver创建HTML文件自动生成的头部信息中,又一个规范约束文件(.dtd),描述一些标签信息,由此文件来约束标签的自动闭合,删除这些头部信息后,DW中输入标签将不会自动闭合。
前边的网址并不代表此文件要从网络获取,只表示名称空间,可自定义。
正则表达式
正则表达式:
是一种专门用来操作字符串的规则,通过一些符号来表示某些程序代码,简化对字符串的复杂操作,但可读性较差。
常见操作:
匹配、获取/查找、切割、替换
匹配:
String类中的matches方法matches(regex)
获取(查找):
Pattern+Matcher
Patternp=Ppile(regex);封装规则
Matcherm=p.matcher(String);关联字符串,获取对应匹配器
while(m.find())查找是否包含有指定规则的字符串
{
SOP(m.group());输出符合规则的内容
}
切割:
String中的split()spilt(regex)实现复杂切割(连词、叠词)
替换:
replaceAll(regex,str);
示例:
获取连续数字
Stringregex=“\\d{5,}”;5个以上的连续数字符合规则
Patternp=Ppile(regex);
Matcherm=p.matcher(String);
while(m.find())
{
Strings=m.group();
SOP(s.replaceAll(regex,“#”));将符合规则的数据替换掉
}
网页爬虫:
通过网络以及IO读取网页源文件,并通过规则获取网页中符合规则的数据。
常用的一些正则符号:
?
零次或一次*零次或多次+一次或多次
{n}正好n次{n,}最少n次{n,m}最少n次,最多m次
点.表示任意字符\d任意数字\w字母数字下划线
注意转义斜杠\\表示一个斜杠
正则表达式中乱七八糟的组合很多,下面是js帮助文档中的说明,放这里以备查用
正则表达式对象
本对象包含正则表达式模式以及表明如何应用模式的标志。
语法1
re=/pattern/[flags]
语法2
re=newRegExp("pattern",["flags"])
参数
re
必选项。
将要赋值为正则表达式模式的变量名。
Pattern
必选项。
要使用的正则表达式模式。
如果使用语法1,用"/"字符分隔模式。
如果用语法2,用引号将模式引起来。
flags
可选项。
如果使用语法2要用引号将flag引起来。
标志可以组合使用,可用的有:
∙g(全文查找出现的所有pattern)
∙i(忽略大小写)
∙m(多行查找)
说明
不要将正则表达式对象跟全局RegExp对象混淆。
尽管听起来像是一回事,但它们是截然不同的。
正则表达式对象的属性只包含一个正则表达式的信息,而全局RegExp对象的属性包含了不断更新的每一个匹配出现的信息。
正则表达式对象保存用于查找字符串中的字符组合时的模式。
创建正则表达式对象后,或者它被传递给字符串方法,或者字符串被传递给一个正则表达式方法。
有关最近进行查找的信息被保存在全局RegExp对象中。
当预先知道查找字符串时用语法1。
当查找字符串经常变动或不知道时用语法2,比如由用户输入得到的字符串。
在使用前pattern参数被编译为内部格式。
对语法1来说,pattern在该脚本被装载时被编译。
对语法2来说,pattern在使用前,或调用compile方法时被编译。
示例
下面的示例创建一个包含正则表达式模式及相关标志的对象(re),向您演示正则表达式对象的用法。
在本例中,作为结果的正则表达式对象又用于match方法中:
functionMatchDemo(){
varr,re;//声明变量。
vars="TheraininSpainfallsmainlyintheplain";
re=newRegExp("Spain","i");//创建正则表达式对象。
r=s.match(re);//在字符串s中查找匹配。
return(r);//返回匹配结果。
}
正则表达式语法
一个正则表达式就是由普通字符(例如字符a到z)以及特殊字符(称为元字符)组成的文字模式。
该模式描述在查找文字主体时待匹配的一个或多个字符串。
正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。
这里有一些可能会遇到的正则表达式示例:
JScript
VBScript
匹配
/^\[\t]*$/
"^\[\t]*$"
匹配一个空白行。
/\d{2}-\d{5}/
"\d{2}-\d{5}"
验证一个ID号码是否由一个2位数字,一个连字符以及一个5位数字组成。
/<(.*)>.*<\/\1>/
"<(.*)>.*<\/\1>"
匹配一个HTML标记。
下表是元字符及其在正则表达式上下文中的行为的一个完整列表:
字符
描述
\
将下一个字符标记为一个特殊字符、或一个原义字符、或一个后向引用、或一个八进制转义符。
例如,'n'匹配字符"n"。
'\n'匹配一个换行符。
序列'\\'匹配"\"而"\("则匹配"("。
^
匹配输入字符串的开始位置。
如果设置了RegExp对象的Multiline属性,^也匹配'\n'或'\r'之后的位置。
$
匹配输入字符串的结束位置。
如果设置了RegExp对象的Multiline属性,$也匹配'\n'或'\r'之前的位置。
*
匹配前面的子表达式零次或多次。
例如,zo*能匹配"z"以及"zoo"。
*等价于{0,}。
+
匹配前面的子表达式一次或多次。
例如,'zo+'能匹配"zo"以及"zoo",但不能匹配"z"。
+等价于{1,}。
?
