OpenLayers API接口文档.docx
《OpenLayers API接口文档.docx》由会员分享,可在线阅读,更多相关《OpenLayers API接口文档.docx(35页珍藏版)》请在冰豆网上搜索。

OpenLayersAPI接口文档
OpenLayersAPI
由于OpenLayers是采用JavaScript实现的,不存在包的概念,但是它可以通过命名空间来实现类似包的功能。
另外,JavaScript不存在继承的概念,也不存在私有、公有、保护等概念,OpenLayers中所谓的继承其实就是将基类中的所有属性和方法复制到子类中去。
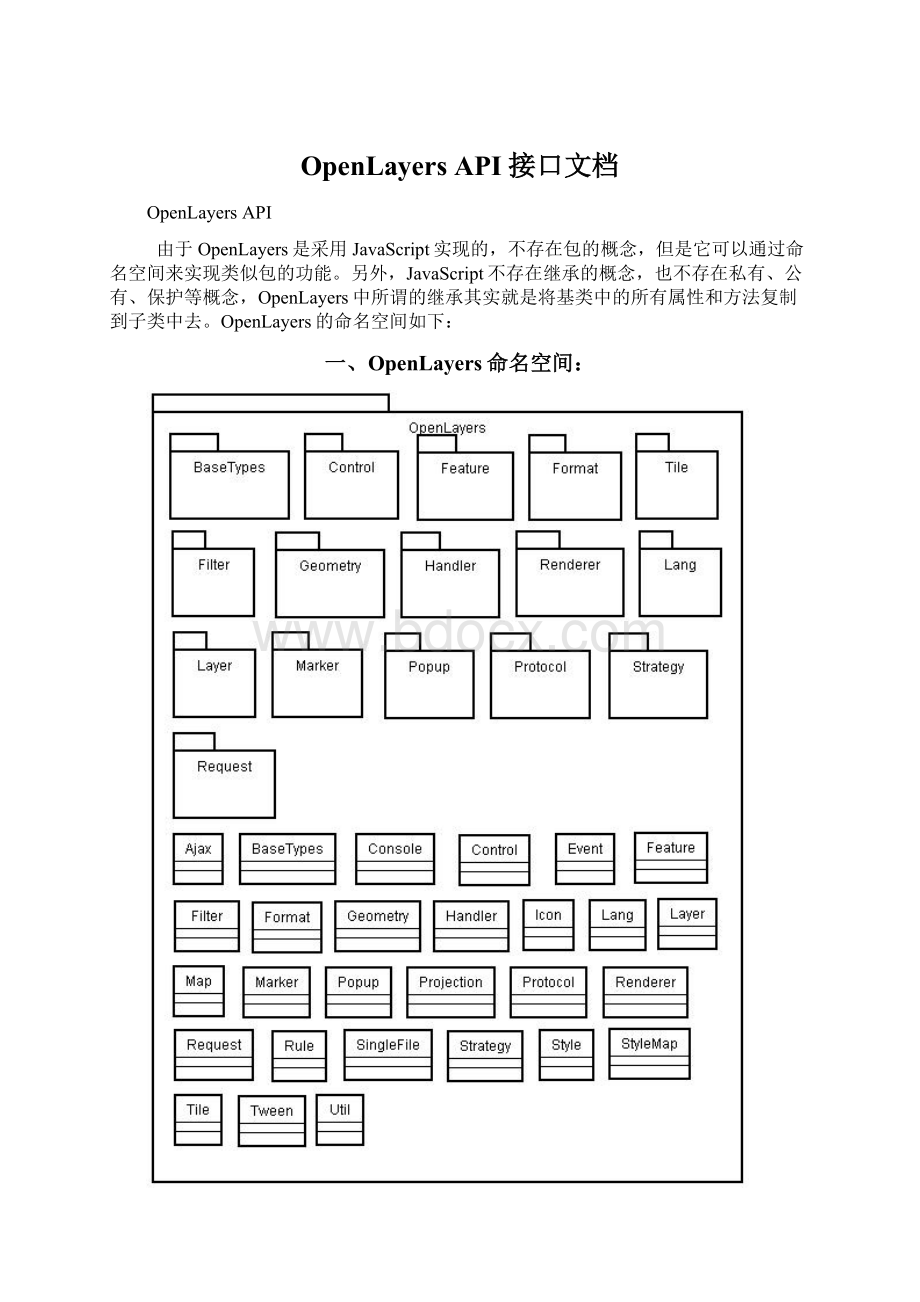
OpenLayers的命名空间如下:
一、OpenLayers命名空间:
如上图所示,OpenLayers是整个webgis系统的最外层命名空间,所有的地理信息系统相关web程序都在此命名空间下,在此命名空间下又创建了其他的命名空间来管理相关功能的类。
在这个命名空间下定义了一些基础类和基类来构建整个框架。
1、classOpenLayers.Map
Map类将divDOM元素实例化的对象为地图容器,可以向地图容器中添加图层和控件。
构造函数
构造函数
描述
Map(
stringdivId,
Objectoptions
)
创建地图容器对象。
stringdivId:
页面的div元素ID,
Objectoptions:
地图容器的相关属性。
属性
属性
类型
描述
events
OpenLayers.Events
地图上能响应的事件集合
layers
OpenLayers.Layer
地图上的图层集合
方法
方法
返回值
描述
getTileSize()
OpenLayers.Size
返回瓦片尺寸
addLayer(Layerlayer)
none
向地图容器中添加层,Layer:
OpenLayers.Layer
addLayers(Layer[])
none
向地图容器中批量增加层,Layer:
OpenLayers.Layer
removeLayer(
Layerlayer,
BooleansetNewBaseLayer
)
none
移除层。
Layer:
OpenLayers.Layer,删除的层。
如果setNewBaseLayer为true从新设置新的baseLayer,默认为true
setBaseLayer(Layerlayer)
none
设置新的baseLayer,隐藏原来的baseLayer,Layer:
OpenLayers.Layer
addControl(Controlc)
none
向地图容器中添加控件,Control:
OpenLayers.Control
removeControl(Controlc)
none
从地图容器中移除控件,Control:
OpenLayers.Control
addPopup(
Popuppp,
BooleancloseOther
)
none
新增弹出窗口。
参数:
pp为弹出窗口,closeOther为是否排它即移除其它弹出窗口。
Popup:
OpenLayers.Popup.
removePopup(Popuppp)
none
移除弹出窗口,Popup:
OpenLayers.Popup
getZoom()
int
获取地图当前缩放级别
panTo(LonLatll)
none
地图中心按指定的方式平滑到新的坐标,LonLat:
OpenLayers.LonLat
setCenter(
LonLatll,
Intzoom,
Booleandrag,
