网页设计中有关网页宽度960PX的学问与栅格系统.docx
《网页设计中有关网页宽度960PX的学问与栅格系统.docx》由会员分享,可在线阅读,更多相关《网页设计中有关网页宽度960PX的学问与栅格系统.docx(10页珍藏版)》请在冰豆网上搜索。

网页设计中有关网页宽度960PX的学问与栅格系统
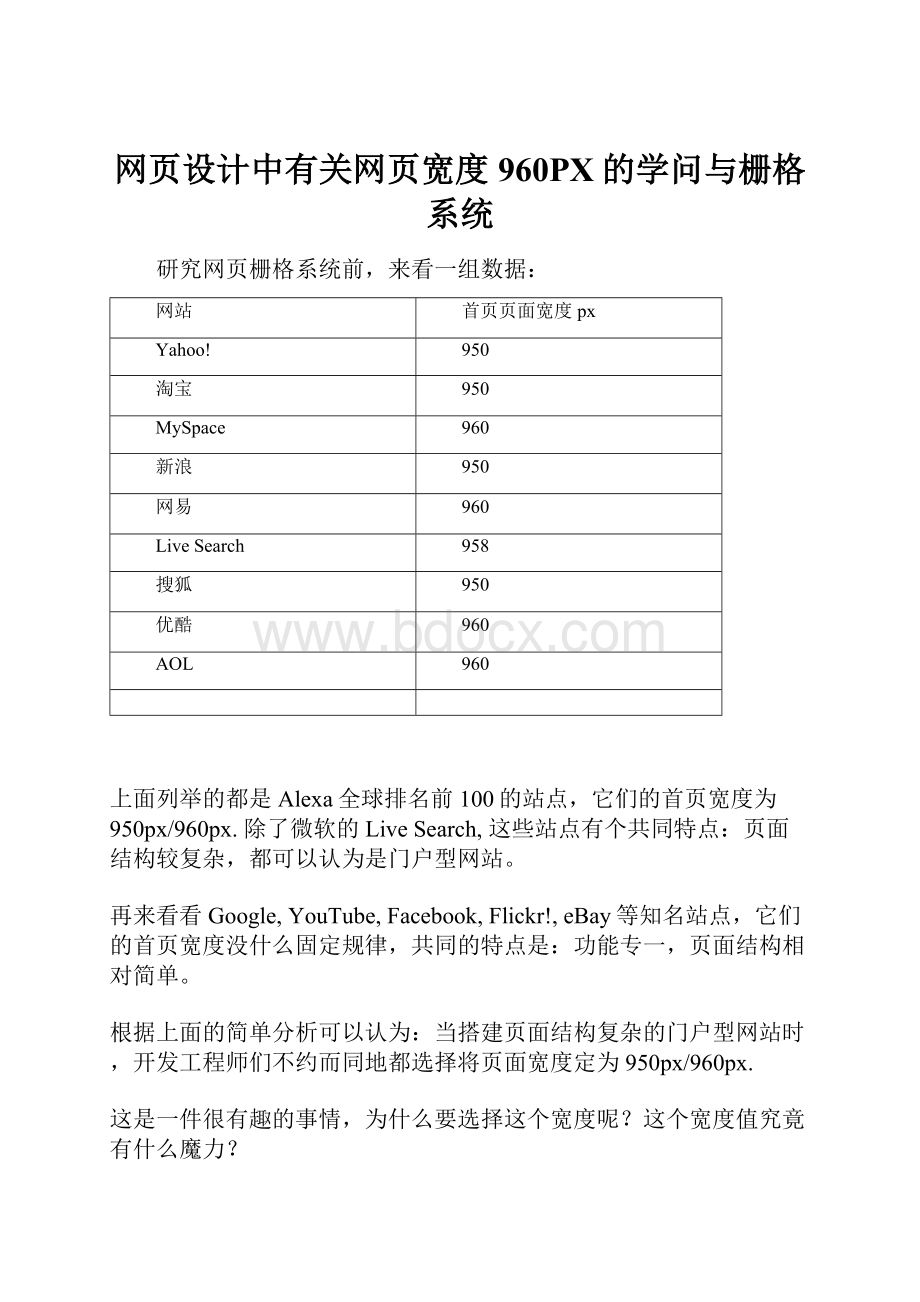
研究网页栅格系统前,来看一组数据:
网站
首页页面宽度px
Yahoo!
