ExtJS布局之border实例.docx
《ExtJS布局之border实例.docx》由会员分享,可在线阅读,更多相关《ExtJS布局之border实例.docx(12页珍藏版)》请在冰豆网上搜索。

ExtJS布局之border实例
ExtJS布局之border实例
border布局是常见的布局样式,下面是一个实际项目的示例,比较简单,仅供初学者参考。
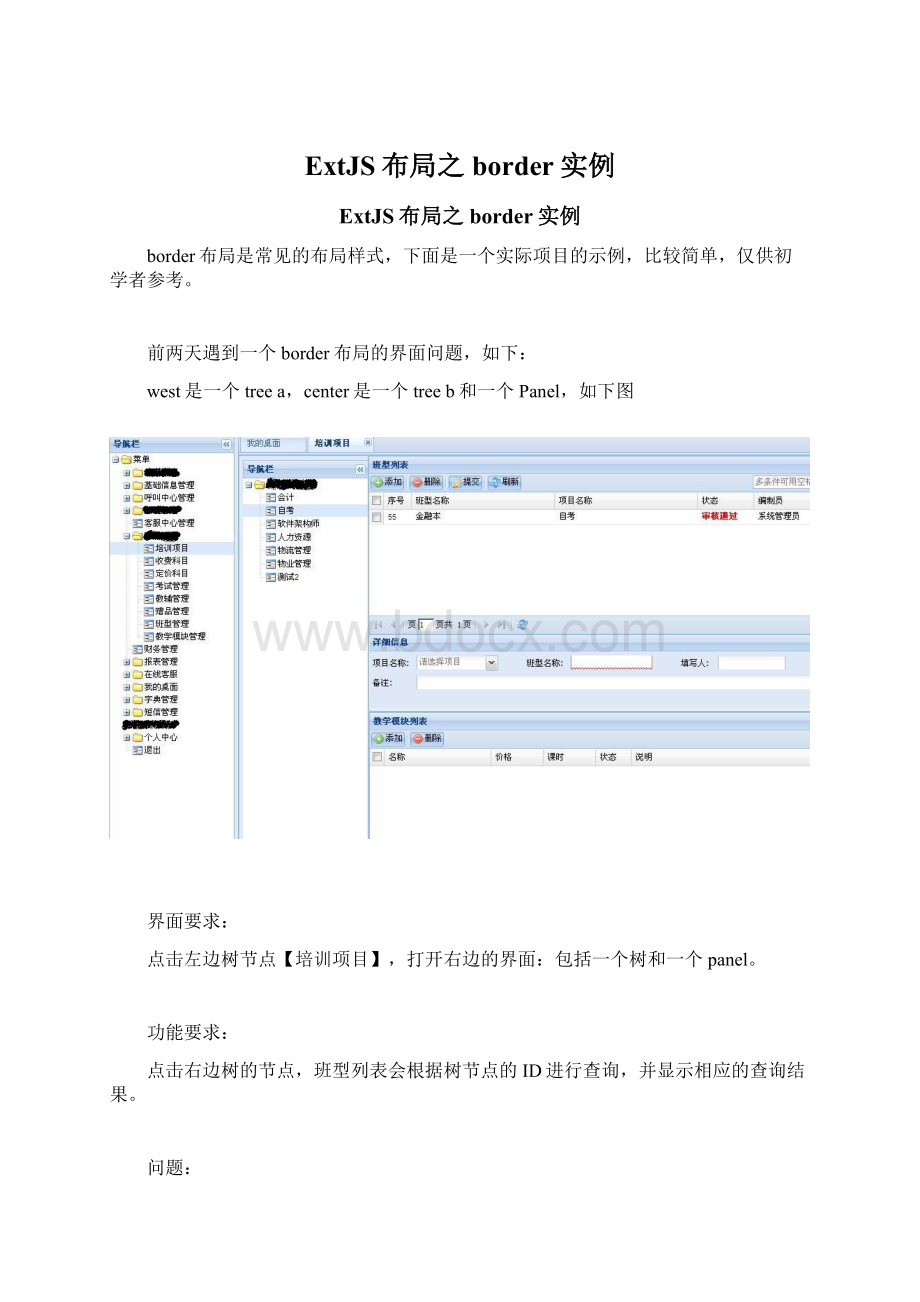
前两天遇到一个border布局的界面问题,如下:
west是一个treea,center是一个treeb和一个Panel,如下图
界面要求:
点击左边树节点【培训项目】,打开右边的界面:
包括一个树和一个panel。
功能要求:
点击右边树的节点,班型列表会根据树节点的ID进行查询,并显示相应的查询结果。
问题:
整个界面的右半部分怎样布局?
解决:
左边的tree就不用解释了,是哪里都能找到的样式。
这里主要解释下右半部分的布局:
通常情况下,点击树节点,在布局的某个部分(常见的是center位置)打开一个界面的常用方式是:
Js代码
1.contentEl :
'center1',
2.html :
''
contentEl:
'center1',
html:
''
但这种方式不能在目前场景下使用,因为panel要能获得从treeb传递过来的参数,所以上面这种方式是不行的:
classTypeNew.jsp无法获得treeb的节点ID。
建议采用如下方式:
1.整体采用border布局。
treea位于west,treeb和Panel位于center。
2.treeb和Panel采用border布局。
treeb位于west,Panel位于center。
示例代码:
Js代码
1./**
2. * 班型管理部分
3. */
4. var _JwSales = new Ext.Panel({
5. region :
'center',
6. collapsible:
true,
7. items:
[_gridStudyClassType,_panelStudyClassTypeInf,_panelStudyClassTypeNodes],
8.
9. listeners:
{
10. "show":
function(){
11.
12. _panelStudyClassTypeInf.getForm().reset();
13.
14. _sessionStore.load();
15.
16. var _record = _sessionStore.getAt(0);
17.
18. Ext.getCmp("iStudyClassTypeOprUserName").setValue(_record.get("userName"));
19. Ext.getCmp("iStudyClassTypeOprUserId").setValue(_record.get("userId"));
20. }
21. },
22.
23. buttons:
[
24. {
25. text:
"保存",
26.
27. listeners:
{
28. "click":
function(){
29.
30. var stId = Ext.getCmp("iStudyClassTypeStId").getValue();
31.
32. if(_panelStudyClassTypeInf.getForm().isValid())
33. {
34. var arrayInfKey = getArrayStudyClassTypeKey();
35.
36. var arrayInfValue = getArrayStudyClassTypeValue();
37.
38. var arrayNodesKey = getStudyTypeNodesKey();
39.
40. var arrayNodesValue = getStudyTypeNodesValue();
41.
42. if(stId == "")
43. {
44. //添加
45.
46. MSClassType.isDo4Add(Ext.getCmp("iItemCombo").getValue(),
47. "stName",
48. Ext.getCmp("iStudyClassTypeStName").getValue(),
49. function addRtn(rtn)
50. {
51. if(rtn == "true")
52. {
53. MSClassType.createEntity(
54. arrayInfKey,arrayInfValue,
55. arrayNodesKey,arrayNodesValue,
56.
57. function createEntityRtn(rtnCreate){
58.
59. if(rtnCreate == "success")
60. {
61. Ext.MessageBox.alert("信息提示","添加成功,点击返回!
");
62.
63. _storeStudyClassType.load({params:
{start:
0,limit:
6}});
64.
65. Ext.MessageBox.alert("信息提示","添加成功,点击返回!
");
66.
67. addHandler();
68. }
69. else
70. {
71. Ext.MessageBox.alert("信息提示","添加失败,请与系统管理员联系!
");
72. }
73.