网站实现信息化教学设计解析.docx
《网站实现信息化教学设计解析.docx》由会员分享,可在线阅读,更多相关《网站实现信息化教学设计解析.docx(16页珍藏版)》请在冰豆网上搜索。

网站实现信息化教学设计解析
“网站实现”信息化教学设计
引言
随着互联网的高速发展,网站在我们的生活中变得越来越重要,对我们的学习、生活都有着很大的影响。
为了适应社会的发展并且满足学习的需要,作为当代高中学生的我们也应该掌握一些有关网站制作的知识和技能。
这样不仅可以提高我们的信息素养,对我们以后的学习和生活也会有帮助。
一、教学内容分析
(一)教材分析
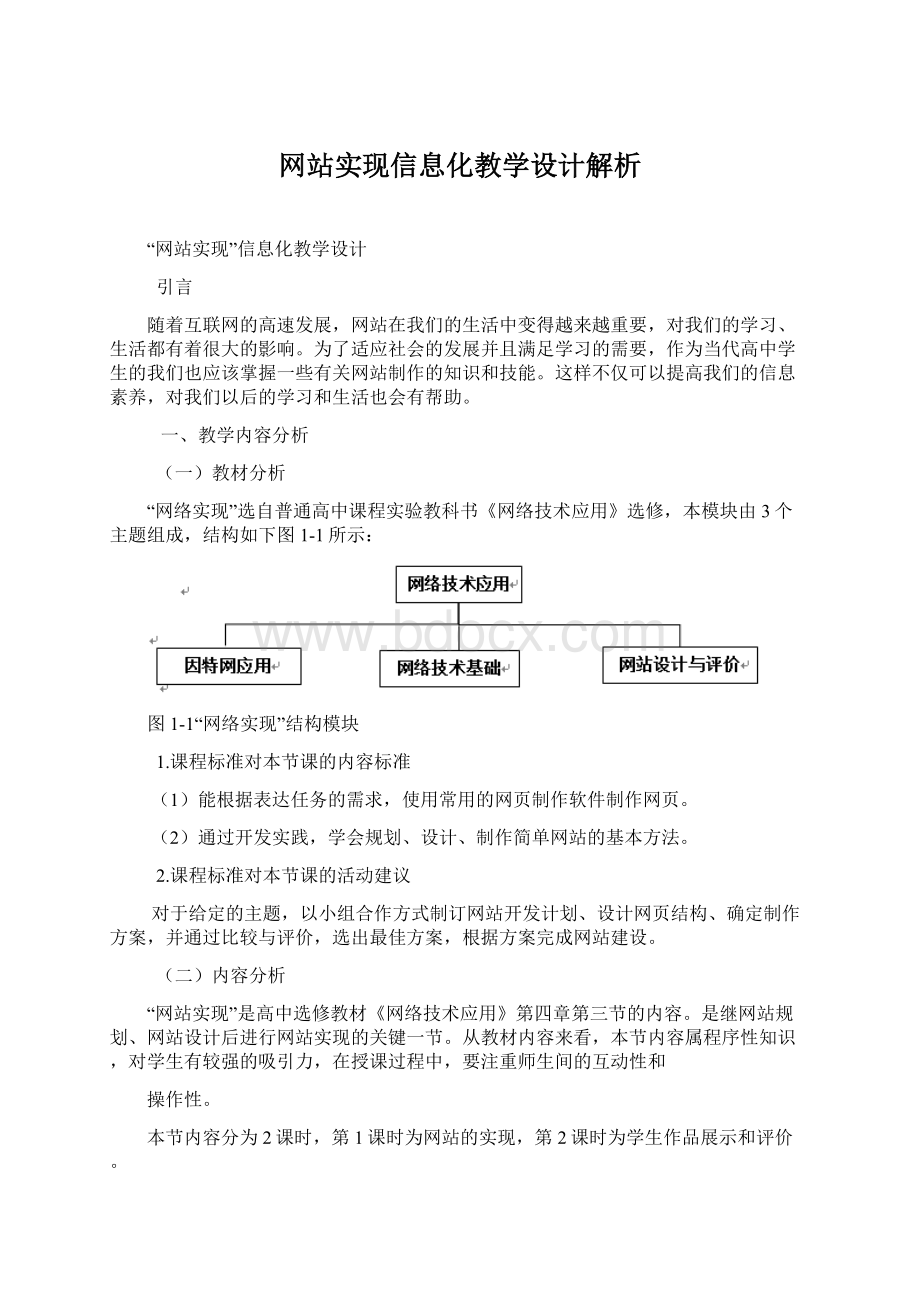
“网络实现”选自普通高中课程实验教科书《网络技术应用》选修,本模块由3个主题组成,结构如下图1-1所示:
图1-1“网络实现”结构模块
1.课程标准对本节课的内容标准
(1)能根据表达任务的需求,使用常用的网页制作软件制作网页。
(2)通过开发实践,学会规划、设计、制作简单网站的基本方法。
2.课程标准对本节课的活动建议
对于给定的主题,以小组合作方式制订网站开发计划、设计网页结构、确定制作方案,并通过比较与评价,选出最佳方案,根据方案完成网站建设。
(二)内容分析
“网站实现”是高中选修教材《网络技术应用》第四章第三节的内容。
是继网站规划、网站设计后进行网站实现的关键一节。
从教材内容来看,本节内容属程序性知识,对学生有较强的吸引力,在授课过程中,要注重师生间的互动性和
操作性。
本节内容分为2课时,第1课时为网站的实现,第2课时为学生作品展示和评价。
本节课的主要任务是使学生掌握在Dreamweaver8用表格规划网页及在网页中插入图片、动画、超链接等相关知识与操作,并能合理、灵活地应用到网页制作中,美化自己的网页。
本节课的教学内容如图1-2所示。
图1-2“网站实现”教学内容
(三)教学重点
1.掌握网页中利用表格定位网页的方法;
2.学会添加网页元素。
(四)教学难点
本节课的学习难点是使用模板的方法来制作风格统一的网站。
二、学习者分析
学习者作为学习活动的主体,其具有的认知、情感、社会等特征都将对学习过程产生影响。
因此,要取得教学设计的成功,必须重视对学习者特征的分析。
(一)学习者的初始能力
本节课的教学对象为高一年级第二学期的学生,在上学期他们通过《信息技术基础》必修课已经掌握了信息技术的基础知识、文本和表格处理软件的应用,也学习了简单的网页制作技术,如:
建立站点、添加新网页、利用表格布局网页、设置超链接等简单网页的制作。
但往往会出现一个站点内各个页面风格不够统一,内容杂乱等问题。
(二)学习者的一般特征
此阶段的高中生自我表现意识和协作学习的愿望较强,学习兴趣集中。
因此,在教学过程中,教师应注意设计有效的主题,让学生成为活动的主体,加强与学生的情感交流。
由于学生有不同的学习风格、认知基础,教师应了解学生的学习特点,给学生提供指导,考虑学生不同方面的发展,利用分组合作式的学习,通过同伴的影响提高学生的认知水平。
