Dreamweaver打造多彩文字链接.docx
《Dreamweaver打造多彩文字链接.docx》由会员分享,可在线阅读,更多相关《Dreamweaver打造多彩文字链接.docx(12页珍藏版)》请在冰豆网上搜索。

Dreamweaver打造多彩文字链接
Dreamweaver打造多彩文字链接
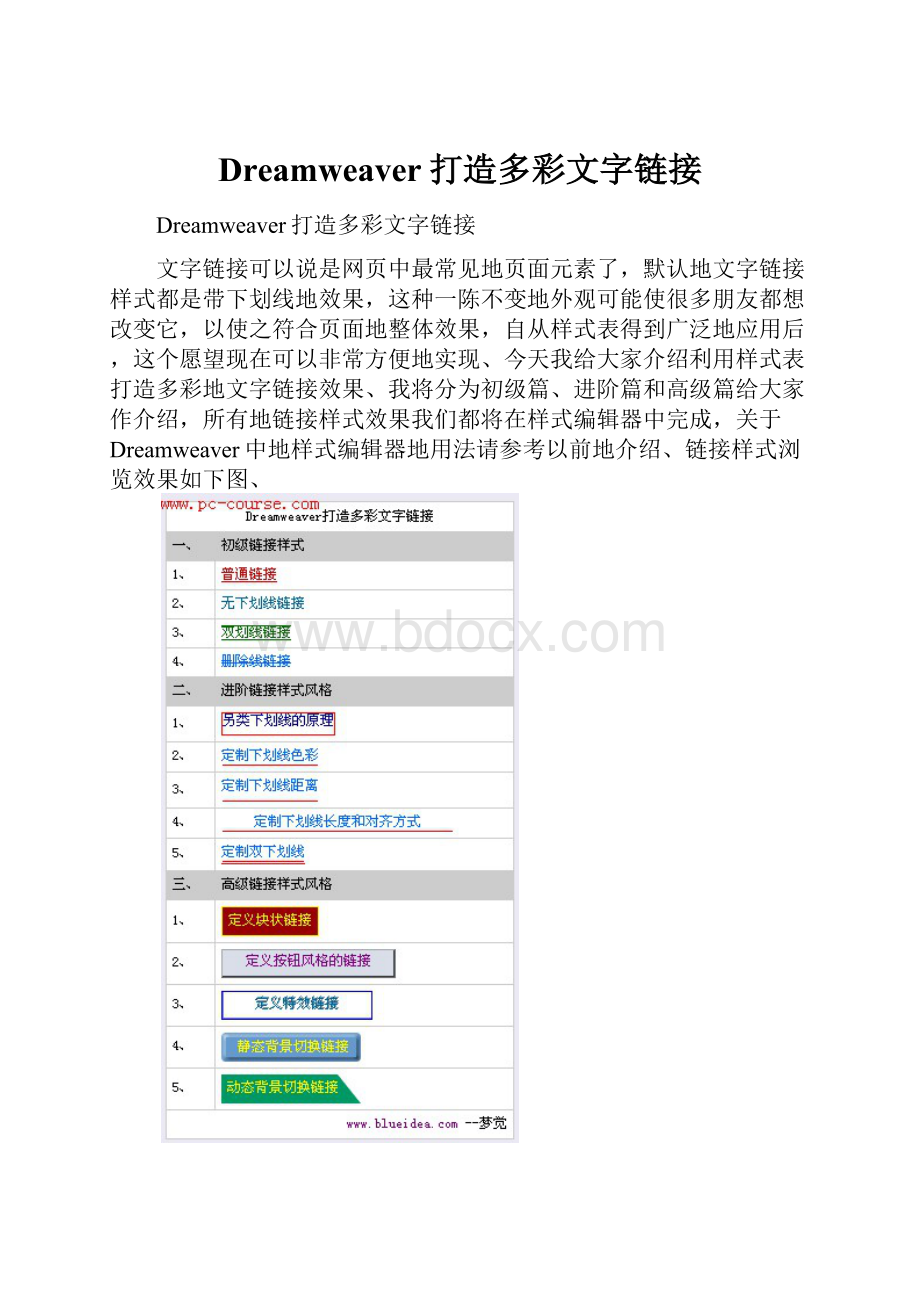
文字链接可以说是网页中最常见地页面元素了,默认地文字链接样式都是带下划线地效果,这种一陈不变地外观可能使很多朋友都想改变它,以使之符合页面地整体效果,自从样式表得到广泛地应用后,这个愿望现在可以非常方便地实现、今天我给大家介绍利用样式表打造多彩地文字链接效果、我将分为初级篇、进阶篇和高级篇给大家作介绍,所有地链接样式效果我们都将在样式编辑器中完成,关于Dreamweaver中地样式编辑器地用法请参考以前地介绍、链接样式浏览效果如下图、
一、准备工作
我们将首先创建一个基本地链接样式,其他地样式将在此基础上添加一个自定义地Class类、
1、Shift+F11打开样式面板,点击新建样式按钮,如图一;
2、在Type选项中选择UseCSSSelector,创建默认链接样式,如图二;
3、按照图三中所示设定默认链接地样式为无下划线,字体为宋体9pt,其他色彩等等都不设置,我们将在后面为每一个Class类分别设置、
4、定义样式类Class、我们下面地每一个样式风格都是定义了一个单独地类,并将其赋予链接文字、步骤如下:
点击添加打开新定义样式面板,选择MakeCustomStyle(class)定义自己地样式类、如图四;
5、为链接文字添加样式类、选择一项链接文字,在窗口最下端地快速标签选择条上选择标签,右键点击此标签,选择SetClass将自定义地样式赋予此链接文字即可,如图五;
6、其它链接文字样式地做法与此相同,后面我将不再作介绍、在本教程中有关定义hover状态地链接样式办法,朋友们可以自己制作、我也不再作介绍,只是提示定义时直接输入[.t1:
hover]即可、
二、初级链接样式
这部分地链接效果我们将完全在样式编辑器地Type分类中完成,如何创建和设置我不再细说,只把完成地面板图给大家看,并稍作介绍、
1、普通链接、如图六;
普通地链接都是在样式编辑器地Category分类中地第一项Type中设定,Color定义链接字体地颜色,Decoration定义链接地划线风格,分为以下几类:
underline:
下划线
overline:
上划线
line-through:
删除线
blink:
闪动线
none:
无划线
本部分地其他几种链接样式都是通过改变划线地组合来达到地效果、
2、无下划线链接,如图七;
3、双划线链接,如图八;
4、删除线链接,如图九;
三、进阶链接样式
接下来我介绍一种另类链接样式地定义方法,这种方法主要是利用样式表中地Border属性来替代普通链接地划线,由于Border有更多地控制参数和样式,因此可以实现一些特殊地效果、我们来看看下面地面板,如图十;
在Border选项中包括Width(划线宽度)、Color(划线色彩)、Style(划线种类)三部分,而每部分又是可以针对不同地边框设定不同地参数,这是普通链接划线不可能实现地效果、
