第04章 设计左侧固定区域.docx
《第04章 设计左侧固定区域.docx》由会员分享,可在线阅读,更多相关《第04章 设计左侧固定区域.docx(19页珍藏版)》请在冰豆网上搜索。

第04章设计左侧固定区域
第4章设计左侧固定区域
本章将介绍如何在网页左侧固定区域,创建纵向菜单、设置友情链接、显示网页访问量。
相对上一章而言,这三种功能的设计稍显复杂。
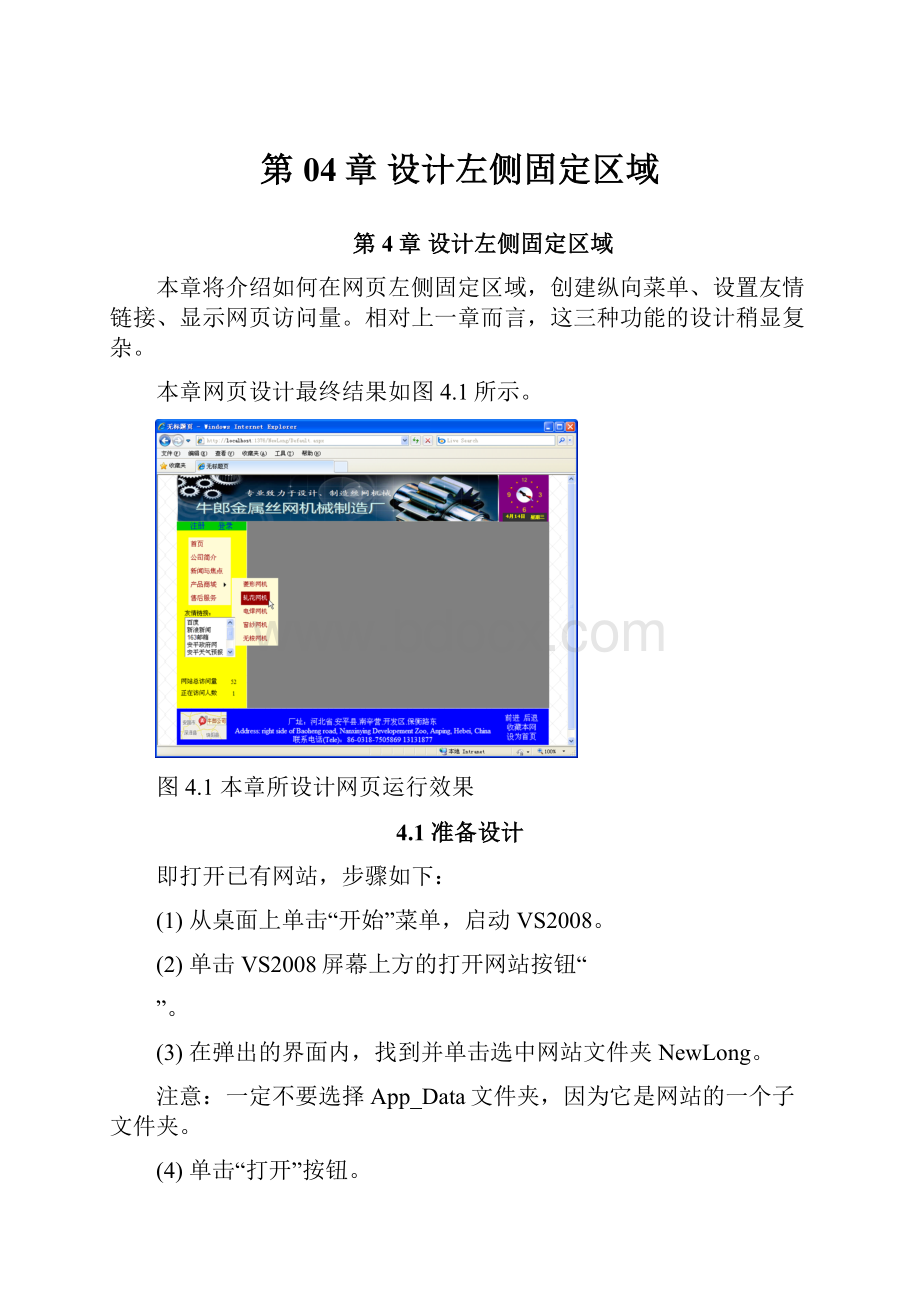
本章网页设计最终结果如图4.1所示。
图4.1本章所设计网页运行效果
4.1准备设计
即打开已有网站,步骤如下:
(1)从桌面上单击“开始”菜单,启动VS2008。
(2)单击VS2008屏幕上方的打开网站按钮“
”。
(3)在弹出的界面内,找到并单击选中网站文件夹NewLong。
注意:
一定不要选择App_Data文件夹,因为它是网站的一个子文件夹。
(4)单击“打开”按钮。
(5)单击屏幕左上侧的Main.master标签,切换到母版页设计状态。
如果屏幕左上侧没有Main.master标签,可从解决方案资源管理器中双击此文件名打开此文件。
4.2添加超链接
一般网站上都有“注册”和“登录”两个链接(见图4.1),方法是:
(1)切换到设计状态
(2)向divLeft内添加一个div。
(3)设置其id属性为“left1”。
(4)设其定位absolute、width:
150。
(5)在层内键入两个词:
“注册登录”。
(6)将其拖成水平居中。
拖动层时,有两条十字交叉线随层移动而移动,交叉点总在层的中心。
这是为层与其它网页内内容上下左右居中对齐而设置的两条线。
将层放在某处后,松开属标,两条交叉线即会消失。
(7)单击屏幕上方文字居中按钮“
”,使层内文字居中。
(8)单击屏幕上方文字背景按钮“
”,设为层内文字底色为浅绿色。
(9)选定“注册”,单击超链接图标“
”。
输入“用户注册页.aspx”。
(10)选定“登录”,单击超链接图标“
”。
输入“用户登录页.aspx”(注意,千万不能将“登录”写成“登陆”,否则会被老师打回海里)。
4.3设计菜单
菜单是网页必不可少的功能,菜单可以设计为横向,一般放置在网页顶部图片下方,也可以是纵向,一般位于网页左侧。
