九配色原理内容.docx
《九配色原理内容.docx》由会员分享,可在线阅读,更多相关《九配色原理内容.docx(11页珍藏版)》请在冰豆网上搜索。

九配色原理内容
九、配色
1、引子
作为一个刚入行的新人,你是否会常常被以下问题所困扰?
我参照了模板,为什么最终效果很别扭。
为什么我的页面总是很花哨?
客户:
产品不突出,标题不醒目。
领导:
色彩单调,不够活泼。
这些都是因为元素间的色相、明度、饱和度、调和不合理所致。
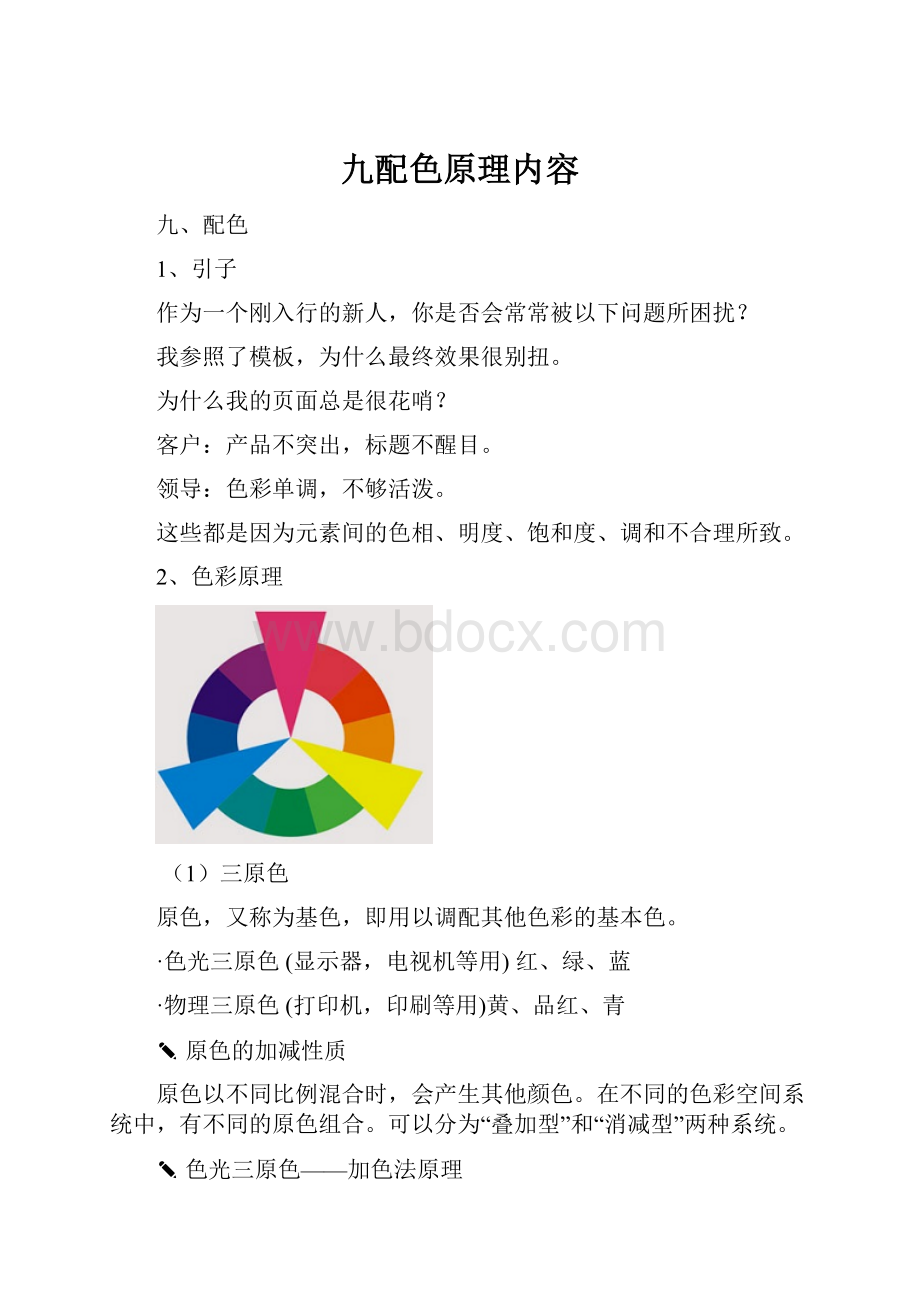
2、色彩原理
(1)三原色
原色,又称为基色,即用以调配其他色彩的基本色。
·色光三原色(显示器,电视机等用)红、绿、蓝
·物理三原色(打印机,印刷等用)黄、品红、青
✎原色的加减性质
原色以不同比例混合时,会产生其他颜色。
在不同的色彩空间系统中,有不同的原色组合。
可以分为“叠加型”和“消减型”两种系统。
✎色光三原色——加色法原理
人的眼睛是根据所看见的光的波长来识别颜色的。
可见光谱中的大部分颜色可以由三种基本色光按不同的比例混合而成,这三种基本色光的颜色就是红(Red)、绿(Green)、蓝(Blue)三原色光。
这就是加色法原理,加色法原理被广泛应用于电视机、监视器等主动发光的产品中。
✎颜料三原色——减色法原理
而在打印、印刷、油漆、绘画等靠介质表面的反射被动发光的场合,物体所呈现的颜色是光源中被颜料吸收后所剩余的部分,所以其成色的原理叫做减色法原理。
减色法原理被广泛应用于各种被动发光的场合。
在减色法原理中的三原色颜料分别是青(Cyan)、品红(Magenta)和黄(Yellow)。
(2)颜色三要素
✎色相
色相即每种色彩的相貌、名称,如红、桔红、翠绿、湖蓝、群青等。
色相是区别色彩的主要依据,是色彩的最大特征。
✎明度
明度即色彩的明暗差别,也即深浅差别。
色彩的明度差别包括两个方面:
一是指某一色相
的深浅变化,如粉红、大红、深红,都是红,但一种比一种深。
二是指不同色相间存在的明度差别,如六标准色中黄最浅,紫最深,橙和绿。
红和蓝处于相近的明度之间。
✎纯度
纯度即各色彩中包含的单种标准色成分的多少。
纯的色色感强,即色度强,所以纯度亦是
色彩感觉强弱的标志。
不同色相所能达到的纯度是不同的,其中红色纯度最强,绿色纯素相对低些,其余色相居中,同时明度也不相同。
✎色相对比的类型
