AxureRPPro中高级交互实例教程.pdf
《AxureRPPro中高级交互实例教程.pdf》由会员分享,可在线阅读,更多相关《AxureRPPro中高级交互实例教程.pdf(22页珍藏版)》请在冰豆网上搜索。

Axure中级互动设计1控制DynamicPanal1.AxureRP实现更丰富的互动设计实现更丰富的互动设计网站开发技术越来越丰富了,这是我们正在经历的过程,也是未来的趋势。
不管是AJAX或JavaScript,甚至是Flash、Silverlight、JavaFX,这些都被归类为RIA(RichInternetApplication)的技术,能够让网站介面更丰富,展现更优质的人机互动。
同时,这个趋势也挑战了传统的文书软体或绘图软体,当这些软体受限于仅能表现单一画面与单一状态的情况下,您很难把心目中最友善的互动方式表达清楚并设计出来。
AxureRP与其他的wireframe软体,最大的差异在于能够进行互动设计(InteractionDesign),且可以立即将结果呈现于prototype上,而不是只有文字叙述。
更棒的一点是,学习AxureRP的互动设计,您并不需要学习HTML或JavaScript语法,只要透过一些设定与操作,便可以完成多样而创新的互动介面设计。
在AxureRP设计出来的Prototype中,最简单的互动设计是网页连结,透过滑鼠的click来串起使用者与网站的互动流程。
然而,真正发挥AxureRP在互动设计上的惊人特色,并不是只有连结这么简单的互动,您可以藉由学习DynamicPanel(动态面板)物件的操作与控制,来做到更丰富更友善的互动介面设计。
2.认识认识DynamicPanelWidgetDynamicPanel(动态面板)这种物件是专门用在设计Prototype动态功能的Widget,DynamicPanel可以包含一或多个状态(State),每个状态本身是一个小页面,藉由控制状态(State)的顺序或隐藏/显示DynamicPanel来达成互动介面的整个表现。
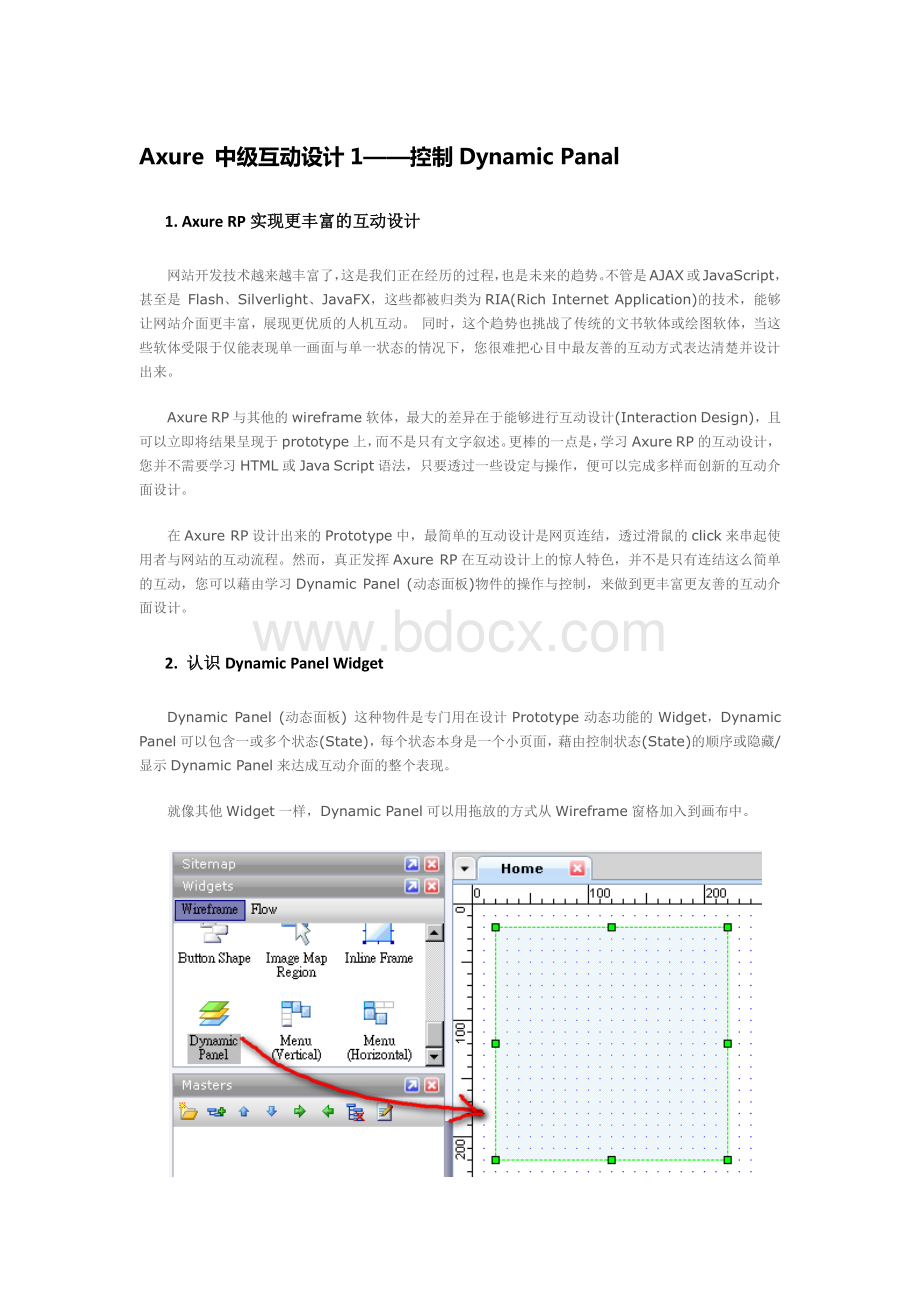
就像其他Widget一样,DynamicPanel可以用拖放的方式从Wireframe窗格加入到画布中。
学习DynamicPanel的互动设计之前,有2个重要的概念必须先认识:
(1)DynamicPanel(动态面板):
一种透明的物件,本身可以包含很多个状态(State),而每个状态都是一个小网页。
被放置在最上层的状态就是该面板的长相。
(2)State(状态):
每个状态都是一个小网页,而这个小网页的边界与大小,与所属的DynamicPanel大小相同。
不同的State可以重叠在同一个DynamicPanel里头,唯有被控制放在最上层的State,才会呈现于Prototype的画面中。
以AxureRP所设计出来的多样互动介面,大多藉由各种触发事件(Event)来控制DynamicPanel显示或消失,或控制哪个State在最上层来模拟出实际的互动介面。
3.编辑编辑DynamicPanel的的State(状态状态)已经摆放到画布中的DynamicPanel,直接在上头快速点滑鼠左键两下,会开启DynamicPanelStateManager对话方块。
在这个对话视窗中,您可以新增State、更改State名称、调整State排序、移除State与编辑State。
在DynamicPanelStateManager对话方块中选择一个PanelState,然后按下【EditState】钮,会开启这个PanelState的Wireframe以供设计。
或者您可以选择【EditAllStates】钮,一口气把所有的状态页面通通开启。