本书介绍的是在屏幕左侧添加纵向菜单。
本书菜单添加完成后,最终效果如图4.1所示。
4.3.1添加菜单层
在添加菜单之前,先要添加一个用于放置菜单的层。
添加步骤如下:
(1)向divLeft内空白处,添加一个div。
(2)设置其id属性为“left2”。
(3)设其定位absolute、width:
120。
(4)设其“块”的line-height属性为25。
(5)将其拖至left1下方(也可以使用键盘上的上下左右键移动它)。
4.3.2添加菜单控件
从工具箱的“导航”组内,拖出一个menu控件到left2内。
结果见图4.2。
图4.2新添加的菜单
严重敬告:
如果不小心双击了控件,VS2008会认为设计者要针对此控件的双击事件编程。
于是VS2008会做两件事:
①在属性窗口中,添加一个事件名;②打开编程界面(见图4.3)。
图4.3错误双击菜单控件后的两个结果
这时有两种处理方法:
(1)最专业的做法:
删除图4.3中第18~21行程序关闭编程窗口,系统重新回到设计窗口单击选定刚才要单击的控件单击属性窗口上部的事件按钮“
”删除其中的“xxx_Click”文字。
(2)快速做法:
在每个界面撤销一次。
即在双击后,立即单击撤销按钮
,VS2008会自动删除图4.3中第18~21行程序关闭编程窗口,系统重新回到设计窗口在此窗口内,再单击一次
,VS2008会自动删除属性窗口的“xxx_Click”文字。
如果不按上述做法做,会导致网页因有错而无法启动。
屏幕弹出一个错误提示对话框,并在屏幕底部,输出图4.4所示的提示。
这时,应选“否”以停止运行,并按上面的处理方法之一,解决问题后,再重新运行网页。
图4.4错误提示
由于这是一般初学者最容易遇到的问题之一,因此,请牢记上述敬告。
4.3.3添加一级菜单
(1)如图4.2所示,单击“编辑菜单项”。
弹出图4.5所示的“菜单编辑器”。
(2)在图4.5所示界面,根据表4.1所列项,重复单击添加根按钮“
”,在右侧输入表内相应值。
添加5个根层菜单。
表4.1根菜单属性表
顺序
Text
NavigateURL
1
首页
Default.aspx
2
公司简介
新闻详情页.aspx?
