第十课时间轴特效动画.docx
《第十课时间轴特效动画.docx》由会员分享,可在线阅读,更多相关《第十课时间轴特效动画.docx(10页珍藏版)》请在冰豆网上搜索。

第十课时间轴特效动画
第十课时间轴特效动画
时间轴特效功能经常用于以模板的形式制作一些复杂而重复的动画,例如模糊、位移等,恰当合理地运用Flash内建的时间轴特效功能,可以为自己平淡的动画添加一些闪光的动感。
时间轴特效插件:
下载
10.1.1时间轴特效概述
时间轴特效可以应用到的对象有文本、图形(包括形状、组和图形元件)、位图图像、按钮元件等。
当将时间轴特效应用于影片剪辑时,Flash将把特效嵌套在影片剪辑中。
下面通过具体操作认识一下时间轴特效。
(1)在FlashCS3中,用“矩形工具”绘制一个矩形,选中这个矩形。
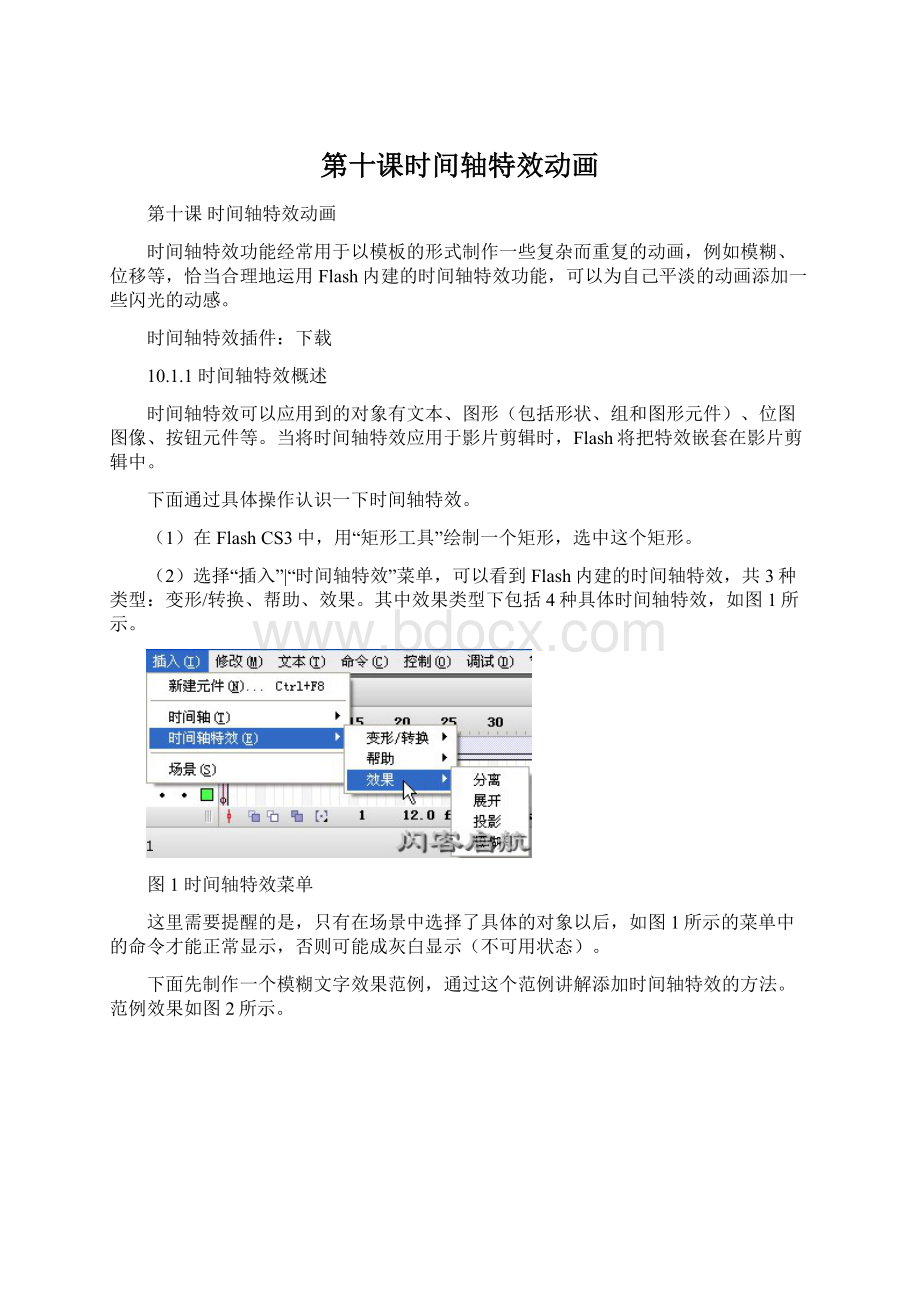
(2)选择“插入”|“时间轴特效”菜单,可以看到Flash内建的时间轴特效,共3种类型:
变形/转换、帮助、效果。
其中效果类型下包括4种具体时间轴特效,如图1所示。
图1时间轴特效菜单
这里需要提醒的是,只有在场景中选择了具体的对象以后,如图1所示的菜单中的命令才能正常显示,否则可能成灰白显示(不可用状态)。
下面先制作一个模糊文字效果范例,通过这个范例讲解添加时间轴特效的方法。
范例效果如图2所示。
图2模糊动画特效
制作步骤:
(1)在FlashCS3中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。
(2)使用文本工具在舞台中间位置输入“时间轴特效”5个文字。
在属性面板中设置一下文字的属性(楷体,红色,45),完成后将文字调整到舞台的中间。
(3)选中舞台上的文字对象,然后选择“插入”|“时间轴特效”|“效果”|“模糊”命令,弹出【模糊】对话框。
在这个对话框中可以设置效果持续时间、分辨率、缩放比例及模糊的方向等,在右侧的窗口中可以看到设置后的效果,如图3所示。
图3【模糊】对话框
(4)如果对文字的阴影效果感觉不满意,那么可以重新在【模糊】对话框中更改模糊设置。
(5)单击“确定”按钮应用效果。
这时返回场景,看到文字对象已经变成了具有模糊动画效果的文字。
(6)现在让我们看看Flash到底是怎么实现这个功能的。
