PHOTOSHOP.docx
《PHOTOSHOP.docx》由会员分享,可在线阅读,更多相关《PHOTOSHOP.docx(20页珍藏版)》请在冰豆网上搜索。

PHOTOSHOP
在Photoshop中打开,然后打开Image下拉菜单,选择ImageSize检查图像的尺寸,文件的高度和宽度将以像素单位显示。
确定了图像的尺寸后,你可以决定当前图像的分辨率是否满足你的用途,如果有必要,你可以将其分辨率降低。
剪裁图像。
点击工具条左上角的marquee工具,形状为虚线方形(点击并按住鼠标,你会看到它有4种不同形状的选项),选择你所需要的marquee工具,通过点击并拖拽鼠标选择图象中你所需要的部分。
查看无误后,选择Image下拉菜单中的Crop。
下面就可以调整你的图像的尺寸了。
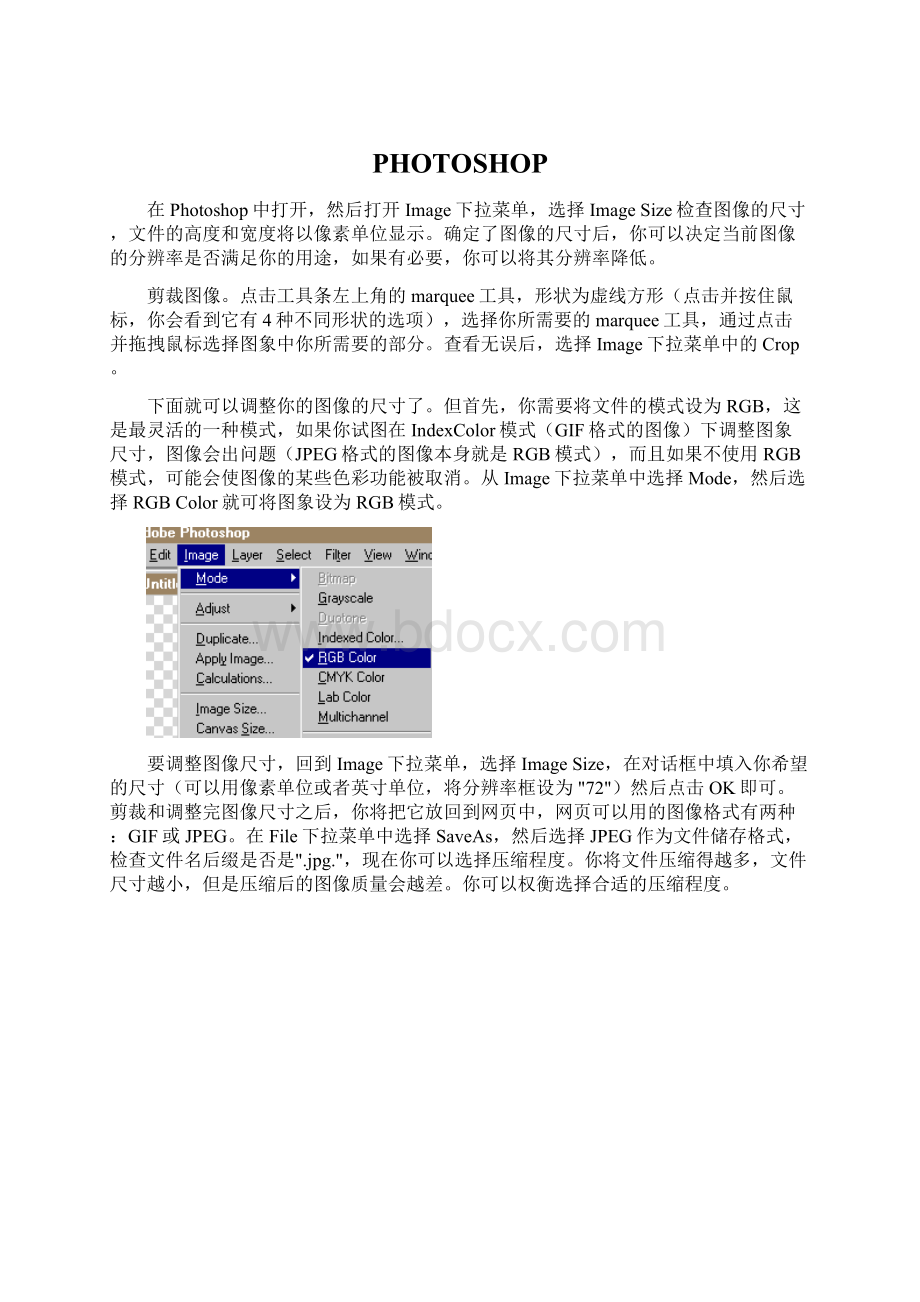
但首先,你需要将文件的模式设为RGB,这是最灵活的一种模式,如果你试图在IndexColor模式(GIF格式的图像)下调整图象尺寸,图像会出问题(JPEG格式的图像本身就是RGB模式),而且如果不使用RGB模式,可能会使图像的某些色彩功能被取消。
从Image下拉菜单中选择Mode,然后选择RGBColor就可将图象设为RGB模式。
要调整图像尺寸,回到Image下拉菜单,选择ImageSize,在对话框中填入你希望的尺寸(可以用像素单位或者英寸单位,将分辨率框设为"72")然后点击OK即可。
剪裁和调整完图像尺寸之后,你将把它放回到网页中,网页可以用的图像格式有两种:
