indesign排版标点挤压设置技巧.docx
《indesign排版标点挤压设置技巧.docx》由会员分享,可在线阅读,更多相关《indesign排版标点挤压设置技巧.docx(15页珍藏版)》请在冰豆网上搜索。

indesign排版标点挤压设置技巧
∙
∙
∙
∙
∙
∙
∙
∙
∙
∙
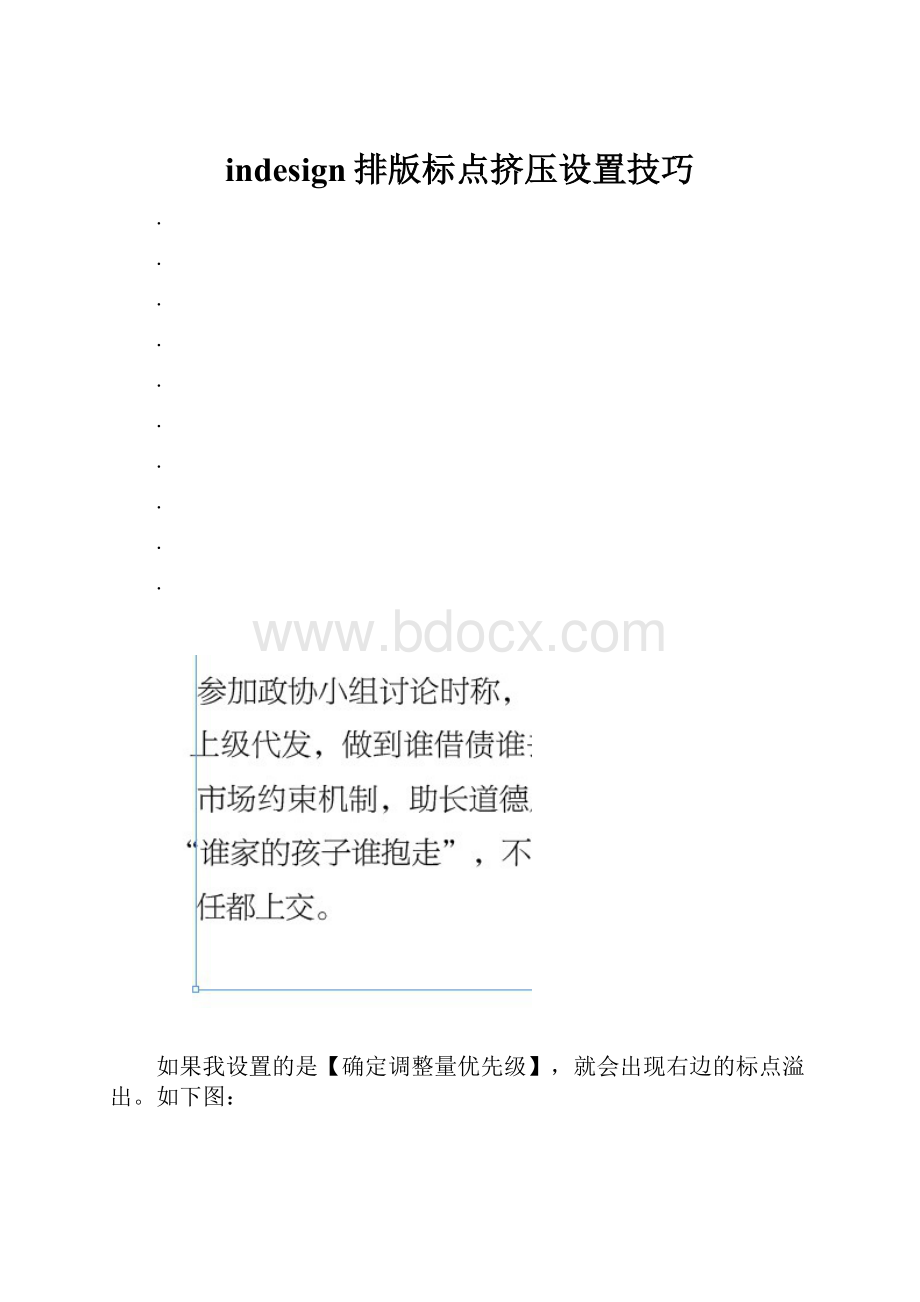
如果我设置的是【确定调整量优先级】,就会出现右边的标点溢出。
如下图:
如果把【视觉边距对齐方式】的勾选去掉,标点就不会溢出,但是又出现对不齐的问题了:
请问如何设置,能使左右两边的标点都对齐呢?