(三)学习者的信息素养
在对信息技术基本知识和基本技能的掌握程度方面,高一年级的学生具有一定的信息技术基础及网络知识,学生上网兴趣高,被丰富多彩的网页所吸引,很想动手制作自己的网站,但对设计一个具体主题网站没有掌握。
在运用信息技术解决问题的能力方面,高一学生在遇到学习上的困难时,能想到利用网络来求助,但大多数时候不能借助网络有效地解决问题。
在信息意识、态度和对社会责任的理解方面,大部分学生觉得网络对自己的学习有帮助,在进行信息查找的过程中也发现网上存在不健康和不良的信息,应树立正确的网络伦理道德。
另外,大部分学生在收集素材的过程中没有思考如何避免侵犯别人的版权问题。
三、学习目标分析
(一)知识与技能
1.了解表格在网页设计中的作用,掌握利用表格定位网页;
2.掌握网页中表格的制作方法、表格属性的设置方法以及单元格的修饰与编辑方法,表格嵌套的设计方法,并会添加网页元素;
3.使用模板的方法来制作风格统一的网页。
(二)过程与方法
1.利用对比学习,培养知识迁移的能力;
2.通过用表格结构设计网页,进一步理解表格的作用、功能及网页设计方法的多样性,培养发散思维能力;
3.通过自主探究,掌握Dreamweaver8的操作方法,培养自主学习的能力,观察能力及解决问题的能力。
(三)情感态度与价值观
1.在合作实践过程中,培养合作帮助、团结协作的良好品质。
2.培养大胆构思、自我创新的精神及创作后的成就感。
四、学习资源设计
(一)PPT课件
课前教师用PowerPoint制作演示文稿,在课件中将网页制作的基本步骤附以截图向学生详细地展示,方便学生的自学;
(二)短视频
教师搜集一些本节课涉及到的Dreamweaver8的操作的短视频,让学生边练边学。
(三)学习网站
建立一个Dreamweaver8的学习网站,方便不同能力水平的学生扩展学习。
五、教法和学法
(一)演示法和讨论法
让学生自学,尝试独立操作,然后根据学生自学效果,教师进行精讲演示、点评,并尽量让学生去讨论、示范,让学生充当小教师的角色,自学得较好的学生操作给其他学生看,通过讨论,学生间达到相互促进,相互影响的作用,最终共同进步。
(二)任务驱动,小组合作学习
根据学生学生选题的相似程度,自由结合成4~6人的小组。
由操作能力强的学生充当组长,带动其他成员完成网页制作。
通过教学课件的辅助,在教师的引导下,各小组按照自己规划出的网页设计方案,以任务驱动和分工合作形式制作网页。
并通过自我评价、小组评价、师生互评相结合的评价方式使学生自主完成作业,由学生自己担任评委,评选出优秀网页,通过展示学生的优秀作品来激发学生对网页制作的兴趣。
六、教学过程
(一)第一课时
教学环节
教师活动
学生活动
设计意图
一、创设情境,激发兴趣
二、小组合作制作主题网站,教师穿插讲解重难点知识
三、归纳总结
同学们经常被网络上一些设计新颖、内容丰富的网站所吸引,那么你们想过它们是怎么制作出来的呢?