GIF或JPEG。
在File下拉菜单中选择SaveAs,然后选择JPEG作为文件储存格式,检查文件名后缀是否是".jpg.",现在你可以选择压缩程度。
你将文件压缩得越多,文件尺寸越小,但是压缩后的图像质量会越差。
你可以权衡选择合适的压缩程度。
如果你想使文件的某部分成为透明的你可以将其存为GIF格式。
首先,在Image下拉菜单中选择Mode,然后选择IndexColor,之后显示的对话框将问你若干个问题:
你是否压平图象?
你回
答Yes;接下来的问题是:
多少种颜色?
颜色越少,文件的尺寸越小,通常选择4bit或5bit即可,除非这张图片非常重要,比如是你的猫的图片,你可以选择256色,它提供8位色彩。
下面的问题:
你是否需要dithering?
你可以选择显示效果最好的设置,点击OK然后选择gif89export,(在没有gif89export功能之前,即使是不大的图片,你也必须先使用DeBabilizer将其压缩,而现在只有大型的图片才需要用到DeBab)。
在菜单下,选择Export然后选择gif89export,对话框将让你选择一种或几种颜色设为透明色.这项功能通常用于文字或制作按钮时,或者如果你想给图像加一个不规则的
边框时。
点击OK,然后出现SaveAs对话框,保存文件,整个工作就完成了。
可以将一个人的头安放在另一个人的身体上,许多街头小报制作所谓的轰动新闻时采取的就是这种方法。
但是你学会这些功能后可不要去制作这样的街头小报哦!
