FineReport设计说明书.docx
《FineReport设计说明书.docx》由会员分享,可在线阅读,更多相关《FineReport设计说明书.docx(13页珍藏版)》请在冰豆网上搜索。

FineReport设计说明书
FineReport设计说明书
1.打开FineReport。
新建一个工作簿
2.定义数据库(这里根据需要定义),服务器——定义数据库连接——新建一个JDBC——选择数据库(如果是Access,直接在URL后面连接数据库地址;如果是SQL,URL后面直接是数据库名字,用户名是SQLSERVER安装的用户名及密码),测试连接成功。
3.新建模板及数据集
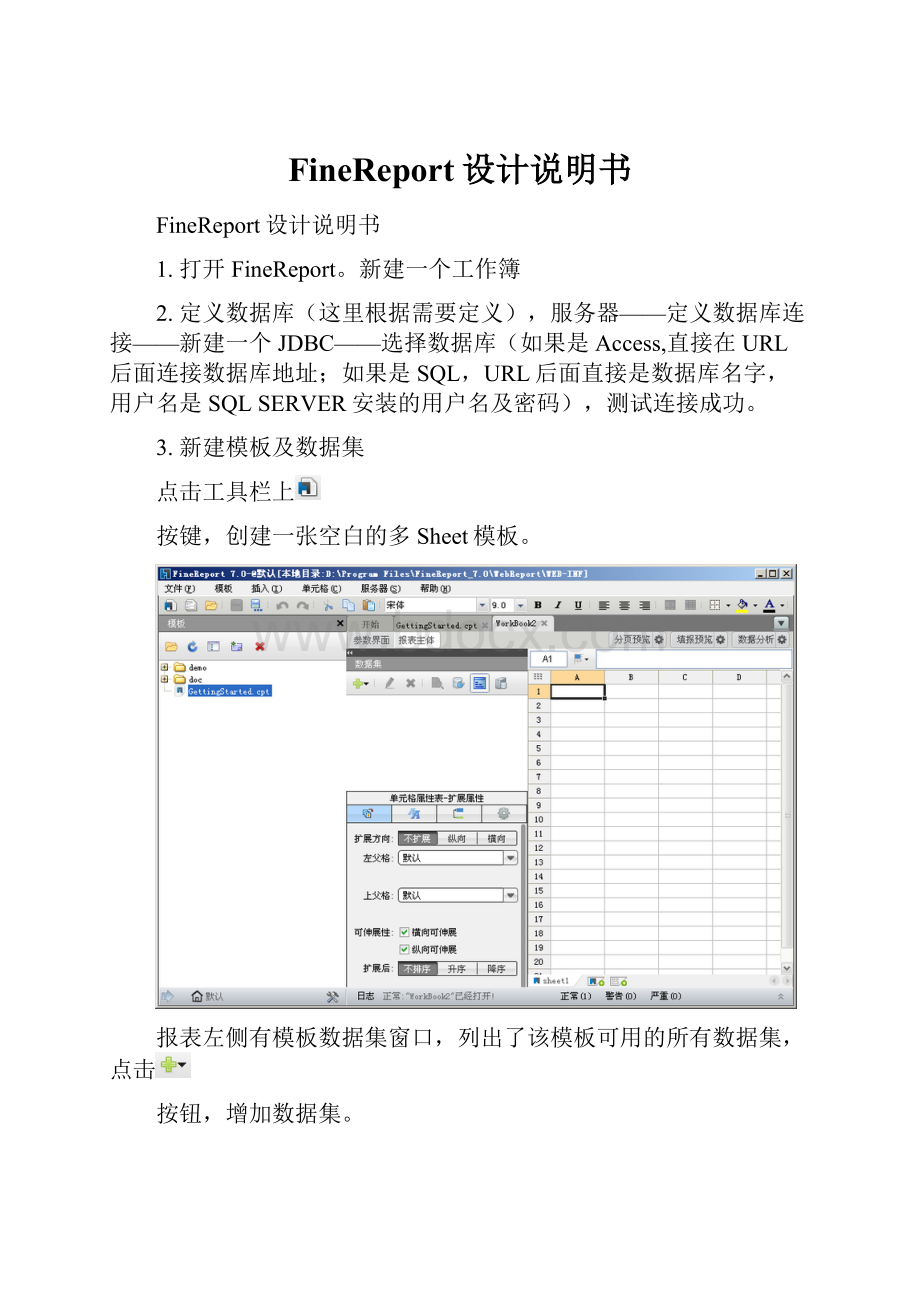
点击工具栏上
按键,创建一张空白的多Sheet模板。
报表左侧有模板数据集窗口,列出了该模板可用的所有数据集,点击
按钮,增加数据集。
新建数据集ds1,定义SQL语句为:
SELECT*FROM[销量]where地区='${地区}',这样一个带参数的SQL语句,这里的地区是参数名字。
在下方的参数面板中点击刷新按钮,便可以获得数据集参数,给参数设置默认值“华东”,点击预览,效果如下:
4.设计样式
模板设计效果展示如下图:
标题:
合并A1~D2单元格,写入:
地区销售概况。
边框:
首先我们先来选中从A3~D5这一片区域,点击工具栏中的
按钮,在系统弹出的边框对话框中,选择
按钮,同时添加内部和外部边框。
斜线:
合并A3~B3。
右击该单元格,选择单元格元素,在二级菜单中,选择斜线。
系统会弹出一个斜线编辑的对话框,在文本编辑框中写入我们在斜线当中要加入的内容:
产品|销售员|地区,可以通过添加空格来调整文字的位置。
如下图所示:
5.绑定数据列
最终效果如下图:
1.绑定数据列
将数据列拖拽至单元格,并设置单元格的属性,设置位置及方法如下图:
按照上图方法,将下表中对应数据列拖入到单元格中:
单元格
数据集
数据列
属性
C3
ds1
产品
从左到右扩展,居中,其余默认
A4
ds1
地区
从上到下扩展,居中,其余默认
B4
ds1
销售员
从上到下扩展,居中,其余默认
C4
ds1
销量
从上到下扩展,数据设置:
汇总|求和,居中,其余默认
D4
ds2
销售总额
从上到下扩展,数据设置:
汇总|求和,居中,其余默认
C5
—
—
=sum(C4)
D5
—
—
=sum(D4)
2.多数据集关联
由于模板中的数据来自于两个不同的数据集,要将不同数据集的数据建立联系,需要用到数据过滤。
选择D4单元格,点击设计界面上方过滤按钮,如下图:
打开过滤设置面板,添加如下过滤条件,使得ds2中的“销售员”数据列等于B4单元格的值。
6.参数界面
1.参数界面布局
点击参数界面,进入参数编辑界面,在新建模板和数据集章节,我们在ds1数据集中定义了参数“地区”。
可以看到参数界面会列出我们所有定义好的参数,点击全部添加,将会使用默认的布局形成参数界面。
用户可以根据需要将参数界面调整到自己喜欢的样式。
2.参数控件风格
将地区参数控件类型改为下拉框,如下图:
选中下拉框控件,在左下方属性表中,设置下拉框的数据字典,选择数据库表>FRDemo>销量,实际值和显示值都为地区字段:
7.插入图表
1.插入图表