你们想不想看一些同学们制作的网站呢?
教师向学生展示课前搜集好的网站作品。
教师(提问):
请同学们选出一个你最喜欢的网站,并说明喜欢的原因。
1.利用表格定位网页
教师:
同学们为你们的网站准备了哪些内容和素材呢?
教师:
你们打算怎样安排它们的具体位置才能使网页更加合理美观,方便访问者访问?
教师:
打开学生常去的网站,如腾讯QQ网站,让学生观察并提问他们发现了什么,再逐一把表格中的各元素删除,使网页上只留下一个空表格结构。
教师:
对比展示两张素材相同布局不同的网页。
一个使用表格布局,但表格边框隐藏,其页面工整,文本、图片摆放对称,具有一定的规律;另一个页面凌乱,图文混杂,摆放杂乱。
教师:
提醒学生要在编辑窗口和预览窗口之间切换观察,使表格结构调整得更加合理。
教师引导,并安排操作熟练的学生进行演示。
教师:
如何才能让表格不显示在我们的网页中呢?
2.添加网页元素
教师:
把学生用到的技能要点发到学习网站上并解决学生提出的疑难问题。
3.使用模板制作其他页面
教师:
打开“机器人做学玩”这个网站的主页和其他子页面,提示学生,一个网站的风格一般是由主页和子页来共同体现,因此其他页面应和主页面的风格保持一致,我们接下要做的其他页面的风格也应和主页风格保持一致。
教师(提问):
那么我们是否还是像做主页一样从头开始一个页面一个页面制作?
还是有更方便的方法,减少重复相同的操作。
教师:
提示学生把风格一致的部分保留下来,删除其他部分,当作模板保存下来,供其他页面使用,以后准备制作网页时可从模板列表中选取并在此基础上进行编辑。
4.建立超链接
教师:
那么如何实现不同网页之间的跳转呢?
提示:
同学们可以思考一下PPT中是如何实现这一功能的。
教师:
根据全班同学掌握知识的程度和进度,进行适当的讲解。
(注意:
在整个操作的过程中,学生既可以通过教师发布的操作要点进行操作,也可以向同伴请教;教师要在学生制作的过程中密切关注各组对各知识点在理解和运用上存在的共性问题,并及时在学生自学过程中穿插讲解重难点知识)
教师:
同学们回顾一下你们在这一节课都学到了什么?
在制作的过程中你们遇到了哪些问题?
问题是否得到了解决?
是通过什么方式解决的?
教师:
归纳学生存在的共性问题,并给出合理的建议。
学生:
仔细观察老师提供的网站,回答老师的问题。
学生:
自主回答(如文本、图片、动画、音频、视频等)
学生:
思考老师提出的问题。
学生:
根据上节课设计好的版面,利用已学过的知识,动手在网页中插入表格,调整表格的结构,使插入的表格结构与设计的版面尽量吻合。
学生:
学生思考并动手操作。
学生:
把事先准备好的各种网页元素(如文本、图片、动画、音频、视频)添加到主页,可以利用教师提供的短视频和PPT自主探索学习;
学生:
思考......
