Axure教程axure新手入门基础一.docx
《Axure教程axure新手入门基础一.docx》由会员分享,可在线阅读,更多相关《Axure教程axure新手入门基础一.docx(9页珍藏版)》请在冰豆网上搜索。

Axure教程axure新手入门基础一
Axure教程axure新手入门基础
(1)
名词解释:
线框图:
一般就是指产品原型,比如:
把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:
也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:
是指把绘制好的原型通过axurerp生成静态的html页面,检查原型是否正确,同时,方便演示。
建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
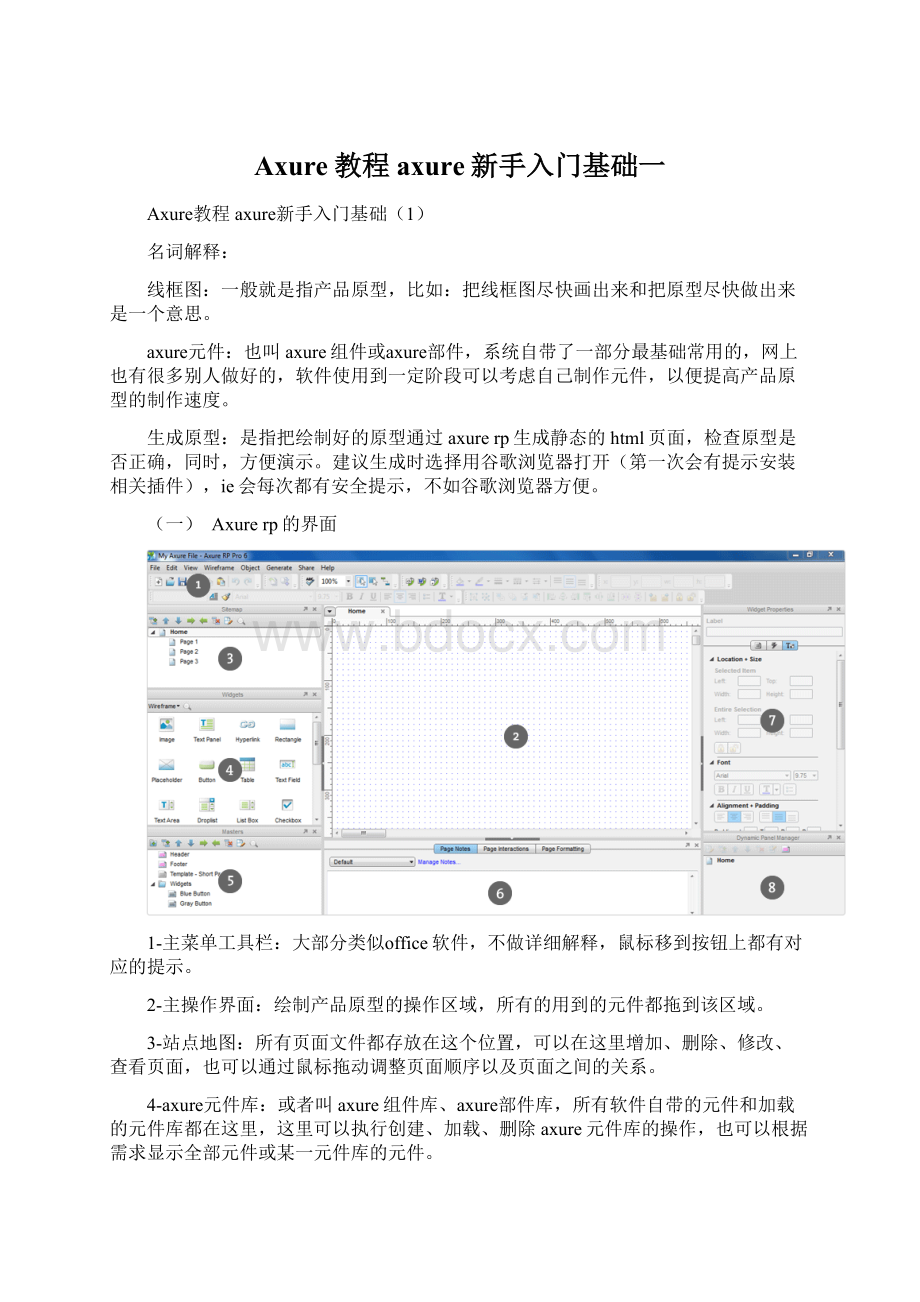
(一) Axurerp的界面
1-主菜单工具栏:
大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:
绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:
所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:
或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:
这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:
这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:
这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;
A-交互事件:
元件属性区域闪电样式的小图标代表交互事件;
B-元件注释:
交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:
文本框的话,可以添加注释指出输入字符长度不能超过20。
C-元件样式:
交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
8动态面板:
这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
Axurerp的界面就介绍到这里,界面中的各个区域基本上在做产品原型的过程中,使用都很频繁,所以建议不要关闭任何一个区域。
如果不小心关闭了,可以通过主菜单工具栏—视图—重置视图来找回。
Axure教程axure新手入门基础
(2)
(二)Axurerp的线框图元件
l 图片
图片元件拖入编辑区后,可以通过双击选择本地磁盘中的图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大;选择图片时可以选择图片原始大小,或保持图片元件的大小。
l 文本