:
)
二Marquee和Lasso工具
marquee工具是你基本的操作工具。
点击并按住该图标你将会看到它有4个不同形状的选项。
你可以选择矩形(如果你按住Alt键,你就会选择正方形)、椭圆形(同时按住Alt键你就会选择圆形)、选择一行象素、选择一列象素。
(注意:
在旧版Photoshop中点击并按住鼠标你不会看到更多的选项,但你可以双击该图标,然后在弹出的菜单中选择各种选项)。
通常你所想选择的内容要比这些简单的形状所能圈定的复杂,而在Photoshop中你可以加减选择区域。
要增加选择区域,则按住Shift键,然后作一个新的选择,则你的第1次的选择将加在逆心的选择区域上。
要减少选择区域,则按住Alt键,做出第2次选择,则你第1次的选择中将会减去你新作的选择区域。
通过这些方式,你可以选择出形状非常复杂的区域。
Lasso
marquee旁边的工具就是lasso。
你可以用它手动选择出形状不规则的区域。
你页可以使用Shift和Alt键加减选择区域,你可以用放大镜缩放观察图象及增减某些象素(按住Control键和空格键放大图象;Alt键和空格键缩小图象)。
三MagicWand、Feather及ColorRange工具
MagicWand
接下来的工具是magicwand,它用于选择所有相同的颜色及附近相近的色彩象素,双击该图标,你就可以改变其色彩的敏感度。
所以如果你将tolerance(容差)设为0,则你只选择完全一致的色彩,你设置的容差参数值越高,越多的色彩相近的象素将被选择在内。
你还可以用Shift和Alt键加减选择区域。
FeatherTool
feather工具可以在选择区周围产生模糊的边缘。
ColorRange
下面是colorrange工具。
我对这个工具用得比较少,因为我不是专业的绘图师。
它的功能类似于magicwand,设置选项在其相应的弹出式对话框内。
四工具条和滤镜
现在你可以双击工具条中的各种工具,然后调整其功能。
前面所体到的3种工具只能产生选择区域,但还不是所以的内容,在Select下拉菜单中列出了所有的选择选项。
Select菜单中的各种选项意思都很直观:
SelectAll(全选),Inverse(反选),SelectNone(取消所有选择),SaveSelection(保存选择)等等。
GrowandSimilar同magicwand一起使用时非常有用。
Similar选择所有颜色相同的象素,在一个封闭空间内选择某区域时这项功能很有用。
Grow将选择范围扩展到包括颜色相近的象素。
五Filters
滤镜(Filters)是Photoshop的迪斯尼乐园。
它能够实现许多神奇的功能-模糊(blur),变形(distort),清晰处理(sharpen)以及其它许多很酷的功能。
滤镜是Photoshop插件,你可以单另购买许多别人制作的有趣的滤镜。
Kai'sPowerTools就是一个很好的例子。
KPT滤镜能做许多精彩神奇的事情。
我常常花好几个小时泡在KPT滤镜中,但实际上很少将其用于工作目的(我使用KPT的seamlesswelder-无缝焊接功能制作背景图案,但通常将其用在自己的桌面而不是网站中)。
六留给你的家庭作业
现在你可以开始练习你所学的技巧。
你的家庭作业:
下载网猴的编辑之一Mattmarg的图片。
在Photoshop中打开这幅图片,选择其头部,删除背景,然后将Mattmarg的头粘在某张滑稽的图片中。
如果你将你的作品发送给我们(webmonkey@)而且图片确实很滑稽,Matt将把它发布到站点中。
在Photoshop3发布可爱的Layer(分层)之前,要在图形上加文字是一件非常令人头疼的事情。
而现在利用分层,当你在图形上使用text工具时,图形会自动生成一个新层,你可以在新的层上调整文字的位置、颜色等内容,直至满意后再合并各层。