分析问题:
InDesign文章面板的【视觉边距对齐方式】是给西文用的,原则上不可用于中文。
截的第一张图是典型的,将这一选项为中文文本开启后的糟糕效果。
段落面板菜单的【避头尾间断类型】和标点是否突出文本框没有任何关系,这一选项控制的是文本在何处换行。
你前两张截图中的效果是【视觉边距对齐方式】的责任,【避头尾间断类型】只是恰好使得标点在那个位置。
要想让栏边的标点压缩掉多余的空白,用的是段落面板的【标点挤压设置】。
用【避头尾间断类型】的时候根本就不知道自己在干什么,你也不明白【视觉边距对齐方式】是给什么情况用的(而且也没能观察出用于汉字时的异样)。
遇到不明白的功能,去查Adobe官方在线提供且提供PDF下载的InDesign帮助文档。
解决方案:
InDesign自带的标点挤压集中,用于日文的【所有行尾1/2个字宽】其实就能达到你的需求。
当然,得确保你目前用的是AdobeCJK书写器(单行或段落都可以)。
如果在段落面板里看不到那些日文挤压集,去首选项>标点挤压选项来启用它们。
如果需要在现有标点挤压集上自定义,InDesign操作的步骤如下:
步骤一、进入:
段落>标点挤压设置>详细…
步骤二、基于你目前使用的标点挤压集来新建一个。
步骤三、选择:
上一类:
行首符
步骤四、在下一类列表中的前括号:
最大值那里输入-50%,存储。
提示:
在“字符类”选项下拉列表中可以选择要编辑其字间距设置的字符类。
从“前后”选项下拉列表选择“上一类”或“下一类”。
“上一类”是指“字符类”中选择的符号和下一个符号之间的距离。
选择“下一类”是指“字符类”中选择的符号和上一个符号之间的距离。
5.行距基准位置
指定行距度量的基准位置为行距基准位置。
设置“行距模式”选项,可以调整行距度量的基准位置。
可选的选项有“全角字框,上/右”、“全角字框,居中”、“罗马字基线”和“全角字框,下/左”。
如果使用默认设置(全角字框,上/右),测量文本行的行距时将计算从其全角字框上边缘到下一行的全角字框上边缘之间的距离。
选择一行并使用“全角字框,上/右”设置增大行距值,便可增大选定行与下一行之间的空间,因为测量行距的方向是从当前行向下一行进行测量。
“行距基准位置”设置的其他所有选项在测量行距时都将计算当前行到上一行之间的距离,所以更改这些设置的行距量将会增大当前行上方的行间距。
InDesign软件的标点挤压集设置中的百分数表示需要补偿的空白大小。
【上一类行首符;下一类前括号最小值、所需值、最大值:
-50%】意为:
前括号在行首符之后(即前括号在行首)时,空白情况始终为【减去两个字符间50%字宽的空白】。
具体数值可以根据你用的字体来调整,比如方正新XX的圆括号比较居中,那就可以少减些空白,试试40%左右吧。
【前括号】又可分解为三类字符,可分别调整。
提示:
在设置“最小值”、“所需值”和“最大值”时要注意。
当设置的“最小值”大于“最大值”或“所需值”时,将弹出一个提示对话框,如图5-92所示。
提示此值为无效值。
因此要先设置“最大值”,接着设置“所需值”再设置“最小值”。
同样当设置的“最大值”小于“最小值”或“所需值”时也为无效值,因此要先设置“最小值”,接着设置“所需值”,再设置“最大值”。
indesign中版面网格和标点挤压的使用(基础版)
作者:
绿墙山
介绍除了【文本框架】之外的文字排版方式——【版面网络】。
另外扩充一些关于避头尾和标点挤压的知识。
这两者之间没什么必然联系,就作为给阿矾《Indesign同人本排版傻瓜教程》的补充吧。
=============================
1、版面网格的设置和使用
在学习版面网格之前,至少应该掌握文本框架(即一般文本框)的使用。
关于这一点请移步阿矾的教程《Indesign同人本排版傻瓜教程 第一弹》。
