MVC实例入门经典推荐.docx
《MVC实例入门经典推荐.docx》由会员分享,可在线阅读,更多相关《MVC实例入门经典推荐.docx(20页珍藏版)》请在冰豆网上搜索。

MVC实例入门经典推荐
MVC实例入门
初次学习AMVC,因此简单的记录一下自己的学习过程和经历,以便后面学习参考,同时也为后来者做出自己的一点点贡献。
第一步:
创建一个新的MVC4项目。
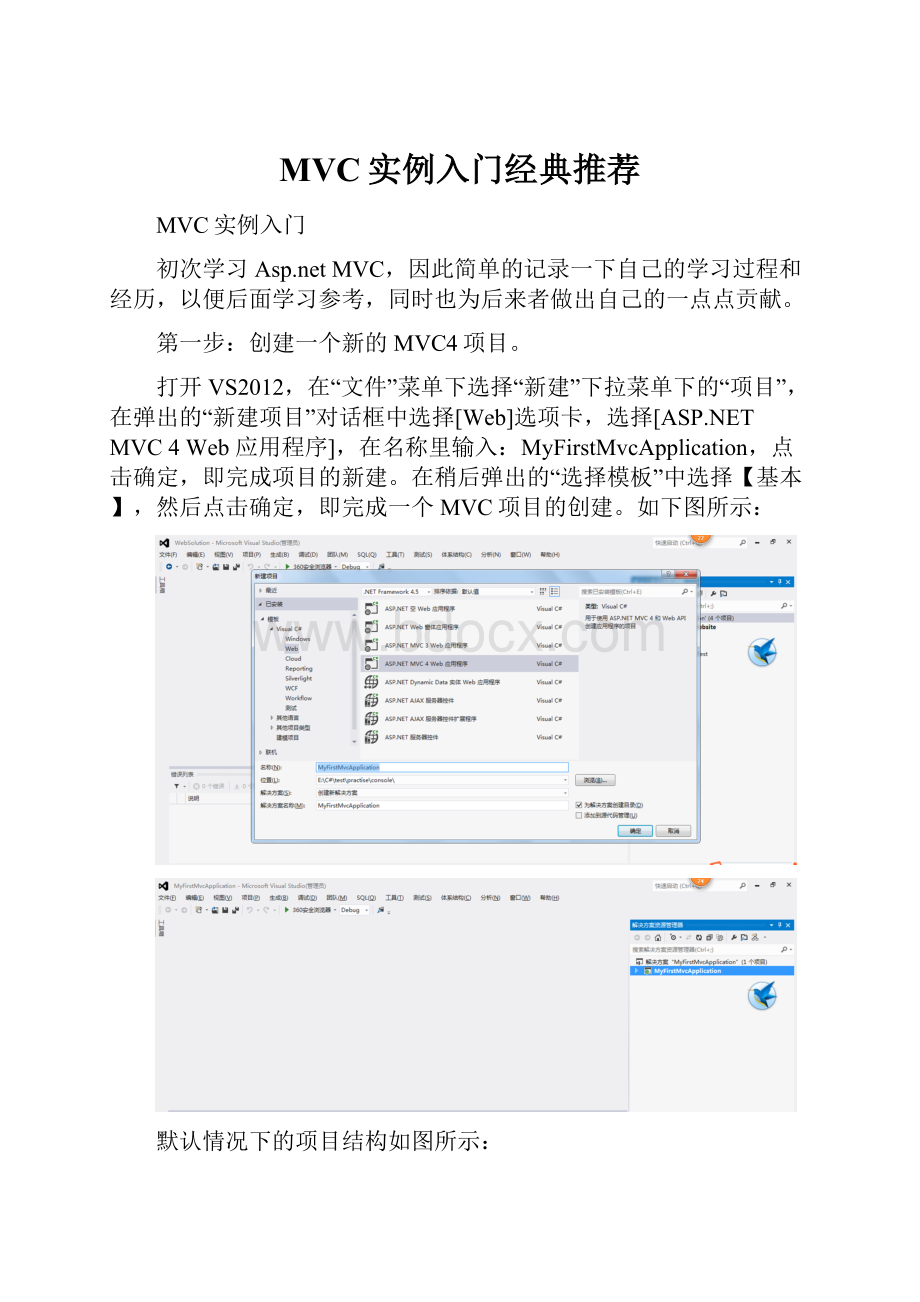
打开VS2012,在“文件”菜单下选择“新建”下拉菜单下的“项目”,在弹出的“新建项目”对话框中选择[Web]选项卡,选择[ASP.NETMVC4Web应用程序],在名称里输入:
MyFirstMvcApplication,点击确定,即完成项目的新建。
在稍后弹出的“选择模板”中选择【基本】,然后点击确定,即完成一个MVC项目的创建。
如下图所示:
默认情况下的项目结构如图所示:
创建完成后,我们可以发现,新建项目的同时创建了一个与之同名的解决方案。
MVC默认情况下,在新建项目的同时创建一个解决方案。
开发者可以在解决方案中任意添加项目。
新建完成时,我们可以看到Controllers文件夹、Models文件夹下都是空的,什么也没有;Views文件夹下默认有个Shared文件夹。
MVC文件夹介绍可以参看《ASP.NETMVC–经典入门教程(推荐阅读)》。
备注:
所有MVC应用程序中的文件夹名称都是相等的。
MVC框架基于默认的命名。
控制器位于Controllers文件夹,视图位于Views文件夹,模型位于Models文件夹。
您不必在应用程序代码中使用文件夹名称。
标准化的命名减少了代码量,同时有利于开发者对MVC项目的理解。
下面是对每个文件夹内容的简要描述:
1.App_Data文件夹
App_Data文件夹用于存储应用程序数据。
我们将在本教程稍后的章节向App_Data文件夹添加SQL数据库。
2.Content文件夹
Content文件夹用于静态文件,比如样式表(CSS文件)、图表和图像。
VisualWebDeveloper会自动向Content文件夹添加一个 themes 文件夹。
这个themes文件夹存放jQuery样式和图片。
在这个项目中,您可以删除这个主题文件夹。
VisualWebDeveloper同时向项目添加标准的样式表文件:
Content文件夹中的文件 Site.css。
这个样式表文件是您希望改变应用程序样式时需要编辑的文件。
我们将在本教程的下一章中编辑这个样式表文件(Site.css)。
3.Controllers文件夹
Controllers文件夹包含负责处理用户输入和响应的控制器类。
MVC要求所有控制器文件的名称以"Controller"结尾。
VisualWebDeveloper已创建好一个Home控制器(用于首页和关于页面)以及一个Account控制器(用于登录页面):
我们将在本教程稍后的章节创建更多控制器。
4.Models文件夹
Models文件夹包含表示应用程序模型的类。
模型存有并操作应用程序的数据。
我们将在本教程稍后的章节创建模型(类)。
5.Views文件夹
Views文件夹存有与应用程序的显示相关的HTML文件(用户界面)。
Views文件夹中含有每个控制器对于的一个文件夹。
VisualWebDeveloper已创建了一个Account文件夹、一个Home文件夹、一个Shared文件夹(在Views文件夹内)。
Account文件夹包含用于注册并登录用户帐户的页面。
Home文件夹用于存储诸如首页和关于页之类的应用程序页面。
Shared文件夹用于存储控制器间分享的视图(模板页和布局页)。
6.Scripts文件夹
Scripts文件夹存储应用程序的JavaScript文件。
