史上最全css命名规范英文命名.docx
《史上最全css命名规范英文命名.docx》由会员分享,可在线阅读,更多相关《史上最全css命名规范英文命名.docx(13页珍藏版)》请在冰豆网上搜索。

史上最全css命名规范英文命名
史上最全!
css命名规范(英文命名)一.文件命名规范
[b]样式文件命名[/b][quote]主要的master.css布局,版面layout.css专栏columns.css文字font.css打印样式print.css主题themes.css[/quote]
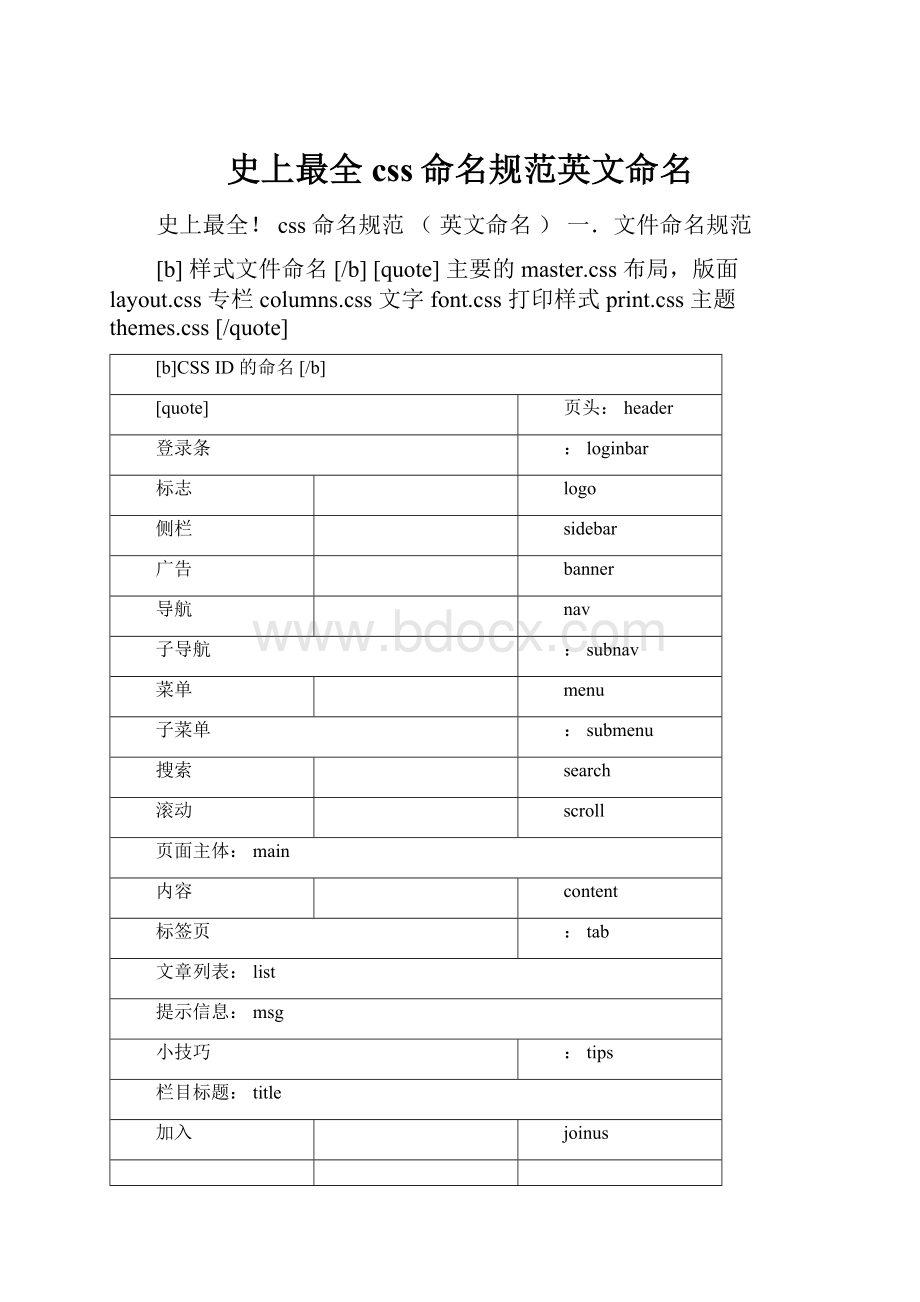
[b]CSSID的命名[/b]
[quote]
页头:
header
登录条
:
loginbar
标志
logo
侧栏
sidebar
广告
banner
导航
nav
子导航
:
subnav
菜单
menu
子菜单
:
submenu
搜索
search
滚动
scroll
页面主体:
main
内容
content
标签页
:
tab
文章列表:
list
提示信息:
msg
小技巧
:
tips
栏目标题:
title
加入
joinus
指南
guild
服务
service
热点
八、、八、、
hot
新闻
news
下载
download
注册
regsiter
状态
status
按钮
btn
投票
vote
合作伙伴:
partner
友情链接:
friendlink
页脚
footer
版权
copyright
外套:
主导航:
子导航:
页脚:
整个页面:
页眉:
页脚:
商标:
标题:
主导航:
顶导航:
边导航:
左导航:
右导航:
旗志:
标语:
菜单内容1:
菜单容量:
子菜单:
边导航图标:
wrapmainnavsubnavfootercontentheaderfooterlabeltitlemainbav(globalnav)topnavsidebarleftsidebarrightsidebarlogobannermenu1contentmenucontainersubmenusidebarIcon
注释:
note
面包屑:
breadcrumb(即页面所处位置导航提示)
容器:
内容:
搜索:
登陆:
功能区:
container
content
search
Login
shop(如购物车,收银台)
当前的
current[/quote]
[b]网站常用中英文对照表[/b]
[quote]网站导航SiteMap
公司简介ProfileorCompanyProfileorCompany
公司设备EquipmentEquipment
公司荣誉GloriesGlories
企业文化CultureCulture
产品展示ProductProduct
资质认证QualityCertification
企业规模ScaleScale
营销网络SalesNetwork
组织机构organizationorganization
合作加盟JoinInCooperation
技术力量TechnologyTechnology
经理致辞Manager'soration
发展历程DevelopmentHistory