匹配前面的子表达式零次或一次。
例如,"do(es)?
"可以匹配"do"或"does"中的"do"。
?
等价于{0,1}。
{n}
n是一个非负整数。
匹配确定的n次。
例如,'o{2}'不能匹配"Bob"中的'o',但是能匹配"food"中的两个o。
{n,}
n是一个非负整数。
至少匹配n次。
例如,'o{2,}'不能匹配"Bob"中的'o',但能匹配"foooood"中的所有o。
'o{1,}'等价于'o+'。
'o{0,}'则等价于'o*'。
{n,m}
m和n均为非负整数,其中n<=m。
最少匹配n次且最多匹配m次。
刘,"o{1,3}"将匹配"fooooood"中的前三个o。
'o{0,1}'等价于'o?
'。
请注意在逗号和两个数之间不能有空格。
?
当该字符紧跟在任何一个其他限制符(*,+,?
{n},{n,},{n,m})后面时,匹配模式是非贪婪的。
非贪婪模式尽可能少的匹配所搜索的字符串,而默认的贪婪模式则尽可能多的匹配所搜索的字符串。
例如,对于字符串"oooo",'o+?
'将匹配单个"o",而'o+'将匹配所有'o'。
.
匹配除"\n"之外的任何单个字符。
要匹配包括'\n'在内的任何字符,请使用象'[.\n]'的模式。
(pattern)
匹配pattern并获取这一匹配。
所获取的匹配可以从产生的Matches集合得到,在VBScript中使用SubMatches集合,在JScript中则使用$0…$9属性。
要匹配圆括号字符,请使用'\('或'\)'。
(?
:
pattern)
匹配pattern但不获取匹配结果,也就是说这是一个非获取匹配,不进行存储供以后使用。
这在使用"或"字符(|)来组合一个模式的各个部分是很有用。
例如,'industr(?
:
y|ies)就是一个比'industry|industries'更简略的表达式。
(?
=pattern)
正向预查,在任何匹配pattern的字符串开始处匹配查找字符串。
这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。
例如,'Windows(?
=95|98|NT|2000)'能匹配"Windows2000"中的"Windows",但不能匹配"Windows3.1"中的"Windows"。
预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始。
(?
!
pattern)
负向预查,在任何不匹配Negativelookaheadmatchesthesearchstringatanypointwhereastringnotmatchingpattern的字符串开始处匹配查找字符串。
这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。
例如'Windows(?
!
95|98|NT|2000)'能匹配"Windows3.1"中的"Windows",但不能匹配"Windows2000"中的"Windows"。
预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始
x|y
匹配x或y。
例如,'z|food'能匹配"z"或"food"。
'(z|f)ood'则匹配"zood"或"food"。
[xyz]
字符集合。
匹配所包含的任意一个字符。
例如,'[abc]'可以匹配"plain"中的'a'。
[^xyz]
负值字符集合。
匹配未包含的任意字符。
例如,'[^abc]'可以匹配"plain"中的'p'。
[a-z]
字符范围。
匹配指定范围内的任意字符。
例如,'[a-z]'可以匹配'a'到'z'范围内的任意小写字母字符。
[^a-z]
负值字符范围。
匹配任何不在指定范围内的任意字符。
例如,'[^a-z]'可以匹配任何不在'a'到'z'范围内的任意字符。
\b
匹配一个单词边界,也就是指单词和空格间的位置。
例如,'er\b'可以匹配"never"中的'er',但不能匹配"verb"中的'er'。
\B
匹配非单词边界。
'er\B'能匹配"verb"中的'er',但不能匹配"never"中的'er'。
\cx
匹配由x指明的控制字符。
例如,\cM匹配一个Control-M或回车符。
x的值必须为A-Z或a-z之一。
否则,将c视为一个原义的'c'字符。
\d
匹配一个数字字符。
等价于[0-9]。
\D
匹配一个非数字字符。
等价于[^0-9]。
\f
匹配一个换页符。
等价于\x0c和\cL。
\n
匹配一个换行符。
等价于\x0a和\cJ。
\r
匹配一个回车符。
等价于\x0d和\cM。
\s
匹配任何空白字符,包括空格、制表符、换页符等等。
等价于[ \f\n\r\t\v]。
\S
匹配任何非空白字符。
等价于[^ \f\n\r\t\v]。
\t
匹配一个制表符。
等价于\x09和\cI。
\v
匹配一个垂直制表