950
淘宝
950
MySpace
960
新浪
950
网易
960
LiveSearch
958
搜狐
950
优酷
960
AOL
960
上面列举的都是Alexa全球排名前100的站点,它们的首页宽度为950px/960px.除了微软的LiveSearch,这些站点有个共同特点:
页面结构较复杂,都可以认为是门户型网站。
再来看看Google,YouTube,Facebook,Flickr!
eBay等知名站点,它们的首页宽度没什么固定规律,共同的特点是:
功能专一,页面结构相对简单。
根据上面的简单分析可以认为:
当搭建页面结构复杂的门户型网站时,开发工程师们不约而同地都选择将页面宽度定为950px/960px.
这是一件很有趣的事情,为什么要选择这个宽度呢?
这个宽度值究竟有什么魔力?
神奇的960
设计师们对苹果情有独衷。
在1024x768的分辨率下,打开Firefox:
自然状态下,Firefox窗体的大小约为974x650.减掉左右两边7px的边框,网页的实际大小为上图中的红色部分,高宽为960x650.
有趣的960就这样出现了。
是的,可以认为一切就这么简单。
栅格系统最早出现在平面设计领域,设计师们爱用苹果,苹果下浏览器的默认宽度为960px,于是960就这么“自然”地出现了。
数字背后的奥妙
上面的“自然”出现,细究自然是不让人信服的。
苹果系统的设计者们在没有喝醉酒的情况下选择了960,而不是其它什么1000之类的整数,自然另有奥妙。
科学界有很多问题都可以归结到数学问题上,我们也从数学着手:
960可以分解为2的6次方乘以3和5,这使得960可以分割成以下宽度的整数倍:
2,3,4,5,6,8,10,12,15,16,20,24,30,32,40,
48,60,64,80,96,120,160,192,240,320,480共26种(26=7*2*2–2,减去2是去掉1和960自身),我们标记为:
N(960)=N(2^6*3*5)=26根据上面的算法,可以得到:
N(360)=N(2^3*3^2*5)=22
N(480)=N(2^5*3*5)=22
N(720)=N(2^4*3^2*5)=28
N(750)=N(2*3*5^3)=14
N(800)=N(2^5*5^2)=16
N(960)=N(2^6*3*5)=26
N(1000)=N(2^3*5^3)=14
N(1024)=N(2^10)=9
N(1440)=N(2^6*3^2*5)=34
N(1920)=N(2^7*3*5)=30根据直觉(严格证明也不难,不过还是留给数学系的学生去证明吧),我们得到一个有趣的结论:
要使得N(width)最大,width的取值有两个系列:
A系列:
…,320,720,1440,…
B系列:
…,480,960,1920,…
N越大,可组合的宽度值就越多。
对栅格系统来说,这意味着越灵活!
目前绝大多数显示器都支持1024x768及其以上分辨率。
为了有效的利用屏幕宽度同时保证栅格的灵活度,可以看出960是非常合适的。
这样,在目前主流显示器下,960就成为网页栅格系统中的最佳宽度了。
(也许不久的将来,将会流行1440)
对于结构复杂的网站,不少设计师们喜欢采用960固定宽度布局。
但要注意的是,960并不是万能钥匙,大部分网站没有也不需要栅格系统。
Amazon采用的是宽度自适应布局,最大限度的呈现信息。
Google更是简简单单,主题部分就一个列表。
eBay的页面非常简洁,商品页面宽度自适应,信息自然流畅,噪音少,购物很踏实。
类似的站点还有很多,对于这些站点来说,宽度自适应布局更受青睐。
有个很有意思的网站是Yahoo!
看起来是固定宽度布局,实际上在CSS中只要去掉一行,就能摇身一变自适应宽度了:
#page{
width:
70em;
}
为什么Yahoo!
最后选择了定宽布局呢?
这很可能是因为定宽布局比宽度自适应布局更容易控制。
对于结构复杂的网站来说,可维护性和可扩展性非常重要。
Yahoo!
是以信息展示为主的门户型网站,960的宽度对于信息的阅读比较友善(JoeClark写了一篇屏幕阅读时有关行长的有趣文章)。
种种因素使得Yahoo!
最后采用了定宽布局(TommyOlsson总结了每种布局设计的优缺点)。
这里将只关注定宽布局,适用的场景是搭建复杂的门户型网站。
对于宽度自适应布局和相应的栅格系统,暂不讨论(根据实现的技术手段不同,宽度自适应布局又分为流体布局和弹性布局。
我个人蛮喜欢弹性布局,以后有时间再研究)。
好了,已经将范围缩小到定宽布局的网页栅格系统,那我们开始吧。
并不遥远的750
还记得800×600的显示器不?