合并A7~D18单元格,选择菜单栏上插入>单元格元素>图表,弹出图表向导对话框如下图,这里选择柱形图>柱形图:
点击下一步,图表数据来源选择单元格数据。
分类轴选择公式=B4;
系列名称和值也都选择公式,分别为=C3和=C4。
点击完成按钮,图表绘制完成。
2.图表扩展属性设置
这里只想让图表反映整体情况,所以应为不扩展,上下父格均为无。
选择图表,在设计界面下方扩展属性面板设置如下图
8.报表预览
直接点击分页预览,即可在浏览器端查看效果,或者在浏览器中输入http:
//localhost:
8075/WebReport/ReportServer?
reportlet=GettingStarted.cpt
9.填报报表
1.添加报表填报属性
选择模板>报表填报属性,打开填报属性设置面板,点击
按钮,新增一个内置SQL,这里设置将数据回填至数据库FRDemo的销量表中,如下图
2.智能添加字段
点击面板上的
按钮,在弹出的对话框中,列出了销量表中所有的字段,并默认将所有选中。
可以自由选择需要填报的列,如下图:
点击确定,字段都自动添加进面板中
3.智能添加单元格
点击
按钮,原本报表填报属性被隐藏,跳出单元格定义对话框,根据光标对应的数据列,依次点击相应单元格,自动添加进对话框中,无需手工输入。
如下图:
点击确定按钮,填报属性设置完成。
4.保存并填报
在设计器中点击
,虽然当前表尚不能编辑,但是可以通过提交按钮将数据提交至数据库。
点击
,再通过SQL查询,可以看到,销量表中已经增加了相应数量的数据记录。
10.嵌套在上位机里
新建一个画面,找到WEB控件,在画面中写入脚本比如PrivateSubCFixPicture_Initialize()
WebBrowser1.Navigate"http:
//localhost:
8080/WebReport/ReportServer?
reportlet=zongheshujujisuan.cpt"
WebBrowser2.Navigate"http:
//localhost:
8080/WebReport/ReportServer?
reportlet=biaozhunmidu.cpt"
WebBrowser3.Navigate"http:
//localhost:
8080/WebReport/ReportServer?
reportlet=xiuzhengxishu.cpt"
WebBrowser4.Navigate"http:
//localhost:
8080/WebReport/ReportServer?
reportlet=guantizhiliangchaxun.cpt"
WebBrowser15.Navigate"http:
//localhost:
8080/WebReport/ReportServer?
reportlet=zidongfuyou.cpt"
WebBrowser16.Navigate"http:
//localhost:
8080/WebReport/ReportServer?
reportlet=guantirongliangchaxun1.cpt"
EndSub
WebBrowser1:
控件名字
http:
//localhost:
8080/WebReport/ReportServer?
reportlet=guantirongliangchaxun1.cpt报表预览地址