a.两种以上色彩组合后,由于色相差别而形成的色彩对比效果称为色相对比。
b.色彩对比强弱程度取决于色相之间在色相环上的距离(角度),距离(角度)越小对比
越弱,反之则对比越强。
3、是什么在影响着我们的视觉
✎明度对比推移效果
✎色相对比推移效果
✎饱和度对比推移效果
✎清晰度对比推移效果
结论:
人眼容易区别:
明暗对比强、色相发差大、饱和度高、细节丰富的图片。
4、看同行中的高手是如何设计的?
色彩分析
色彩分析
色彩分析
备注:
通过上面几组作品,我们发现它们的设计都有一些共性。
产品:
色相对比强烈,明暗反差大。
标题:
色相对比较弱或无,明暗反差大。
内容:
明暗反差较强,无色相区别。
5、寻找色彩的过程
(1)我要的是什么颜色
·当自己不清楚想要什么感受的色彩时,找找能承载你情感寄托的媒介物吧!
·照片、图片、服装、任何可能的东西,只要能表达出你想要的感受的,都是模仿的对象。
·他们代替你说出来你想要的感受,通过对这些媒介物的分析和提取,能找到响应的色彩。
(2)用什么颜色来搭配
✎同色相对比
一种色相的不同明度或不同纯度变化的对比,俗称同类色组合。
如蓝与浅蓝(蓝+白)色对比,绿与粉绿(绿+白)与墨绿(绿+黑)色等对比。
对比效果统一、文静、雅致、含蓄、稳重,但也易产生单调、呆板的弊病。
✎相近色相对比
色相环上相邻的二至三色对比,色相距离大约30度左右,为弱对比类型。
如红橙与黄橙对比等。
效果感觉柔和、和谐、雅致、文静,但也感觉单调、模糊、乏味、无力,必须调节明度差来加强效果。
✎类似色相对比
色相对比距离约60度左右,为较弱对比类型,如红与黄橙色对比等。
效果较丰富、活泼,但又不失统一、雅致、和谐的感觉。
✎中度色相对比
色相对比距离约90度左右,为中对比类型,如黄与绿色对比等,效果明快、活泼、饱满、是人兴奋,感觉有兴趣,对比既有相当力度,但又不失调和之感。
✎对比色相对比
色相对比距离约120度左右,为强对比类型,如黄绿与红紫色对比等。
效果强烈、醒目、有力、活泼、丰富,但也不易统一而感杂乱、刺激、造成视觉疲劳。
一般需要采用多种调和手段来改善对比效果。
(3)颜色有了如何搭配
例:
一个活动页面中通常由以下元素组成(五角星代表重要性)
·标题(★★★)
·产品(★★★★)
·副标题(★★)
·活动详情(★)
·背景图案
(4)配色口诀
网页设计和绘画一样,它也必须遵守近实远虚的原则,近处的渔船,艳丽的人物就是你的产品,后面灰蒙蒙的山水就是你的网页背景。