BooleanzoomChange
)
none
重新设置地图中心,缩放比列。
LonLatll:
设置地图中心的经纬度,LonLat:
OpenLayers.LonLat
Intzoom:
缩放级别
Booleandrag:
是否触发movestart/end事件
BooleanzoomChange:
是否触发zoomchange事件
getProjection()
string
返回投影对象代码,3.0版本将改成返回投影对象
getNumZoomLevels()
Int
返回baseLayer的缩放级别数
zoomTo(intzoom)
none
改变地图的缩放级别
zoomIn()
none
放大一个级别
zoomOut()
none
缩小一个级别
zoomToScale(floatscale)
None
缩放到给定的尺寸
getLonLatFromViewPortPx(Pixelp)
OpenLayers.LonLat
视口坐标转换地图坐标,Pixel:
OpenLayers.Pixel
getViewPortPxFromLonLat(LonLatll)
OpenLayers.Pixel
地图坐标转换成视口坐标,LonLat:
OpenLayers.LonLat
getLonLatFromPixel(Pixelp)
OpenLayers.LonLat
像素点转经纬度,Pixel:
OpenLayers.Pixel
getPixelFromLonLat(LonLatll)
OpenLayers.Pixel
经纬度转像素点,LonLat:
OpenLayers.LonLat
getViewPortPxFromLayerPx(Pixelp)
OpenLayers.Pixel
层中的坐标转视口坐标,Pixel:
OpenLayers.Pixel
getLayerPxFromViewPortPx(Pixelp)
OpenLayers.Pixel
视口坐标转层坐标,Pixel:
OpenLayers.Pixel
getLonLatFromLayerPx(Pixelp)
OpenLayers.LonLat
层坐标转经纬度,Pixel:
OpenLayers.Pixel
getLayerPxFromLonLat(LonLatll)
OpenLayers.Pixel
经纬度转层坐标
2、classOpenLayers.Map2
基于OpenLayers.Map封装,将自有地图图层和常用控件都已经加载在地图当中,用户无需关心地图数据源等问题,简化了用户的地图调用。
实例化该类后即可创建一个可查看和使用的地图对象,其方法和属性与OpenLayers.Map一致,见OpenLayers.Map类。
2、classOpenLayers.Marker
OpenLayers命名空间下的Marker类可以被实例化为marker对象,用于标注地图上的位置,marker对象是由LonLat对象和Icon对象组合而成的。
markers一般被添加到一个叫做OpenLayers.Layer.Markers的特殊图层中。
需要注意的是,如果你在一个marker中使用了一个icon,也就是说,你不能在其他的marker中在使用它——一旦你使用了这个icon,你应该clone()这个icon然后在另外的marker中使用这个icon。
构造函数
构造函数
描述
Marker(
Iconicon,
LonLatll
)
创建一个Marker点。
Iconicon:
点的图标,Icon:
OpenLayers.Icon
LonLatll:
点的位置,LonLat:
OpenLayers.LonLat.
