初中第二册信息技术教材说明.docx
《初中第二册信息技术教材说明.docx》由会员分享,可在线阅读,更多相关《初中第二册信息技术教材说明.docx(80页珍藏版)》请在冰豆网上搜索。

初中第二册信息技术教材说明
初中第二册《信息技术》教材说明
本册安排了动画制作、网页制作和程序设计三个单元的内容。
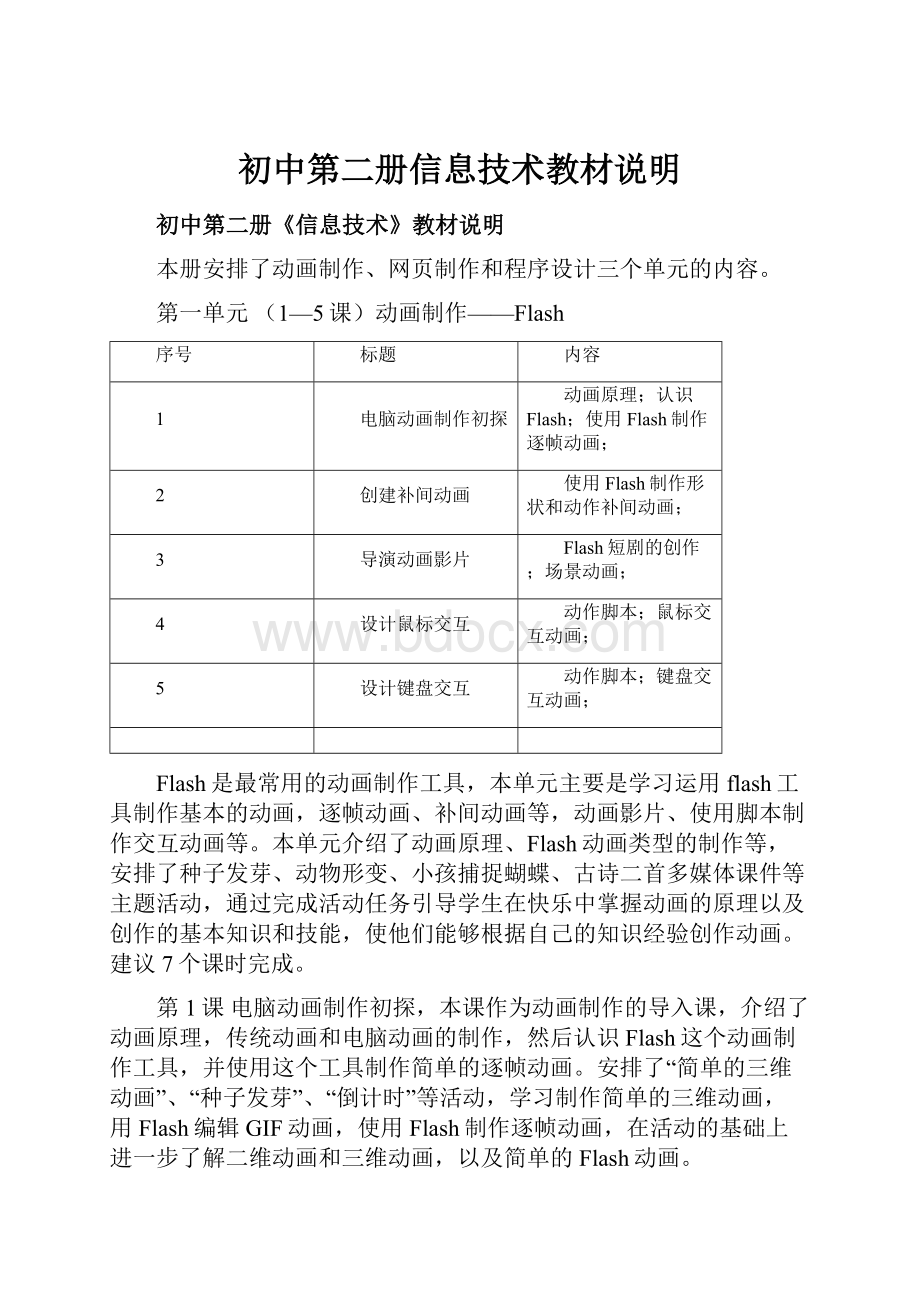
第一单元(1—5课)动画制作——Flash
序号
标题
内容
1
电脑动画制作初探
动画原理;认识Flash;使用Flash制作逐帧动画;
2
创建补间动画
使用Flash制作形状和动作补间动画;
3
导演动画影片
Flash短剧的创作;场景动画;
4
设计鼠标交互
动作脚本;鼠标交互动画;
5
设计键盘交互
动作脚本;键盘交互动画;
Flash是最常用的动画制作工具,本单元主要是学习运用flash工具制作基本的动画,逐帧动画、补间动画等,动画影片、使用脚本制作交互动画等。
本单元介绍了动画原理、Flash动画类型的制作等,安排了种子发芽、动物形变、小孩捕捉蝴蝶、古诗二首多媒体课件等主题活动,通过完成活动任务引导学生在快乐中掌握动画的原理以及创作的基本知识和技能,使他们能够根据自己的知识经验创作动画。
建议7个课时完成。
第1课电脑动画制作初探,本课作为动画制作的导入课,介绍了动画原理,传统动画和电脑动画的制作,然后认识Flash这个动画制作工具,并使用这个工具制作简单的逐帧动画。
安排了“简单的三维动画”、“种子发芽”、“倒计时”等活动,学习制作简单的三维动画,用Flash编辑GIF动画,使用Flash制作逐帧动画,在活动的基础上进一步了解二维动画和三维动画,以及简单的Flash动画。
第2课创建补间动画,本课主要介绍了Flash动画的基本类型——补间动画,又叫做中间帧动画、渐变动画,只要建立起始和结束的画面,中间部分由软件自动生成,省去了中间动画制作的复杂过程,这正是Flash的迷人之处。
补间动画包括形状补间动画和动作补间动画。
形状补间又叫做形状渐变,适用的对象为图形,形状补间可以实现移动、缩放、旋转、填充渐变色、对象加速,减速,变形等效果。
形状补间起止对象都必须是图形(形状),Flash软件工具箱中工具绘制的图都是图形,可以直接制作形状补间。
动作补间又叫运动渐变,适用对象是元件。
动作补间可以实现位置移动、大小变化、颜色变化、透明度变化,明暗、色调变化等效果。
动作补间起止对象都必须是元件。
本课安排了“动物形变”和“小孩捕蝴蝶”两个活动分别制作形状补间动画和动作补间动画。
第3课导演动画影片,本课主要通过制作“猴子捞月亮”的动画,介绍了Flash短剧的创作环节和导演设计的内容:
故事情节分析、导演设计规划、场景设计、编写分镜头脚本、原画设计、制作动画、声音字幕合成等。
本课目的是要学生初步了解Flash短剧的制作过程,学会导演简单的动画影片。
第4课设计鼠标交互,交互式动画就是允许观众对影片进行控制的动画。
交互式动画在动画与观众之间形成一种互动,使观众可以参与到动画中来。
例如对按钮元件,通过鼠标的移入或移出制作出不同的响应效果。
此外,还可以通过为按钮编写脚本语言,使按钮具有控制影片的播放或者链接到指定的网页中去的功能。
这是传统动画所不具备的,在Flash中却能轻松实现。