版面网格是另一种排文字的方法,用法上和文本框架略有区别。
因为本人能力有限,所以在这里就初步给大家介绍一下这个东西的用法,当做对阿矾那个傻瓜教
作者:
绿墙山
介绍除了【文本框架】之外的文字排版方式——【版面网络】。
另外扩充一些关于避头尾和标点挤压的知识。
这两者之间没什么必然联系,就作为给阿矾《Indesign同人本排版傻瓜教程》的补充吧。
=============================
1、版面网格的设置和使用
在学习版面网格之前,至少应该掌握文本框架(即一般文本框)的使用。
关于这一点请移步阿矾的教程《Indesign同人本排版傻瓜教程 第一弹》。
版面网格是另一种排文字的方法,用法上和文本框架略有区别。
因为本人能力有限,所以在这里就初步给大家介绍一下这个东西的用法,当做对阿矾那个傻瓜教程的补充。
1.1建立版面网格
从新建文档时就可以进行版面网络设置:
如果采用文本框架,此时就选择最右的【边距和分栏】来设置。
而我们这里介绍的版面网格则点选中间的按钮。
点击后进入版面网格的设置:
这时候可以发现:
①页面上出现了稿纸一样的网格;②可以新建版面网格。
【网格属性】的设置和文本框架差不多,按需求自设。
注意上图红色框。
其中【垂直】和【水平】两项,可以设置网格的形状,默认是正方形,可以按需求压扁或拉长。
字间距也可以按需增减。
而这里的行间距和一般文本框略不同,是指上一行格子的底线与下一行格子的顶部之间的距离,在这里设置9点相当于行距(9点+字号9点=18点),注意不要和文本框架里的设置搞混。
【行和栏】的设置,这里我们可以发现,版面网格是按照字数x行数来定义版面的。
勾选【预览】之后可以在后面的页面上看到效果,根据版面的需要进行设置即可。
【起点】的设置,如果选择【上/外】,则是以网格的上外角(见上图蓝色框)为基准,据此调整网格的位置。
确定之后页面变成了这样的网格。
如果在已建好的文档里想进行版面网格的修改,可以通过【主页】功能来设置。
关于主页的基础继续参见阿矾的《Indesign同人本排版傻瓜教程 第二弹》,这里不赘述。
点选需要设置的【主页】之后,从主菜单里选择【版面】→【版面网格】,就能进入刚才的编辑页面了。
设置好之后将主页应用到相应的页面中去。
1.2版面网格的使用
建好网格之后,从工具栏里找到网格工具。
下图蓝色圈是文本框架工具,而我们要选择的是红色圈里的【水平网格工具】或【垂直网格工具】。
选择后在页面的网格中拉出自己需要的网格,一般就按照刚才建立的网格来拖拉就可以了。
这时候就会新建一个网格框,位置是可以移动的。
网格框的文字导入和文本框差不多。
网格框的右下角可以显示实际的字符数。
点击右下角的红色小加号,和文本框一样可以自动填充后面的网格。
单击网格框,右键,在【框架类型】中可以让【文本框架】和【框架网格】互相转换,也可以在【框架网格选项】中进行修改。
进入【段落】设置界面,像文本框架一样,可以设置段首缩进(下图蓝色框),但【段前间距】和【段后间距】(红色框)设置无效了。
也就是说使用框架网格,就没办法设置段间距。
(关于段间距是啥,请移步我之前写的《简单粗暴的同人本排版教程-Q&A版》)如果想采用小行间距+大段间距的排版,貌似就不能用版面网络,而得去用文本框架了。
此外我们也可以发现,虽然有网格,但文字并不是对齐的。
如果你和我一样是个对齐强迫症患者,那么看到下面的第二行就会觉得浑身难受:
这是因为标点挤压的存在,我放在下一个部分中来说。
1.3框架网格的运用
目前来说,使用框架网格和一般的文本框架似乎没多大区别。
框架网格如果设置熟练的话,操作的简便程度和文本框架是没有什么区别的,而且除了段间距之外大部分段落样式都可以应用(关于段落样式的简单应用还是请看阿矾的《Indesign同人本排版傻瓜教程 第一弹》)。
以基础的同人本排版而言,这两种方法都没有问题。