如果不设置icon将给出一个默认的图标。
3、classOpenLayers.Popup
Popup类实例化一个弹出窗口,通常被添加到地图容器中。
构造函数
构造函数
描述
Popup(
stringid,
LonLatll,
Sizesize,
StringcontentHTML,
BooleancloseBox,
FunctioncloseBoxCallback
)
创建一个弹出窗口。
Stringid:
为该窗口创建一个唯一的标识符,
LonLatll:
该窗口在地图上的位置,LonLat:
OpenLayers.LonLat
Sizesize:
窗口的大小,
StringcontentHTML:
窗口中的HTML文本信息,
BooleancloseBox:
是否显示关闭按钮,
FunctioncloseBoxCallback:
点击关闭按钮时调用的回调函数
方法
方法
返回值
描述
setOpacity(floatopacity)
none
设置该窗口的透明度,0.0到1.0之间
setSize(Sizesize)
none
设置窗口大小,Size:
OpenLayers.Size
setBackgroundColor(Colorcolor)
none
设置窗口背景颜色
setContentHTML(stringcontent)
none
设置窗口显示内容
4、classOpenLayers.Icon
Icon为图标类,图标指定用来在地图上显示Marker的图像。
构造函数
构造函数
描述
Icon(
URLimg,
Sizesize,
Pixeloffset,
FunctioncalculateOffset
)
创建OpenLayers.Icon对象。
URLimg:
图标的图片地址,
Sizesize:
图标大小,Size:
OpenLayers.Size
Pixeloffset:
图片地位的参考点,
FunctioncalculateOffset:
提供一个函数用于计算参考点
5、classOpenLayers.Format
各种format类的基类,它的子类实现reading/writing方法。
构造函数
构造函数
描述
initialize(options)
构造函数,把参数付给对象的属性。
属性
属性
类型
描述
options
Object
传给构造函数的一系列参数
externalProjection
OpenLayers.Projection
internalProjection
OpenLayers.Projection
方法
方法
返回值
描述
read(stringdata)
Dependsonsubclass
读取一个字符串,根据不同的子类返回不同的类型
write(objectobj)
string
传入一个对象返回关于找个对象的字符串
6、OpenLayers.Request
OpenLayers.Request命名空间下包含两个常用的AJAX方法,通过这两个方法可以方便的实现XMLHttpRequests功能。
方法
方法
返回值
描述
OpenLayers.Request.GET({
url:
urlString,
callback:
funDeal
})
none
该方法发送一个HTTPGET请求。
整个GET方法的参数为一个对象,urlString为请求的地址和参数,funDeal为回调函数,用于处理返回的数据。
OpenLayers.Request.POST({
url:
urlString,
callback:
funDeal,
data:
data
})
none
该方法发送一个HTTPPOST请求。
整个POST方法的参数为一个对象,urlString为接收数据的地址,funDeal为回调函数用于处理返回的数据;data为发送到服务器端的数据。
7、classOpenLayers.Feature
Feature是几何信息和属性的结合体,在OpenLayers.Feauter中主要是包括一个标记和经纬度。
构造函数
构造函数
描述
initialize(
layer,
lonlat,
data
)
构造函数,把参数付给对象的属性。
layer:
添加feature的层,
lonlat:
定位该feature的经纬度,
data:
其他参数
属性
属性
类型
描述
layer
OpenLayers.Layer
添加该feature的图层
lonlat
OpenLayers.Lonlat
定位该feature的经纬度
data
Objec
存放其他数据的对象
marker
OpenLayers.Marker
标记该feature的marker
popup
OpenLayers.Popup
装载该feature信息的弹出信息窗口
方法
方法
返回值
描述
onScreen()
Boolean