本课通过制作古诗二首《题西林壁》、《游山西村》的多媒体课件,使学生掌握使用Flash中的动作脚本制作使用鼠标对动画进行交互的方法。
第5课设计键盘交互,本课介绍使用Flash动作脚本制作使用键盘实现人机交互的动画。
动画制作对学生具有很大的吸引力,教师要充分激发学生学习的兴趣,充分发挥学生的想象力,引导学生选择合适的工具进行素材加工和动画创作(注意引导学生使用前面收集的素材),创造出自己喜欢的形象。
在这一过程中,教师要给予学生基本的技术支持。
对于技术的学习教师要给予指导,但不是就技术讲技术。
技术的学习是整个创作过程的一个重要支撑,是创作到一定阶段的必然需求。
教学时不要从技术角度出发,以技术出结果,而是以需求选技术,用技术实现创作。
第二单元(6—10课)网页制作——Dreamweaver
序号
标题
内容
6
设计网站与制作首页
网站;网页;网站制作流程;使用表格布局网页;
7
创建超链接和网页模板
超链接;网页模板;
8
定义CSS样式
在网页内、外使用CSS样式;
9
框架布局网页
框架集;框架;
10
完善发布网站
网站发布;
和FrontPage相比,Dreamweaver提供了功能强大的操作窗口和简单快捷的编辑方法,能够制作出更加专业、效果更加丰富多彩的网页。
本单元设计了制作“个人网站”展示自我风采的主题活动,能够调动学生的积极性。
通过做网页,让学生学习、体会利用Dreamweaver工具设计、编辑、管理和发布网页的方法和特点。
建议5个课时完成。
第6课设计网站与制作首页,建立网站,首先要对网站的结构、内容、样式、色调以及首页和子页等进行总体的设计和规划,然后再进行搜集、制作素材,编辑制作网页,发布网页。
本课以“建立个人网站”活动,引领学生熟悉网页制作工具Dreamweaver的环境,学会建立站点、创建首页、表格布局、填充内容等。
制作网站与网页的关系,制作网站的流程,网页的布局和表达方式的使用等。
第7课创建超链接和网页模板,超链接是网页的灵魂,通过超链接可以方便浏览者在网页之间的跳转。
本课让学生为自己设置相册,通过制作缩略图与原图之间的超链接、网页间的超链接锚记链接等,使学生学会在网页中或者网页之间建立超链接的方法。
通过模板制作三个布局结构相同的页面,方便快捷。
第8课定义CSS样式,本课活动安排的是制作“美文推荐”网页。
网页以多样的形式,丰富多彩的内容来表现信息,这些丰富多彩的内容和多样的形式的合理编排,则是要用美的标准来衡量。
美不仅体现在整个网页设计的结构,也体现在字体的颜色、类型、大小等方面。
本课主要是让学生在制作“我的小传”和“美文推荐”网页活动中让学生学习利用定义CSS样式和插入水平线、日期、以及flash动画等插件编辑、美化网页。
第9课框架布局网页,本课安排的活动是制作“我的作品”页面,在制作网页的过程中,还经常用到框架和导航条,本课则让学生学习框架和导航条的制作。
了解框架和框架集的关系,总结框架布局网页的优缺点。
第10课完善发布网站,本课先介绍使用行为和Javascript语言为网页增添各种特效。
Javascript语言增加了网页的实时性、动态性、交互性,给网页增添了更多活跃的元素和更精彩的内容。
在完善好网站,检查网站内的链接后,就可以发布网站了。
发布网站需要有一定的网络空间,将网站内容上传到网路空间,就可以将网站发布出来供更多人浏览使用,达到资源的共享。
教学建议:
教材设计的单元活动任务是建立个人网站,这一展示个人风采的任务使学生能产生一种急切地完成任务的动机,而完成任务又能给他们带来成就感和满足感。
这种心理上的内在动力驱使学生自觉地把计算机作为一种信息处理的工具来使用。
教师通过创设情境,激发学生的创作欲望,把总任务划分到每节课,围绕制作主题网站作品,把各教学目标和内容有机地结合在一起,使学生置身于收集、思考、设计和制作的动态学习过程中。
在这一过程中,教师引导学生自主完成任务,逐步达至学习目标。
网页的结构布局是决定网站美观与否的一个重要方面,通过合理的、有创意的布局,可以把文字、图像等内容完美地展现在浏览者面前,网页的布局多种多样。
教师在指导学生布局网页时,要注意以下几点原则:
(1)平衡性:
好的网页布局应该给人一种安定、平稳的感觉,它不仅表现在文字、图像等要素的空间占用上分布均匀,而且还有色彩的平衡,要给人一种协调的感觉。
(2)对称性:
对称是一种美,我们生活中有许多事物都是对称的。
但过度的对称就会给人一种呆板、死气沉沉的感觉,因此要适当地打破对称,制造一点变化。
(3)对比性:
让不同的形态、色彩等元素相互对比,来形成鲜明的视觉效果。
例如黑白对比,圆形与方形对比等,它们往往能够创造出富有变化的效果。
(4)疏密度:
网页要做到疏密有度。
整个网页不要只是一种样式,要适当进行留白,运用空格,改变行间距、字间距等制造一些变化的效果。
(5)比例:
比例适当,这在布局当中非常重要,虽然不一定都要做到黄金分割,但比例一定要协调。
在学生完成网页(站)作品,进行评价时,采取教师评价、学生自评和互评结合的方法。
教师在最后点评学生的作品,并表扬得到老师和同学认可的小组网站和个人网站,给以鼓励。
教师结合小组作品、个人作品、小组协作学习情况、学生自评和互评情况对每一位小组成员给予综合评定。
第三单元(11—15课)程序设计——VisualBasic
序号
标题
内容
11
走进VB
认识VB;控件;
12
算法描述与程序结构
算法;顺序结构;选择结构;循环结构;
13
文件操作控件
驱动器列表框;文件夹列表框;文件列表框;菜单编辑器;
14
过程、函数和程序调试
sub过程;函数;程序调试;
15
VB程序设计实战
综合实践课;
人类存在的社会,就必定存在着语言,因为语言是人类之间进行沟通、进行一切社会活动的基本工具。
而计算机语言是人类语言的发展和延伸,是人类与机器(计算机)沟通的桥梁。
在所有的计算机高级语言中,Basic是被学习、应用的最广泛的一种语言。
VB是在Basic语言基础上发展起来的,它是一种应用于Windows环境的可视化程序开发工具。
它既有Basic语言的简单易用性,又具有可视化编程语言的“所见即所得”的特性。
本单元则以VB为例让学生了解编程的步骤、编程的选择结构、循环结构、过程和函数的调用以及程序调试的一般方法。
建立工程意识,学会用工程的思想处理问题。
建议9个课时完成。
第11课走进VB,本课主要介绍了VB的工作界面和对控件的认识。
通过制作一个VB小程序让学生熟悉VB的工作环境,熟悉程序编写的一般步骤,如设计程序界面、设置对象属性、编写程序代码、运行程序等,使学生对程序有感性的认识。
初识控件,从认识工具箱中的控件着手,通过编写小程序,介绍了常量、变量和数据类型,并介绍了关系运算符。
本课安排了4个活动,练习使用不同的控件,了解控件的作用。
