JS测试题.docx
《JS测试题.docx》由会员分享,可在线阅读,更多相关《JS测试题.docx(13页珍藏版)》请在冰豆网上搜索。

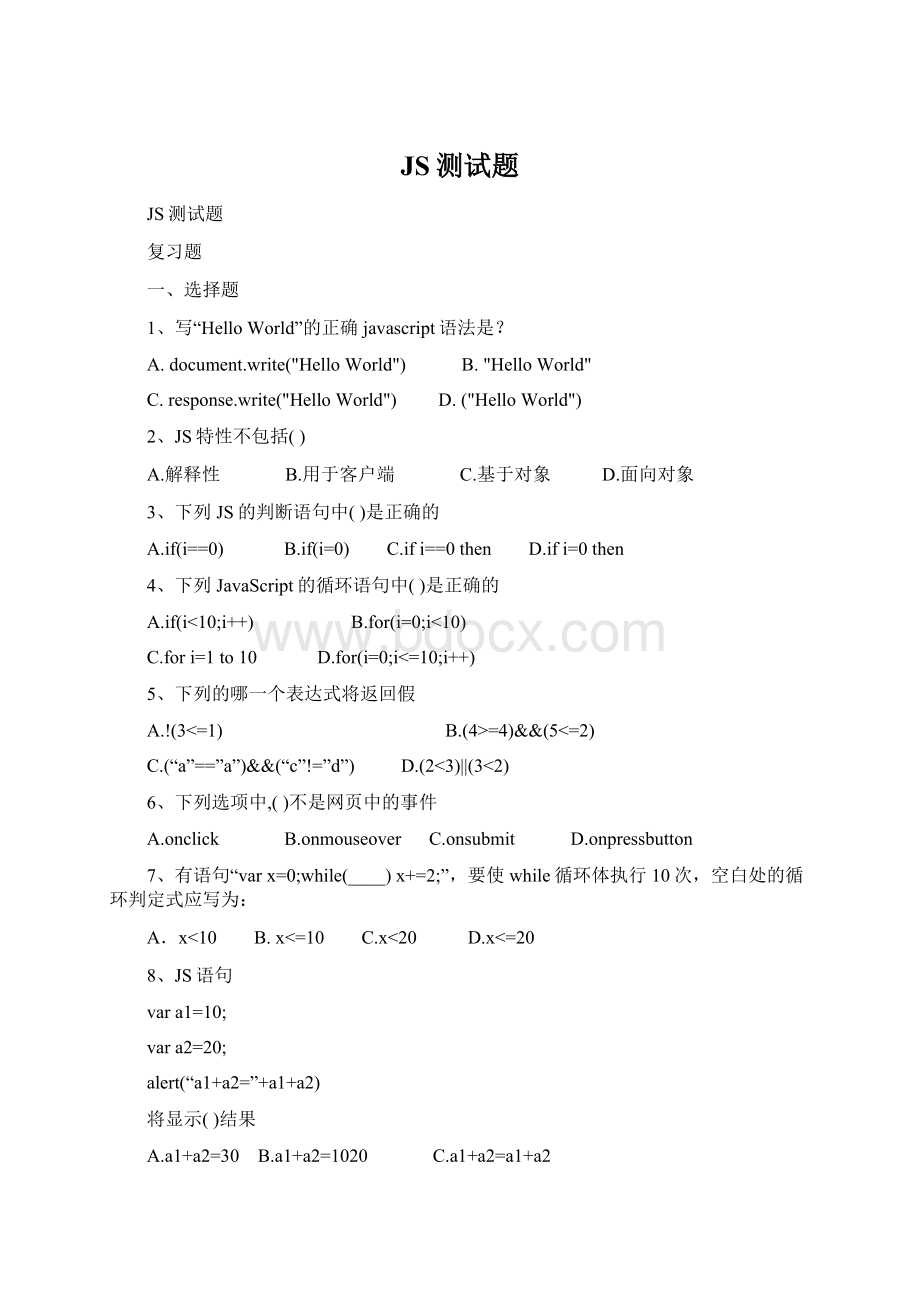
JS测试题
JS测试题
复习题
一、选择题
1、写“HelloWorld”的正确javascript语法是?
