flash制作人物行走动画教程Word文件下载.docx
《flash制作人物行走动画教程Word文件下载.docx》由会员分享,可在线阅读,更多相关《flash制作人物行走动画教程Word文件下载.docx(16页珍藏版)》请在冰豆网上搜索。

将动作整理到元件内部
运用外部补间动画控制角色移动
1。
设置场景
1)启动FlashMXProfessional2004,选择菜单“File>
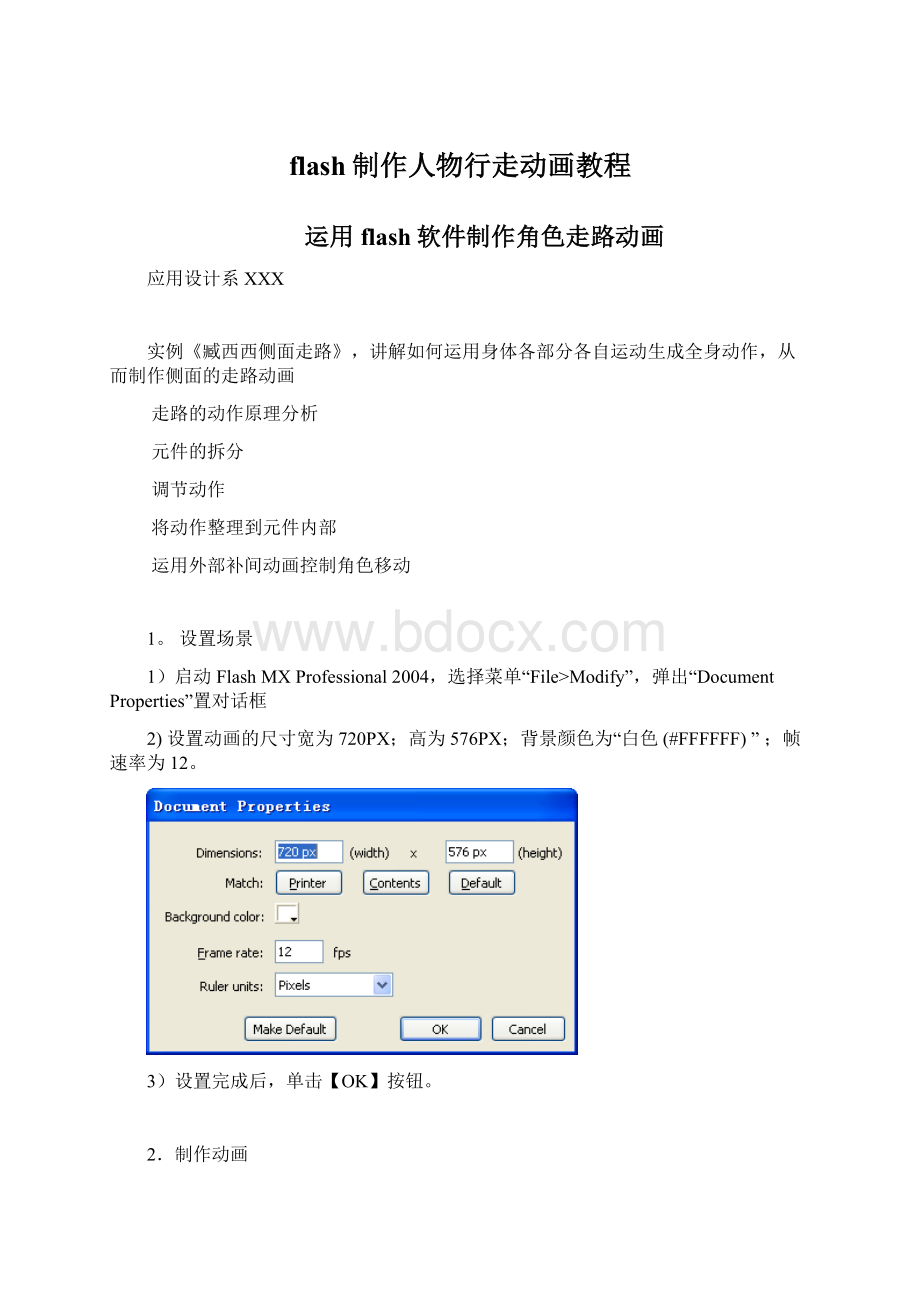
Modify”,弹出“DocumentProperties”置对话框
2)设置动画的尺寸宽为720PX;
高为576PX;
背景颜色为“白色(#FFFFFF)”;
帧速率为12。
3)设置完成后,单击【OK】按钮。
2.制作动画
1)很多时候,新手绘制角色往往会出现正面画完,侧面不知道怎么画,就算画了,但是却感觉不象同一个人。
所以为了,保证角色造型的一致性,我们使用Ctrl+Shift+Alt+R组合键,调出参考线,然后依照正面,逐一使侧面的每一个部分保证和正面基本一致。
特别是面部特征。
2)有了角色的侧面造型,我们来继续完善他。
给他加个书包。
注意肩带和背包部分要各自组起来,方便做动画。
3)选中藏西西身体的所有部分,按F8建立元件,定义为图形,然后双击进入图形内部,将身体按照关节,依次组起来。
头部除了鼻涕,统一建立元件,如果内部有眼睛或者嘴巴的运动,就需要建立图形,在这里我们只需要建立影片剪辑;
其他各个部分都要根据动画需要,内部有动画的就创建图形,没有就创建影片剪辑。
而从运动理论来说,需要合理进行组合,比如,上臂部分和袖口是需要整体创建元件的,左手和棒棒糖需要整体考虑。
然后依次调节每个元件的运动中心点,这一点很重要。
如果有看不到的部分,我们点击如下,边框显示。
注意,一定要保证各个部分位置关系正确。
4)现在我们执行Ctrl+A,全部选中藏西西身体部分,因为鼻涕的运动需要逐帧调节,所以只要保证除鼻涕之外的所有部分都是元件,打开属性栏,检查一下。
然后在全选的状态下,右键单击身体,执行DistributetoLayers。
将所有元件分散到图层。
我们来看时间轴部分。
5)我们即将开始制作走路的动作。
对于动画的原理,我们需要有深刻的理解。
这方面的知识,除了细心观察生活,最重要就是从本质理解。
对于走路,我们可以分为以下几部分,起始状态→抬脚状态→落脚状态→抬脚状态→终止状态(下一个循环的起始状态)。
看起来好象很复杂。
其实因为有了电脑的便利性,上诉5种状态完全可以理解为,起始状态=落脚状态=终止状态,而2次抬脚状态,实际差别就只有左,右手和左,右脚位置的变化。
理解了这些,那我们做起来肯定就事半功倍了。
6)由于有鼻涕需要考虑,我们先锁住它,并且不显示它,然后在当前所有图层的时间轴的第4帧按F6,并创建补间动画。
并将第4帧的状态调节到合适位置。
这部分就是调节的“抬脚状态”。