个人感觉框架网格会比较整齐,推荐将框架网格和普通的文本框架混合使用,例如正文采用框架网格,标题是普通文本框架。
说网格比较整齐的原因,主要针对强迫症患者。
下图是采用一般的文本框架做的示例,仔细看会发现因为左侧页面正文的文本框长度和右边不同,所以左右两侧的正文是对不齐的(注意左右两侧的最后一行)。
用版面网格是可以避免这个问题的。
这里只举着一个例子,大家自己多体会吧。
2标点挤压设置
2.1 标点挤压的概念
关于标点挤压,可能有很多人觉得陌生,不知道是怎么回事儿。
indesign的帮助文档上是这么写的:
在文本排版中,通过标点挤压控制中文和日文字符、罗马字、标点符号、特殊符号、行首、行尾和数字的间距。
也可以指定段落缩进。
说简单点,就是各种标点符号占多大的空。
不妨回忆一下中学时候用作文稿纸写作文的时候,逗号、顿号、句号占一个格子,而如果句号和引号相连,则两个标点共用一个格子……诸如此类的规则,在ID里面是可以手动修改的。
标点的空间需求可以是刚性的,也可以在一定范围内浮动(即“挤压”)。
通常来说,如果是【逗号+引号】连用,逗号占全角,引号占半角,加在一起是一个半格。
但由于有时需要避头尾,因此标点会相应发生挤压。
由于标点挤压的存在,文字可能不会全部对齐,这在版面网格界面里尤其明显。
也属于正常现象。
什么叫避头尾?
比如在word里写一段话,每一行的第一个字符不能是逗号、句号、冒号等标点,如果刚好遇到这种情况,那么:
①把上一行的标点挤一挤,让这个逗号句号冒号挤在上一行的末尾;②把上一行的最后一个字挪下来,那么上一行的标点和字间距都可能会拉开,而下一行的开头就是一个汉字加一个标点。
在word里会按照一定默认规则来执行这个避头尾设置,ID也有一套默认的避头尾设置。
在中文排版里避头尾设置是必备的,不然你很可能就会得到如下的奇葩物:
如果排版做成这样,就可以去切腹了。
下面来告诉大家如何在ID里设置。
2.2避头尾和标点挤压的设置
在【段落】窗口里能找到避头尾和标点挤压的应用设置。
在【避头尾设置】里选择【简体中文避头尾】,在【标点挤压设置】里选择【简体中文默认值】。
关于避头尾,一般选择默认就OK了。
标点挤压可能需要进一步的调整。
在【标点挤压设置】的下来菜单里选择【基本】,或者从主菜单里进入:
【文字】→【标点挤压设置】→【基本】
上图中蓝色的位置,可以设置段落首行缩进2字符,比在【段落】里自己手动调整段首缩进要准确。
点击【详细】则可以进入更繁琐的界面:
标点挤压的基本思路是【上一类】和【下一类】之间的挤压。
比如这句话:
“排版是个体力活。
”
其中开引号是【排】字的【上一类】,【排】是开引号的【下一类】;【活】是句号的【上一类】,句号又是回引号的【上一类】。
具体的设置大家可以自己尝试,总之挺复杂的,这里只是简单介绍一下这个功能。
另外有一个关于全角字符和半角字符的问题,标点、数字和字母都会涉及。
有时候在word里面没法直观地看出是半角还是全角,但可以统一调整。
Office2013版的界面如下图,红圈里【更改大小写】→【全角】。
2.3标点挤压模板的使用和导出
我在之前的排版教程里有推荐过,这次也还是推这个模板(戳我),大家可以在这个基础上自己做调整。
或者就直接应用ID里面的【简体中文默认值】。
这两种挤压模板的区别,自己应用一下就知道了。
如果自己设置了一个模板,在修改好设置之后,选择【储存】,之后可以反复在该文档内应用这个模板。
那么跨文档要怎么办?
解决方案:
保存这个文档。
不管这个文档是什么,作为indd文件保存之后,在新的文档里进入【标点挤压设置】界面,在右侧选择【导入】(下图红色框),选取之前保存的那个indd文档,那么之前文档里所有的设置方案都会导入进来(在下图绿色框中下拉选择)。
上面推荐的那个模板下载后也是这样用的。
就说这么多,有问题欢迎指正!