Jquery EasyUi实战教程布局篇.docx
《Jquery EasyUi实战教程布局篇.docx》由会员分享,可在线阅读,更多相关《Jquery EasyUi实战教程布局篇.docx(12页珍藏版)》请在冰豆网上搜索。

JqueryEasyUi实战教程布局篇
私人做程序开发一直有个头疼的问题就是后台管理界面,以前一般都是自己用jquery+ps自己设计的,效果很一般,很不理想。
今天初次使用JqueryEasyUi,简单的做了个布局页面感觉还不错,给大家分享一下,就是不知道JqueryEasyUi浏览器兼容性怎么样。
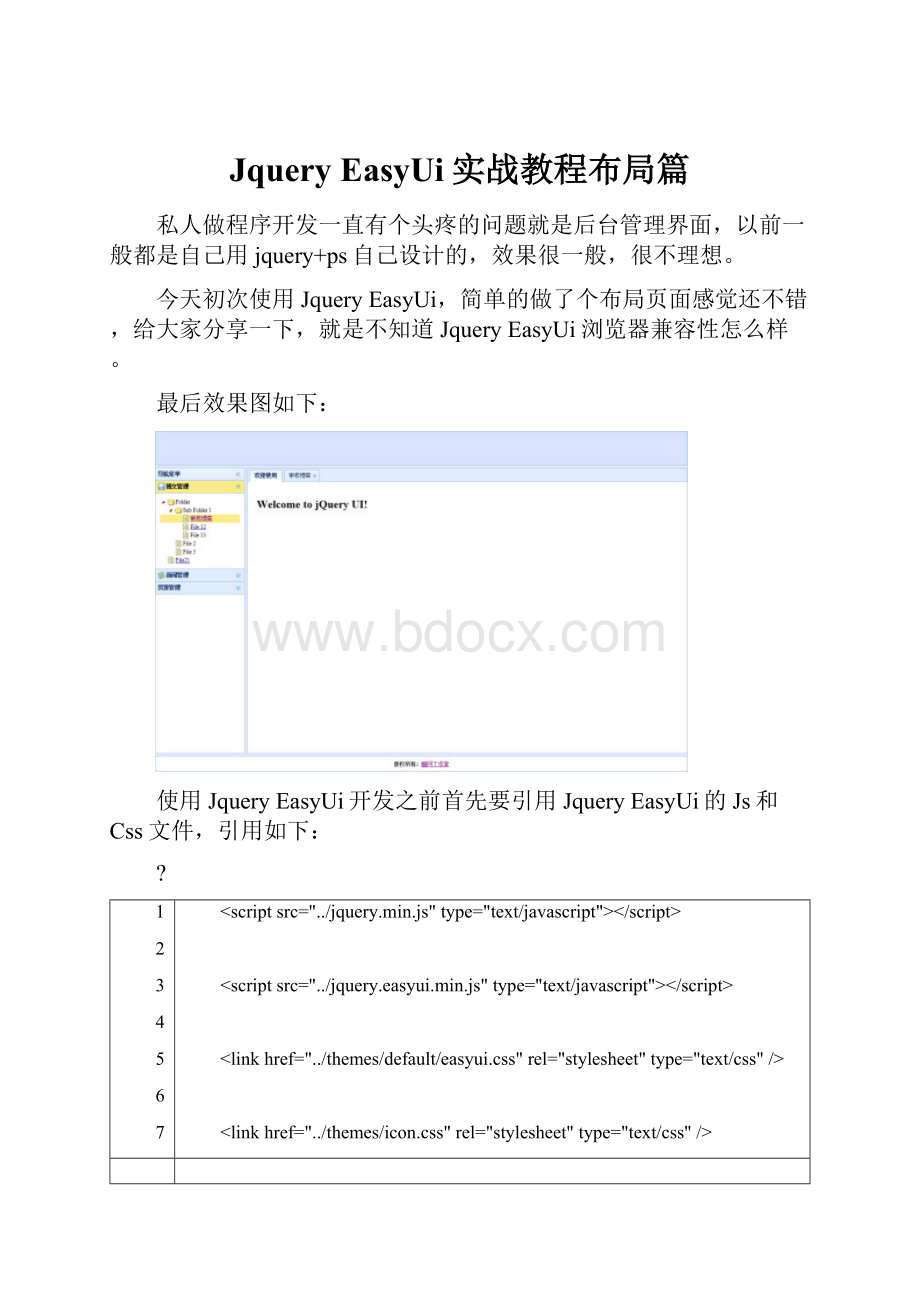
最后效果图如下:
使用JqueryEasyUi开发之前首先要引用JqueryEasyUi的Js和Css文件,引用如下:
?
1
2
3
4
5
6
7
OK,下面就开始我们的布局。
一、使用布局面板进行整体布局,直接贴代码:
?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN" "http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
//www.w3.org/1999/xhtml">
LayOut
$(document).ready(function(){
});
hidden;height:
80px;">