纵向二级菜单.docx
《纵向二级菜单.docx》由会员分享,可在线阅读,更多相关《纵向二级菜单.docx(17页珍藏版)》请在冰豆网上搜索。

纵向二级菜单
今天我们学习纵向导航菜单及二级弹出菜单,包含以下内容和知识点:
纵向列表
标签的默认样式
css派生选择器
css选择器的分组
纵向二级列表
相对定位和绝对定位
一、纵向列表
纵向列表或称为纵向导航,在网站的产品列表中应用比较广泛,如淘宝网左侧的淘宝服务,今天我们就学习一下纵向导航的制作
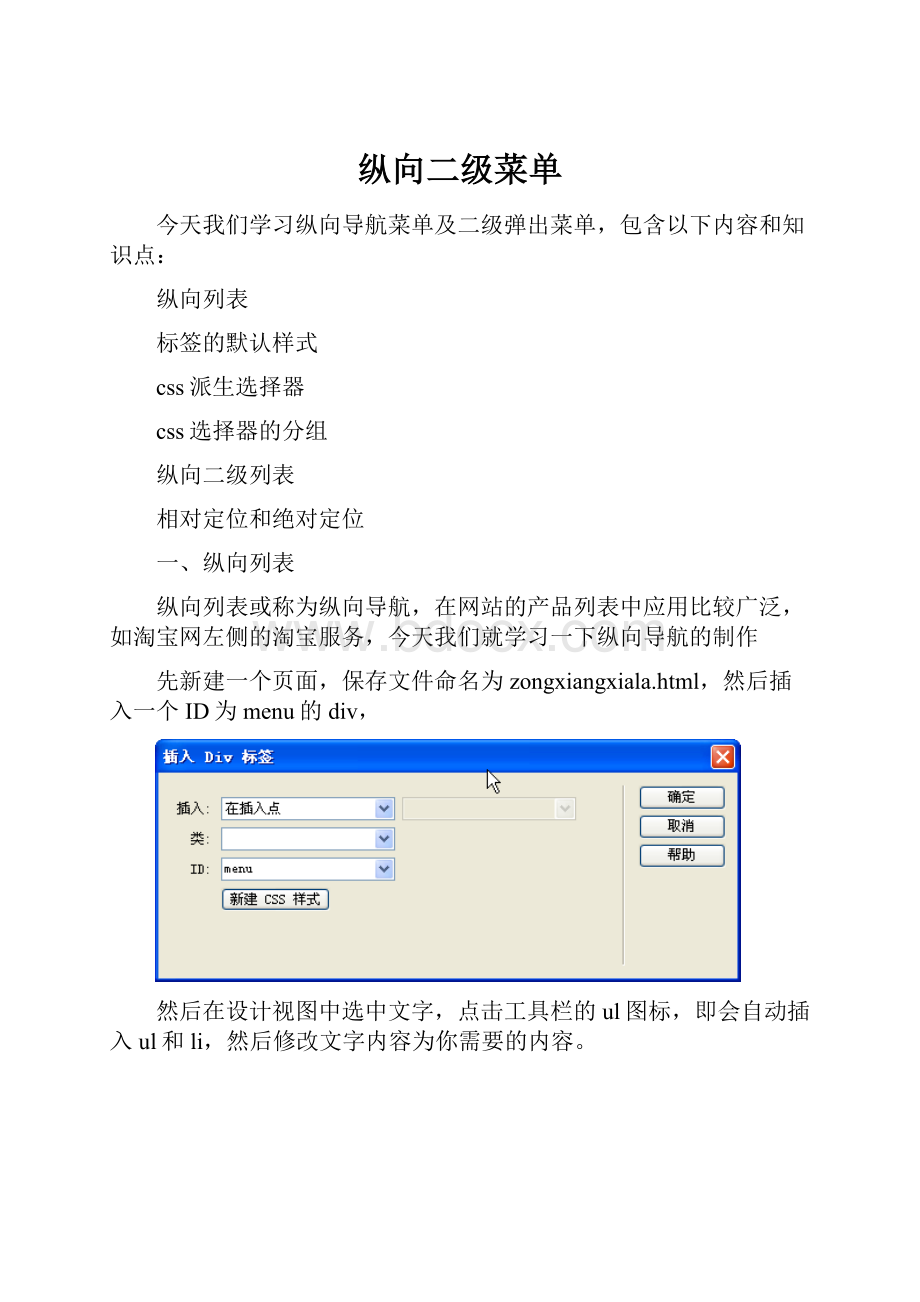
先新建一个页面,保存文件命名为zongxiangxiala.html,然后插入一个ID为menu的div,
然后在设计视图中选中文字,点击工具栏的ul图标,即会自动插入ul和li,然后修改文字内容为你需要的内容。
修改成为下图所示纵向一级菜单:
代码视图如下所示:
- 首页
- 网页版式布局
- div+css教程
- div+css实例
- 常用代码
- 站长杂谈
- 技术文档
- 资源下载
- 图片素材
,选择全部的ul,新建CSS规则,类型为ID,规则选择器为#menuul生成的CSS代码如下:
#menuul{
margin:
0px;
padding:
0px;
list-style-type:
none;
}
下面我们定义一下全局的字体,字号,行距等,点击css样式面板上的新建按钮,在弹出的窗口中选择器类型选择标签,名称选择body,然后在css编辑器中设置如下图所示属性
body全局样式定义后,下面我们给#menu定义一个灰色的1px边框及宽度,然后把li定义下背景色和下边框及内边距等
接下来定义li的背景色为浅灰色及下边框和内边距
这些属性设置完后,一个简单的纵向列表菜单初具模型了。
因为导航菜单,需要链接到其它页面,下边把这些导航加上链接,然后在定义a的状态和鼠标划过状态。
要添加链接,先选择要添加链接的文字,然后在属性页面链接上输入要链接的页面址,这里输入个#,是个虚拟链接,不指向任何页面。
创建a的样式后,下面我们增加个交互效果,当鼠标划过链接文字时,让文字颜色变成红色,这时就需要用到a:
hover这个伪类了
二、标签的默认样式
大多数标签都有自己的默认样式,比如body默认外边距,另外本例中ul前的圆点及左侧的内边距,另h1-h6字体大小各不相同,em默认为斜体,strong表示粗体。
正因为有这些默认样式,一个设计合理的页面,即使没有加载样式,也能让用户很容易阅读。
但此时这些默认样式对我们没用,所以需要清除掉,为了方便,建议用标签重定义方式,这样可以很简单地把全局的样式给统一起来。
另外页面中的图片添加链接后会默认添加个边框,ul默认情况下会在列表前添加圆点,这些都是需要去掉的。