开启后,您就可以像设计其他Wireframe一样的设计状态页面(State),每个状态页面的侧边蓝色虚线外框就表示DynamicPanel的边界。
4.预设预设DynamicPanel的显示的显示/隐藏隐藏DynamicPanel可以预设为隐藏(Hidden),作法是在DynamicPanel物件上按滑鼠右键,并选择EditDynamicPanel-SetHidden,这样就可以隐藏Panel的内容,而且DynamicPanel的遮罩也会从蓝色变成黄色。
已经预设隐藏的DynamicPanel,可以选择EditDynamicPanel-SetVisible来显示DynamicPanel。
DynamicPanel可以藉由接下来所介绍的互动模式,动态控制在Prototype中的显示或隐藏。
AxureRP提供互动设计的实现方式,都在InteractionCaseProperties对话方块中设定(请参考初级互动设计)。
其中有5种互动方式(Action)是专门用来控制DynamicPanel的,分别是:
*SetPanelstate(s)toState(s):
将某个DynamicPanel的State设定为该Panel的显示状态*ShowPanel(s):
显示(设为visible)一或多个DynamicPanel*HidePanel(s):
隐藏一或多个DynamicPanel*ToggleVisibilityforPanel(s):
根据目前的显示状态来显示或隐藏DynamicPanel*MovePanel(s):
移动DynamicPanel,可根据绝对座标或相对座标来移动5.示范示范-以以Click来开关来开关DynamicPanel要了解DynamicPanel的互动控制,我们先来模拟一个Click的效果-当滑鼠Click页面上的矩形时,会出现一个讯息视窗,再Click一次时,又把讯息视窗隐藏起来。
换句话说,我们将藉由滑鼠Click来控制DynamicPanel的显示与隐藏。
首先我们先在画布上放一个矩形物件。
接下来放置一个DynamicPanel,并且编辑这个Panel唯一的预设状态(State1)。
在State1(状态)的wireframe上,随意加入一些文字,以供辨认。
再把DynamicPanel的显示状态,设定为隐藏(Hidden)。
然后,在矩形物件上增加一个OnClick的InteractionCase。
先选择矩形物件,接着click两下“OnClick”,弹出InteractionCaseProperties互动设计的对话方块。
分别针对这个对话方块中的Step1-3做互动设计的设定:
step1:
Description-预设为Case1,不用变更。
step2:
SelectActions-勾选ToggleVisibilityforPanel(s),此时在step3会出现ToggleVisibilityforPanel。
如下图:
step3:
EdittheActiondescription(clickanunderlinedvaluetoedit)-这句话的意思是,去点选有加底线的项目进一步编辑。
于是我们接着clickPanel这个单字,然后会看到弹出一个SelectPanels对话方块,里头只有一个叫做”MyFirstPanel”的项目,把它勾选起来。
此时在step3会出现ToggleVisibilityforMyFirstPanel。
(如下图)如果您曾经给DynamicPanel有意义的名称,就可以在SelectPanel时看到被您命名过的Panel。
选择DynamicPanel时,DynamicPanel会以Annotations&Interactions窗格中所给予的Label做为识别,如果没有指定的话,DynamicPanel会预设标示为”Unlabeled”。
