图片轮播原理解析.docx
《图片轮播原理解析.docx》由会员分享,可在线阅读,更多相关《图片轮播原理解析.docx(10页珍藏版)》请在冰豆网上搜索。

图片轮播原理解析
图片轮播原理解析
@本网站首页和自我介绍子页面的图片轮播效果就是按照本文的原理实现的@
正向/反向图片滚动
在一些网站上,会经常看到有这样的特效,就是图片轮番的滚动播放。
要么从一个方向播放完后,又反向的播放回去,即1-2-3-4,然后4-3-2-1。
这个效果的实现代码很简单,只要掌握了原理就能够做出来。
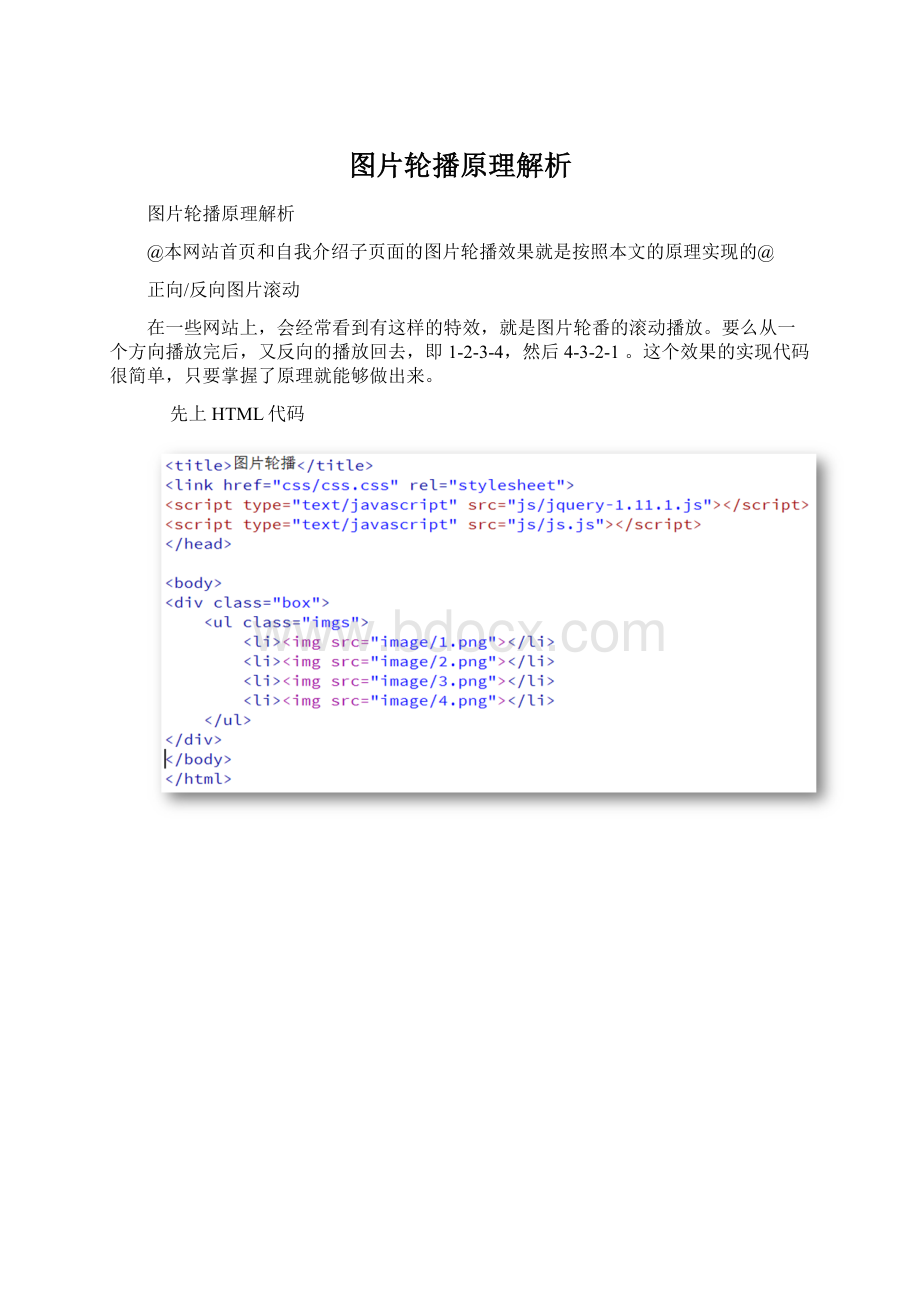
先上HTML代码
接下来,就是要让这些图片以类似于电影胶片的原理朝着一个方向进行滑动。
这里的javascript代码主要是在改变ul的left坐标。
默认最开始ul的left的值为0,这时正好显示出第一幅图片。
Javascript代码中,如果当前的left坐标为0时,设定一个方向的属性flag=go_to_left;当left坐标变成-2700时,即当图片从左到右播放到第四张的时候,flag=go_to_right。
而在接下来的动画处理代码中,是在循环的改变left的值。
经过上面的showImage()函数后,最后通过setInterval()来每间隔1秒钟调用动画处理函数,是的图片运动起来。
手动控制图片
上面这个实例比较简单,也比较傻。
大家可以试想一下,在用户刚刚看完第三张图,接着第四张图就播放了,然后反向,又看到了第三张图。
这样往复下去,刚刚看到的图片又播放了出来,而想看更早的图片,又还要等到很久才播放出来。
这样人的短时记忆会比较不均匀,那么网站图片的曝光率和广告展示效果就会打折扣。
网站的内容给人不好的感觉,用户体验就会比较差,进而产品的可用性也不会很好。
下面我再将上面的HTML、CSS和javascript代码做一个改动,变成一个新的形式。
这种形式就是,图片不会自动的循环播放,而是给用户提供一个导航器,让用户自己看他们想看的图片。
在HTML代码中增加这样一个导航
,给用户提供4个控件,对应上面的4幅图片在CSS代码中,让这个导航块相对于div容器,位于右下角,而且层次要高于图片,要浮于图片之上