工程案例EngineeringProjects业务范围BusinessScope分支机构Branches供求信息Supply&Demand经营理念OperationPrinciple产品销售SalesSales联系我们ContactUsContactUs信息发布InformationInformation返回首页HomepageHomepage产品定购orderorder分类浏览BrowseByCategory电子商务E-business公司实力StrengthStrength版权所有CopyRight友情连结HotLink应用领域ApplicationFields人力资源HumanResourceHr领导致辞Leader'soration企业资质EnterpriseQualification行业新闻TradeNews行业动态Trends客户留言CustomerMessage客户服务CustomerService新闻动态News&Trends公司名称CompanyName销售热线SalesHot-Line联系人ContactPerson您的要求YourRequirements建设中InConstruction证书CertificateCertificate地址ADDAdd邮编PostalCodeZipcode电话TELTel传真FAXFax产品名称ProductName产品说明DescriptionDescription价格Price品牌Brand规格Specification尺寸Size
生产厂家ManufacuturerManufacturer型号Model
产品标号ItemNo.技术指标TechniqueData
产品描述Description
产地ProductionPlace
销售信息SalesInformation
用途Application
论坛Forum
在线订购On-lineorder
招商Enterprise-establishing
招标BidInviting
综述General
业绩Achievements
招聘JoinUs
求贤纳士JoinUs
大事GreatEvent
动态Trends
服务Service
投资Investment
行业Industry
规划Programming
环境Environment
发送Delivery
提交Submit
重写Reset
登录Enter
注册Login
中国企业网技术支持PoweredByCe.Net.Cn
社区Community
业务介绍BusinessIntroduction
在线调查OnlineInquiryInquiry
下载中心Download
会员登陆MemberEntrance
意见反馈Feedback
常见问题FAQ
中心概况GeneralProfile
教育培训Education&Training游乐园AmusementPark在线交流OnlineCommunication专题报道SpecialReport[/quote]
常用类的命名应尽量以常见英文单词为准,做到通俗易懂,并在适当的地方加以注释。
对于二级类/ID命名,则采用组合书写的模式,后一个单词的首字母应大写:
诸如“搜索框则应命名为“searchInput”、“搜索图标”命名这“searchIcon”、“搜索按钮”命名为
SearchBtn”
一.常规书写规范及方法
1.选择DOCTYP:
E
XHTML1.0提供了三种DTD声明可供选择:
过渡的(Transitional):
要求非常宽松的DTD它允许你继续使用HTML4.01的标识(但
是要符合xhtml的写法)。
完整代码如下:
DOCTYPEhtmlPUBLIC“-//W3C//DTDXHTML1.0Transitional//EN”“http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
严格的(Strict):
要求严格的DTD你不能使用任何表现层的标识和属性,例如
。
完整代码如下:
DOCTYPEhtmlPUBLIC“-//W3C//DTDXHTML1.0Strict//EN”
“http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd“>