首先,点击text工具(第4行右边的图标),你将看到其下有两个选项,第1个选项是缺省工具,是将文字放到图形上(即放到一个新层上)的通常做法,文字的填充色彩使用前景颜色(foregroundcolor,也在你的工具条上);另一个选项用于在当前层上生成一个环绕文字边缘的虚线选择路径(selectionpath),在这个虚线选择区之内你可以用某个图案或图片填充。
选择你所需要的text工具,在工作区内鼠标将变成十字形,点击所要添加文字的图形,在弹出的菜单中设定文字的各项参数。
二字体
首先选择字体,然后设定字号,你可以用两种方式设定字号:
打印标准所用的点数(points-每英寸内有72点)或象素。
使用象素单位时,记住字体的尺寸要相对应于文件的象素设置。
如果文件设置分辨率为72象素/每英寸,而你将字体的高度设为72象素,则该文字在文件中的高度为一英寸。
如果文件的分辨率为144象素/每英寸,则同样设置为72象素的文字在144象素分辨率的文件中的高度为半英寸。
下一个参数设置域是行间距,用于设置每行文字之间的间距。
通常可以将其设为和文字的尺寸相同。
最后一项参数为字母间距,及每个字母之间的间距。
你还可以设置文字的对其方式,你可以选择左对齐、右对齐或居中。
样式也很简单,你可以设定使文字加重显示、下划线或斜体字显示。
就象在字处理程序中的设置方法那简单。
唯一需要理解的是"anti-aliased(边缘圆过渡)"选项。
三边缘圆滑过渡(Anti-Aliasing)
边缘圆滑过渡(Anti-aliasing)可以使字体边缘变得圆滑一些。
在你的文字的边缘,矩形的象素同背景色之间产生过渡性的中间色,这种融合的色彩效果可以最大限度减少字体的锯齿形边缘。
当你所用的字体尺寸很大时,你肯定需要选择"anti-aliased"选项。
但对于很小的字体,则不是很必要。
四分层
将文字写在不同的图层之上后,你可以开始组合文字和图象。
这里是发挥分层的强大功能的最好时机。
你可以只编辑所选择的图层(用一个画笔图标标识),点击图层名旁边的眼睛标志可以设置遮蔽或显示图层。
如果有必要,你可以将多个图层联结在一起(在一次移动很多项目时非常有用)。
联结图层的方法:
点击"empty"框(所选择的图层上画笔标志所在的位置),则会出现一个链锁标志,表示该图层已经被联结到了所选择的图层上。
分层设置板的顶部是透明度滑标。
利用该滑标可以将图层设置为透明的。
滑标值从1%(几乎完全透明)到99%(几乎不透明)。
透明度滑标旁边是一个下拉菜单,其缺省选项是"normal"。
其下有许多很有用的编辑控制选项。
同透明度滑标配合使用,你可以生成很多非常有趣的效果。
我最喜欢的选项是"multiple"和"divide"。
这几种选项设置可以生成将你当前图层和下面的图层上的颜色直接经过数学乘法(multiplication)或减法(division)而得到的特殊效果。
有时候其效果神奇得难以想象,谁能说数学就是枯燥乏味的呢?
五合并各层
你已经学会设置图象上的文字,调整文字在图象中的位置,设置透明程度。
现在你需要将制作好的图象保存为GIF格式。
首先你应该完整保存你的各个图层的信息,以防当你将图层合并之后将无法修改某些内容。
将你的图层内容都保存好之后,你就可以以GIF形式输出图象,首先,你需要合并图层(Layer菜单下的flattenlayers)。
如果你使用适合网页的色彩(即HTML中制定的4种颜色)设定文字的颜色,你得多做一步工作。
因为GIF图象使用indexcolor,而它会使色彩发生一些颤动,不大令人满意,是吧。
所以,在将你的文件转换成indexcolor后,在使用.gif-89export功能输出GIF文件之前,回到image下拉菜单,选择mode,然后选择下拉菜单的底部的colortable。
双击文件中你想编辑的颜色,然后你就可以编辑这种颜色。
你只需调节图象上文字的主要色彩或比较大片的色彩区域。
注意色彩的RGB值应该和你所计划用的适合网页的色彩的RGB值要一致。
如果不一致,你可以双击这些小方块的颜色,然后在弹出的色彩窗口中做出必要的调整。
关闭该窗口,然后你的图片中的颜色就会成为适合网页用途的颜色。
六51区-适合网页的色彩秘诀
你如何知道你所用的颜色是否适合网页用途呢?