第12课算法描述与程序结构,本课主要介绍了程序设计的精髓——算法和程序的三种基本结构:
顺序结构、选择结构、循环结构。
教材安排了多个编程小活动,让学生在实践中了解什么是算法,了解程序的三种基本结构并学会使用程序的三种基本结构编程。
选择结构,让学生了解了选择结构的语句格式及用法。
并学会单选按钮、复选框、列表框、组合框等几种控件的使用方法,循环结构,通过学生编制“画同心圆”程序活动,让学生了解循环结构的语句格式及用法,教师在教学过程中应突出循环结构的设计思想。
第13课文件操作控件,本课结让学生学习驱动器列表框、文件夹列表框和文件列表框三个用于文件操作的控件和菜单编辑器,安排分别使用驱动器列表框、文件夹列表框和文件列表框“设计图片浏览程序”和使用菜单编辑器“设计图片浏览程序”,比较两种工具的异同。
第14课过程、函数和程序调试,sub过程的语法,函数以及程序调适,让学生在主动尝试操作的基础上了解过程的作用,培养学生的程序设计思想。
第15课VB程序设计实战,本课是对VB的一个总结课。
通过本课的一个小游戏让学生对前几课的所学的内容进行复习,并根据所学的知识锻炼学生的动手和动脑能力。
通过这个小游戏的制作过程引导学生去理解和学习编写计算机程序的方法。
教学建议:
计算机语言教学是中学信息技术课的重点和难点,说它是重点,是因为计算机语言可以锻炼学生的逻辑思维能力和解决问题的能力,要与电脑
“对话”,就必须掌握这一“武器”;说它是难点,是由于计算机语言本身的严谨性,学生刚接触它时会感到神秘和枯燥,如果没有坚定的信心和知难而上的勇气,很容易产生厌学心理。
所以在教学中教师消除学生畏难心理,增强学生学习的信心。
例如,向学生说明计算机语言的学习可以锻炼逻辑思维能力及处理、解决问题的能力。
掌握了一门计算机语言,就可以用它来编排程序解决日常生活中一些无法用现成应用软件解决的棘手问题。
学好计算机语言大有用武之地。
其实,计算机语言并不难学,只要有认真的学习态度,坚持不懈地进行编程实践练习,就能熟能生巧。
进行语言教学,对于还有较强模仿性的中学生来说,既有知识性,又有趣味性例子的引用显得尤为重要。
在每节课开始后,教师可以演示几个用VB编写的有趣的小程序,让学生领略计算机语言的作用和威力,激发求知欲。
在教学过程中,教师要以学生为主体,不断引导学生自己去学习、适应及运用这一门语言,通过完成教材设计的活动任务来熟悉、运用这一软件的步骤和方法,学会运用软件设计程序。
教师要避免把VB的知识和操作步骤灌注到学生的头脑中。
这样会大大限制学生的思维,不利于学生发展独立的有个性的逻辑思维。
遇到简单的程序还可匆促应付,一旦碰到复杂的程序问题就会固步不前,不能充分发挥想象力和创造力。
在引导学生自主学习的过程中,教师要重点给学生进行程序设计思想的指导。
例如针对刚开始程序设计时学生不知如何下手这一普遍现象,可以把程序设计简单归纳为数据输入、运算处理、结果输出“三步曲”,在这“三步曲”思想的指导下,学生遇到具体问题时,总是会遵循这样一个思维方法:
问题的解决要输入什么数据,用什么语句来输入;具体的运算处理过程有哪几步,用哪些语句来进行;最后要求输出什么格式的结果。
经过一段时间的训练,相信绝大多数的学生对简单的程序设计问题均能较为独立地顺利进行。
在实际教学中,教师可以采取三段式的教学方法:
第一步直接给出样例,使学生熟悉VB控件的属性、事件,体会VB程序设计的过程,并且模仿样例进行练习;第二步,给出参考样例,提出要求,留给学生一些自由发挥、创造的空间,在教师帮助下完成任务;第三步,由学生和教师一起讨论,学生独立完成,最终的期望是学生能够独立的提出问题、分析问题、解决问题。
对于学生独立完成的程序,教师要组织学生自评和互评,帮助学生分析所编程序的优缺点,力求找出更佳的编程方法。
有条件的话,还可以集中学生进行分析、讨论,在对比各自设计方法的过程中互相促进与提高编程能力。
【教学参考】
第一课电脑动画制作初探
本课为本单元动画制作的第一课,是电脑动画制作的引入课。
介绍了动画原理,传统动画、电脑动画的制作原理,然后在认识制作电脑动画的工具——Flash的基础上,让学生使用Flash编辑制作几个简单的动画作品。
本课建议课时1课时。
1.动画原理
教师讲解动画原理部分时,首先必须要让学生明白“视觉暂留”现象。
视觉暂留是人眼的一个有趣特征。
为了使学生更好的理解,教师可以列举日常生活中视觉暂留有关的事例,例如:
我们使用的日光灯每秒钟要熄灭一百次,可是由于人眼有视觉暂留的特性,在一般情况下,我们察觉不到灯光的闪动;,在京剧《大闹天宫》里,当孙悟空迅速挥舞金箍棒的时候,金箍棒看上去就象是围绕着演员的一团金光,非常好看,这也是视觉暂留造成的。
动画原理便是以视觉暂留为基础,通过快速更换静态图像,在大脑中形成图像内容连续运动的感觉。
教师可以指导学生通过一个小实验来理解这一原理。
在书本的页脚画小花,每页增加一个花瓣,花心位置每页相同,画满花瓣后,再依次减少花瓣。
画好后快速翻动书页,观察小花的变化。
2.传统动画与电脑动画
在介绍这一部分时,教师可以给学生分别放映传统动画和电脑动画的典型作品片断,传统动画如《三个和尚》、《猫和老鼠》等,电脑动画如《小鸡快跑》、《狮子王》等。
在学生直观感受的基础上,能够使学生对动画的发展有更加深入的了解。
3.简单三维效果动画制作
教师首先要让学生了解什么是二维动画,什么是三维动画。
二维动画,是平面上的画面,以手工绘制,与传统的绘画造型艺术手段有着十分密切的联系,绘画造型水平的高低对动画作品有着直接的影响。
因此,二维动画对绘画造型能力有很高的要求。
二维动画的作品有《三个和尚》、《猫和老鼠》、《狮子王》等,三维动画的画中的景物有正面、侧面和反面,调整三维空间的视点,能够看到不同的内容。
三维动画的作品有《小鸡快跑》、《海底总动员》等。
三维动画的制作工具有很多,教材中使用UleadCool3D来制作简单的三维动画。
教师指导学生尝试使用UleadCool3D的各种功能,制作多种文字效果。
感受三维动画作品的魅力。
4.认识Flash界面
Flash是美国开发的矢量图形编辑和交互式动画制作专业软件,该软件与同是Macromedia公司出品的Dreamweaver(网页编辑软件)、Fireworks(图像处理软件)合称为网页设计的“三剑客”。
学生启动Flash后,根据教材熟悉Flash窗口名称以及Flash窗口组成元素。
在工具箱中,提供了绘制Flash图形的各种工具。
对于初次接触Flash的学生,尝试使用各种工具在舞台上进行操作。
信息岛中介绍了“时间轴、帧、图层、元件、库、影片和场景”几个Flash中的重要概念。
教师先指导学生初步理解这些概念,在以后使用Flash制作作品的过程中将更加深入了解。
5.使用Flash编辑Gif动画
Gif格式是流行于Internet上的图像格式。