A.document.write("HelloWorld") B."HelloWorld"
C.response.write("HelloWorld") D.("HelloWorld")
2、JS特性不包括()
A.解释性 B.用于客户端 C.基于对象 D.面向对象
3、下列JS的判断语句中()是正确的
A.if(i==0) B.if(i=0) C.ifi==0then D.ifi=0then
4、下列JavaScript的循环语句中()是正确的
A.if(i<10;i++) B.for(i=0;i<10)
C.fori=1to10 D.for(i=0;i<=10;i++)
5、下列的哪一个表达式将返回假
A.!
(3<=1) B.(4>=4)&&(5<=2)
C.(“a”==”a”)&&(“c”!
=”d”) D.(2<3)||(3<2)
6、下列选项中,()不是网页中的事件
A.onclick B.onmouseover C.onsubmit D.onpressbutton
7、有语句“varx=0;while(____)x+=2;”,要使while循环体执行10次,空白处的循环判定式应写为:
A.x<10 B.x<=10 C.x<20 D.x<=20
8、JS语句
vara1=10;
vara2=20;
alert(“a1+a2=”+a1+a2)
将显示()结果
A.a1+a2=30 B.a1+a2=1020 C.a1+a2=a1+a2
9、将字串s中的所有字母变为小写字母的方法是()
A.s.toSmallCase() B.s.toLowerCase()
C.s.toUpperCase() D.s.toUpperChars()
10、以下()表达式产生一个0~7之间(含0,7)的随机整数.
A.Math.floor(Math.random()*6)
B.Math.floor(Math.random()*7)
C.Math.floor(Math.random()*8)
D.Math.ceil(Math.random()*8)
11、产生当前日期的方法是()
A.Now(); B.Date() C.newDate() D.newNow()
12、如果想在网页显示后,动态地改变网页的标题()
A.是不可能的 B.通过document.write(“新的标题内容”)
C. 通过document.title=(“新的标题内容”)
D. 通过document.changeTitle(“新的标题内容”)
13、某网页中有一个窗体对象,其名称是mainForm,该窗体对象的第一个元素是按钮,其名称是myButton,表述该按钮对象的方法是()
A.document.forms.myButton B.document.mainForm.myButton
C.document.forms[0].element[0] D.以上都可以
14、HTML文档的树状结构中,()标签为文档的根节点,位于结构中的最顶层。
A.B.
C.D.
</p><p>15、在HTML页面中,CSS样式的属性名为background-image对应的style对象的属性名是()。</p><p>A.background B.backgroungImageC.imageD.background</p><p>16、在使用Javascript实现省市级联菜单功能时,在添加城市列表前清空原来的下拉选项的代码是()</p><p>A.document.myform.selCity.options.clear()</p><p>B.document.myform.selCity.options.deleteAll()</p><p>C.document.myform.selCity.options.length=0</p><p>D.document.myform.selCity.options.size=0</p><p>17、HMTL表单的首要标记是<form>,<form>标记的参数method表示表单发送的方法,可能为get或post,下列关于get和post的描述正确的是()</p><p>A.post方法传递的数据对客户端是不可见的</p><p>B.get请求信息以查询字符串的形式发送,查询字符串长度没有大小限制</p><p>C.post方法对发送数据的数量限制在255个字符之内</p><p>D.get方法传递的数据对客户端是不可见的</p><p>18、在DOM对象模型中,下列选项中的()对象位于DOM对象模型的第二层。</p><p>(选择二项)</p><p>A.historyB.documentC.buttonD.text</p><p>19、在HTML文档对象模型中,history对象的()用于加载历史列表中的下一个URL页面。</p><p>A.next() B.back() C.forward() D.go(-1)</p><p>20、在Javascript中要改变页面文档的背景色,需要修改document对象的()属性。</p><p>A.BackColor B.BackgroundColor C.BgColor D.Background</p><p>21、在HTML页面中,不能与onChange事件处理程序相关联的表单元素有()。</p><p>A.文本框 B.复选框 C.列表框 D.按钮</p><p>22、在HTML页面上编写Javascript代码时,应编写在()标签中间。</p><p>A.<javascript>和</javascript>B.<script>和</script>C.<head>和</head>D.<body>和</body></p><p>23、在Javascript浏览器对象模型中,window对象的()属性用来指定浏览器状态栏中显示的临时消息。</p><p>A.status B.screen C.history D.document</p><p>24、编写Javascript函数实现网页背景色选择器,下列选项中正确的是()</p><p>A.functionchange(color){</p><p> window.bgColor=color;</p><p>}</p><p>B.functionchange(color){</p><p> document.bgColor=color;</p><p>}</p><p>C.functionchange(color){</p><p> body.bgColor=color;</p><p>}</p><p>D.functionchange(color){</p><p> form.bgColor=color;</p><p>}</p><p>25、在Javascript中,可以使用Date对象的()方法返回一个月中的每一天。</p><p>A.getDate B.getYear C.getMonth D.getTime</p><p>26、在Javascript中,对于浏览器对象的层次关系理解正确的是()(选择二项)</p><p>A.window对象是所有页面内容的根对象</p><p>B.document对象包含location对象和history对象</p><p>C.location对象包含history</p><p>D.document对象包含form对象</p><p>27、下列选项中关于浏览器对象的说法错误的是()</p><p>A.history对象记录了用户在一个浏览器中已经访问过的URLs</p><p>B.location对象相当于IE浏览器中的地址栏,包含关于当前URL地址的信息</p><p>C.location对象是history对象的父对象</p><p>D.location对象是window对象的子对象</p><p>28、在HTML页面中包含一个按钮控件mybutton,如果要实现点击该按钮时调用已定义的Javascript函数compute,要编写的HTML代码是()</p><p>A.<inputname=”mybutton”type=”button”onBlur=”compute()”value=”计算”></p><p>B.<inputname=”mybutton”type=”button”onFocus=”compute()”value=”计算”></p><p>C.