body,ul,li,h1,h2,h3,h4,h5,h6,p,form,dl,dt,dd{margin:
0px;padding:
0px;font-size:
12px;font-weight:
normal;}
ul{list-style:
none;}
img{border-style:
none;}
把上述代码复制粘贴到文件中的CSS部分即可,这些公用的代码每个网页文件都会用到的,用到的时候粘贴就可以了。
这样就很简单把常用标签的默认样式给清除掉了,如果需要边距的话再重新定义,也避免了各个浏览器对标签默认样式解析差异造成页面显示不一样的问题。
三、css派生选择器
CSS初学者不知道使用子选择器是影响他们效率的原因之一。
派生选择器可以帮助你节约大量的class定义。
上边的例子中应用了些派生选择器如下的css代码
#menuul{list-style:
none;margin:
0px;padding:
0px;}
#menuulli{background:
#eee;padding:
0px8px;height:
26px;line-height:
26px;border-bottom:
1pxsolid#CCC;}
#menuul和#menuulli即为派生选择器,如果我们把前边的#menu去掉,那么将是对ul标签重定义,重定义的属性将应用到全局,而前边加上#menu后,将是定义ID为menu元素内ul的样式,设置它的样式只对#menu下的ul生效,不对它之后的ul生效,这个有点像编程中的局部变量,而直接定义ul则相当于全局变量。
#menuulli是定义ID为menu元素内ul下的li,派生选择器可以使我们不用再给每个li定义一个样式名来定义样式,只需使用派生选择器,从它的父元素处选择即可,这样能大大提高效率。
四、css选择器的分组
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。
用逗号将需要分组的选择器分开。
在下面的例子中,我们对所有的标题元素进行了分组。
所有的标题元素都是绿色的,p段落、div分区、span都是20像素字体。
h1,h2,h3,h4,h5,h6{
color:
green;
}
p,div,span{
font-size:
20px;
}
五、纵向二级列表
二级菜单即指当鼠标放到一级菜单上后,会弹出相应的二级菜单,移去鼠标后自动消失,我们接着上边的例子进行修改,注意粉红色代码是新添加的,添加的位置是处于一级
- 中又嵌套了一个
- ,注意理解二级菜单的写法,具体代码如下:
- 首页
- 网页版式布局
- div+css教程
- div+css实例
- 常用代码
- 站长杂谈
- 技术文档
- 资源下载
- 图片素材