该feature当前是否在屏幕的可视区域内
createMarker()
OpenLayers.Marker
为对象创建一个marker
destroyMarker()
None
销毁该对象创建的marker
createPopup()
OpenLayers.Popup
为对象创建一个信息窗口
destroyPopup()
None
销毁该对象创建的信息窗口
二、BaseType命名空间:
在BaseTypes命名空间下定义了一些基本类型的类,如LonLat、Size等。
1、classOpenLayers.LonLat
LonLat是以经度和纬度表示的地理坐标点。
注意:
进行地图投影时通常将经度与地图的x坐标联系起来,将纬度与y坐标联系起来。
构造函数
构造函数
描述
LonLat(floatlon,floatlat)
创建OpenLayers.LonLat对象,经度lon在-180度和+180度之间,而纬度lat将在-90度到+90度之间周而复始。
属性
属性
类型
描述
lon
Number:
float
地图上的经度(X轴坐标)
lat
Number:
float
地图上的纬度(Y轴坐标)
方法
方法
返回值
描述
toShortString()
string
返回包含lon和lat坐标的字符串,先lon坐标后lat坐标,用逗号分隔。
clone()
OpenLayers.LonLat
返回一个与当前经纬度对象有相同经纬度的新经纬度对象
add(floatlon,floatlat)
OpenLayers.LonLat
改变现有地图的位置,returnnewOpenLayers.LonLat(this.lon+lon,this.lat+lat);
equals(OpenLayers.LonLatll)
boolean
当前经纬度对象与经纬度对象ll比较,相同返回true否则返回false
2、classOpenLayers.Pixel
Pixel是以像素坐标表示的地图上的一点。
在地图坐标系统中,x坐标向右增大,y坐标向下增大。
构造函数
构造函数
描述
Pixel(intx,inty)
创建OpenLayers.Pixel对象,x、y取地图可见范围内的有效像素点距离。
属性
属性
类型
描述
x
Number:
int
地图上的x轴坐标,向右增大。
y
Number:
int
地图上的y轴坐标,向下增大。
方法
方法
返回值
描述
clone()
OpenLayers.Pixel
返回一个与当前像素坐标对象有相同值的像素坐标对象
equals(OpenLayers.Pixelpix)
boolean
当前像素坐标对象与像素坐标对象ll比较,相同返回true否则返回false
3、classOpenLayers.Size
Size是地图矩形区域的大小(以像素表示)。
大小对象有两个参数:
width和height。
宽度是点的x坐标的差值,高度是y坐标的差值。
构造函数
构造函数
描述
Size(intwidth,intheight)
创建OpenLayers.Size对象。
属性
属性
类型
描述
w
Number:
int
地图矩形区域的宽
h
Number:
int
地图矩形区域的高
方法
方法
返回值
描述
clone()
OpenLayers.Size
复制一个当前size对象
equals(OpenLayers.Sizesize)
boolean
当且仅当其他大小都完全相同时,则返回true。
三、Control命名空间:
OpenLayers命名空间下面定义了Control基类,Control命名空间下面的所有类都继承于Control基类。
每个具体的控件类实现地图的一项具体操作。
控件影响地图的显示和行为,它允许拖动和放大缩小地图以控制地图的比例尺,默认的控件是被添加到地图上的,尽管如此,也可以通过传递可选参数将其加入到地图外部的DIV中。
1、classBM.Control.TMeasureDistance
TMeasureDistance为测距控件,它实现OpenLayers.Control接口,因此可用OpenLayers.map.addControl()方法添加到地图中。
可能会增加控件定位的参数或方法
构造函数
构造函数
描述
TMeasureDistance()
创建MeasureDistance对象。
方法
方法
返回值
描述
getDistance()
Number:
float
返回测量的长度,当距离为100000米下时单位为米(m),否则为千米(km)
activate()
none
激活测量长度控件
interdict()
none
禁止测量长度控件
事件
事件
参数
描述
measure
传出一个事件参数e
在控件处于激活状态下,当单击鼠标时触发
2、classBM.Control.TMeasurePolygon