默认地,VisualWebDeveloper在这个文件夹中放置标准的MVC、Ajax以及jQuery文件:
注释:
文件"modernizr"是用于在应用程序中支持HTML5和CSS3的JavaScript文件。
第二步:
在Models文件夹下添加类。
操作如图所示:
Model文件夹下有一个c#Person.cs文件,在其中添加代码如下:
usingSystem;
usingSystem.Collections.Generic;
usingSystem.Linq;
usingSystem.Web;
//这里的namespace名与所创建的项目程序名相同
namespaceMvcApplication1.Models
{
//创建一个Person类
publicclassPerson
{
privatestringaddr;//声明一个字符串类型的addr字段
publicstringName//声明一个Name属性
{
get;
set;
}
publicstringAddress;//声明一个Address属性
{
get
{
returnthis.addr;
}
set
{
this.addr=value;
}
}
}
}
第三步:
在Controllers文件夹下添加Controller。
Controllers文件夹下有一个c#TestControllers.cs文件,在其中添加代码如下:
usingSystem;
usingSystem.Collections.Generic;
usingSystem.Linq;
usingSystem.Web;
usingSystem.Web.Mvc;
namespaceMyFirstMvcApplication.Controllers
{
publicclassTestController:
Controller
{
/*注意:
默认情况下,控制器里只创建一个Index的Action,这样控制器在返回要浏览的视图时会默认去寻找Index视图。
如果开发者没有创建Index视图则会报错。
本例中可以将Index改为FirstView来实现。
每个View在控制器中都对应一个action。
因此FirstView视图就要在Controller里有相应的Action。
如代码所示。
*/
publicActionResultFirstView()
{
ViewData["ABC"]="Test";
returnView();
}
}
}
代码说明:
1.Controllers文件夹包含负责处理用户输入和响应的控制器类。
MVC要求所有控制器的名称必须以"Controller"结尾。
一般VisualWebDeveloper中已创建好一个Home控制器(用于首页和关于页面)以及一个Account控制器(用于登录页面)。
开发人员在进行MVC设计时,只需要在MVC中Controllers文件夹下添加相应的控制器即可。
本例中直接在MVC中添加一个名为Test的控制器,然后再在控制器文件 TestController.cs中添加ViewData["ABC"]="Test";而returnView();这句代码就是控制器返回要浏览的视图(也就是我们最后运行看到的页面文件)默认状态下(即View()不带参数时)显示的是与你的控制器名字一样的view。
当然你也可以自己指定,例如returnView("index")就是显示与控制器index名字一样的view。
第四步:
在Views文件夹下添加View。
1.首先在Views文件夹下面新建一个文件夹
2.命名新建文件夹
注意:
新建文件夹的命名一定要与你的Controller命名一样,即二者要同名。
如:
本例中Controller名字为Test,因此这里新建文件夹命名为Test。