打开“库”面板,可以看到库里自动添加了一个名字为“特效文件夹”的文件夹和一个名字为“模糊1”的图形元件。
(7)双击“模糊1”图形元件,将出现一个【特效设置警告】对话框,提示这个元件包含特效,如果要进行编辑,将无法编辑它的设置,如图4所示。
图4【特效设置警告】对话框
(8)单击“确定”按钮,进入图形元件的编辑场景,在这个元件的时间轴上有16个图层,每一层都是动作补间动画,只不过变化的同谋略有不同而已,就这样形成了文字的模糊效果。
这样的方法和手工制作阴影的方法完全相同,不过完全是机器自动执行,完全所见即所得。
因为图层多,所以在添加时间轴动画时机器会有些许迟缓。
10.1.2扩展时间轴特效
Flash内置的时间轴特效还不是很丰富,利用Flash的扩展功能也可以扩展时间轴特效。
“Adobe扩展管理器”用于为Adobe应用程序安装和管理扩展组件,并显示正在使用的扩展组件的相关信息。
这里要注意,“Adobe扩展管理器”只能显示通过该管理器安装的扩展组件,无法自动显示使用第三方程序安装的扩展组件。
在素材里提供了一个免费的Flash扩展插件extend.mxp,利用它可以扩展Flash的时间轴特效。
这个扩展插件的具体安装方法如下:
(1)运行Adobe扩展管理器。
选择“开始”|“所有程序”|“AdobeExtensionManager”,打开“Adobe扩展管理器”,如图5所示。
图5Adobe扩展管理器
Adobe扩展管理器是安装FlashCS3时可选安装的程序,如果没有安装这个程序,必须单独安装它。
(2)添加扩展组件。
在“Adobe扩展管理器”窗口中,选择“文件”|“安装扩展”命令,弹出【选择要安装的扩展】对话框。
在其中选择extend.mxp文件,单击“安装”按钮。
如图6所示。
图6安装extend扩展插件
安装结束后,在“Adobe扩展管理器”窗口中就显示出这个扩展插件的相关信息。
(3)使用扩展插件。
启动FlashCS3,选择“插入”|“时间轴特效”命令,这时会发现在原来内置的8个时间轴特效基础上又增添了4个时间轴特效。
如图7所示。
图7新增添的时间轴特效
我们安装的这个扩展插件,不但可以扩展时间轴特效,而且它还扩展了Flash的工具箱。
如图8所示。
图8扩展工具
看到了吧,增加了那么多新工具!
