表单设计实验五.docx
《表单设计实验五.docx》由会员分享,可在线阅读,更多相关《表单设计实验五.docx(28页珍藏版)》请在冰豆网上搜索。

表单设计实验五
表单实验五
一、
实验题目:
表单创建
二、实验目的与要求:
(1)掌握类、对象的设计及调用方法等。
(2)掌握用表单向导设计单表、多表表单的操作。
(3)掌握用表单设计器设计表单的方法。
(4)掌握重要表单控件的使用和使用控件生成器生成控件。
三、实验内容:
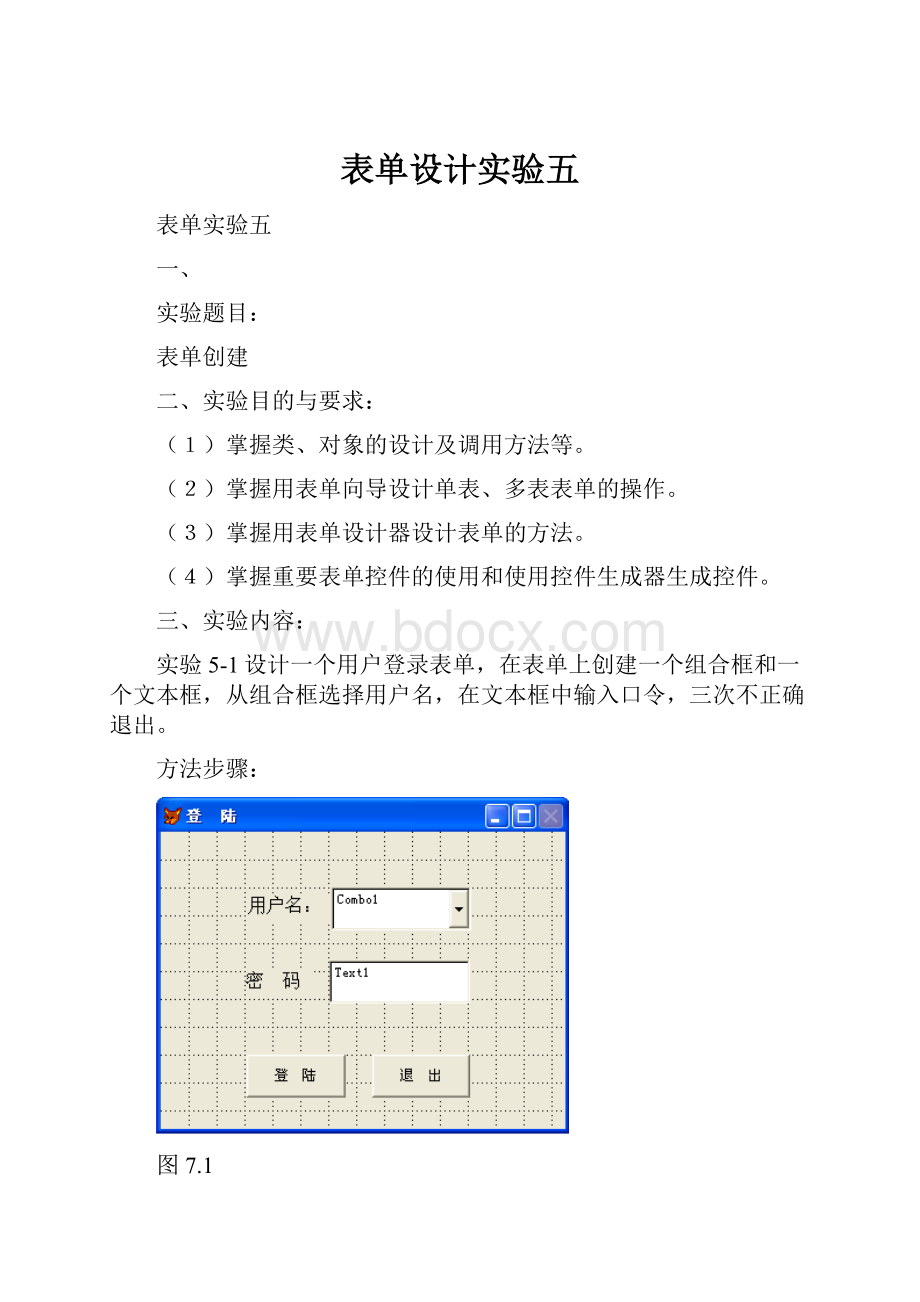
实验5-1设计一个用户登录表单,在表单上创建一个组合框和一个文本框,从组合框选择用户名,在文本框中输入口令,三次不正确退出。
方法步骤:
图7.1
(1)新建表单Form1,从表单控件工具栏中拖入两个标签Label1、Label2,两个命令按钮Command1、Command2,以及一个组合框控件Combo1和一个文本框控件Text1。
并按图7.1调整好其位置和大小。
(2)设置Label1的Caption属性值为“用户名”,Label2的Caption属性值为“密码”,Command1、Command2的Caption属性值分别为“登录”和“退出”。
Form1的Caption属性值为“登录”。
(3)设置Combo1的RowSourceType属性为“1-值”,RowSource属性为“孙瑞,刘燕”,Text1的PasswordChar属性为“*”。
(4)在Form1的InitEvent过程中加入如下代码:
publicnum
num=0
在Command1的ClickEvent过程中加入如下的程序代码:
if(alltrim(bo1.value)=="孙瑞"andalltrim(thisform.text1.value)=="123456")or(alltrim(bo1.value)=="刘燕"andalltrim(thisform.text1.value)=="abcdef")
thisform.release
do主菜单.mpr
else
num=num+1
ifnum<3
messagebox("用户名或密码错误,请重试",0+48,"注意")
bo1.value=""
thisform.text1.value=""
bo1.setfocus
thisform.refresh
else
messagebox("登陆失败,请退出")
mand1.enabled=.f.
mand2.setfocus
endif
endif
在Command1的ClickEvent过程中加入如下的程序代码:
thisform.release
实验5-2设计一个标题为“商品浏览”的多页表单,含有“基本信息”、“简介”、“图片”三个选项卡,如图7.2、7.3、7.4所示:
要求可以通过右侧的按钮选择分别在三张选项卡中显示的商品的有关信息
图7.2
图7.3
图7.4
方法步骤:
(1)新建表单“商品浏览表单”,在其数据环境中添加商品.dbf
(2)通过表单控件工具栏在表单上添加一个页框控件PageFrame1和6个命令按钮控件分别为:
Command1、Command2、Command3、Command4、Command5,并调整好各控件的位置和大小。
(3)定义表单的Caption属性值为“商品浏览表单”,AutoCenter属性为T,Command1的
Caption属性值为“第一条”,Command2的Caption属性值为“前一条”,Command3的Caption属性值为“后一条”,Command4的Caption属性值为“最后一条”,Command5的Caption属性值为“退出”。
设置页框PageFrame1的PageCount属性为3。
(4)设置第一个页面Page1:
右击页框控件,在弹出的快捷菜单中选择“编辑”命令,单击选中第一个页面,然后直接从数据环境设计器中直接将“商品编号”、“商品名称”、“类别编码”“单位”4个字段拖入该页面。
拖入的各字段将自动实现与表中对应字段的数据绑定。
调整各字段控件的大小和布局,再将该页面Page1的Caption属性设置为“基本信息”。
(5)设置第二个页面Page2:
用类似的方法选中第二个页面,从数据环境设计器中直接将“简介”字段拖入该页面,调整该控件的大小与位置,再将该页面Page2的Caption属性设置为“简介”。
(6)设置第三个页面Page3:
用类似的方法选中第三个页面,从数据环境设计器中直接将“图片”字段拖入该页面,调整该控件的大小与位置,再将该页面Page3的Caption属性设置为“图片”。
(7)为Command1的ClickEvent设计如下代码:
gotop
thisform.pageframe1.page1.refresh
thisform.pageframe1.page2.refresh
thisform.pageframe1.page3.refresh
(8)为Command2的ClickEvent设计如下代码:
skip-1
ifbof()
gotop
mand2.enabled=.f.
endif
mand3.enabled=.t.
thisform.pageframe1.page1.refresh
thisform.pageframe1.page2.refresh
thisform.pageframe1.page3.refresh
(9)为Command3的ClickEvent设计如下代码:
skip
ifeof()
gobottom
mand3.enabled=.f.
endif
mand2.enabled=.t.
