HTML入门教程八天学会HTML14天.docx
《HTML入门教程八天学会HTML14天.docx》由会员分享,可在线阅读,更多相关《HTML入门教程八天学会HTML14天.docx(7页珍藏版)》请在冰豆网上搜索。

HTML入门教程八天学会HTML14天
HTML入门教程
(一)
一、基本标志
1. 2.
3.
4.
Html是英文HyperTextMarkupLanguage的缩写,中文意思是“超文本标志语言”,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。
您可以使用记事本、写字板或FrontPageEditor等编辑工具来编写Html文件。
Html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名>来表示标志的开始和结束(例如标志对),因此在Html文档中这样的标志对都必须是成对使用的。
在此教程中,我先讲一下Html的基本标志:
1.
标志用于Html文档的最前边,用来标识Html文档的开始。
而标志恰恰相反,它放在Html文档的最后边,用来标识Html文档的结束,两个标志必须一块使用。
2.
和构成Html文档的开头部分,在此标志对之间可以使用
、等等标志对,这些标志对都是描述Html文档相关信息的标志对,标志对之间的内容是不会在浏览器的框内显示出来的。
两个标志必须一块使用。
3.
是Html文档的主体部分,在此标志对之间可包含
、
、
、
、
、
等等众多的标志,它们所定义的文本、图像等将会在浏览器的框内显示出来。
两个标志必须一块使用。
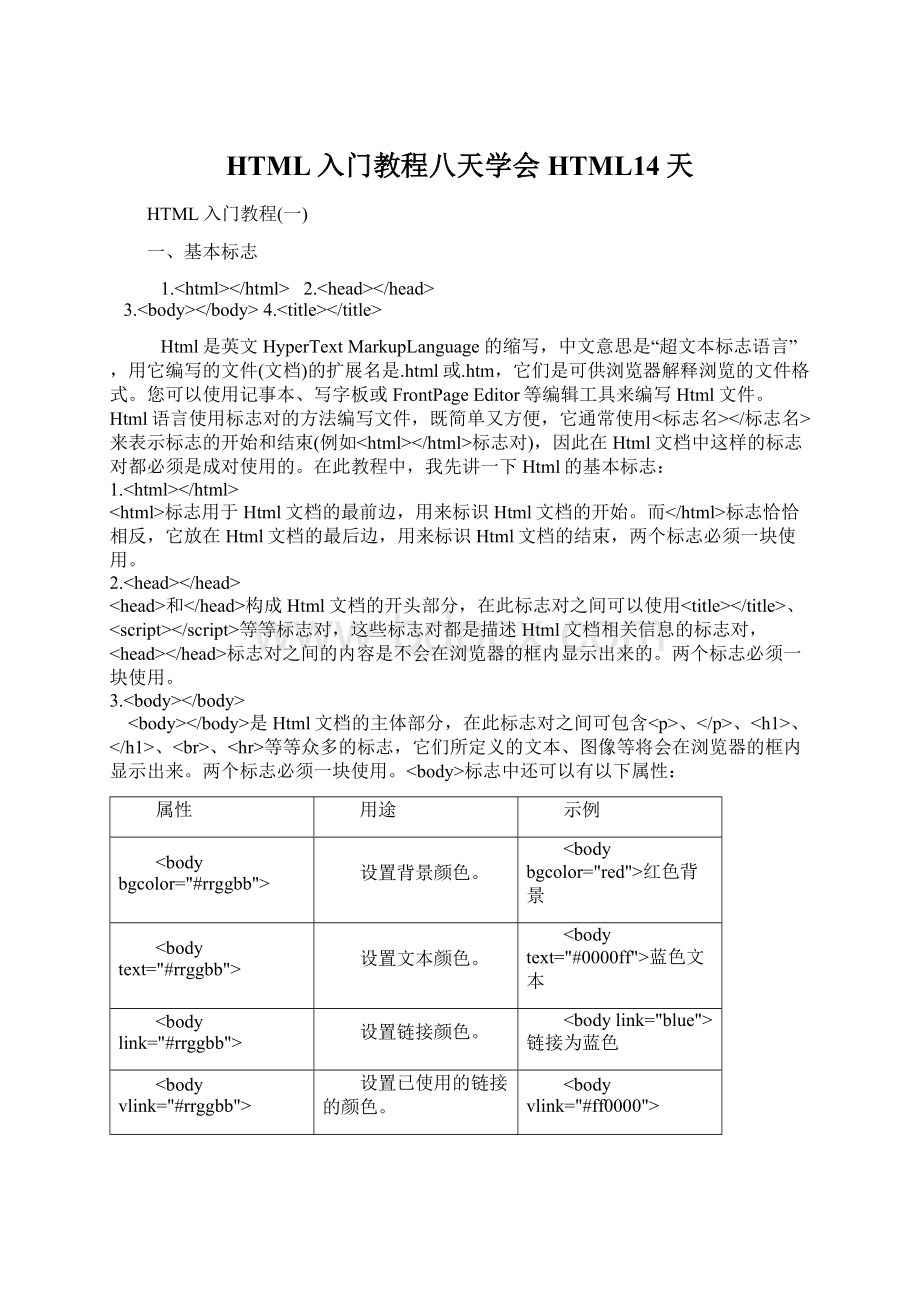
标志中还可以有以下属性:
属性
用途
示例
设置背景颜色。
红色背景
设置文本颜色。
蓝色文本
设置链接颜色。
链接为蓝色
设置已使用的链接的颜色。
设置正在被击中的链接的颜色。
说明:
以上各个属性可以结合使用,如text="#0000ff">。
引号内的rrggbb是用六个十六进制数表示的RGB(即红、绿、蓝三色的组合)颜色,如#ff0000对应的是红色。
此外,还可以使用Html语言所给定的常量名来表示颜色:
Black、White、Green、Maroon、Olive、Navy、Purple、Gray、Yellow、Lime、Agua、Fuchsia、Silver、Red、Blue和Teal,如text="Blue">表示
标志对中的文本使用蓝色显示在浏览器的框内。
4.
使用过浏览器的人可能都会注意到浏览器窗口最上边蓝色部分显示的文本信息,那些信息一般是网页的“主题”,要将您的网页的主题显示到浏览器的顶部其实很简单,只要在
标志对之间加入您要显示的文本即可。
注意:
标志对只能放在标志对之间。
下面是一个综合的例子,仔细阅读,您便可以了解以上各个标志对在一个Html文档中的布局或所使用的位置。
例1Html文档中基本标志的使用
显示在浏览器最上边蓝色条中的文本
红色背景、蓝色文本
HTML入门教程
(二)
1.
2.
3.
4.
5.
6.
上一个教程中我们讲了Html文档的基本标志,但我们还不知道怎样在浏览器中显示文本之类的东西,这正是我们在教程二中将要谈到的。
在学习之前,必须强调一下,我们这个教程中所讲的格式标志统统都是用于
标志对之间的。
1.
标志对是用来创建一个段落,在此标志对之间加入的文本将按照段落的格式显示在浏览器上。
另外,
标志还可以使用align属性,它用来说明对齐方式,语法是:
align="">
。
Align可以是Left(左对齐)、Center(居中)和Right(右对齐)三个值中的任何一个。
如align="Center">
表示标志对中的文本使用居中的对齐方式。
2.
是一个很简单的标志,它没有结束标志,因为它用来创建一个回车换行,这么一说我想您该会使用了吧。
在
的使用上还有一定的技巧,如果您把
加在标志对的外边,将创建一个大的回车换行,即
前边和后边的文本的行与行之间的距离比较大,若放在的里边则
前边和后边的文本的行与行之间的距离将比较小,您不妨试试看。
3.
在
标志对之间加入的文本将会在浏览器中按两边缩进的方式显示出来。
4.
用来创建一个普通的列表,
用来创建列表中的上层项目,
用来创建列表中最下层项目,
和
都必须放在
标志对之间。
看一下下边的例子您就会明白了:
例2创建一个普通列表
一个普通列表
- 中国城市
- 北京
- 上海
- 广州
- 美国城市
- 华盛顿
- 芝加哥
- 纽约