<inputname=”mybutton”type=”button”onClick=”functioncompute()”value=”计算”></p><p>D.<inputname=”mybutton”type=”button”onClick=”compute()”value=”计算”></p><p>29、分析下面的Javascript代码段,输出结果是()</p><p>varmystring=”Iamastudent”;</p><p>vara=mystring.substring(9,13);</p><p>document.write(a);</p><p>A.stud B.tuden C.uden D.udent</p><p>30、Javascript中制作图片代替按钮的提交效果需要手动提交方法submit(),以下调用正确的是()</p><p>A.submit();B.myform.submit()C.document.myform.submit() D.window.myform.submit();</p><p>31、在HTML页面中包含如下所示代码,则编写Javascript函数判断是否按下键盘上的回车键正确的编码是()</p><p><inputname=”password”type=”text”onkeydown=”myKeyDown()”></p><p>A. functionmyKeyDown(){</p><p>if(window.keyCode==13)</p><p> alert(“你按下了回车键”);</p><p>B. functionmyKeyDown(){</p><p>if(document.keyCode==13)</p><p> alert(“你按下了回车键”);</p><p>C. functionmyKeyDown(){</p><p>if(event.keyCode==13)</p><p> alert(“你按下了回车键”);</p><p>D. functionmyKeyDown(){</p><p>if(keyCode==13)</p><p> alert(“你按下了回车键”);</p><p>32、如果在HTML页面中包含如下图片标签,则选项中的()语句能够实现隐藏该图片的功能。</p><p> <imgid=”pic”src=”Sunset.jpg”width=”400”height=”300”></p><p>A.document.getElementById(“pic”).style.display=”visible”;</p><p>B.document.getElementById(“pic”).style.display</p>
</div>
<div class="readmore" onclick="showmore()" style="background-color:transparent; height:auto; margin:0px 0px; padding:20px 0px 0px 0px;"><span class="btn-readmore" style="background-color:transparent;"><em style=" font-style:normal">展开</em>阅读全文<i></i></span></div>
<script>
function showmore()
{
$(".readmore").hide();
$(".detail-article").css({
"height":"auto",
"overflow": "hidden"
});
}
$(document).ready(function() {
var dh = $(".detail-article").height();
if(dh >100)
{
$(".detail-article").css({
"height":"100px",
"overflow": "hidden"
});
}
else
{
$(".readmore").hide();
}
});
</script>
</div>
<script>
var defaultShowPage = parseInt("5");
var id = "574195";
var total_page = "13";
var mfull = false;
var mshow = false;
function DownLoad() {
window.location.href='https://m.bdocx.com/down/574195.html';
}
function relate() {
var reltop = $('#relate').offset().top-50;
$("html,body").animate({ scrollTop: reltop }, 500);
}
</script>
<script> var pre = "https://file1.bdocx.com/fileroot1/2022-10/11/06c74498-f1fa-48da-8ef7-96ed241db0b6/06c74498-f1fa-48da-8ef7-96ed241db0b6";
var freepage = parseInt('13');
var total_c = parseInt('13');
var start = defaultShowPage;
var adcount = 0;
var adindex = 0;
var adType_list = ";0;1;2;3;4;5;6;7;8;9;10;11;12;";
var end = start;
function ShowSvg() {
end = start + defaultShowPage;
if (end > freepage) end = freepage;
for (var i = start; i < end; i++) {
var imgurl = pre + (i + 1) + '.gif';
var html = "<img src='" + imgurl + "' onerror=\"this.src='/images/s.gif'\" alt=\"JS测试题.docx_第" + (i + 1) + "页\" width='100%'/>";
$("#page").append("<div class='page'>" + html + "</div>");
$("#page").append("<div class='pageSize'>第" + (i + 1) + "页 / 共" + total_c + "页</div>");
if(adcount > 0 && adType_list.indexOf(";"+(i+1)+";")>-1)
{
if(adindex > (adcount-1)) adindex = 0;
$("#page").append("<div class='pagead' id='addiv"+(i + 1)+"'></div>");
document.getElementById("addiv"+(i + 1)+"").innerHTML =document.getElementById("adpre" + adindex).outerHTML;
adindex += 1;
}
}
start = end;
if (start > (freepage - 1)) {
if (start < total_c)
{
$("#pageMore").removeClass("btnmore");
$("#pageMore").html("亲,该文档总共" + total_c + "页,到这儿已超出免费预览范围,如果喜欢就下载吧!");
}
else
{
$("#pageMore").removeClass("btnmore");
$("#pageMore").html("亲,该文档总共" + total_c + "页全部预览完了,如果喜欢就下载吧!");
}
}
}
//$(document).ready(function () {
