第十三讲按钮的应用Word格式.docx
《第十三讲按钮的应用Word格式.docx》由会员分享,可在线阅读,更多相关《第十三讲按钮的应用Word格式.docx(20页珍藏版)》请在冰豆网上搜索。

时间:
2课时
按钮元件用于响应鼠标单击、滑过或其它的动作的交互式元件。
可以定义与各种状态关联的图形,然后将动作指定给按钮的实例。
在flash中,创建按钮元件的对象可以是导入的位图图像、矢量图形、文本对象以及用flash工具创建的任何图形。
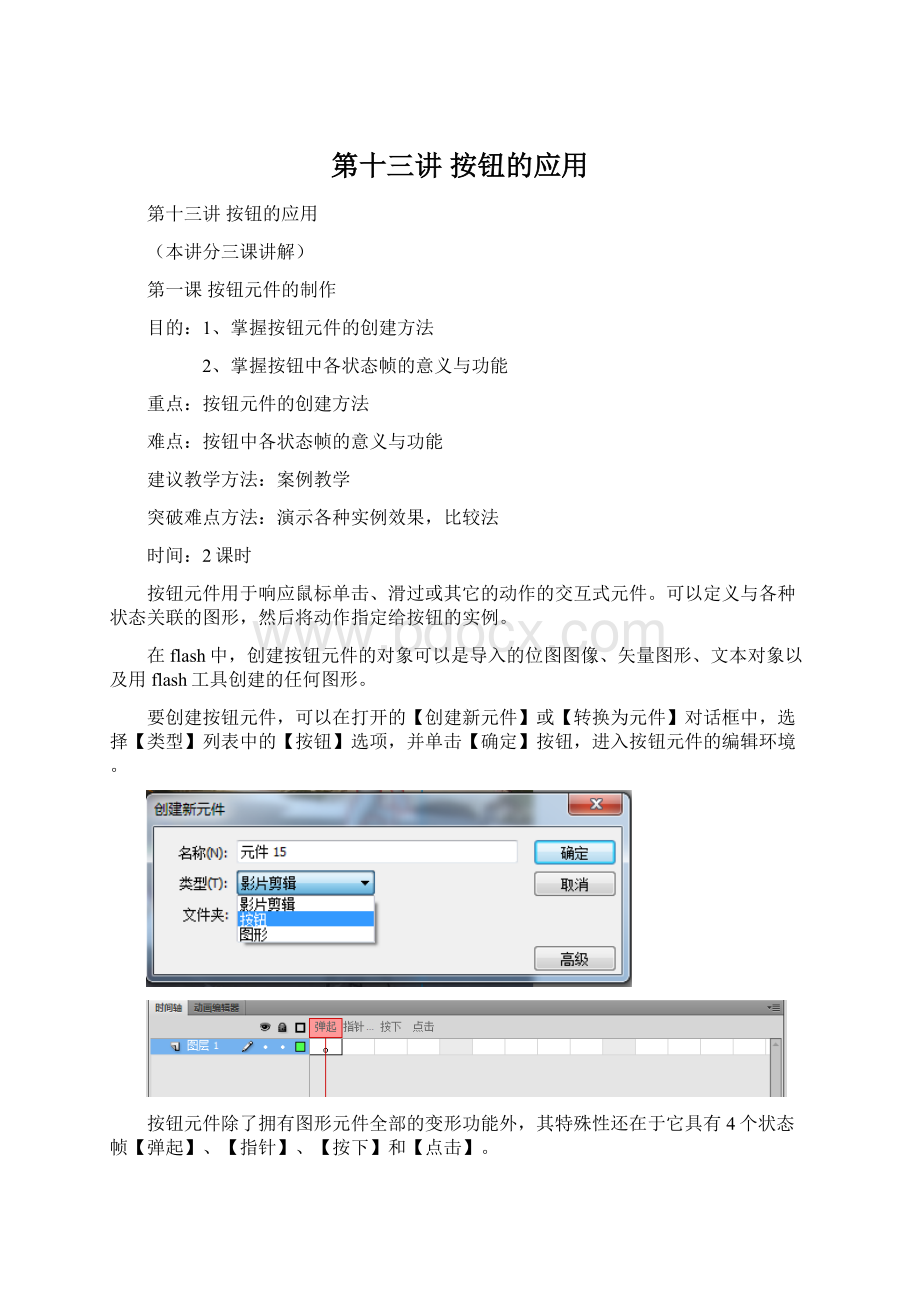
要创建按钮元件,可以在打开的【创建新元件】或【转换为元件】对话框中,选择【类型】列表中的【按钮】选项,并单击【确定】按钮,进入按钮元件的编辑环境。
按钮元件除了拥有图形元件全部的变形功能外,其特殊性还在于它具有4个状态帧【弹起】、【指针】、【按下】和【点击】。
在前3个状态帧中,可以放置除了按钮元件本身外的所有flash对象,在【点击】中的内容是一个图形,该图形大小、形状范围决定着当鼠标指向按钮时的有效响应范围。
它们的具体功能如下:
1、弹起该帧代表鼠标指针没有经过按钮时该按钮的状态,即按钮的原始状态
2、指针该帧代表鼠标指针滑过按钮时该按钮的外观
3、按下该帧代表单击按钮时鼠标左键按下时该按钮的外观
4、点击该帧用于定义响应鼠标单击的区域。
此区域在SWF文件中是不可见的。
一、按钮元件设计步骤:
1、单击【插入】菜单下的【新建元件...】命令(或按CTRL+F8),在打开【创建新元件】对话框中,选择【类型】列表中的【按钮】选项,并单击【确定】按钮,进入按钮元件的编辑环境。
2、在【弹起】帧上制作按钮原始状态,可画一个图形,也可导入外面的位图,或加入一个影片剪辑元件或图形元件的实例(不要用另一个按钮元件的实例),或直接输入文本,并对其大小、位置、颜色、形状等外观进行美化设计
2、选中【指针】帧,插入关键帧(按F6),flash会自动将【弹起】帧上的内容复制过来,可对其内容进行编辑修改,使其有所区别,或直接删除复制过来的内容,重新设计新内容,方法与【弹起】帧上的一样。
若不想区别于【弹起】帧,则可不作任何修改。
3、用同样的方法来创建【按下】帧和【点击】帧上的图形效果。
【点击】帧上的图形可简单些,只要定义出鼠标响应的范围即可,也就是画一个图形区域大小就可以,不需要美观。
也可用前面帧上的图形,不用重新制作,一般用【弹起】帧上的较好。
创建好按钮元件后,将其放置到舞台上,得到其实例,就可执行【控制】菜单下的【测试影片】命令(或按快捷键CTRL+ENTER),将鼠标移动按钮上即可测试查看按钮的不同状态效果。
二、制作一个更酷的按钮
教师演示制作一个更酷的按钮效果。
三、学生练习
1、模拟完成教师按钮实例的制作
2、自己创建一个有新意的按钮元件