在调节过程中,要明白人体运动机理,就是上臂带动下臂,大腿带动小腿,等。
要理解在运动时关节是怎样进行变化的,所以,在调节时,整个手臂全选中,调节它们共同中心点(共同中心点不被电脑记录,需要随时调节。
)到运动中心点,然后整体调节位置,然后在选中下臂和手,在整体调节。
其他部分都依照该方法进行调节。
最后有一点需要注意的是,我们在内部时间轴调节这些动作时,是不需要考虑运动距离的。
只考虑他的运动状态,而角色的移动,在外部主时间轴调节就可以了。
这时,我们会发现,在运动过程中,有些部分出现了错误,这是因为由电脑生成的补间动画,各个部分在运动时,它会自动走最短距离,于是,我们找到出错的元件的图层,然后依次在他们中间的补间部分,取消补间动画,再按F6,然后逐帧调节到合适状态。
7)现在我们来制作落脚状态,根据前面的分析,这帧状态其实就是起始状态。
我们选中第一帧状态的所有元件,按Alt,拖动到第7帧,并选中所有第7帧的状态,点右键,执行RemoveTween。
然后创建补间动画,仍然将出错的部分修改。
8)现在我们来制作落脚状态,这帧的状态即是第4帧状态,只是左脚和右脚,左手和右手发生了位置变化。
仍然按照6)的方法进行调节。
仍然把出错部分调节好。
9)参照7)的方法,将第1帧状态拖动到第13帧,然后在所有部分的第12帧按F6,然后,选中所有的第13帧状态,执行Shift+F6,取消关键帧。
这样做,是为了保证,当前状态的下一状态正好是起始状态,这样就能够形成循环。
10)现在我们来考虑鼻涕的运动。
首先,我们要明白,鼻涕的运动中心点是在鼻孔部分,所以,在调节时,需要考虑到。
不过,在这里,我们需要逐帧调节。
当然,这个调节方法是参照逐帧动画的画法,先画出关键部分,即原画。
然后在打开洋葱皮功能,对照头部位置,调节出中间部分的状态。
这是第1帧到第4帧的状态。
这是第4帧到第7帧状态。
这是第7帧到第12帧状态。
仔细分析这些状态,其实就是根据全身的运动状态,来逐帧画鼻涕的运动状态。
11)现在我们来为角色制作影子。
对于这些运动,相对比较复杂。
而影子的制作方法,相对会复杂点,回到主场景,在时间轴的最上层新建一层,命名为“影子”。
然后复制藏西西那层,改名后替换该层,并执行如下命令,垂直翻转。
放到合适位置。
然后我们双击进入影子内部时间轴,然后新建一层,放到最上面,选中这层以外所有层的第1帧状态,执行Ctrl+C,复制帧,
然后回到影子层。
执行Ctrl+Shift+Alt+V,同位粘贴所有内容。
然后按照该方法,将所有帧的内容都粘贴到影子层。
然后,删除影子层之外所有图层,并打开洋葱皮功能,选种全部内容,执行Ctrl+B,一次性将所有元件全部打散。
然后改成黑色,将Alpha值,改为20%。
12)我们回到主时间轴,在这2层所在时间轴的第80帧,按F6,再创建补间动画,将第80帧的位置调整好。
3测试动画
回主场景,按Ctrl+Enter测试。