thisform.pageframe1.page1.refresh
thisform.pageframe1.page2.refresh
thisform.pageframe1.page3.refresh
(10)为Command4的ClickEvent设计如下代码:
gobottom
thisform.pageframe1.page1.refresh
thisform.pageframe1.page2.refresh
thisform.pageframe1.page3.refresh
(11)为Command5的ClickEvent设计如下代码:
thisform.release
(12)保存表单,调试运行。
实验5-3如图7.5所示,设计一个能在5个数据表中选择任意一个进行编辑的表单。
此表单运行时要求:
用户若在选中某一个单选按钮后,单击确定按钮,则被选定的数据表即会显示出来供用户修改。
图7.5
方法步骤:
(1)新建表单“增加记录”
(2)通过表单控件工具栏,在表单上添加一个标签Label1,一个选项按钮组Optiongroup1,两个命令按扭Command1、Command2,并调整好各控件的位置和大小。
(3)定义表单的Caption属性值为“增加记录”,AutoCenter属性为T,Label1的Caption属性为:
“请选择要增加记录的表:
”,Command1和Command2的Caption属性分别为“确定”和“退出”,设置选项按钮组的ButtonCount属性为:
5.
(4)设置第一个按钮Option1:
右击选项按钮组空间,在弹出的快捷菜单中选择“编辑”命令,单击选中第一个按钮,将其Caption属性值设置为:
商品表。
(5)用同样的方法设置第二个按钮Option2的Caption属性值为:
订购单表;设置第三个按钮Option3的Caption属性值为:
供应商表;设置第四个按钮Option4的Caption属性值为:
销售表;设置第五个按钮Option5的Caption属性值为:
客户表;
(6)为Optiongroup1的ClickEvent设计如下代码:
docase
casethis.value=1
select商品
casethis.value=2
select订购单
casethis.value=3
select供应商
casethis.value=4
select销售
casethis.value=5
select客户
endcase
(7)为Command1的ClickEvent设计如下代码:
append
(8)为Command2的ClickEvent设计如下代码:
thisform.release
(9)保存表单,调试运行。
实验5-4设计一个可用微调控件来控制形状的曲率的表单,单击“退出”按钮可关闭本表单。
图7.6
方法步骤:
(1)创建一个表单
(2)从表单工具栏中拖入一个形状Shape1一个命令按扭Command1一个微调控件Spinner1到表单中,并调整它们的位置和大小
(3)设置Shape1的Backcolor(背景色)属性为:
255,128,64;Fillcolor(填充色)为:
255,0,0;Fillstyle属性为:
7—对角交叉
(4)设置Spinner1的Spinnerhighvalue(指定单击上下箭头的按扭增减数值的上限)属性为99;Spinnerlowvalue(指定单击上下箭头的按扭增减数值的下限)属性为0;Increment(指定每单击一次上下箭头按扭的增减数值)属性为5;Fontsize属性为16。
(5)设置Command1的Caption属性为“退出”Fontsize属性为12
(6)编写Command1的Click事件代码如下:
thisform.release
(7)编写Spinner1的Interactivechange事件代码如下:
thisform.shape1.curvature=this.value
3-25实验内容
实验一用表单向导建立单表表单
一、实验目的
掌握用“表单向导”创建单表表单的基本步骤。
二、实验环境
已知有一个数据库“图书馆系统.dbc”,包含2个数据表:
“读者管理.dbf”和“借阅管理.dbf”,两表的字段、索引以及表间的关联如图8-1所示。
图8-1“图书馆系统”数据库
三、实验内容
利用“表单向导”和“读者管理.dbf”,设计表单“读者.scx”,以表单形式显示读者信息,结果如图8-2所示。
图8-2“实验一”结果
操作的步骤:
1.在“新建”窗口,选择用“表单向导”建立表单,如图8-3至8-4所示。
图8-3“新建对话框”图8-4“向导选取”对话框
2.在多个“表单向导”的窗口,逐步选取和确定字段、样式、排序依据及标题等,如图8-5至8-8所示。
图8-5“步骤1-字段选取”
图8-6“步骤2-选择表单样式”
图8-7“步骤3-排序次序”
图8-8“步骤4-完成”
3.以“读者.scx”保存,如图8-9所示。
图8-9“另存为”对话框
实验二用表单向导建立一对多表单
一、实验目的
掌握用“表单向导”创建一对多表单的基本步骤。
二、实验环境
同实验一。
三、实验内容
利用“表单向导”和“读者管理.dbf”以及“借阅管理.dbf”,设计表单“借阅一览.scx”,以表单形式显示每个读者的基本信息和借阅情况,如图8-10所示。
图8-10“实验二”结果
操作步骤:
1.在“新建”窗口,选择用“表单向导”建立表单,在“向导选取”对话框中选择“一对多表单向导”,如图8-11所示。
图8-11“向导选取”对话框
2.在多个“表单向导”的窗口,逐步选取和确定父表字段、子表字段、样式、排序依据及标题等,如图8-12至8-17所示。
图8-12“步骤1-从父表中选定字段”
图8-13“步骤2-从子表中选定字段”
图8-14“步骤3-建立表之间的关系”
图8-15“步骤4–选择表单样式”
图8-16“步骤5–排序次序”
图8-17“步骤6–完成”
3.以“借阅一览.scx”保存,如图8-18所示。
图8-18“保存”对话框
实验三用表单设计器建立表单
(一)
一、实验目的
1.掌握用“表单设计器”设计表单的基本步骤。
2.掌握表单控件属性的设置方法。
3.练习表单控件的布局。
二、实验内容
用表单设计器设计表单“关于系统.scx”,如图8-19所示。
图8-19“实验三”结果
操作步骤:
1.打开“表单设计器”,添加3个标签控件和1个图象控件,控件名及布局如图8-20和图8-21所示。
图8-20“控件名”列表
图8-21各控件布局
2.设计各控件的属性如下表8-1所示:
表8-1实验10.3的控件属性列表
控件
属性
属性值
Label1
Caption
图书馆管理系统
Fontsize
18
Fontname
黑体
Label2
Caption
出品:
红色摇篮工作室
Fontsize
12
Fontname
楷体
Label3
Caption
2006.7.8
Fontsize
12
Image1
Picture
d:
\素材\图片\mrdf.jpg
Stretch
1-等比填充
Form1
Caption
关于系统
3.以“关于系统.scx”保存该表单,并运行。
实验四用表单设计器建立表单
(二)
一、实验目的
1.掌握用“表单设计器”设计表单的方法。
2.掌握表单控件属性的设置方法。
3.掌握表单控件事件、方法的定义。
二、实验内容
用表单设计器设计表单“欢迎界面.scx”,要求界面上方的欢迎条每0.1秒自动向左滚动一次,到左端后消失并从右端重新进入,点击按钮后关闭欢迎界面并打开“登陆界面.scx”能如图8-19所示。
图8-22实验四结果
操作步骤:
1.打开“表单设计器”,添加2个标签控件、1个时钟控件和1个命令按钮控件,控件名及布局如图8-20和图8-21所示。
图8-23“控件名”列表
图8-24各控件布局
2.设计各控件的属性如下表8-1所示:
表8-2实验10.4的控件属性列表
控件
属性
属性值
Label1
Autosize
.T.
Caption
欢迎使用本系统!
Fontsize
16
Forecolor
255,0,0
Label2
Caption
图书馆管理系统
Fontsize
30
Fontname
楷体
Timer1
Interval
100
Enabled
.T.
Command1
Caption
进入系统
Fontsize
12
Form1
Caption
欢迎界面
3.设计各控件触发事件如下:
①Timer1的timer事件:
ifthisform.label1.left>0
thisform.label1.left=thisform.label1.left-2
else
thisform.label1.left=thisform.width
endif
②Command1的Click事件:
DOForm登录界面.scx&&执行下例中的表单
ReleaseThisform
4.以“欢迎界面.scx”保存该表单,并运行。
实验五用表单设计器建立表单(三)
一、实验目的
1.掌握用“表单设计器”设计表单的方法。
2.掌握表单控件属性的设置方法。
3.掌握表单数据环境的设置
二、实验内容
用表单设计器设计“登录界面.scx”,要求连接一个保存使用者信息的“密码.dbf”表,在组合框中选择现有的用户名,然后在文本框中输入相应的密码,点击“进入系统”按钮验证密码,正确则进入管理界面,否则提示密码错误。
图8-25实验五结果
操作步骤:
1.修改“数据环境”,添加表“密码.dbf”到数据环境中,如图8-26所示
图8-26“数据环境”设计器
2.打开“表单设计器”,添加3个标签控件、1个文本框控件、1个组合框控件、1个容器控件和2个命令按钮控件,控件名及布局如图8-26和图8-27所示。
图8-27“控件名”列表
图8-28各控件布局
2.设计各控件的属性如下表8-1所示:
表8-3实验10.5的控件属性列表
控件
属性
属性值
Form1
Caption
登录界面
Label1
Caption
图书馆管理系统
Fontsize
30
Fontname
楷体
Label2
Caption
用户名
Label3
Caption
密码
Comob1
RowSourceType
2-别名
RowSource
密码
ColumnCount
1
Text1
passwordchar
*
Command1
Caption
进入系统
Fontsize
12
Command2
Caption
退出
Fontsize
12
Container1
Borderwidth
1
3.设计各控件触发事件如下:
①Command2的Click事件:
ifalltrim(thisform.text1.value)=alltrim(密码.passworD.
