微信小程序开发一.docx
《微信小程序开发一.docx》由会员分享,可在线阅读,更多相关《微信小程序开发一.docx(5页珍藏版)》请在冰豆网上搜索。

“微信”小程序开发
(一)
第一章开发步骤
第1节:
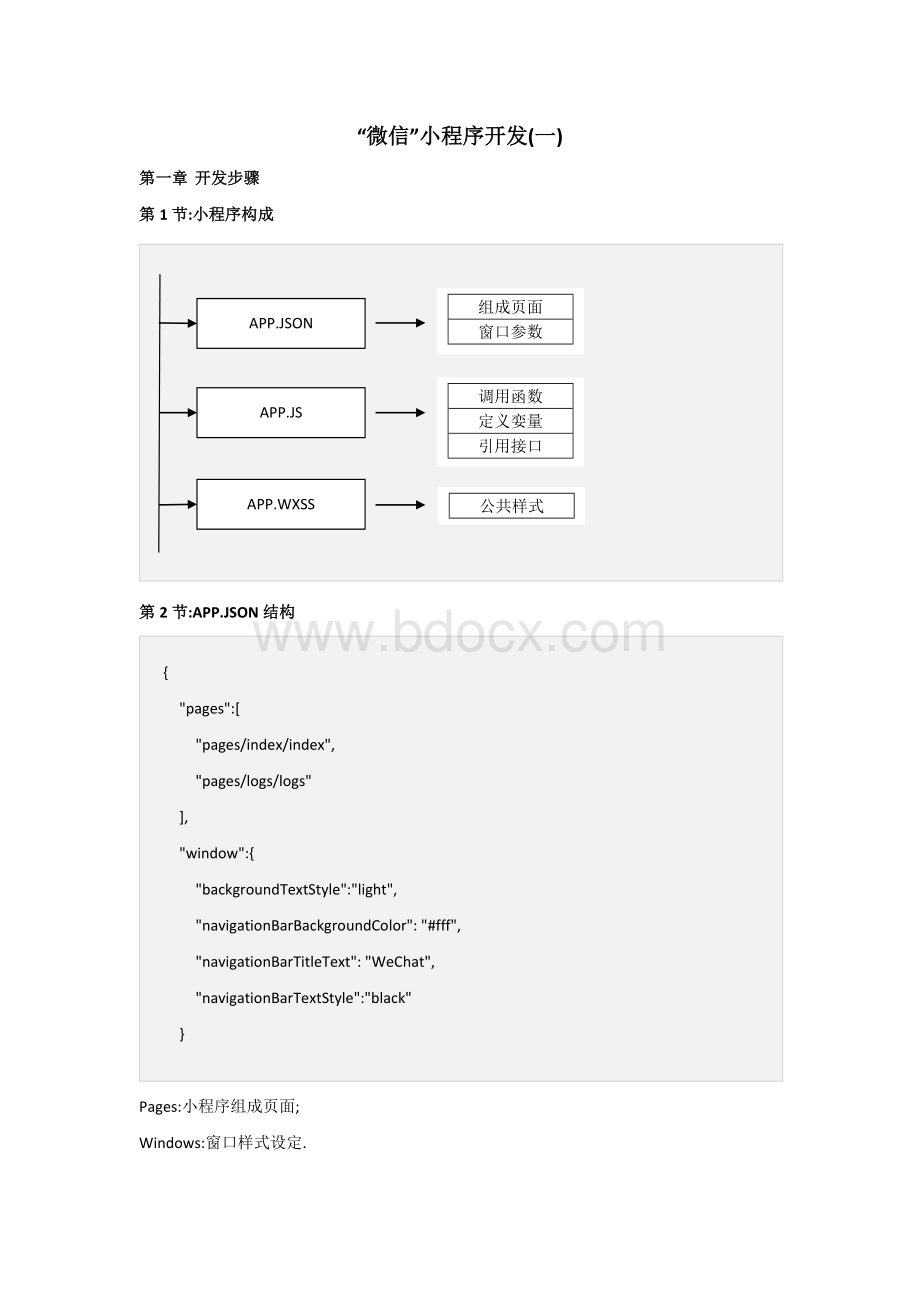
小程序构成
APP.JSON
APP.JS
APP.WXSS
调用函数
定义娈量
引用接口
组成页面
窗口参数
公共样式
第2节:
APP.JSON结构
{
"pages":
[
"pages/index/index",
"pages/logs/logs"
],
"window":
{
"backgroundTextStyle":
"light",
"navigationBarBackgroundColor":
"#fff",
"navigationBarTitleText":
"WeChat",
"navigationBarTextStyle":
"black"
}
}
Pages:
小程序组成页面;
Windows:
窗口样式设定.
第3节:
APP.JS结构:
App({
onLaunch:
function(){
varlogs=wx.getStorageSync('logs')||[]
logs.unshift(Date.now())
wx.setStorageSync('logs',logs)
},
getUserInfo:
function(cb){
varthat=this;
if(this.globalData.userInfo){
typeofcb=="function"&&cb(this.globalData.userInfo)
}else{
wx.login({
success:
function(){
wx.getUserInfo({
success:
function(res){
that.globalData.userInfo=res.userInfo;
typeofcb=="function"&&cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:
{
userInfo:
null
}
})
第4节:
APP.WXSS结构
.container{
height:
100%;
display:
flex;
flex-direction:
column;
align-items:
center;
justify-content:
space-between;
padding:
200rpx0;
box-sizing:
border-box;
}
第5节:
页面结构
1.页面文件资源结构
Page_name.json
Page_name.wxml
Page_name.js
Page_name.wxss
页面配置文件
页面主文件
页面JS文件
页面样式文件
2.页面配置文件:
page_name.json
页面的配置文件是非必要的。
当有页面的配置文件时,配置项在该页面会覆盖app.json的window中相同的配置项。
如果没有指定的页面配置文件,则在该页面直接使用app.json中的默认配置。
3.页面主文件:
page_name.wxml
{{userInfo.nickName}}
{{motto}}
4.页面JS文件:
page_name.js
varapp=getApp()
Page({
data:
{motto:
'HelloWorld',userInfo:
{}},
bindViewTap:
function(){
wx.navigateTo({url:
'../logs/logs})'
},
onLoad:
function(){
varthat=this
app.getUserInfo(function(userInfo){
that.setData({
userInfo:
userInfo
})
})
}
})
5.页面样式文件:
page_name.wxss
.userinfo{
display:
flex;
flex-direction:
column;
align-items:
center;
}
.userinfo-avatar{
width:
128rpx;
height:
128rpx;
margin:
20rpx;
border-radius:
50%;
}
.userinfo-nickname{
color:
#aaa;
}
.usermotto{
margin-top:
200px;
}
请阅读第二章<<“微信”小程序开发
(二)>>