ID=1
3
新闻与焦点
新闻条目页.aspx?
类别=新闻
4
产品商城
#
5
售后服务
新闻条目页.aspx?
类别=售后服务
(#号表示本网页,意思是点击此条目,不跳转到任何其它网页。
)
图4.5菜单编辑器
4.3.4添加二级菜单
在图4.6所示的界面,添加二级菜单,具体步骤为:
重复单击界面左侧的“产品商城”单击添加子项按钮“
”参照表4.2所示,添加5个二级菜单。
图4.6添加子菜单项
表4.1根菜单属性表
顺序
Text
NavigateURL
1
菱形网机
产品商城.aspx?
类别=菱形网机
2
轧花网机
产品商城.aspx?
类别=轧花网机
3
电焊网机
产品商城.aspx?
类别=电焊网机
4
窗纱网机
产品商城.aspx?
类别=窗纱网机
5
无梭网机
产品商城.aspx?
类别=无梭网机
说明:
表4.1中的“产品商城.aspx”网页会在随后的课程中进行设计。
现在如果运行网站,VS2008会发出缺少网页的警告,可以置之不理。
在表4.1中,网址分为两部分,前一部分为网页名,中间用问号分隔,后面是一个名为“类别”的变量,其值为等号后的文字。
将来“产品商城.aspx”网页会根据类别值不同,显示不同的数据。
可以想象,表4.1中的所有菜单在点击后,都会跳转到“产品商城.aspx”网页,只不过其中显示的产品类别不同而已。
4.3.5设置菜单位于顶层
运行网页,会发现二级菜单超出divLeft部分无法显示,而是被divRight层盖住了。
为此,需要如下设置:
(1)单击divLeft空白处,选定此层。
(2)在属性窗口,调出style设置界面。
(3)设置其“定位”的z-index值为9999。
z-index值表示各层间重叠顺序,对于都不设此值的div,其层叠顺序按后添加的在上顺序;如果设置了z-index值,则值越大越位于上层。
因为菜单应在最顶级,所以给它了一个极大值:
9999。
4.3.6设置菜单颜色
设置步骤如下:
(1)如图4.7所示,单击菜单右上角的智能按钮“
”单击“自动套用格式”单击“彩色型”单击“确定”。
(2)单击屏幕上方的字号设置右侧的向下按钮“
”,选择“Large18pt”。
图4.7为菜单套用格式
4.3.7设置二级菜单外观
设置步骤如下:
(1)单击菜单。
(2)如图4.8所示,在属性窗口,认真找到并确认是DynamicMenuStyle(动态菜单样式)项。
(3)展开此项,在其中设置动态菜单的宽度为60px,文字边距为20px。
图4.8设置子级菜单的宽度和边距
通过属性窗口可知,菜单可设置项非常多,本书只介绍了几个重点设置项。
如果读者对此本书设置效果不满意,还可以依据个人审美角度,尝试其它设置项,在此不一一列举。
4.3.8如何添加横向菜单
如果将菜单添加到网页上方,需要设置菜单为横向菜单。
设置方法很简单:
在添加了菜单后,在属性窗口,将Orientation属性由Vertical(垂直的)改为Horizontal(水平的)即可。
4.4友情链接
很多网站都有友情链接,这样既能方便特定访问者,又可以增加本站的知名度,提高本站在搜索网站中的排名。
添加效果如图4.9所示。
图4.9友情链接效果
以下添加友情链接的步骤。
4.4.1复制数据库文件
具体步骤如下:
(1)打开本书配套光盘的“开发所需文件”这一文件夹。
(2)右击复制其中的数据库文件夹“App_Data”。
(3)右击“解决方案资源管理器”内的网站名“NewLong”文件夹。
(4)在弹出的菜单中选择“粘贴”。
(5)在系统询问是否替换旧有App_Data时,选择“是”。
操作结果如图4.10所示。
从图中可以看出,新复制过来了三个扩展名为“.mdb”的文件。
这是一种Access软件创建的数据库文件,这种文件类似Excel文件,每一个文件内有多个表。