GIF文件可以制作动画,这是它最突出的一个特点。
首先,在图像处理软件中作好GIF动画中的每一幅单帧画面,然后再用专门的制作GIF文件的软件把这些静止的画面连在一起,再定好帧与帧之间的时间间隔,最后再保存成GIF格式就制成了动画。
将Gif动画导入到flash中,可以清楚地看到Gif动画的帧序列。
改变帧的序列前后次序、改变图片的高、宽等,保存发布动画,体验动画制作工具的编辑动画的强大功能。
6.逐帧动画制作
教材在本课安排了两个逐帧动画制作的活动,一是“制作种子发芽”的动画,一是“制作倒计时”动画。
教师应让学生了解什么是逐帧动画。
绘制每一帧中的舞台内容,便可形成逐帧动画。
它适合于每一帧中的图像都在更改的复杂动画,而不是简单地在舞台中移动的动画。
电影电视都是由一帧一帧的画面组合完成的,也可以说是逐帧动画。
逐帧动画的概念不要求学生记住,教师在活动前,让学生观看豹子奔跑过程的8张图片,看看后一张图片和前一张图片有什么细微区别。
然后打开动画文件“奔跑的豹子”,看看由8张图片按顺序组合起来后的逐帧动画的动画效果。
创建逐帧动画
定义关键帧,即插入空白关键帧,教材上提供了一种方法,还可以使用快捷键F6实现。
制作种子发芽的动画,可以根据动画效果的需要绘制多幅画面。
幅数越多,动画越逼真。
创建逐帧动画,可以先插入所需的空白关键帧,然后逐帧绘制。
也可以绘制完成一幅画面后插入一个空白关键帧,再进行绘制。
种子图形由边框线和填充色组成。
绘制种子的方法很多,除了教材上提到的使用“铅笔工具”、“箭头工具”编辑修改的方法外,还可以使用“椭圆工具”、“钢笔工具”等进行绘制。
在学生运用不同工具完成种子图形绘制的同时,培养了他们的探究能力。
调整图片位置:
画面绘制完成后,播放动画,一般会出现种子图片的跳跃现象,影响动画的流畅和美观。
这是由于没有统一各帧图片在舞台上的位置,需要调整各帧图片的位置。
调整图片在舞台上的位置,简单的方法是使用“箭头工具”选中并移动种子图形,由于只能观看到一帧画面,必须记住上一帧画面的位置,这种方法只能大概调整每帧画面的位置。
精确调整图片位置,才能很好的避免在播放动画时出现图片跳跃现象,这里需要用到“绘图纸工具”。
绘图纸工具不在工具箱中,位于时间轴的下方。
7.保存与导出影片
文件的保存伴随Flash创作的整个过程,就是说在学生创作Flash动画文件中,要随时保存,或者每隔一段时间“另存为”新的文件,这样能够保证想要恢复到某一步操作时,调出以前的动画文件即可。
养成随时保存文件的好习惯,可以避免丢失文件。
【文本资源】
Flash的发展史
自从Flash4在网站动画制作领域异军突起,Flash就以不可阻挡的迅猛势头随着互联网发展席卷整个网络,将“闪客”这个前所未有的名词展现到人们面前。
从Flash3到Flash4是一次巨大的飞跃,正是因为Flash4的强大功能,简单操作以及炫目的效果才引起了广大网民浓厚的兴趣,越来越多的人开始学习它、研究它。
并且Flash的特点还在于是基于矢量图形标准实现动画的,数据量只有传统位图动画的千分之一,而矢量图形又可以无限制放大而不影响质量,所以Flash能够在低文件数据传输率下实现较高质量的矢量图形和交互式动画。
发展到今天,Macromedia公司已经推出了Flash5、FlashMX(Flash6)、FlashMX2004(Flash7)和最新版本Flash8(分为FlashProfessional8和FlashBasic8两个版本)。