很简单,用51除你的色彩的值就可得出结果。
RGB值是红、绿、蓝3种颜色各自在0到255之间的数值。
适合网页的色彩的值是:
0,51,102,153,204,或255(这些值都是51的倍数)。
点击工具条上的colorswatches打开调色板,在RGB框中输入这些数值,在输入这些“安全”数值时,你应该可以找到和你想用的色彩相近的适合网页用途的颜色。
你可以使你的GIF图象的RGB数值同你所用的HTML设置中的十六进制颜色(用于设定字体或背景色)设置相吻合,方法是记住等同于你的RGB色彩数值的十六进制色彩数值。
其实它并不难以理解。
十六进制数值是6位数,前两位是红色,中间的两位是绿色,最后的两位是蓝色;并且十六进制中的ff=RGB的255,cc=204,99=153,66=102,33=51,00=0。
所以,如果你想用的颜色是红色,则其RGB值应为红色255,绿色0,蓝色0,而其十六进制数值为ff0000。
今天的家庭作业是找一幅你喜欢的图片,在图片上加入一个标题,设定适合网页的“安全”颜色,实践图层、透明度及编辑组合控制。
将其改为indexcolors模式,检查colortable中的每一项内容,确保其色彩适合网页使用,然后将其输出成GIF格式的图象。
听起来任务很重,但实际上很容易,而且很有趣。
大多数人利用Photoshop制作基本的图形和文字。
但是Photoshop实际上还可以制作真正的艺术。
然而大部分人只是在利用这种工具的便利,而不是在利用自己本身的创造力来创作作品。
有Photoshop并不意味着你就可以创作出蒙娜丽莎这样的作品,它只是一种工具,就象是一只画笔,我可以教你如何使用Photoshop这种工具,但如何创作出优秀的作品,则完全要靠你自己的才华和创造力。
你甚至可以重新制作蒙娜丽莎。
二造假
谈到重新制作蒙娜丽莎,则引入了我们今天的课程-“造假”。
人们刚接触到Photoshop时通常急于做的第一件事就是将一个人的脑袋安放到另一个人或某种动物的身体上。
很有趣,但是如何将“假象”造得天衣无缝,可是一件技术性很强的工作。
你可以制作出你自己的图形,确保光线和角度都对应于将要添加到的图象中的光线和角度,或者在添加到图象上之后进行修整。
这时,你将用到一个很有用的工具:
路径(Path)。
三一条很少走的路
人们一般习惯于使用lasso工具设定选择区域。
但是lasso工具无法处理非常细节的内容。
而Path(路径)工具则可以帮你解决这些疑难杂症。
点击工具条中的Path工具的图标(一个小笔尖),你将会发现在其之下有5个选项。
假设你想制作一幅有关你公司的广告,想在一辆赛车上加上你公司的标志,假装这辆赛车是由你们公司赞助的。
利用Path工具和相应的赛车图片就可以帮你完成这项创意。
首先,你需要找到一张角度合适的赛车的照片。
然后你需要将赛车从背景中抠出来,然后将其放在一个符合你的广告创意和目的的背景中,并将你公司的标志加到赛车上一个现眼的位置。
现在开始:
在Photoshop中打开图片,确保其色彩模式为RGB模式,并通过缩放尺寸(scaling)和剪裁(cropping)将图片中轿车的尺寸调整为适合最终使用的大小。
点击Path工具,则你的鼠标变成一个小笔尖的形状。
用小笔尖在赛车保险杠的外缘点击一下,这样就设定了路径的第1个节点。
如果设置的位置
不是很理想也没关系,我们回头可以再清除它。
接下来沿着赛车的外缘不断点击设定路径的各个节点,对于外缘转角处要格外仔细,比如在轮胎处、保险杠转角处。
不断设定路径的节点直至最后一个节点同你设定的第1一个节点衔接。
回到分层layers窗口,点击"paths,"然后选择"workpath",点击窗口右上角的箭头,然后点击"savepath"保存路径。