“System.mdb”文件内部现有两个表“友情链接表”和“访问量表”(见图4.11)。
“News.mdb”文件内部保存着和新闻相关的表。
“Products.mdb”文件内部保存着和产品相关的表。
在本书所附光盘中,介绍有Access数据库文件的创建、打开和编辑方法。
本书介绍的是使用Access数据库存放数据。
很多书介绍的都是SQLServer数据库,其性能比Access要强,二者操作基本相同,但一般中小企业在建站时,都使用Access数据库,其建站花费一般也就是每年100元左右,后者则在500元/年以上。
图4.10复制数据文件操作结果
图4.11数据文件内的两个表
4.4.2添加div
具体步骤如下:
(1)向divLeft内空白处,添加一个div。
(2)设置其id属性为“left3”。
(3)设其定位absolute、width:
120、height:
100。
(4)将此层拖至菜单层下。
(5)写一行文字:
“友情链接”,设置这四字大小为12pt。
4.4.3添加列表控件
具体步骤如下:
(1)如图4.12所示,从工具箱的“标准”组内,拖出一个ListBox控件到left3内。
图4.12添加和设置列表控件
(2)选中“启用AutoPostBack”(即自动提交,或者说点一个友情链接后,无需再通过“提交”按钮即会自动立即跳转)。
(3)单击“选择数据源”“新建数据源”,弹出图4.13所示界面。
(4)如图4.13所示,选择“Access数据库”“确定”“浏览”找到system.mdb下一步,弹出图4.14所示界面。
(5)如图4.14所示,默认选择“友情链接表”选中“网站名”和“网址”两个列下一步完成。
之后,屏幕显示图4.15所示样式。
(6)设置单击网名,跳转到对应网址:
在图4.15中,第一个选项不必选择,在第二个项中,选择“网址”。
即当点击某个友情链接网站名时,获取到的值不是网站名,而是网址。
比如点击的是“新浪新闻”,得到的将是“”
图4.13选择数据文件
图4.14选择表及表内相关列
图4.15设置列表控件的值
设置完毕,屏幕上会多出一个图4.16所示的
控件。
这是一个数据库连接控件,它在网页运行时并不显示,但它负责从数据库文件中取数或将数据写入数据库,因此,是设计动态网站中的一个经常要用到的重要控件。
如果删除它,控件就无法从数据库文件中得到数据。
图4.16添加ListBox后自动产生一个数据源控件
4.4.4编写程序
要实现单击跳转到链接的功能,不仅要得到网址,还要通过程序,打开此网址。
操作方法是:
双击ListBox1控件,在弹出的程序录入窗口中输入图4.17所示的第20行程序。
图4.17实现友情链接跳转的程序
程序说明:
Response:
反应,Redirect:
跳转,Listbox1.SelectedValue:
本列表框内被单击选定的条目对应的值。
本句理顺后就是:
点击某个网站名的反应结果是跳转到对应网址。
输入程序时,一定要注意:
(1)严格区分大小写,任何一处大小写错误,都会导致程序不能执行。
(2)语句尾部是分号。
(3)使用程序的正确输入方法:
以Response为例,正确的程序输入方法是,写完resp后,屏幕已出现正确提示。
这时,按回车即可让Response全部写在屏幕上(如图4.18所示),这样既快速又准确,否则,程序极易出现书写错误。
不会通过“选择+回车”输入程序,就等于没有学会VS2008。
图4.18通过使用回车快速正确的输入程序
4.5网站总访问量/正在访问人数
要实现图4.1所示的网站总访问量和当前访问人数,需要三个步骤。
4.5.1添加统计配置语句
要实现访问网站访问量统计的功能,首先需要如下操作:
(1)双击打开“解决方案资源管理器”中网站配置文件“web.config”。