// ShowSvg();
//});
</script>
<div id="relate" class="container" style="padding:0px 0px 15px 0px; margin-top:20px; border:solid 1px #dceef8">
<div style=" font-size: 16px; background-color:#e5f0f7; margin-bottom:5px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px;">相关资源</div>
<div id="relatelist" style="padding-left:5px;">
<ul>
<li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873335.html" title="颈椎手术的围手术期护理PPT课件.pptx">颈椎手术的围手术期护理PPT课件.pptx</a>
</li><li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873299.html" title="电子百拼-小学第三课:各种各样的开关.pptx">电子百拼-小学第三课:各种各样的开关.pptx</a>
</li><li><em class="doc"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873267.html" title="测绘项目验收报告模板(建文).doc">测绘项目验收报告模板(建文).doc</a>
</li><li><em class="doc"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873256.html" title="《C语言程序设计》教案 ..doc">《C语言程序设计》教案 ..doc</a>
</li><li><em class="doc"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873250.html" title="职业中专《计算机网络技术》教学案-王协瑞.doc">职业中专《计算机网络技术》教学案-王协瑞.doc</a>
</li><li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873248.html" title="电子百拼-小学第七课_导体和绝缘体.pptx">电子百拼-小学第七课_导体和绝缘体.pptx</a>
</li><li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873237.html" title="石群邱关源电路课件(第1至7单元)白底.ppt">石群邱关源电路课件(第1至7单元)白底.ppt</a>
</li><li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873226.html" title="《美术鉴赏》课件PPT.ppt">《美术鉴赏》课件PPT.ppt</a>
</li><li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873212.html" title="人体解剖生理学(全套课件上册).ppt">人体解剖生理学(全套课件上册).ppt</a>
</li><li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873211.html" title="人体解剖生理学(全套下册)课件PPT.ppt">人体解剖生理学(全套下册)课件PPT.ppt</a>
</li>
</ul>
</div>
</div>
<div class="container" style="padding:0px 0px 15px 0px; margin-top:20px; border:solid 1px #dceef8">
<div style=" font-size: 16px; background-color:#e5f0f7; margin-bottom:5px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px;">猜你喜欢</div>
<div id="relatelist" style="padding-left:5px;">
<ul>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/446083.html" target="_parent" title="3套打包海口市三年级下册英语期末单元测试题含答案解析.docx">3套打包海口市三年级下册英语期末单元测试题含答案解析.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/446084.html" target="_parent" title="揭阳市考小学毕业小升初模拟数学试题共2套附详细答案.docx">揭阳市考小学毕业小升初模拟数学试题共2套附详细答案.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/446085.html" target="_parent" title="关于五一劳动节的微信寄语精选汇编.docx">关于五一劳动节的微信寄语精选汇编.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/446086.html" target="_parent" title="污水处理厂年度工艺运行情况分析报告.docx">污水处理厂年度工艺运行情况分析报告.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/446087.html" target="_parent" title="江苏专版高考数学二轮复习 专题六 应用题教学案.docx">江苏专版高考数学二轮复习 专题六 应用题教学案.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/446088.html" target="_parent" title="最新大学生最关心的问题.docx">最新大学生最关心的问题.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/446089.html" target="_parent" title="年产1200万件汽车模具工艺生产线建设项目商业计划书.docx">年产1200万件汽车模具工艺生产线建设项目商业计划书.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/446090.html" target="_parent" title="教师成长档案袋.docx">教师成长档案袋.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/446091.html" target="_parent" title="最新人教版小升初语文测试题及答案.docx">最新人教版小升初语文测试题及答案.docx</a></li>
</ul>
</div>
</div>
<div style=" font-size: 16px; background-color:#e5f0f7; margin-top:20px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px; margin-bottom:10px;">
相关搜索</div>
<div class="widget-box pt0" style="border: none; padding:0px 5px;">