TMeasurePolygon为测面积控件,它实现OpenLayers.Control接口,因此可用OpenLayers.Map.addControl()方法添加到地图中。
可能会增加控件定位的参数或方法
构造函数
构造函数
描述
TMeasurePolygon()
创建TMeasurePolygon对象。
方法
方法
返回值
描述
getArea()
Number:
float
返回测量的面积,当面积为100000平方米下时单位为平方米(㎡),否则为千米(k㎡)
activate()
none
激活测面积控件
interdict()
none
禁止测面积控件
事件
事件
参数
描述
measure
传出一个事件参数e
在控件处于激活状态下,当单击鼠标时触发
3、classBM.Control.TPanZoomBar
PanZoomBar为缩放移动控件,继承于OpenLayers中的PanZoomBar,主要工作为修改样式,使图标跟以前GZGIS中对应的控件一样,增加设置最大级别和最小级别的功能,它实现了OpenLayers.Control接口,因此可用OpenLayers.Map.addControl()方法添加到地图中。
构造函数
构造函数
描述
TPanZoomBar()
创建PanZoomBar控件对象。
4、classBM.Control.TOverviewMap
OverviewMap为缩略图控件(鹰眼控件),可继承于OpenLayers中的OverviewMap,主要工作为修改样式,由于OpenLayers.OverviewMap实现了OpenLayers.Control接口,因此可用OpenLayers.Map.addControl()方法添加到地图中。
构造函数
构造函数
描述
OverviewMap()
创建OverviewMap控件对象。
属性
属性
类型
描述
size
OpenLayers.Size
缩略图控件的像素大小。
layers
Array(OpenLayers.Layer)
各层的缩略图控件列表,如果不设置,则只显示首层的地图缩略图
5、classBM.Control.TNavigation
TNavigation为导航控件,该控件将分类导航,一个导航控件中包含一到多个TNavPage实例。
该控件实现了OpenLayers.Control接口,可由OpenLayers.Map.addControl()方法加载到地图中。
构造函数
构造函数
描述
TNavigation(TNavPage[])
根据分类页实例数组创建TNavigation控件对象。
方法
方法
返回值
描述
setPosition(Pixelp)
none
设置控件显示位置,Pixel:
OpenLayers.Pixel
show()
none
显示该控件
hide()
none
隐藏该控件
switchType(stringTNavPage_id)
none
根据导航分类页id切换导航类别:
比如“政府类”,“酒店类”
AddNavPage(TNavPage[])
none
添加分类页数组到导航控件里
6、classBM.Control.TGoto
TGoto为定位控件,根据用户输入的经纬度定位地图。
//调用事例
//1、不设置标题
//map.addControl(newBM.Control.TGoTo());
//2、设置标题
//vargotoControl=newBM.Control.TGoTo();
//gotoControl.setTitle("标题");
//map.addControl(gotoControl);
构造函数
构造函数
描述
TGoto()
创建TGotoControl对象。
方法
方法
返回值
描述
setTitle(stringstr)
none
给定位窗口设置标题,默认为"请输入经纬度:
"
7、classBM.Control.TDivTree
TDivTree为复选框树行控件,被添加到DOM元素中,无需实现OpenLayers.Control接口,与地图无关。
构造函数
构造函数
描述
TDivTree(stringtreeData)
构造函数,通过str创建一个复选框树对象。
StringtreeData:
包含了生成一棵树的相关数据信息。
方法
方法
返回值
描述
init(functionfun)
none
将回调函数传给这个棵树,使树能根据回调函数能产生不同的响应效果。
fun(node),回调函数会传入一个当前复选框被点击的对象。
getAllNodes()
TTreeNode[]
根据树的前序遍历获取整棵树的节点数组,包括根
8、classBM.Control.TTree
TTree为复选框树的数据结构,可以获得数组形式的所有节点和树形式的所有节点,可以获得包含自己的树对象。