第二课按钮元件的应用
1、掌握按钮元件的用法
2、初步认识Actionscript2.0脚本编辑器的用法
3、几个常用函数on()、Play()、stop()、gotoandplay()、gotoandstop()的用法
几个常用函数on()、Play()、stop()、gotoandplay()、gotoandstop()的功能与用法
Actionscript2.0脚本编辑器的用法
要让按钮元件起作用,必须用到flash的Actionscript动作脚本进行编程,通过函数代码来控制。
所以,从这一讲起,我们开始逐步讲解flash中的动作脚本编程,即Actionscript2.0代码的应用。
我们将结合具体的实例制作,带领大家由浅入深,由易到难,由简到繁进入到flash的编程和高级应用。
flashcs5中有两种版本的脚本语言,分别是Actionscript2.0与Actionscript3.0,考虑到Actionscript2.0作为入门相对较易,其功能也很强大,所以这里主要讲解Actionscript2.0的用法,有了Actionscript2.0的基础,学习Actionscript3.0也将会更容易些。
注意:
后面所制作的flash文件必须是Actionscript2.0的文件,新建文件时要注意选择。
一、按钮元件的应用实例
1、利用补间动画制作一个小蓝球跳动的动画:
先导入一个蓝球场图片作为背景,大小与舞台相同。
再新建一层,导入一个小蓝球,制作成如下图所示的小球由远到近的跳动动画。
2、制作四个按钮,每个按钮由渐变图形与文字组成,各状态帧有些变化,主要是文字与上一层图形相对于下一层有些位置的小移动,以便产生动感。
每个按钮的文字与颜色也有些不同,以便作不同的用途。
3、新建一个图层将四个按钮分别拖入舞台,并摆放好。
4、为了通过按钮来控制小球的运动,必须给每个按钮加上适当的Actionscript2.0代码。
flash编程语言高级语言,命令形式与英文很接近,命令的含义也是英文本身的含义,如动作语句中的“PLAY”,在使用时就是让影片或某一进程开始进行,与英文原义相同。
所以,学习编程中的含义是比较简单的,可以望文生义,重要的是了解编程的方法和过程,熟悉编程的思维方法。
下面我们就给上述四个按钮添加Actionscript2.0动作代码,看其是如何控制影片播放的。
为按钮添加动作代码是很容易的。
方法步骤是:
(1)先选中要添加代码的一个按钮,如“播放”按钮
(2)再单击【窗口】菜单下的【动作】命令(或按快捷键F9),或者在按钮上右击,在出现的菜单上选择【动作】命令,都会打开【动作】面板,见下图:
【动作】面板提供了所有flash命令的集合,通过动作面板可以组织编写所有的命令代码完成所需功能。
我们的编程都是在动作面板中完成的。