绘图纸工具
通常情况下,Flash在舞台中一次显示动画序列的一个帧。
为了便于定位和编辑逐帧动画,使用Flash的绘图纸工具,可以在舞台中一次查看两个或多个帧。
单击“绘图纸外观”按钮,舞台显示播放头所在帧的内容,其余帧的舞台内容是暗淡的,就如同每个帧是画在一张半透明的绘图纸上,而且这些绘图纸相互层叠在一起。
此时无法编辑暗淡的帧,只能编辑播放头所在的那一帧。
要编辑或显示其他帧,可以将播放头拖到一个新的位置。
通常情况下,绘图纸外观标记和当前帧指针一起移动。
拖动绘图纸外观标记两边的小圆点,可以显示更多的帧。
单击“编辑多个帧”按钮
,可以编辑绘图纸外观标记之间的所有帧。
【教学参考】
第二课创建补间动画
Flash除了可以创建逐帧动画外,还可以创建补间动画。
补间动画又包括形状补间动画和动作补间动画。
本课安排了制作“魔幻变形”的动画和制作“孩子捕蝴蝶”的动画两个活动,通过这两个活动,使学生掌握形状补间动画和动作补间动画的制作过程和方法。
本课建议课时1课时。
1.了解形状补间动画:
“形状补间动画”是补间动画的一种。
在改变一个矢量图形的形状、颜色、位置,或一个矢量图变形成为另一个矢量图的过程中,可以使用形状补间动画。
在形状补间动画中,只需创建起始和结束两个关键帧,中间帧则由Flash通过计算机自动完成。
在创建形状补间动画时,如果需要对组、实例或位图图像应用形状补间,则必须首先将这些元素进行分离,如果对文本应用于形状补间,则必须首先将文本进行两次分离(有的中文版译为“打散”)处理,使其转换成矢量图。
2.绘制图形——混色器面板的使用:
在第一课中,初步训练了图形的绘制,能够给绘制的图形填充纯色,如果想要填充线性或者放射状颜色,必须懂得混色器面板的使用。
关于混色器面板的使用在阅读参考资料“使用“混色器”控制面板设置笔触颜色和填充样式”。
3.创建形状补间动画:
在时间轴面板上动画开始播放的地方创建一个空白关键帧或选择一个关键帧并绘制图形,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并绘制另外的图形,再单击开始帧,在“属性”面板上单击“补间”旁边的小三角,在弹出的菜单中选择“形状”,此时,可以看到时间轴上发生了变化——淡绿色背景和箭头,一个形状补间动画即创建完成。
如果出现虚线,看看前后两个关键帧上是否存在非矢量图或别的元素,将其删除即可。
4.使用“形状提示”
制作形状补间动画时,有时两个图形变化差异比较大,使用“添加形状提示”会改变这一情况。
在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
在制作复杂的变形动画时,形状提示的添加和拖放要多方位尝试,每添加一个形状提示,最好播放一下看看形变效果,然后再对形变提示点的位置做进一步的调整。
形变效果还跟图形的轮廓线有关,如果删除图形的轮廓线,能够得到更加完美的变形效果。
针对提前完成活动的学生,可以让他们自行设计、制作更多更好的形状补间动画,熟练掌握“添加形状提示”的方法。
5.有关动作补间动画
动作补间动画与形状补间动画不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,可以设置元件的大小、位置、