在网页中文本的名称是lable,用于页面中添加说明文字、文字连接,或一些动态的提示。
l 矩形
矩形的应用比较广泛,比如作为页面的背景、按钮、以及一些元件的遮盖等;矩形的形状可以通过鼠标右键点击–编辑选项—改变形状,来变成我们需要的形状,比如做选项卡时候我们需要顶部圆角的矩形,就可以通过改变矩形的形状来实现。
l 占位符
制作原型时,可以用它来代替对一些没有交互或者交互比较简单容易说明的区域;也可以做成关闭按钮。
占位符在保真比较高的产品原型中作用不大。
l 圆角矩形
这个个人认为是因为圆角矩形应用广泛,所以单独拿出来作为元件给使用者,免去了对矩形的设置。
l 动态面板
非常重要的axure元件,必须要学会使用的元件,动态面板的显示、隐藏、多状态等,都是非常有用的。
在这里不过多介绍,详细介绍请参考:
小楼axure图文教程(五)动态面板的使用。
l 水平线
就是一条水平的线,可以作为表示页面一些区域分割时使用,比如在两块不同区域之间添加一条水平线,来明显的区分。
水平线可以通过设置元件属性中的角度Rotº变成斜线来使用。
l 垂直线
没什么好说的,和水平线一样的作用。
l 图片热区
用于点击图片中某个区域产生交互事件时使用,图片热区也是矩形的一种,可以通过设置矩形无边框,背景色100%透明度来实现。
l 文本框(单行)
用于输入文字的axure元件,用于登录、标题、密码框(鼠标右键–编辑选项–隐藏文本)等功能。
l 文本框(多行)
从字面意思就知道了它的功能,用于实现更多文字内容输入的axure元件,用于回复、评论、微博发布框这类的功能。
l 下拉列表(框)
鼠标点击时展开多个选项的axure元件,主要用来类别选择或多条件查询效果时使用。
l 列表框
一个多选项的列表,带滚动条效果,个人认为样子很丑,应用不是很多,应用场景可以参考word自定义快速访问工具栏中选择添加项的效果。
l 复选框
复选框用于同类别内容可以同时选择多个时候使用,比如注册时候个人兴趣的选择,又比如批量删除邮件时选择多个邮件的功能。
l 单选按钮
多个选项仅能选择其一时候使用,比如性别选择。
多个单选按钮联动效果需要同时选中多个需要联动的单选按钮—鼠标右键—编辑选项–指定单选按钮组来实现。
不嫌麻烦的话也可以通过设置每个单选按钮的onclick事件来实现。
l 内部框架
用于在页面中嵌入其他页面的axure元件,可以设置好大小后双击它,指定要嵌入的页面。
框架可以通过编辑选项取消滚动条,应用场景多见于网站后台原型和移动互联网产品原型。
l 表格
表格很常见,就不多做解释,每个表格都可以设置单独的事件,但是axure还不支持单元格的合并。
l 菜单纵向
主要用于网站导航。
多使用于网站后台。
l 菜单横向
主要用于网站导航,多使用于网站前台。
l 树
主要用于网站导航。
多使用于网站后台。
用上述所有axure元件做的示例:
【点击下载】
Axure教程axure新手入门基础(3)
(三)Axurerp元件的触发事件
l OnClick(点击时):
鼠标点击事件,除了动态面板的所有的其他元件的点击时触发。
比如点击按钮。
l OnMouseEnter(鼠标移入时):
