15在GridView的页脚中显示统计信息.docx
《15在GridView的页脚中显示统计信息.docx》由会员分享,可在线阅读,更多相关《15在GridView的页脚中显示统计信息.docx(13页珍藏版)》请在冰豆网上搜索。

15在GridView的页脚中显示统计信息
除了需要了解产品的单价、库存量和订货量,并按等级排序之外,用户可能还对统计信息感兴趣,比如说平均价格、库存总量等等。
这些统计信息常常显示在报表最下面的一个统计行中。
GridView控件可以含有一个页脚行,我们可以通过编程将统计数据插入到它的单元格里面去。
这个任务给了我们以下3个挑战:
1. 配置GridView以显示它的页脚行
2. 确定统计数据。
即我们应该如何计算平均价格还有库存总量?
3. 将统计信息插入到页脚行的相应的单元格中
在本节教程中,我们将会看到如何去征服这些挑战。
另外呢,我们将创建一个页面,它含有一个列出所有“类别”的下拉框,选择一个“类别”就可以在GridView中显示这个类别的产品。
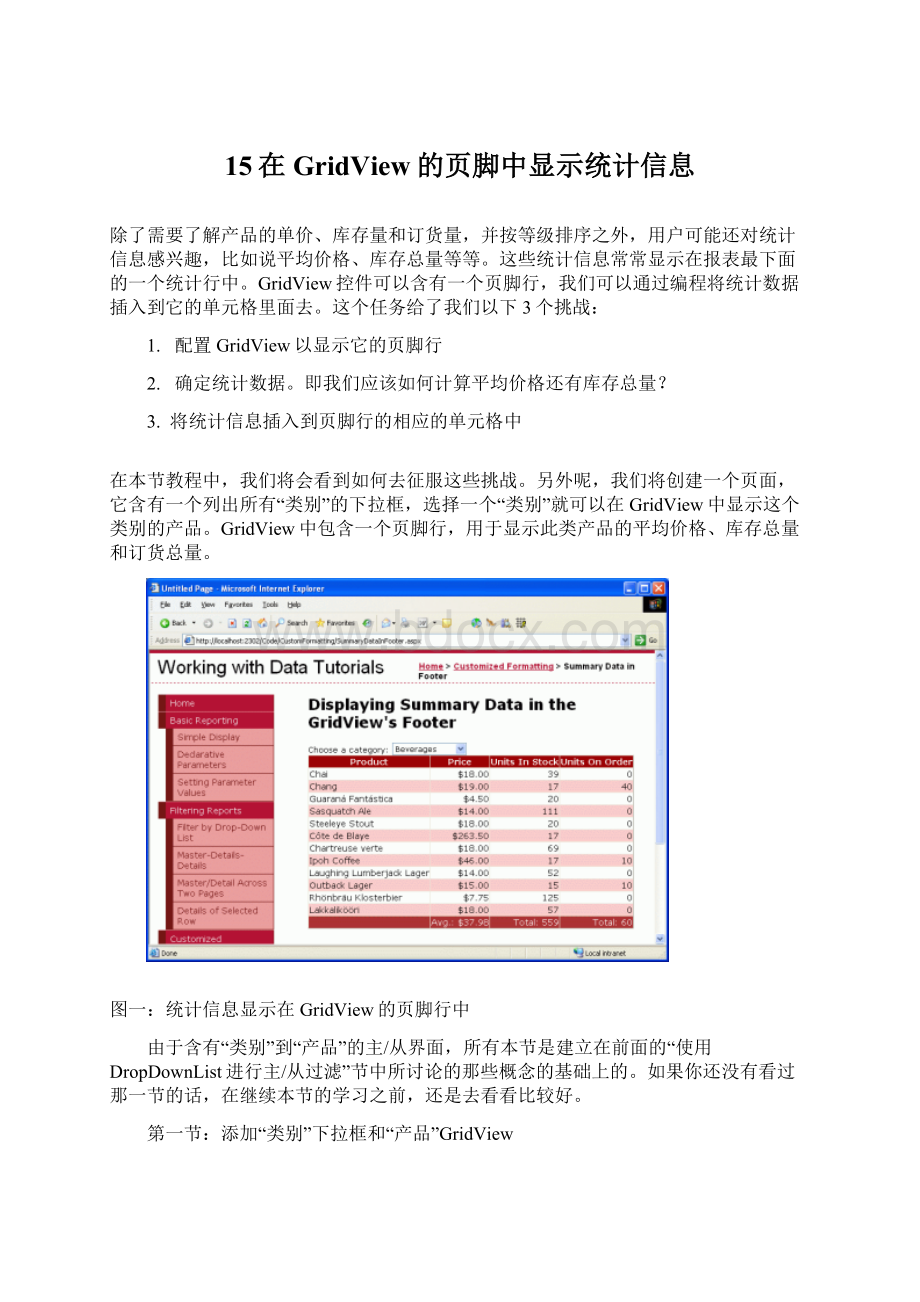
GridView中包含一个页脚行,用于显示此类产品的平均价格、库存总量和订货总量。
图一:
统计信息显示在GridView的页脚行中
由于含有“类别”到“产品”的主/从界面,所有本节是建立在前面的“使用DropDownList进行主/从过滤”节中所讨论的那些概念的基础上的。
如果你还没有看过那一节的话,在继续本节的学习之前,还是去看看比较好。
第一节:
添加“类别”下拉框和“产品”GridView
往GridView中添加页脚行之前,让我们先来简单的建立一个主/从报表。
一旦我们完成了这第一步的工作,我们就可以来看看如何加入统计数据了。
首先打开CustomFormatting文件夹中的SummaryDataInFooter.aspx页面。
添加一个DropDownList控件,并将其ID设置为Categories。
然后,在这个DropDownList的智能标签上点击“选择数据源(ChooseDataSource)”,添加一个新的调用CategoriesBLL类的GetCategories()方法的ObjectDataSource控件,将这个ObjectDataSource命名为CategoriesDataSource。
图二:
添加一个新的名为CategoriesDataSource的ObjectDataSource控件
图三:
使这个ObjectDataSource控件调用CategoriesBLL类的GetCategories()方法
再配置了了ObjectDataSource之后,向导会将我们返回到DropDownList的数据源配置向导那里,在这儿我们可以指定哪个字段需要显示以及哪个字段应该作为DropDownList的ListItem的值。
我们将CategoryName字段拿来显示,而把CategoryID拿来作为值。
图四:
分别使用CategoryName和CategoryID来作为ListItem的文本和值
现在,我们便在系统中有了一个能列出类别的DropDownList了。
现在我们需要添加一个根据所选的类别来列出产品的GridView。
不过,在此之前,让我们先花点时间到DropDownList的智能标签中勾上“启用自动回发(EnableAutoPostBack)”复选框。