<ul class="taglist--inline multi">
<li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=JS">JS</a></li> <li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=%e6%b5%8b%e8%af%95">测试</a></li> </ul>
</div>
<br />
<div >
当前位置:<a target="_parent" href="https://m.bdocx.com/">首页</a> >
<a href="https://m.bdocx.com/booklist-00008.html">PPT模板</a><span> > </span><a href="https://m.bdocx.com/booklist-0000800013.html">其它模板</a>
</div>
<br />
<div class="cssnone">
<iframe title="来源" src="https://m.bdocx.com/BookRead.aspx?id=ady2Dj%2fS68I%3d&parto=i6yVTNHV%2b4HOF5nmL%2fN33VYu654BqIrjz%2fy8JmLx3u4V5%2b8y9ozpP72XYBzMXWD%2fQzT3HkJiS4xBvmVYQ1R%2bbmUjmJT7c7NErTsxCXOyi%2bUlXdkfIHFmopOKbarxwfMsv1JojswSOEzs0Wmk01VYd8dJG6Ae9fwhOgOPwfJfYu%2b1%2f9sMC61jZp9wSZhNA9afUAqnh503yCdAVV2uzdTVRSdrNgHZkMn5" frameborder="0" style="width: 0px; height: 0px">
</iframe>
</div>
<span id="LabelScript"></span>
<script src="https://mstatic.bdocx.com/JS/bootstrap-collapse.js"></script>
</form>
<div class="siteInner_bg" style="margin-top: 40px; border: solid 0px red; margin-left: 0px; margin-right: 0px;">
<div class="siteInner">
<p style="text-align: center;">copyright@ 2008-2022 冰豆网网站版权所有</p><p style="text-align: center;">经营许可证编号:<a href="http://beian.miit.gov.cn/" target="_blank">鄂ICP备2022015515号-1</a></p><script>var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?2e77bd3f6fe91b0e21d3f22267249ee3";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();</script><script>(function(){
var el = document.createElement("script");
el.src = "https://lf1-cdn-tos.bytegoofy.com/goofy/ttzz/push.js?81476e42bf626128cf29544ee216a8ed7deb9487dce7ed62313212129c4244a219d1c501ebd3301f5e2290626f5b53d078c8250527fa0dfd9783a026ff3cf719";
el.id = "ttzz";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(el, s);
})(window)</script>
</div>
</div>
<div class="trnav clearfix" id="navcontent" style="display: none; background-color:#3a71b1; ">
<div class="trlogoside" id="navlogo" style="display: none;">
<a href="https://m.bdocx.com/" title="冰豆网"><img src="https://www.bdocx.com/images/logo_bd.png" alt="冰豆网"></a>
<div class="trnavclose" id="navclose">
<span></span>
</div>
</div>
<div class="navcontainer">
<div class="row">
<ul class="nav navbar-nav trnavul headercontent" id="navigation" style="margin:20px 0 0px;">
<li><a target="_parent"href="https://m.bdocx.com/login.aspx">登录</a></li>
<li><a target="_parent"href="https://m.bdocx.com/">首页 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/booklist-0.html">资源分类 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/UserManage/Recharge.aspx?f=0"><img src="https://m.bdocx.com/images/s.gif" alt="new" class="hottip1">升级会员 <img src="https://www.bdocx.com/FileUpload/Images/48520fea-bc98-41ae-b183-84689c7075c9.gif" alt="new" class="hottip"></a></li>
<li><a target="_parent"href="https://m.bdocx.com/newslist.html">通知公告 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/h-0.html">帮助中心 </a></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
function stopPropagation(e) {
var ev = e || window.event;
if (ev.stopPropagation) {
ev.stopPropagation();
}
else if (window.event) {
window.event.cancelBubble = true;//兼容IE
}
}
$("#navmore").click(function (e) {
$("#navcontent").show();
$("#navlogo").show();
stopPropagation(e);
var navcontentwidth = $("#navcontent").width();
$('#navcontent').css({ 'right': '-' + navcontentwidth + 'px' });
$("#navcontent").show().animate({ "right": 0 }, 300);
});
$(document).bind('click', function () {