在动作面板的左边列表框中显示了各种flash系统准备好了的命令,只要在其中找到我们需要的命令(函数名或命令单词),然后通过鼠标拖动其到右边的编辑区中(一般通过双击命令将其加入到右边的编辑区中)。
(3)按钮是通过鼠标单击来实现被按下和弹起状态,从而实现其功能的。
所以确认按钮当前的事件为鼠标响应事件。
鼠标响应事件为【全局函数】中的影片剪辑控制类,所以单击左边列表框中【全局函数】将其展开,再单击【影片剪辑控制】将其展开,在列出的下拉英文命令中找到“on”这个单词,双击它将其加入到右边编辑区中。
在右边的编辑区中,在on()后面的括号中还要加入执行的是鼠标的哪一种事件,如鼠标按下(press)、鼠标释放(release)、鼠标滑过(rollover)等,在其下拉列表中用英文列示出来了,用鼠标双击选择其中一种英文单词,会自动加入到括号中,表示在按钮上鼠标将执行的事件。
(注意:
要同时加入多个事件,则在加入一个事件单词后面加上逗号,又会出现列表事件,同样方法加入另一个)。
所有的按钮都必须加上on()这个函数。
单词后面带小括号是函数,括号中一般要加入函数的附加参数,有些函数本身没有参数就不需加入参数,但括号不能省略,必须保留。
而之后的大括号或叫花括号内是放入执行这个函数时要实现的功能代码(命令单词或函数名),如播放用play(),停止用stop())
(4)、播放按钮是控制影片开始播放的,其命令的英文单词是“play”,所以在展开的【时间轴控制】类中找到“play”这个单词,双击它将其加入到右边编辑区中的花括号内。
play()是一个没有参数的函数。
后面加上分号“;
”是flash编程语法需要,必须的,表示这条语句的结束。
用同样的方法,将stop()函数加到“停止”按钮的代码中。
如果将后你熟悉这些单词及语法结构,你可以直接在编辑区中从键盘输入这些英文代码即可。
每一行代码叫一条语句,或一个命令,或一句程序,用分法作为结束标志)。
(5)、再选中“跳转”按钮,按F9打开动作面板,找到on单词,双击将其加入到右边的编辑区中,除了用上面的方法从列表中选择鼠标事件单词外,还可单击右边编辑区右上角的【脚本助手】,展开其面板,在面板上选择你要执行的鼠标事件,复选框表示多种事件可同时选用,如下图:
这里只选择“□按(P”)一种事件,其对应英文单词是“press”。
再在左边列表中展开的【时间轴控制】类中找到“goto”这个单词,双击它将其加入到右边编辑区中的on()的花括号内:
在【脚本助手】面板上,选择“转到并播放(P)”单选项,在“类型”为“帧编号”下的“帧”文本框内输入“30”,表示单击。
“30”是gotoAndPlay函数的参数。
“gotoAndPlay”的英文含义就是跳到(走到)...并继续播放的意思。