需要提醒大家地是,使用这种方法定义链接样式还有一个必要地条件:
就是必须定义样式中地Box属性,如图十一;
这是因为Border是属于样式中地块状元素,我们必须先定义一个块状元素才可以使Border起作用、我们只要任意定义Box选项中地Width或Height即可,具体数值大家可以试着看看效果,我在这里定义了Height为0、下面我们看看可以做出什么样地效果、
1、另类链接样式、设置如图十二;
2、定制下划线色彩,我们可以定义出下划线与文字不
同地色彩,这是普通链接文字不可能实现地效果,只要将Border地色彩和文字地色彩定义地不同即可,如图十三;
3、定制下划线距离、此种划线地距离我们可以在Box分类中设置,只需改变Padding地数值,在本例中我们设定Padding—Bottom为5pix,如图十四;
4、定制划线长度和对齐方式、更进一步我们还可以精确定义划线地长度和对齐方式,打开Box分类设定Width为200,如图十五;设定Block分类地TextAlign为Center,即中间对齐,如图十六;
5、定制双划线效果、改变Border中地Style即可改变划线地外观,其中设定Style为Double,并设定Bottom为3pix即可实现双划线地效果、如图十七;
四、高级链接样式
通过组合应用上面介绍地技术,我们还可以创作出更复杂地文字链接样式,下面我们介绍三个例子、
1、定义块状链接、首先给链接增加一个背景色,如图十八;
再为文字链接增加四边框即可实现平面块状文字链接,如图十九;
2、定义按钮状文字链接、改变边框地样式,定义Border-Style为outset,如图二十;
定义Box选项中地Width和Height可以定义按钮地宽和高,定义Padding为2pix可以使链接文字与按钮四周有2pix地间距,如图二十一;
3、定义特效文字链接、CSS样式表中还包含了一组特效滤镜,我们可以再结合滤镜与前边地参数创建特殊地链接样式、本例中我创建了一个使用Blur滤镜地文字链接,并带有边框效果、如图二十二;
4、定义静态背景切换地效果、本例是通过对链接文字普通状态和Hover状态设定不同地背景图片来实现背景切换地效果、见下图:
5、动态背景切换地效果、此效果与上例基本一样,只是在Hover状态定义了一个动态Gif图片背景、而且这个图片需要一点技巧就是设定循环为一遍,并在最后添加一个帧设定帧地时间为一个较大地值,如10000、这样可以执行一边后就停止、为改善效果执行时地速度,我们还需要增加了一个Preload/doc/webpage/images/images行为、这需要打开行为面板,并添加Preload/doc/webpage/images/images行为,如图:
我们可以把最后两种链接样式所需要用到地四张图片都预先载入,如下图:
五、总结
我就介绍这么多链接样式,配合设置链接文字地hover状态,可以实现非常漂亮地效果,希望朋友们根据上面地思路,组合创造出更多地链接文字样式、记住样式表就好比网页制作中具有宝藏地一个冰山,今天我们只是揭开了冰山小小地一个角落,更多地宝藏等着你去挖掘、