在javascript代码中加入这样的几行就可以实现,当鼠标放在了某个数字上的时候,ul的left发生相应的变化。
each()方法是遍历li对象数组,里面的index就是这个数组中对应的下标,index的值与导航的对应关系为
导航器中的标签
Index的值
Left的值
1
0
-900*index=0
2
1
-900*index=-900
3
2
-900*index=-1800
4
3
-900*index=-2700
图片每滑动一次,left的变化都是-900的倍数。
这样就实现了当鼠标放在导航器的数字上,ul的left坐标发生变化的效果。
这种效果比较死板,但是可以由用户自己操作。
图片自动向一个方向播放
接下来,我把之前的《新闻栏文字滚动效果解析》中的技术,应用到图片轮播效果中,让若干图片一直朝着同一个方向按照一定的时间间隔持续的运动,实现图片轮播的效果。
这次给HTML代码中的图片带上链接,点击图片后页面会跳转,在浏览器的新标签中会打开一个新页面。
这是精华部分。
动画控制函数中,通过width()函数获得类名称为“.img”的ul中的第一个li的宽度,其实每个li的宽度都是一样的。
然后在animate动画函数中让ul的marginLeft属性变为负的一个宽度,这样处理后的效果就是ul正好向左运动了一个图片的宽度,因为div的overflow:
hidden,所以第一幅图被隐藏,从而显示出了第二幅图。
而当第四幅图显示出来后,程序中的appendTo()方法会把第一幅图的li标签追加到第四幅图中,这样就开始了第二轮的图片播放。
按照这样的原理循环往复,就实现了图片轮播的效果。
另外我也实验了一下,将上图的代码中的marginLeft改为left,效果也是相同的。
因为div的position:
relative,是相对定位,而div的子节点ul的position:
absolute,是绝对定位,所以ul的left属性就是ul相对于div的左坐标的值,left=0表示ul的左边沿与div的左边沿对齐,而当left=-一幅图片的宽度,则正好显示出第二幅图,第一幅图被隐藏掉了。