&&在组合框中选择用户名时,表的指针会随之移动到当前记录
doform借阅一览.scx
else
messagebox("密码错误",48,"警告")
endif
②Command2的Click事件:
ReleaseThisform
4.以“登录界面.scx”保存该表单,并运行
表单第三次设计
[目的要求]
1、掌握设置表单的数据环境
2、掌握各种控件的综合使用
3、开发一个小型的成绩查询表单
[基本内容]
1、设置表单的数据环境
2、各种控件的综合使用
3、开发一个小型的成绩查询表单
[实验步骤]
1.设计一个可显示和修改教师职称的表单。
如图9-1
图9-1
操作步骤如下:
(1)在表单中创建三个“标签”控件和一个“文本框”控件及一个“选项按钮组”控件、两个命令按钮控件。
并选择好位置和大小。
(2)设置好控件的字体和字号。
(3)打开“数据环境设计器”,添加“教师”数据表,并在属性框中设置好文本框的数据源和选项按钮组的数据源。
表单控件的主要属性见下表。
(4)打开“代码编辑”窗口,为两个“命令按钮”添加“Click”事件。
“上一条”按钮的“Click”事件代码:
skip-1
thisform.refresh
“下一条”按钮的“Click”事件代码:
skip
thisform.refresh
(5)以jszc为名保存表单,运行表单。
在表单上将显示当前记录所对应的教师姓名和职称,如果要修改教师的职称,可直接在表单中选择相应的选项按钮。
点击“上一条”或“下一条”按钮,将显示上一条或下一条记录的内容。
2.设计一个表单,使标签在表单上自右向左不间断运动。
如图9-2
添加一个标签控件label1
设置标签控件的属性:
AutoSize:
.T.-真;
Caption:
人事工资管理系统;
FontName:
隶书;
FontSize:
30;
添加一个计时器控件timer1
interval属性值为:
100;
设置计时器控件的Timer事件的代码为:
a=Thisform.Label1.Left+5
IFa>Thisform.Width
a=-Thisform.Label1.Width
ENDIF
Thisform.Label1.Left=a
3.用表单向导建立一个对学生.dbf、选课.dbf和课程.dbf表进行浏览、修改的表单。
操作步骤如下:
(1)选择“文件”菜单中的“新建”选项,指定文件类型为表单。
选中“向导”,选取“一对多表单向导”,单击“确定”。
(2)指定学生.dbf作为父表,并选择其所有字段,单击“下一步”。
(3)指定选课.dbf作为子表,选择其所有字段,单击“下一步”。
(4)指定两个表间的关联关系。
表单向导程序已经指定默认的关联关系为学号-学号,单击“下一步”。
(5)选择表单样式为标准式,按钮类型选择文本按钮,单击“下一步”。
(6)指定排序字段。
本实验对排序无明确要求,直接单击“下一步”。
(7)输入表单标题“学生成绩查询”,选中“保存表单并用表单设计器修改表单”选项。
单击“完成”按钮,指定表单名称为xscjcx,点击“保存”,出现表单设计界面,如图9-3所示。
图9-3程序设计界面图9-4设置数据环境
(8)将鼠标指针移到表单空白处,单击鼠标右键,选择“数据环境”,在打开的数据环境设计器中,单击鼠标右键,选择“添加”,将课程.dbf表添加到数据环境中,并建立选课.dbf与课程.dbf的关联关系。
如图9-4所示。
(9)关闭数据环境设计器窗口,为学生成绩查询表单添加一个表格对象,右击表格对象,选中“生成器”选项,在表格生成器中选取课程.dbf表中的所有字段,单击“确定”,出现如图9-5所示的表单布局,根据需要调整表单布局。
图9-5修改后的表单布局图9-6表单运行窗口
(10)保存修改后的表单,单击工具栏中的红色感叹号运行该表单,结果如图9-6所示。