3.在新建文件夹中添加View
命名为FirstView(注:
此处View的命名可任意)
4.在FirstView.cshtml文件中添加代码如下:
@{
ViewBag.Title="FirstView";//视图框标题
}
@ViewData["ABC"]
FirstView
代码说明:
@代表在html中嵌入了C#代码,FirstView.cshtml中的cs就是csharp的简称,因此后缀名为.cshtml的文件就表示嵌入了C#代码的html文件。
备注:
Views文件夹
Views 文件夹存储的是与应用程序显示(用户界面)相关的文件(HTML文件)。
根据语言的不同,这些文件的扩展名可能是html、asp、aspx、cshtml以及vbhtml。
Views文件夹包含与每个控制器相对应的一个同名文件夹。
在该同名文件夹下存放着一个与控制器中action同名的View视图文件xx.cshtml.注意:
这里的cs表示CSharp。
因此后缀名为.cshtml的文件表示嵌入了CSharp代码的html文件。
嵌入的代码前面要使用@符号来进行表示。
VisualWebDeveloper默认状态下已创建了一个Account文件夹、一个Home文件夹、一个Shared文件夹(在Views文件夹内)。
Account文件夹包含用于注册并登录用户帐户的页面。
Home文件夹用于存储诸如首页和关于页之类的应用程序页面。
Shared文件夹用于存储控制器间分享的视图(模板页和布局页)。
因此开发者在创建控制器时,要注意避开这些已被默认使用的命名,以免产生冲突。
链接:
1.在MVC中,Controllers是C#类,通常继承了System.Web.Mvc.Controller类,每一个公有的方法我们称为ActionMethod,这些Action方法通过ASP.NETRoutingSystem(路由系统)跟可配置的URL相关联。
为了实现一些DomainModel里面的操作,Controllers里面的语句会被执行,之后选择一个View呈现到客户端。
下面的图很好的展现了这样一个过程:
从上面的图我们也能清楚的看到,View是不依赖Controller的,也不知道Controller的存在,更加不会发生直接的联系。
ASP.NETMVC3提供了一种新的ViewEngine--Razor,当然以前的aspx视图引擎仍然可以直接用的,在MVC里面,我们可以选择任意的方式去实现DomainModel,而不会有任何的限制。
这里也有传统的三层架构的图解过程,如下所示:
对比一下,我们也能体会MVC架构的一些优点吧。
传统的三层架构也是一个很大的跨越。
现在被广泛的应用在了各种业务系统里面,它对应UI的如何实现没有任何限制,不管你是Winform还是Webfrom,或是其他的,都可以应用。
在没有太复杂的情况下提供了对关注点的分解。
当我们仔细看时,给DAL创建单元测试相对容易些。
并且三层架构跟MVC看起来有非常相似的地方,但是MVC跟三层却是完全不同的东西,不要把两者混淆了。
按照老赵在MSDN里面的说法(我看过几个相关的MSDN的MVC教程),MVC是一种呈现模式,而三层是一种架构模式。
对应三层:
当我们的UI层
耦合了按钮事件以后,会使得自动化的单元测试几乎不可能实现。
5.MVC也有很多的变体,例如:
Model-View-PresenterPattern(MVP模式),Model-View-ViewModelPattern(MVVM模式)
第五步:
调试运行
项目文件上右键选择【调试】——【启动新实例】,如下图所示:
弹出如下框:
注意:
此时要在端口后面继续输入:
/控制器名/视图名,这样才能看到你所想看到的视图。
如本例:
下面是本例中输入后的结果:
说明:
上面的MVC代码中,实际上Models中的代码没有起任何作用,它没有与Controllers发生任何传值。
范例代码详解
例1:
上面的代码仅仅展示了Controller与View的传值。
可简化如下:
TestController.cs文件:
usingSystem;
usingSystem.Collections.Generic;
usingSystem.Linq;
usingSystem.Web;
usingSystem.Web.Mvc;
namespaceMyFirstMvcApplication.Controllers
{
publicclassTestController:
Controller
{
publicActionResultFirstView()
{
ViewData["ABC"]="Test";
/*ViewData用于Dictionary中对数据的查找并建立key-value对,其格式为:
ViewData[key]=value。
本例中key为ABC字符串,value为常量字符串”Test”,需要注意的是这里的key值可以任意设定,因为当key存在时,新创建的value将对先前的value进行更新替换,而如果这个key不存在,系统会在该key和value之间创建一个key-value对。
这样系统在进行字典数据查找时,通过这个key值即可找到这个value。
*/
returnView();
}
}
}
FirstView.cshtml文件:
@{
ViewBag.Title="FirstView";//视图框标题
}
/*在前面的TestController中系统已经在”ABC”和”Test”之间创建了一个key-value对。
这样系统在进行字典数据查找时,通过这个key值即可找到这个value。
.cshtml文件中的C#代码在服务器端被解析,然后返还给浏览器客户端进行显示。
本例中@ViewData["ABC"]在服务器端解析后即被替换为字符串“Test”,用户可以在调试运行后,在网页中通过右键选择查看源码来佐证这一点。
@代表在html中嵌入了C#代码,FirstView.cshtml中的cs就是csharp的简称,因此后缀名为.cshtml的文件就表示嵌入了C#代码的html文件。
*/
@ViewData["ABC"]
FirstView
实例2
HomeController.cs文件
usingSystem;
usingSystem.Collections.Generic;
usingSystem.Linq;
usingSystem.Web;
usingSystem.Web.Mvc;
usingCom.IncTech.Website.Models;
namespaceCom.IncTech.Website.Controllers
{
publicclassHomeController:
Controller
{
//
//GET:
/Home/
/*Controller在Action里面实现对Model中数据的操作,同时实现对View的返回*/
publicActionResultIndex()
{
//定义一个Person的类对象并对该对象进行初始化
Personp=newPerson(){Name="Tom",Addr="Shanghai",Age=25};
/*ViewData用于Dictionary中对数据的查找并建立key-value对,其格式为:
ViewData[key]=value。
本例中key为PersonInfo字符串,value为Person类对象p.需要注意的是这里的key值可以任意设定,因为当key存在时,新创建的value将对先前的value进行更新替换,而如果这个key不存在,系统会在该key和value之间创建一个key-value对。
