图片轮播原理解析.docx
《图片轮播原理解析.docx》由会员分享,可在线阅读,更多相关《图片轮播原理解析.docx(7页珍藏版)》请在冰豆网上搜索。

图片轮播原理解析
图片轮播原理解析
本网站首页和自我介绍子页面的图片轮播效果就是按照本文的原理实现的
正向反向图片滚动
在一些网站上,会经常看到有这样的特效,就是图片轮番的滚动播放。
要么从一个方向播放完后,又反向的播放回去,即,然后。
这个效果的实现代码很简单,只要掌握了原理就能够做出来。
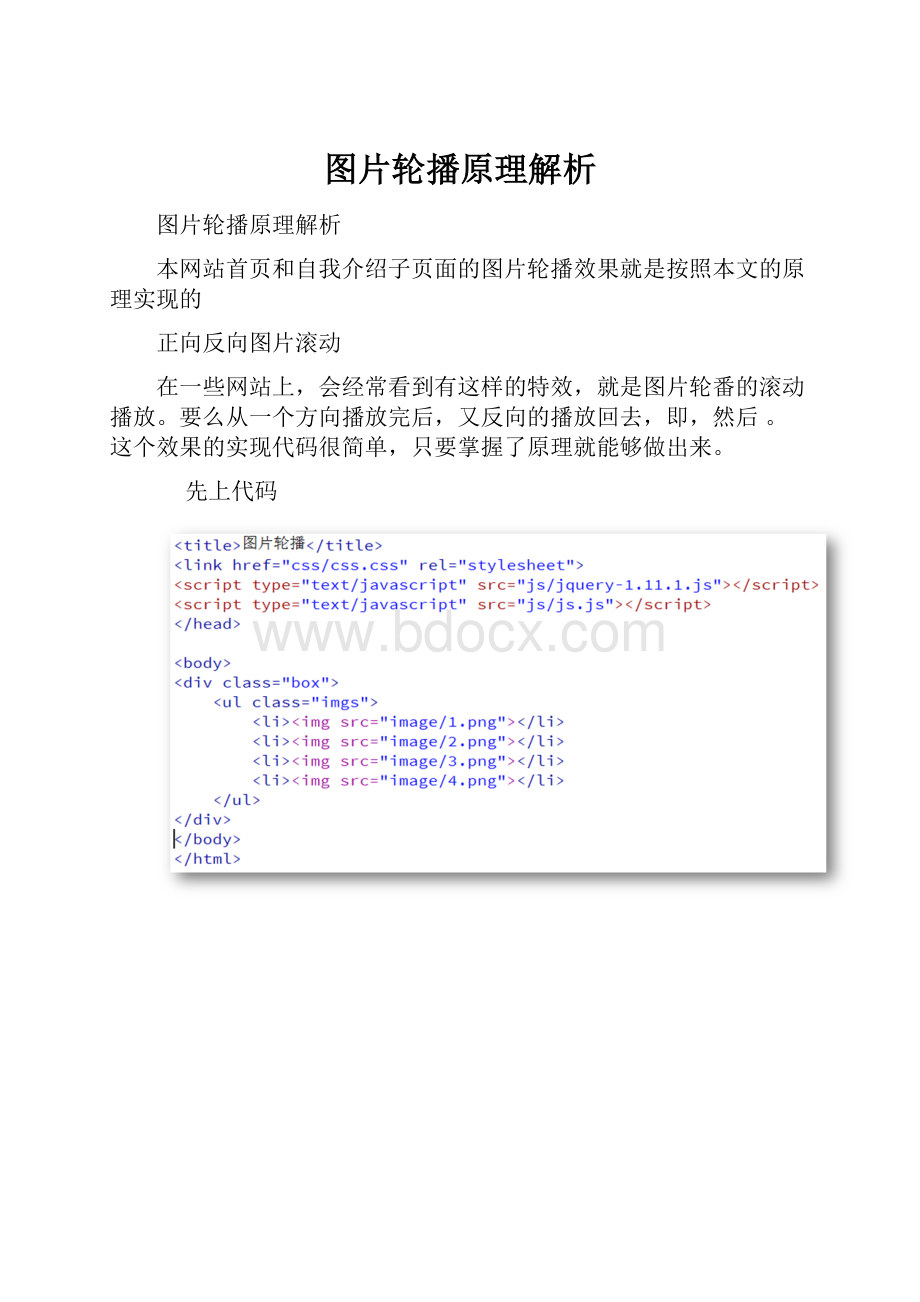
先上代码
上面的代码的布局定位后,整体的标签结构用下图表示就是
然后通过的:
属性设置后,显示的效果如下
当然,在里面还需要让、、、的外部间隔和内部填充和都为,让这些有着包围关系的元素紧密的挨在一起。
接下来,就是要让这些图片以类似于电影胶片的原理朝着一个方向进行滑动。
这里的代码主要是在改变的坐标。
默认最开始的的值为,这时正好显示出第一幅图片。
代码中,如果当前的坐标为时,设定一个方向的属性;当坐标变成时,即当图片从左到右播放到第四张的时候,。
而在接下来的动画处理代码中,是在循环的改变的值。
经过上面的()函数后,最后通过()来每间隔秒钟调用动画处理函数,是的图片运动起来。
手动控制图片
上面这个实例比较简单,也比较傻。
大家可以试想一下,在用户刚刚看完第三张图,接着第四张图就播放了,然后反向,又看到了第三张图。
这样往复下去,刚刚看到的图片又播放了出来,而想看更早的图片,又还要等到很久才播放出来。
这样人的短时记忆会比较不均匀,那么网站图片的曝光率和广告展示效果就会打折扣。
网站的内容给人不好的感觉,用户体验就会比较差,进而产品的可用性也不会很好。
下面我再将上面的、和代码做一个改动,变成一个新的形式。
这种形式就是,图片不会自动的循环播放,而是给用户提供一个导航器,让用户自己看他们想看的图片。
在代码中增加这样一个导航<>,给用户提供个控件,对应上面的幅图片
在代码中,让这个导航块相对于容器,位于右下角,而且层次要高于图片,要浮于图片之上
在代码中加入这样的几行就可以实现,当鼠标放在了某个数字上的时候,的发生相应的变化。