这些工具可以直接用来创建立体图形,弧线等特殊图形。
如果在工具箱中没有发现这些新工具,那么可以选择“编辑”|“自定义工具面板”命令,打开“自定义工具栏”对话框,在其中完成这些新工具的添加。
如图9所示。
图9增加新工具
添加时,首先在“可用工具”中选择工具,然后单击“增加”按钮,所选工具即被添加进去了。
添加完后,单击“确定”按钮,这时打开“选择工具”的隐藏工具栏,即可看到被添加的工具。
10.1.3实战范例――风光摄影相册
FlashCS3自带的时间轴特效简单易上手,只要灵活地设置它的参数,就能制作出动感十足的相册效果。
范例简解
电子相册是目前互联网点击率异常火爆的一个名词,它不但可以用于展示人物肖像艺术,还可以用来制作艺术风光摄影秀。
虽然能制作电子相册的软件比比皆是,但其中的佼佼者当属Flash。
本范例风光摄影相册就运用Flash自带的时间轴特效,通过简单的参数设置,方便迅捷地制作出了精美绝伦的艺术效果。
运行的效果如图10所示。
图10 范例效果
通过这个范例的制作,主要掌握Flash时间轴特效的添加方法,以及通过设置时间轴参数制作出多种艺术效果的方法和技巧。
本范例的制作流程图如图11所示。
图11 范例制作流程图
制作步骤
1.新建影片文档和设置文档属性
(1)启动FlashCS3,出现“开始页”,选择“创建新项目”下的“Flash文档”,完成对空白文档的新建。
展开“属性”面板,单击“大小”右边的“文档属性”按钮
,弹出【文档属性】对话框。
(2)设置影片“尺寸”为500×500像素,设置“背景颜色”为绿色,其他参数保持默认值。
2.导入位图
(1)选择“文件”|“导入”|“导入到舞台”命令,在弹出的对话框中选择位图(文件路径:
配套光盘:
\素材\第4章\1.gif)。
接着弹出对话框,询问是否要导入连续的序列图片,单击“是”按钮,如图12所示,准备好的5张风光摄影图片被同时导入到舞台上。
图12导入位图
(2)导入的图片按文件名的顺序分别布置在时间轴的第1~5帧上,选择第1帧中的图片,在属性面板中设置图片的X轴和Y轴的坐标值均为0,如图13所示,使它的位置和场景的大小恰好吻合。
用同样的方法将其他帧中图片的X、Y轴坐标设置为0。
图13调整图片的位置
3.设置时间轴特效
(1)单击选中场景中第1帧的图片,选择“插入”|“时间轴特效”|“变形/转换”|“变形”命令,弹出的【变形】对话框。
单击选中“更改颜色”复选框,修改变形效果的“最终颜色”为绿色,如图14所示。
接着单击“更新预览”
按钮,查看特效演示,满意后单击“确定”按钮,完成第1张图片的特效制作。
图14 设置“变形”特效参数
(2)在第2张图片上右击,在弹出的快捷菜单中选择“时间轴特效”|“效果”|“分离”命令,弹出【分离】对话框。
如图15所示,设置“效果持续时间”为30帧,弧线大小坐标值,碎片旋转量、碎片大小更改量坐标值均为0,设置“最终的Alpha”值为100,接着单击“更新预览”
按钮,查看特效演示,满意后单击“确定”按钮,完成第2张图片的特效制作。
图15设置“分离”特效参数
(3)按照相同的方法,依次为其他3张图片设置“模糊”、“转换”、“变形”特效,参数设置如图16、17、18所示。
图16 设置“模糊”特效参数
图17 设置“转换”特效参数
图18 设置“变形”特效参数
4.保存和测试影片效果
在制作范例的过程中随时按下快捷键“Ctrl+S”保存文件。
制作完成后按下快捷键“Ctrl+Enter”测试影片效果,测试满意后把文件导出或发布为swf文档,我们就得到一个具备动态艺术效果的电子相册。
至此,范例风光摄影相册制作完毕。