(2)在的下一行,添加图4.19中的第14行。
图4.19在网站配置文件中添加一行设置语句
此行相当于让网站启用计数功能,是固定写法。
书写时,一定要看清位置、一定要注意大小写、英文标点和空格、空格只有一个。
即便特别微小的输入错误,也会导致网站启动运行时引发多个连环错误提示。
4.5.2复制相关文件
仅开启计数功能还不够,还需要计数程序及保存计数结果的数据库。
这是一种现成的程序及数据文件。
互联网上有很多类似程序介绍。
本书给出了由作者加工的简单独特的设计方式,使得读者以后再设计任何网站时,只需操作,无需面对复杂的编程。
相关文件有三个:
(1)system.mdb
这是一个数据库文件,类似于Excel表格文件。
文件内保存着访问量统计结果。
此文件在上面的设计中,已复制到了网站的App_Data文件夹内。
(2)Global.asax
这是网站的一个特殊文件,图4.20是它的内容。
它必须放在网站根目录,它能决定程序什么时刻计数。
这一文件也是现成的,无需读者动手编写,只需从光盘中复制到网站文件夹内。
图4.20Global.asax文件中的内容
具体复制过程为:
打开本书配套光盘中的“开发所需文件夹”右击“Global.asax”文件在弹出的菜单中选择“复制”右击“解决方案资源管理器”中的网站名“D:
\NewLong”在弹出的菜单中选择“粘贴”。
(3)Count.cs
这是网站的一个计数程序文件,文件内容为70行计数程序语句。
因为很长,所以不再占用篇幅显示其内容。
它必须放在网站的App_Code文件夹内。
此文件夹和App_Data文件夹一样,也是一个特殊文件夹,其中用于存放程序文件。
这一文件也是现成的,无需读者动手编写,只需从光盘中复制到网站文件夹内。
具体复制过程为:
打开本书配套光盘中的“开发所需文件夹”右击“App_Code”文件夹在弹出的菜单中选择“复制”右击“解决方案资源管理器”中的网站名“D:
\NewLong”在弹出的菜单中选择“粘贴”。
粘贴结果如图4.21所示。
从图4.21可以看到,除了复制了一个Count.cs文件外,还复制了一个Mail.cs文件。
这个文件中存有发送E_Mail的程序,这个程序在后继章节中将会用到。
图4.21复制文件后的解决方案资源管理器
4.5.3添加显示访问量的控件
要在网页上显示访问量,还需要通过如下步骤,添加显示访问量的控件:
(1)打开“Main.master”设计界面。
(2)向divLeft内添加一个div。
(3)设置其id属性为“left4”。
(4)设其定位absolute、width:
150px,height:
100px。
(5)将此层拖至友情链接下面。
(6)设层内文字居中。
(7)从工具箱的“数据”组内,拖出一个
控件到left4层内(见图4.22)。
图4.22添加显示详情控件
4.5.4设置显示控件的数据来源
具体设计步骤为:
单击“选择数据源”“新建数据源”“Access数据库”“确定”“浏览”找到system.mdb下一步选择“访问量表”(见图4.23)选中“网站总访问量”和“正在访问人数”两个列下一步完成。
图4.23选择数据文件
4.5.5设置显示控件的外观
具体设计步骤为:
(1)用鼠标拉宽DetailsView1到150px宽。
(2)设置其文字大小为“small12pt”。
(3)在属性窗口,设置FieldHeaderStyle(列头文字样式)的width值为90(见图4.24)。
(4)在属性窗口,设置BorderWidth属性为0(去掉边框)。
图4.24设置列头宽度
结束语:
本章最终设计效果如图4.1所示。
至此,网页的固定区域全部设计完毕。
从下一章开始,将利用自定义区域,设计实现其它网页常见功能。