学生:
自己动手为他们的网站制作模板。
学生:
模仿PPT中为文字和图片添加超链接的思路,尝试在网页中如何添加超链接。
学生:
回答了在制作网站过程中遇到的一系列问题和相应的解决方法。
激发了学生的学习积极性和动力,对他们制作主题网站产生兴趣并打下了良好的基础。
通过欣赏网站作品培养学生的观察能力和思维能力的提高。
设计意图:
检查学生上节课的学习成果并引出本课教学目标一:
利用表格定位网页)
设计意图:
用对比的方法让学生认识到用表格布局的优点并培养学生的知识迁移能力,使学生能合理的安排和组织表格结构,为以下的制作创造有利的条件
设计意图:
引出表格属性的设置,让学生通过表格属性的设置来设置表格的边框、颜色等
设计意图:
引导学生掌握添加网页元素的方法。
培养学生的动手操作、实践能力和创新精神,提高学生小组合作学习和自主探究的能力,进一步培养学生发现、解决问题的能力,进一步巩固对Dreamweaver8的操作与运用。
设计意图:
结合Dreamweaver8模板功能引出目标三:
使用模板制作其他页面
通过小组、教师之间的探讨问题培养学生强烈的团队合作精神,同时也增进了师生间的感情。
设计意图:
引导提示让学生运用类比的方法在网页中添加超链接
设计意图:
进一步巩固掌握重难点知识。
(二)第二课时
这一节主要是针对学生已经完成的主题网站,采用学生自评、小组评价、师生互评相结合的方式,让学生自行评价。
每个小组派一名代表讲述自己小组主题网站的内容安排、用到的技术和版面的设计等,并对其他同学和老师提出的问题予以解答。
最后,教师对全班同学的作品做一个总体的评价,提出作品的优点和需要改进的部分。
评价量规分为个人在小组合作学习中表现的评价量规和小组作品质量评价量规。
评价量规见评价设计。
教学环节
教师活动
学生活动
设计意图
一、自我评价
首先教师给出学生个人在小组合作学习中表现的评价量规,让学生进行自我评价、组内成员评价
学生结合个人表现评价量规评价自己在小组里的表现
让学生能客观地对自己的表现作出评价,增强团队意识
二、展示成果与评价
教师让各组同学展示一下各组的制作成果,同学们都来欣赏并结合小组作品质量评价量规来评价各个小组的作品
学生认真分析欣赏其他组的作品,并对其他组作出客观地评价
让学生学会评价的基本方法,既能看到别人的优点,也可以提出改进的方案,了解其他组的想法,交流思想,激发创作灵感。
三、综合评价
教师对各个小组的作品作出综合的评价,表扬优点,提出不足。
结合教师的评价,修改小组的作品
让学生明确自身的不足以及闪光点。
为以后的学习奠定基础。
四、提交作品
教师指定提交格式,各组提交作品
学生提交作品
七、教学过程流程图
(一)第一课时
(二)第二课时
符号说明:
教学内容与教师活动学生活动
媒体运用学生利用媒体操作、学习
教师进行评价判断
八、评价设计
(一)个人在小组合作学习中表现的评价量规
评价项目
A级
B级
C级
学生自评
组员互评
教师评价
完成任务
每次都能够按时完成小组分配的任务
偶尔能够按时完成小组分配的任务
几乎不能按时完成小组分配的任务
参加活动
能积极主动的参加小组的活动
能参加小组的活动
每次参加小组的活动都要催促
帮助他人
每次都能够给其他成员提供帮助
偶尔都能够给其他成员提供帮助
没有为其他成员提供过帮助
提出意见
对小组讨论的问题积极提供好的意见
偶尔能对小组讨论的问题提供好意见
几乎不能提出好的意见
总结汇报
积极对小组讨论的结果做总结报告
在组长的要求下会做总结汇报
没有做过小组的总结汇报
(二)小组作品质量评价量规
受评小组:
网站主题:
评价人:
评价日期:
评价内容
评分规范
信息来源
□3分信息准确,时效性强,信息出处明确
□2分大部分信息准确,时效性强,大部分信息的准确性可以得到考证
□1分信息的准确性无法考证
内容安排
□3分网站内容丰富,除了广泛收集各种资料以外,还包括作者自己独立的见解
□2分网站内容丰富,但网站所包括的内容都是通过广泛收集得来的,不包括作者自己独立的见解
□1分网站内容不够丰富,所收集的资料不够全面
页面布局
□3分页面布局合理,并且正确使用了表格对网页进行精确地定位
□2分页面布局存在某些不合理的地方,使用表格对网页定位基本准确
□1分页面布局一般,没有使用表格对网页进行定位
色彩搭配
□3分界面友好,色彩搭配合理
□2分部分色彩搭配不合理
□1分色彩搭配需要较大幅度的改进
导航
□3分链接正确,页面之间跳转灵活,访问者很容易找到所需要的信息
□2分链接正确,但部分页面之间跳转不灵活
□1分部分链接不正确,页面之间跳转不灵活,容易导致访问者迷航
图片、动画
□3分图片、动画的使用恰到好处,增强了网站主题的表达
□2分所引用的图片、动画与主题有关,但部分图片、动画的使用喧兵夺主
□1分所引用的图片、动画与主题关系不大,容易分散访问者的注意力
页面
□3分包含8个或8个以上的页面
□2分包含4-8个页面
□1分仅包含0-3个页面
小组合作
□3分小组成员之间有明确的分工,网站是小组成员共同劳动的成果
□2分小组成员之间分工不是很明确,网站是大部分成员共同劳动的结果
□1分小组成员之间几乎没有分工,网站完成只是某个或某几个小组成员的劳动成果
附:
第一课时流程图
(考虑到由于word版本不同可能会导致流程图错位,故附以截图)
第二课时流程图