我们在前面的“使用DropDownList进行主/从过滤lidong6”节中讨论过,在将DropDownList的AutoPostBack属性设置为true之后,只要DropDownList的值发生了变化,页面就会回发。
这样就可以刷新GridView以显示新选择的类别的产品了。
如果AutoPostBack属性设置为false(默认值),改变类别将不会导致回发,因此也就不能刷新产品列表了。
图五:
在DropDownList的智能标签中勾上“启用自动回发”复选框
添加一个GridView控件到页面上以便可以根据选定的类别来显示产品。
将这个GridView的ID设置为ProductsInCategory,并将其绑定到一个新的名为ProductsInCategoryDataSource的ObjectDataSource上。
图六:
添加一个新的名为ProductsInCategoryDataSource的ObjectDataSource
配置这个ObjectDataSource,以使其调用ProductsBLL类的GetProductsByCategoryID(categoryID)方法。
图七:
使这个ObjectDataSource调用GetProductsByCategoryID(categoryID)方法
由于GetProductsByCategoryID(categoryID)方法需要一个参数,所以在向导的最后一步里,我们可以指定参数值的数据源。
为了根据显示所选的类别来显示产品,这个参数应该从Categories下拉框中获取。
图八:
从Catefories下拉框中获取categoryID参数
完成了向导之后,这个GridView将会包含一些对应于产品的每一个属性的BoundField。
让我们来清理一下这些BoundField,剩下要显示的ProductName、UnitPrice、UnitsInStock以及UnitsOnOrder就可以了。
然后你可以随便的给剩下的这些BoundField添加一些字段级的设置(比如说将UnitPrice格式化为货币形式)。
做了这些更改之后,这个GridView的声明标记应该是这个样子:
1GridViewID="ProductsInCategory"runat="server"AutoGenerateColumns="False"
2 DataKeyNames="ProductID"DataSourceID="ProductsInCategoryDataSource"EnableViewState="False">
3
4 BoundFieldDataField="ProductName"HeaderText="Product"SortExpression="ProductName"/>
5 BoundFieldDataField="UnitPrice"DataFormatString="{0:
c}"HeaderText="Price"
6 HtmlEncode="False"SortExpression="UnitPrice">
7
8
BoundField>
9 BoundFieldDataField="UnitsInStock"HeaderText="UnitsInStock"SortExpression="UnitsInStock">
10
11
BoundField>
12 BoundFieldDataField="UnitsOnOrder"HeaderText="UnitsOnOrder"SortExpression="UnitsOnOrder">