接下来,就可以输出Prototype了,按下F5或选择GeneratePrototype,将刚刚设计过的简易互动介面,输出到浏览器上进一步检视,当滑鼠click时,您所设计的那个DynamicPanel是否会消失/出现(如下图)。
当您顺利完成这个DynamicPanel的设定之后,非常恭喜!
您已经成功进阶到AxureRP中级互动设计了,随着DynamicPanel的各种互动设计技巧的熟练,您将越来越能随心所欲地设计出各种丰富又兼具创意的互动介面。
Axure中级互动设计2鼠标移入移出等的互动设计1.滑鼠移入移出滑鼠移入移出(OnMouseEnter/OnMouseOut)在先前初级互动设计(BasicInteraction)一章中,介绍多种AxureRP支援的人机介面互动效果。
这里我们要介绍其中两个常见的触发事件(Event):
OnMouseEnter-滑鼠的指标移动到物件之上OnMouseOut-滑鼠的指标移动出物件之外有许多Widget可以使用OnMouseEnter和OnMouseOut触发事件,当滑鼠移到Widget上时会触发OnMouseEnter事件,OnMouseOut事件则发生在滑鼠离开Widget时被触发。
最常见的运用方式,则是合并DynamicPanel来控制比较复杂的功能时,例如:
浮动选单、滑过特效和自订tooltips等。
以左图的互动效果来当例子:
当滑鼠移到图片上方时,会自动弹出说明文字框(DynamicPanel),当滑鼠移出图片时,说明文字框就会消失。
这个互动设计就可透过OnMouseEnter和OnMouseOut触发事件结合DynamicPanel的控制来达成,设计方式如下图所示。
2.变换图像变换图像(RolloverImage)ImageWidget以及ButtonShapeWidget可直接利用AxureRP的功能来设计RolloverImage和RolloverStyle,不需要使用到OnMouseEnter、OnMouseOut和DynamicPanel。
变换图像(RolloverImage)想要建立变换影像的话,请在ImageWidget上按右键,选择EditImage-ImportRolloverImage,然后选择一个影像当作变换影像,一旦影像选定后,您可以在Wireframe中,利用滑鼠滑过影像上的黑白色方块来预览变换影像。
3.变换样式变换样式(RolloverStyle)在AxureRP里头,Rectangle,Placeholder,ButtonShape这三种Widget可以直接设定变换样式(RolloverStyle),而不需要去特别指定OnMouseEnter/OnMouseOut的触发事件,就可以做到变换样式。
想要建立变换样式的话,请在Rectangle/Placeholder/ButtonShape上按右键,选择EditEditButtonShape-EditRolloverStyle。
此时会开启SetRolloverStyle对话方块,您可以在这里选择变换样式,勾选Preview核取方块来预览设定在ButtonShape的变换样式。
变换的样式(如下图)包括:
*字型Font*字体大小FontSize*粗体Bold*斜体Italic*底线Underline*文字颜色FontColor*填色FillColor*线条颜色LineColor*线宽LineWidth*线条样式LineStyle套用了变换样式之后,您可以选择Preview提早预览效果。
也可以在Wireframe中,利用滑鼠滑过Widget左上角的黑白色方块来预览变换状态。
Axure中级互动设计3设计多层选单1.认识选单物件认识选单物