这样系统在进行字典数据查找时,通过这个key值即可找到这个value。
*/
ViewData["PersonInfo"]=p;
returnView();
}
}
}
Person.cs文件:
usingSystem;
usingSystem.Collections.Generic;
usingSystem.Linq;
usingSystem.Web;
namespaceCom.IncTech.Website.Models
{
publicclassPerson
{
//字段
privatestringaddr;
/*定义两个共有属性Name和Age,并通过get和set来实现传值。
C#中属性只能进行set和get操作,由这两个操作实现传值,它是系统封装好的两个接口操作,开发时直接操作使用即可,无需知晓其中实现细节。
*/
publicstringName
{
get;
set;
}
publicintAge
{
get;
set;
}
/*定义一个共有属性Addr,并在属性中对get和set操作进行重载*/
publicstringAddr
{
get{returnthis.addr;}
set{this.addr=value;}
/*这里的this指针指向一个Person类对象。
当构造函数在进行传值时,它将指向其传参。
而这里的value是一个关键字,当构造函数在进行传值时,它将指代其传参*/
}
}
}
Index.cshtml文件:
@usingCom.IncTech.Website.Models;
@{
varp=ViewData["PersonInfo"]asPerson;
/*asPerson相当于强制类型转换,即通过ViewData查找其中Key值为“PersonInfo”的Value值,并将其强制转换为一个Person类对象,然后将其赋值给可变参数变量p。
在前面的HomeController中已经通过ViewData在“PersonInfo”和Person类对象p之间建立了一个key-value对。
var是一个关键字,表示可变参数,它可以是任意类型,在编译时由编译器来具体确定其类型。
因此这里的p在编译后会被确定为一个Person类对象,并通过赋值操作,将前面HomeController中实例化的Person类对象p赋值给这里的p。
*/
}
helloworld
@p.Name
@p.Addr
@p.Age
说明:
1.从上述代码中可以看出,在MVC中View组件可以通过嵌入C#代码来访问Model组件中的数据,如以下代码所示:
@usingCom.IncTech.Website.Models;
@{
varp=ViewData["PersonInfo"]asPerson;
}
Controller组件则在其action中实现对Model中数据的操作,同时实现对View的返回。
如以下代码所示:
publicActionResultIndex()
{
Personp=newPerson(){Name="Tom",Addr="Shanghai",Age=25};
ViewData["PersonInfo"]=p;
returnView();
}
只有Model组件是完全独立的。
它通过类对数据进行封装和操作,从而实现业务逻辑。
2..cshtml文件中的C#代码在服务器端被解析,然后再返还给客户端进行显示。
在.cshtml文件中进行修改后,无需对项目进行重新编译,只需将网页进行运行刷新即可。
要注意的是,修改后一定要按Crtl+S进行保存,然后再在浏览器客户端网页按F5进行刷新,即可看到修改后的显示。
因为前端语言不像编译类语言,需要编译后才能执行,它是解释执行的,在服务器端解析一次后随即发给浏览器客户端进行执行。