这时会弹出一个对话框,在对话框中设定你的路径的名称(例如给路径起名为"outlinecar(赛车外轮廓)"),这样可使你将该路径同你以后设定的其它区分开。
然后保存路径。
点击并按住工具条上的小笔尖,在弹出的选项中选择带有"+"标志的小笔尖。
这个选项可以使你编辑和添加已设定的路径中的节点。
为能精确地设定外缘路径,首先选择放大(zoom)工具放大显示图象,然后用所选择的“+”笔尖调整路径的节点和路径直至满意为止。
为了使赛车保险杠的外缘平滑,你可能需要在已经设定的两个路径节点中间在插入一个节点(在所需位置点击“+”笔尖即可加入节点)点击并按住节点,缓慢移动鼠标,路径会相应发生扭曲,移动鼠标直至路径平滑地包围了赛车外缘。
记住随时保存修改了路径后的图象。
四把路径转化到层中
将"outlinecar"路径用鼠标拖拽到窗口底部圆圈,则将路径变成了图层中的选择区域(流动虚线框将包围着赛车的外缘),现在点击窗口中的图层项(Layers)生成新的一个图层(确保使新图层位于原有图层的位置之上)。
现在将选择区域用一种颜色填充(edit菜单中的fill项,或按住Alt+Delete键,或者用工具条中的颜色填充(paintbucket)工具。
现在你的赛车就变成了填充后的颜色。
但填充后的赛车很难看,是吧。
挡风玻璃也看不到了,赛车前灯也没了。
没关系。
隐藏你新增的图层。
然后重复路径设置步骤重新选择你需要加工的单个区域,并将其转化为图层中的选择区域,将每个路径单独保存(并随时保存图象)。
我将重新选择挡风玻璃、前灯、保险杠进行编辑,因为这些部位的颜色不同整车的颜色。
将个路径转化为图层中的选择区域之后,重新选择填充合适的颜色,现在挡风玻璃和前灯有重新出现在图象中,但是用固定色填充后的效果仍不真实,太平板,是吧。
要生成真正真实的视觉效果,有几种选择,要么是降低图层的透明度(改变layers窗口layers设置板顶部的透明度滑标的位置),要么是选择图层各项属性之一(normal,dissolve,等等,在layers窗口layers设置板左上部)。
很快你就可以取得理想的效果。
现在准备加入你公司的标志。
生成一个新的图层(点击图层窗口下端的creatanewlayer圆形标志),将新图层至于所有图层位置之上,打开你的公司标志图形,用工具条右上角的move(移动)工具将其移到赛车图形的新图层中,选择layers菜单下的transform,然后选择子菜下的Scale(缩放比例),Perspective(透视)和Distort(扭曲)将公司标志弯曲调整到合适的角度,使其能平滑地贴在赛车的车顶、保险杠上。
接下来用Burn和Dodge工具进行润色(同时选择brushes窗口第2排第2列的画笔)。
用该工具加深或加亮边缘,稍微降低一些透明度,或者在给其加一点模糊感觉(blur)使其不要显得过于突出(之后的教程中我还将详细探讨其用法),然后你就完成了。
五润色
现在的图形中看起来有些不自然的地方通常是你做过人为修改的地方,比如挡风玻璃和保险杠以及前灯。
用Filter菜单下的Blur工具将其进行适当的模糊处理,有些不需要的地方可以用橡皮擦(Eraser)工具擦除(注意在brush窗口中选择粗细适当的工具)。
现在你就制作好了你的广告,你可以将其存为JPEG格式的文件,然后将其发布到互联网上。
你可以以同样的方式制作一些类似的作品来实践今天所学的内容。
当看到自己的创意变成现实时,我相信你一定感到非常高兴。
你可以将你的作品寄给我,让我也分享一下你的快乐。
在合适的时候,我还将从你们所寄来的作品中挑选一些作品在网猴栏目中发表。
Photoshop可以使你制作出许多神奇的效果,使那些看到你的作品的人只能挠着头皮自言自语:
“他是怎么制作出这种图象的呢?