虽然才时隔几年,感觉却好像是上个世纪的事了。
MarkBoulton做了最早的探索:
将750分割成均等的6份,这就形成了栅格系统,稍加组合划分就形成了两栏布局和三栏布局。
MarkBoulton还研究了Gutter(垂直栏之间的间隙)对栅格的影响,有兴趣的可以阅读原文,或者跟着我往下看吧,下面将详细阐述。
几个术语和一个公式
一个标准的栅格系统,包括以下部分:
将Flowline的总宽度标记为W,Column的宽度标记为c,Gutter宽度标记为g,Margin的宽度标记为m,Column的个数标记为N,我们可以得到以下公式:
W=c*N+g*(N-1)+2*m一般来说,Gutter的宽度是Margin的两倍,上面的公式可以简化为:
W=c*N+g*(N-1)+g=(c+g)*N将c+g标记为C,公式变得非常简单:
W=C*N上面的公式就是栅格系统的基础,很简单吧。
950的来历
具体应用时,Margin其实是一个空白边,从视觉上看并不属于总宽度。
不少栅格设计里习惯性地设定Gutter为10px,这样Margin就是5px.当W为960,分割成6列时,栅格如下图:
上图的处理是左右Margin各为5px.也可以将Margin集中放在一边,比如右边:
无论Margin放在何处(这只影响技术实现,不影响设计),我们真正要关注的是去除Margin之后的部分:
这就是我们要真正关注的950!
将W的含义变为去除Margin的总宽度,公式变化为:
W=N*C-g将上面的公式实例化一下:
950=12*80-10
950=16*60-10
950=24*40-10这就形成了960蛋糕的三种常见切法。
12x80
16x60
24x40
上面三种切法,N越大,灵活度越高。
可以根据网页的实际复杂度来选用对应的切法。
在960GridSystem首页中,展示了12x80的应用:
我们来看下上篇文章中开头列举的网站的栅格应用情况。
Yahoo!
是很标准的24x40栅格:
淘宝网目前只有商城上部分使用了栅格系统(大的两栏布局遵守了24x40的栅格化,主体部分使用的另一套740的栅格划分):
网易很不错,采用的是16x60的栅格系统:
研究
(1)中的其它站点都没有真正严格地采用栅格系统。
栅格系统的优势
上面的“发现”是让人有点沮丧的。
目前严格采用栅格系统的站点非常少,为什么我们还要努力的让网页栅格化呢?
栅格系统具有以下优势:
能大大提高网页的规范性。
在栅格系统下,页面中所有组件的尺寸都是有规律的。
这对于大型网站的开发和维护来说,能节约不少成本。
基于栅格进行设计,可以让整个网站各个页面的布局保持一致。
这能增加页面的相似度,提升用户体验。
对于设计师们来说,灵活地运用栅格系统,能做出很多优秀和独特的设计。
(详见《超越CSS》一书)
对于大型网站来说,我相信栅格化将是一种潮流和趋势。
下面讨论栅格系统中的黄金分割。
黄金分割
黄金分割可以归结为数学问题:
对于长度为1的线段,将其分成两部分x和1–x,使得:
x/1=(1-x)/x化为简单的二次方程:
x^2+x-1=0正数解为:
x=(sqrt(5)-1)/2~=0.618这就是黄金分割。
这个比例不仅仅出现在诸如绘画、雕塑、音乐、建筑等艺术领域,在管理、工程设计等方面也有着不可忽视的作用。
(这是个自然界的魔数,类似的还有真空光速、普朗克常数、精细结构等等,感兴趣的Google吧)
在平面设计领域,黄金分割点被广泛采用。
比如下面这种图:
数一数上面有多少黄金分割?
对于960栅格,实际宽度是950.两栏布局时,黄金分割为:
对于24x40的情景,最接近黄金分割的两栏布局是350:
590,栏数比例为9:
15.但实际使用时,因为窄栏经常用来做导航或放辅助信息,并不需要350px这么宽。
因此实际情况下经常被采用的布局是:
上面讲的都是宽度方向上的栅格化,下面我们看看高度方向上如何应用。
高度方向上的栅格
还记得研究
(1)中那张红红的很刺眼的图吗?
注意高度值560也是很神奇的。
N(560)=N(2^4*5*7)=18
560/960~=0.583N(560)比较大,同时可以让高宽比接近黄金分割。
针对560,我们采用14x40栅格:
这样,我们就在宽度和高度两个方向上都实现了栅格化。