框架的(Frameset):
专门针对框架页面设计使用的DTD如果你的页面中包含有框架,
需要采用这种DTD完整代码如下:
DOCTYPEhtmlPUBLIC“-//W3C//DTDXHTML1.0Frameset//EN”“http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd“>
理想情况当然是严格的DTD但对于我们大多数刚接触web标准的设计师来说,过渡的
DTD(XHTML1.0Transitional)是目前理想选择(包括本站,使用的也是过渡型DTD)。
因为
这种DTD还允许我们使用表现层的标识、元素和属性,也比较容易通过W3C的代码校验。
2.指定语言及字符集:
为文档指定语言:
为了被浏览器正确解释和通过W3C代码校验,所有的XHTML文档都必须声明它们所使用的编码语言;如:
常用的语言定义:
标准的XML文档语言定义:
xmlversion=”.0"encoding="utf-8"?
>针对老版本的浏览器的语言定义:
为提高字符集,建议采用“utf-8”。
3.调用样式表:
外部样式表调用:
页面内嵌法:
就是将样式表直接写在页面代码的head区。
如:
-body{background:
white;color:
black;}->
外部调用法:
将样式表写在一个独立的.css文件中,然后在页面head区用类似以下代码调用。
media=”all”/>
在符合web标准的设计中,推荐使用外部调用法,可以不修改页面只修改.css文件而
改变页面的样式。
如果所有页面都调用同一个样式表文件,那么改一个样式表文件,可以改变所有文件的样式。
4、选用恰当的元素:
根据文档的结构来选择HTML元素,而不是根据HTML元素的样式来选择。
例如,使用P
元素来包含文字段落,而不是为了换行。
如果在创建文档时找不到适当的元素,则可以考虑使用通用的div或者是span;
避免过渡使用div和span。
少量、适当的使用div和span元素可以使文档的结构更加
清晰合理并且易于使用样式;
尽可能少地使用标签和结构嵌套,这样不但可以使文档结构清晰,同时也可以保持文件的小巧,在提高用户下载速度的同时,也易于浏览器对文档的解释及呈视;
5、派生选择器:
可以使用派生选择器给一个元素里的子元素定义样式,在简化命名的同时也使结构更加的清晰化,如:
.mainMenuulli{background:
url(images/bg.gif;)}
6、辅助图片用背影图处理:
这里的”辅助图片”是指那些不是作为页面要表达的内容的一部分,而仅仅用于修饰、间隔、提醒的图片。
将其做背影图处理,可以在不改动页面的情况下通过CSS样式来进行改动,
如:
#logo{background:
url(images/logo.jpg)#FEFEFEno-repeatrightbottom;}
7、结构与样式分离:
在页面里只写入文档的结构,而将样式写于css文件中,通过外部调用CSS样式表来实
现结构与样式的分离。
8、文档的结构化书写:
页面CSS文档都应采用结构化的书写方式,逻辑清晰易于阅读。
如:
首页
介绍服务 *******************************************************************************************
Title#title标题Summary#summary摘要Sub-navigationlist#subNavSearchinput#searchInputSearchoutput#searchOutputSearch#search搜索Searchresults#searchResults