鼠标进入到某个元件范围时触发,比如当鼠标移到某张图片时显示该图片的介绍。
l OnMouseOut(鼠标移出时):
鼠标离开某个元件范围时触发。
比如鼠标离开图片时,图片介绍消失。
l OnKeyUp(按键弹起时):
文本框(单行与多行)编辑时,键盘按下某一个按键松开时触发,不支持其他axure元件。
比如统计文本框输入的字数。
l OnFocus(获取焦点时):
当一个元件通过点击或切换获取焦点时触发。
比如搜索框编辑时,清空“请输入关键字”的提示。
l OnLostFocus(失去焦点时):
当一个组件失去焦点时触发。
比如用户名、密码的验证。
l OnChange(选中项改变时):
下拉列表框或列表框的选中项改变时触发,不支持其他元件。
比如选择地址时,选择不同的省份,显示对应的省内城市。
动态面板专属事件
l OnMove(移动时):
当动态面板移动时触发。
是指通过其他事件的触发控制面板移动时,比如当进度条移动时,进度比例的变化。
l TheOnShowandOnHideevents(显示或隐藏时):
当动态面板隐藏或显示时触发。
比如图片显示时按钮文字是关闭图片,图片隐藏时按钮文字变为打开图片。
l OnPanelStateChange(状态改变时):
当动态面板更改面板的状态时触发。
比如通过改变动态面板状态实现的进度条效果,当状态改变时改变相应的进度比例。
l OnDragStart:
Occurswhenthedragbegins(开始拖动面板时):
当开始拖动动态面板时触发。
比如在动态面板拖动开始时,显示“拖动开始”的文字提示。
l OnDrag:
Occursasthepanelisdragged(面板拖动时):
动态面板拖动时触发,比如拖动一块动态面板另外一块跟随移动。
l OnDragDrop:
Occurswhenthepanelisdropped(面板拖动结束时):
当拖拽结束时触发。
比如滑动解锁,面板拖动结束时根据滑块的位置设置相应的效果。
Axure教程axure新手入门基础(4)
(四)条件生成器
在axure原型制作的过程中,很多时候我们需要触发一个又一个事件,以交互设计效果展示的需求。
在这些事件里我们经常需要在满足某一条件时完成指定的动作。
比如:
文本框文字为空的时候点击按钮无效。
或者拖动动态面板没到达指定位置退回原位等。
这一节教程我们就讲一下,如何使用条件生成器,至于条件的设置,以后结合相关的案例再逐渐深入。
(一)条件逻辑
条件生成器是在我们双击某一事件打开用例编辑器后才能打开。
如截图里1的位置,蓝色的“添加条件”点击后即打开条件生成器。
打开条件生成器后,2的位置有2个选项,一个是“全部”一个是“任何”。
全部:
是指事件触发后必须同时满足条件生成器里设置的所有条件时才继续下一步动作,否则不执行任何动作。
用白话来举例:
如果个税满五年(条件1)并且缴纳时间未间断(条件2),就能参加摇号(下一步动作)。
这个例子举得好心酸:
(。
任何:
是指事件触发后只要满足条件生成器里的任意一个条件即执行下一步动作。
用白话举例:
如果连续5年缴纳个税(条件1)或者连续60个月缴纳社保(条件2),就可以买房(下一步动作)。
尼玛,心更酸了!