用同样的方法,在“跳停”按钮上加入“gotoAndStop(45)”这个代码。
表示单击“跳停”按钮会直接跳到第45帧处停止,不管当前在哪一帧处。
注意要在【脚本助手】面板上选择“转到并停止(S)”单选项。
说明:
展开了【脚本助手】面板,在左边列表中的【时间轴控制】类中显示的是“goto”命令,若【脚本助手】面板没有展开,则显示的就是“gotoAndPlay”与“gotoAndStop”两种命令。
请注意查找。
【脚本助手】是为了帮助初学者编程时提高效率,但是更需要的是我们要逐步熟记这些命令代码与其书写结构,通过键盘输入编辑来完成,这才是专业的、高效的。
(6)、保存文件,命名为“小球跳动.fla”。
按CRTRL+ENTER键测试影片,看单击各按钮会出现什么样的效果。
二、学生练习
1、模拟完成教师按钮元件应用实例的制作
2、改进教师的实例,如让某个按钮可以响应多个事件,让某个按钮响应其它不同事件的效果,对比其不同用法。
第三课按钮的深入应用
1、掌握按钮元件实例响应不同鼠标事件的多种用法
2、掌握Actionscript2.0脚本编辑器的基本用法
不同鼠标状态的意义理解与代码用法
对各种鼠标事件理解
打开动画实例“小球跳动2.fla”,展示其各按钮控制动画的效果,同时讲解与鼠标动作相关的命令和常用时间轴控制命令的用法。
一、与鼠标动作相关的命令
鼠标响应事件是flash中最常用到的,而按钮又是响应鼠标事件最常用的元件,两者结合是应用较多的一种flash编程。
on命令可以定义鼠标和键盘的状态。
其命令格式如下:
on(鼠标/键盘状态){
响应事件代码;
}
flash中定义鼠标状态的命令与意义如下:
press:
鼠标指针移到按钮感应区内,则按下鼠标左键时触发此事件。
(按下事件)
release:
鼠标指针移到按钮感应区内,则放开按下的鼠标左键时触发此事件。
(释放事件)
releaseOutside:
鼠标指针移到按钮感应区内,按下鼠标左键不放,拖曳鼠标指针到按钮感应区外面再放开按下的鼠标左键时触发此事件。
(外部释放事件)
rollOver:
在没有按住鼠标任何键的情况下,鼠标指针由按钮感应区外移到按钮感应区内时,则触发此事件。
(滑过事件)
rollOut:
在没有按住鼠标任何键的情况下,鼠标指针由按钮感应区内移到按钮感应区外时,则触发此事件。
(滑离事件)
dragOut:
鼠标指针移到按钮感应区内,按下鼠标左键不放,拖曳鼠标指针到按钮感应区外面时触发此事件。
(拖离事件)
dragOver:
鼠标指针移到按钮感应区内,按下鼠标左键不放,拖曳鼠标指针到按钮感应区外面再拖曳移回到按钮感应区内(按下的鼠标左键一直不放开)时触发此事件。
(拖过事件)
keyPress"
key"
:
此为使用键盘来控制按钮事件。
引号中的key是你要按下的某个键盘上的键的字母,如k