13
14
BoundField>
15
16
GridView>
现在,我们就拥有了一个可以根据所选类别来显示相关的产品的名称、单价、库存量以及订货量的功能齐全的主/从报表了。
图九:
现在的效果(译者注:
估计原文这里弄错了,写得跟图八的一样。
这里的原文是“Figure9:
GetthecategoryIDParameterValuefromtheSelectedCategoriesDropDownList”,图八的原文是“Figure8:
GetthecategoryIDParameterValuefromtheSelectedCategoriesDropDownList”)
第二步:
在GridView中显示页脚
GridView控件可以显示页眉和页脚行。
这些行的显示与否分别取决于ShowHeader和ShowFooter属性,默认情况下,ShowHeader的值为true,而ShowFooter的值为false。
要显示页脚行的话,我们只需简单的将ShowFooter属性设置为true就可以了。
图十:
将GridView的ShowFooter属性设置为true
GridView中所定义的每一个字段都在页脚行中有一个对应的单元格,不过这些单元格默认是空的。
花点时间到浏览器中看看我们的成果。
由于我们将GridView的ShowFooter属性设置为true了,所以GridView现在包含了一个空的页脚行。
图十一:
现在,GridView有了一个页脚行
图十一中的页脚行并不明显,因为它的背景是白色的。
让我们在Styles.css中创建一个名为FooterStyle的CSS类,用它来指定一个深红色的背景,并在DataWebControls主题中配置GridView.skin这个皮肤文件(Skinfile)以将此CSS类分配给此GridView的FooterStyle的CssClass属性。
如果你需要复习一下皮肤和主题的相关内容,请参考“使用ObjectDataSource显示数据”。
先给Styles.css添加以下的CSS类:
1.FooterStyle
2{}{
3 background-color:
#a33;
4 color:
White;
5 text-align:
right;
6}
FooterStyle这个CSS类跟HeaderStyle类是一样的,只是HeaderStyle的背景色要深一点且文本是粗体显示的而已。
此外,页脚的文本是右对齐的,而页眉的文本是居中的。
然后,为了将这个CSS类关联到每一个GridView的页脚上,在DataWebControls主题中打开GridView.skin文件并设置FooterStyle的CssClass属性。
作了这个添加之后,文件的标记代码应该是这个样子:
1GridViewrunat="server"CssClass="DataWebControlStyle">
2
3
4
5
6
7
GridView>
就像下面这个屏幕截图所显示的那样,这个更改使页脚清晰的显示出来了。
图十二:
GridView的页脚现在有了一个红红的背景色
第三步:
计算统计数据
在显示了GridView的页脚之后,下一个面对我们的挑战就是如何计算统计数据。
有两个计算统计信息的途径:
1. 通过一个SQL查询——我们可以向数据库发出一个额外的查询来为某个特定的类别计算统计信息。
SQL包含一系列的聚合函数,并由GROUPBY子句指定应该根据