(二)可设置的条件
可设置的条件是指图片中3的位置包含的内容。
分别是:
l 变量值:
软件内自带了一个变量“onloadvariable”,也可以添加、删除、重命名变量,管理变量可以从菜单栏左数第四个(汉化版本的“线框图”)中的第三项“管理变量”进行上述操作。
当然在条件编辑器里选择变量时最后一项“新建”也可以完成对变量的管理。
变量值可以是字母、数字、特殊字符和汉字或者是它们的任意组合。
l 变量长度:
是指变量值的字符个数,在axure里一个汉字的长度是1。
变量长度的值可以通过axure自带函数进行获取。
l 元件文字:
是指每个元件上面可编辑的文字。
不包含:
动态面板、图片热区、垂直线、水平线、内部框架、下拉列表、列表框。
l 元件值长度:
仅包含单行和多行文本框、下拉列表和列表框。
l 选中于:
仅适用于单选按钮和复选框,选中时值为“真”,未选中时值为“假”。
l 选中项于:
仅适用于下拉列表和列表框,通过获取元件当前值来确定选中状态。
l 动态面板状态:
动态面板专用,以获取事件激发时动态面板的状态作为判断条件。
l 动态面板可见性:
动态面板专用,以动态面板显示或隐藏作为判断条件。
l 焦点元件上的文字:
即通过鼠标点击或Tab切换被选中的元件上的文字,比如文本框获取焦点时,光标在文本框内闪动;按钮获取焦点时四周会出现虚线。
l 值:
可以是字母、数字、汉字、符号、函数、公式;可以直接输入,或者点击fx进入编辑。
可以设置等于、不等于大于、包含、是、不是等条件。
具体使用方法以后结合案例详解。
l 拖放光标:
是指拖动动态面板时光标(鼠标指针)的位置,以拖放光标是否进入某个元件的范围为条件。
l 元件范围:
是指元件覆盖的范围,以是否触碰到指定元件为条件。
Axure教程axure新手入门基础(5)
(五)系统函数与变量
1、变量的种类:
全局变量:
可以在整个原型的任意位置调用和修改。
局部变量:
仅作用于某一事件的某一动作内。
自定义变量:
自行新建的全局变量。
2、axure函数
特殊变量:
特殊变量其实是软件自带的函数,就像excel中的函数一样,可以调用获得一些特定的值。
功能:
除了运算符之外的三个函数,可以对变量进行进一步操作以获取需要的值。
比如:
截取变量字符串中的某一段或者计算变量字符串的长度。
3、特殊变量的使用
使用时我们只需要点击选择相应的变量或直接输入[[变量名称]],再通过不同的表达式就能得到我们要的效果。
比如我们想在文本框内显示当前的日期(yy-mm-dd格式),就可以通过下面的表达式实现:
[[Year]]-[[Month]]-[[Day]]
4、函数的使用
功能中的函数都是通过“变量名.函数名(参数)”来实现:
例1:
截取变量“页面名称”中的前三个字符
[[PageName.substring(0,3)]]
例2:
获取页面名称字符的长度
[[PageName.length]]
例3:
将变量转换成小数点后保留两位的数值
[[自定义变量名.toFixed
(2)]]
5、变量的使用情景
1)记录登录状态;
2)显示编辑框还能输入多少汉字;
3)滚动条的实现;
4)根据不同的变量跳转至不同的页面
N)……
太多,就不一一列举了。
简单说,变量的使用一般程序:
添加变量,修改变量值,判断变量值,根据不同的值执行不同的动作。
值得注意的是,在事件中设置在当前页打开新窗口时,如果同时对变量有操作,记得把变量操作写在跳转页面之前,写在后面变量会不起作用。