”
昨天我们学习了路径的选择方法,将图象沿着它的边缘剪切下来是一个相当简单的过程。
而在今天的课程中,工具是第二位的,你的创意是成功的首要因素。
一幅制作得非常逼真的假画成功之处往往在于其逼真地模仿出了现实生活中的光线和阴影效果。
即便人们知道图象在现实生活中不可能存在,一幅成功的假画也会给人们留下非常深刻的印象。
假设你想制作一幅你的两个朋友站在一艘战舰的两边戏水的图画。
首先,你应该设计好画面的布局。
然后拿起你的数码相机拍摄有关的场景。
二拍摄场景
数码相机对于将拍摄好的场景输入到计算机中使用是最理想的工具。
如果你没有数码相机,则只好通过扫描的方式将照片输入计算机,但效果可能会差一些。
因为你需要将你朋友置于一个戏水的场景中,所以,你最好让你的朋友正在浅水中然后拍摄,以取得比较真实的光线效果。
然后在计算机中利用路径工具可以去除不必要的内容。
首先,选择场景。
在我们的例子中,场景应该是一条船。
多拍几幅然后从中选择最理想的一张。
接下来,拍摄你的朋友之一用手挡泼过来的水的场景,注意使你朋友所处角度的光线和轮船实际的光线角度相同。
然后拍摄你的朋友之二用手泼水的场景,总之,在拍摄前你应该在脑海中预想出他们俩在最后的作品中应该达到的效果。
接下来,就可以将这几幅照片都合并成一张作品了。
三将你朋友的照片加入场景中
将这几幅照片都输入到计算机中,然后在Photoshop中打开图片。
从中选择光线效果最符合设计目的的图象。
现在确定将你朋友的图象放在场景中的哪个位置。
我认为可以将他们两个放在轮船的两边。
接下来需要清除在你朋友的图片周围的一些路径。
今天的路径工作需要你清除人像周围多余的内容。
所以你需要沿着人像的头发边缘选择路径进行剪切。
路径选择不必太精确,因为随后我们可以用橡皮擦(eraser)工具进行修整。
先复制一个主场景的图层,在复制图层上进行修改。
因为朋友二将站在一些桅杆和绳索之后,所以我们必须通过路径选择切去妨碍朋友二图象的场景,使朋友二在场景中显示出来。
选择好路径之后,就可以开始行动了。
我们先从朋友的图象开始。
你可以同时选择多个路径,同样,你也可以同时选择多个区域,按住Shift键就可做到。
现在打开Select选择Inverse,这使得你所选择的区域为路径以外的所有区域,然后按Delete键,你就可以看到路径选择得是否精确,是否将所有无用的内容都已切除;在脸部四周有没有残留任何蓝色的阴影。
在手指附近有没有多余的背景色。
如果存在这些多余的东西,也不是什么大问题。
你可以用橡皮擦工具擦除这些内容。
确保清除所有这些不需要的内容之后,将路径转化为选择区域,拷贝并粘贴到主场景中。
(Photoshop4将为拷贝粘贴的内容自动生成一个新的图层。
如果你的用的是Photoshop早期的版本,你需要手动生成新图层。
重复同样的步骤将另一个朋友的图象也拷贝到主场景中。
四安排各图层的顺序
现在将所作的内容都备份。
现在在你的图象中有好几个图层:
主场景图层、主场景拷贝图层、朋友一的图层、朋友二的图层。
现在我们需要仔细安排个图层的顺序,以便正确显示各个目标的前后关系。
主场景应该是最底层的图层,在这之上是轮船的图层,再上一层的图象则是两个朋友在轮船两边戏水的图层。
选择轮船图层(主场景拷贝图层),选择轮船上部所有物体,以及桅杆和绳索之间的区域,然后Delete删除(因为在主场景图层中还保留有所有的内容)。
将朋友二放到船的另一边,当然,得将人像的尺寸重新调整,而且还得将腿剪裁掉。
我们可以回头再做这些调整。
用移动(Move)工具将人像图层放到前景中。
由于得将人像置于船的后面,而另一个人像则放在轮船的前面。
你必须使前面的认得胳膊在船之上,所以你需要拷贝该图层(现在你看到图层将一个物体分置于不同图层进行处理的魅力了吧),然后用Lasso工具选择想将人像右手置于桅杆后面的部分,然后删除(Delete),则人像的右手放到了桅杆的后面。
最后一点:
泼起的水花-也可以用路径工具将每一滴水花加到图象中。
你不需要为每一滴水花都制作出路径-你只需将水花的大体范围都一次选择,之后我们可以用透明度(Opacity)工具进行调整,使你能透过水花看到对面的东西。
剩下要做的是给人像加上适当的阴影和反射,进行必要的修整就大功告成了。
五人物的阴影
因为事先已经考虑到场景效果的问题,所以事实上我们已经做了不少有关阴影的工作。
但是如果背景中的人像有一只胳膊在船上方的话,在船上肯定会留下阴影。
你需要观察其它阴影的角度来确定胳膊的阴影的方位。
然后用Burn工具,设定26percent(并且选择Brushes窗口中第2排第2个工具),从而在轮船图层上生成一个阴影。
阴影颜色不能太深。
然后给其它需要加上阴影效果的目标也加上阴影(包括水花