var navcontentwidth = $("#navcontent").width();
$("#navcontent").animate({ 'right': '-' + navcontentwidth + 'px' }, 300, function () { $("#navcontent").hide(); });
$("#navlogo").fadeOut(300);
});
$("#navcontent").click(function (e) {
stopPropagation(e);
});
$("#navclose").click(function (e) {
var navcontentwidth = $("#navcontent").width();
$("#navcontent").animate({ 'right': '-' + navcontentwidth + 'px' }, 300, function () { $("#navcontent").hide(); });
$("#navlogo").fadeOut(300);
});
</script>
<script>
function BaseShare(title, desc, imgUrl) {
var link = "https://m.bdocx.com/doc/574195.html";
if (wx) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx4f717640abfd1120', // 必填,公众号的唯一标识
timestamp: '1727697990', // 必填,生成签名的时间戳
nonceStr: '07A96B1F61097CCB54BE14D6A47439B0', // 必填,生成签名的随机串
signature: '9dcb8e92cd662c08e6f4682d053d9ddc359358a4',// 必填,签名,见附录1
jsApiList: ['onMenuShareAppMessage', 'onMenuShareTimeline', 'updateAppMessageShareData', 'updateTimelineShareData', 'hideMenuItems'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
//openTagList: ["wx-open-launch-weapp"]//H5打开小程序
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.hideMenuItems({// 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
menuList: ['menuItem:share:qq', 'menuItem:favorite', 'menuItem:share:QZone', 'menuItem:share:email', 'menuItem:originPage', 'menuItem:readMode', 'menuItem:delete', 'menuItem:editTag', 'menuItem:share:facebook', 'menuItem:share:weiboApp', 'menuItem:share:brand']
});
var shareData = {
title: title, // 分享标题
desc: desc,//这里请特别注意是要去除html
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
};
wx.updateAppMessageShareData(shareData);//1.4 分享到朋友
wx.updateTimelineShareData(shareData);//1.4分享到朋友圈
});
}
}
function BaseShare(title, desc, imgUrl, link) {
if (link=="")
link = "https://m.bdocx.com/doc/574195.html";
if (wx) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx4f717640abfd1120', // 必填,公众号的唯一标识
timestamp: '1727697990', // 必填,生成签名的时间戳
nonceStr: '07A96B1F61097CCB54BE14D6A47439B0', // 必填,生成签名的随机串
signature: '9dcb8e92cd662c08e6f4682d053d9ddc359358a4',// 必填,签名,见附录1
jsApiList: ['onMenuShareAppMessage', 'onMenuShareTimeline', 'updateAppMessageShareData', 'updateTimelineShareData', 'hideMenuItems'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
//openTagList: ["wx-open-launch-weapp"]//H5打开小程序
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.hideMenuItems({// 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
menuList: ['menuItem:share:qq', 'menuItem:favorite', 'menuItem:share:QZone', 'menuItem:share:email', 'menuItem:originPage', 'menuItem:readMode', 'menuItem:delete', 'menuItem:editTag', 'menuItem:share:facebook', 'menuItem:share:weiboApp', 'menuItem:share:brand']
});
var shareData = {
title: title, // 分享标题
desc: desc,//这里请特别注意是要去除html
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
};
wx.updateAppMessageShareData(shareData);//1.4 分享到朋友
wx.updateTimelineShareData(shareData);//1.4分享到朋友圈
});
}
}
</script>
<script>
$(document).ready(function () {
var arr = $(".headercontent");
for (var i = 0; i < arr.length; i++) {
(function (index) {
var url = "https://m.bdocx.com/header.aspx";
$.get(url + "?t=" + (new Date()).valueOf(), function (d) {
try {
arr.eq(index).empty().html(d);
} catch (e) { }
try {
arr.html(d);
} catch (e) { }
});
})(i);
}
});
</script>
<script src="https://mstatic.bdocx.com/js/jquery.lazyload.js"></script>
<script charset="utf-8">
$("img.lazys").lazyload({
threshold: 200,
effect: "fadeIn"
});
</script>
</body>
</html>