网页制作教学案HTML语言基本应用.doc
《网页制作教学案HTML语言基本应用.doc》由会员分享,可在线阅读,更多相关《网页制作教学案HTML语言基本应用.doc(3页珍藏版)》请在冰豆网上搜索。

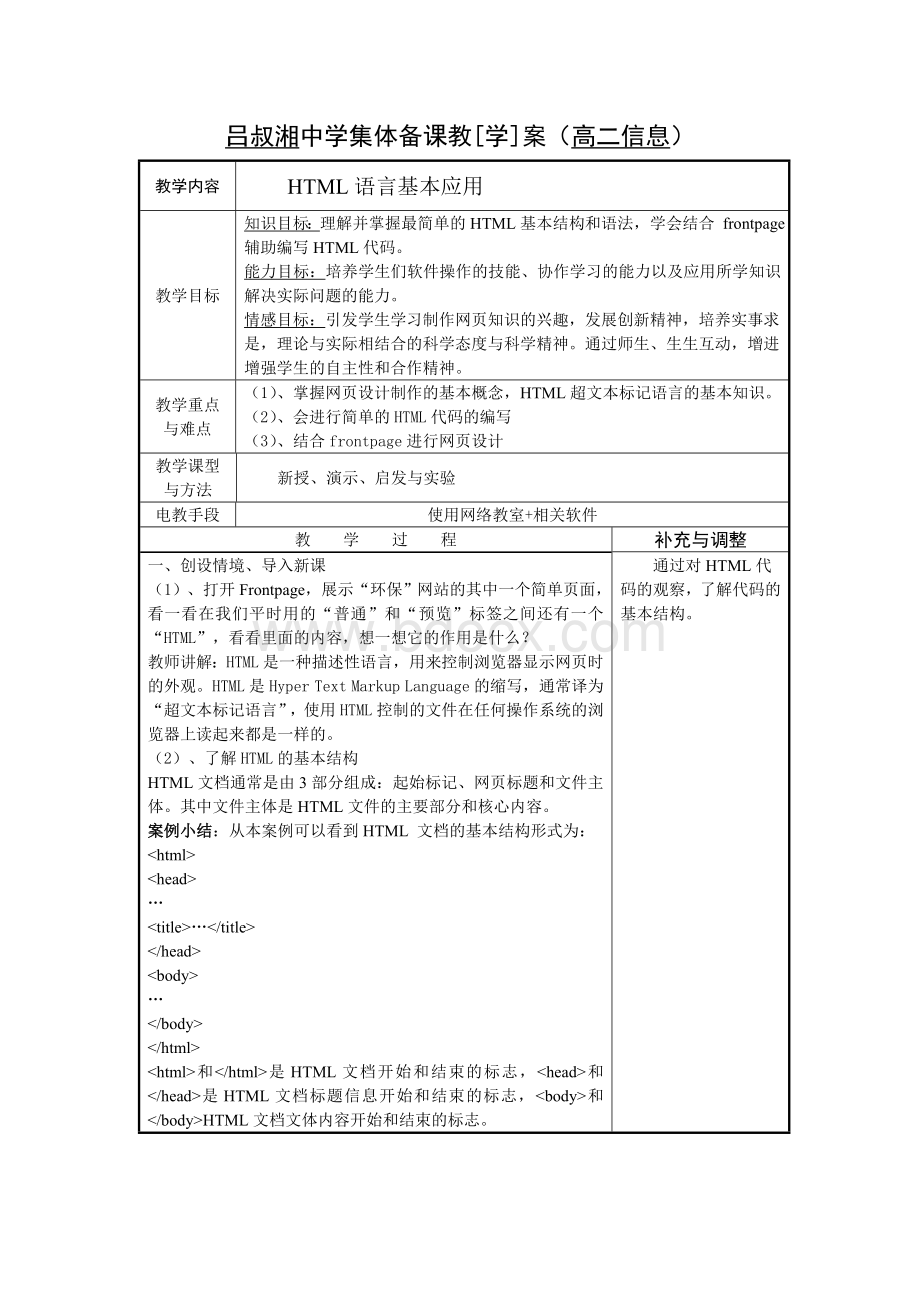
吕叔湘中学集体备课教[学]案(高二信息)
教学内容
HTML语言基本应用
教学目标
知识目标:
理解并掌握最简单的HTML基本结构和语法,学会结合frontpage辅助编写HTML代码。
能力目标:
培养学生们软件操作的技能、协作学习的能力以及应用所学知识解决实际问题的能力。
情感目标:
引发学生学习制作网页知识的兴趣,发展创新精神,培养实事求是,理论与实际相结合的科学态度与科学精神。
通过师生、生生互动,增进增强学生的自主性和合作精神。
教学重点
与难点
(1)、掌握网页设计制作的基本概念,HTML超文本标记语言的基本知识。
(2)、会进行简单的HTML代码的编写
(3)、结合frontpage进行网页设计
教学课型
与方法
新授、演示、启发与实验
电教手段
使用网络教室+相关软件
教学过程
补充与调整
一、创设情境、导入新课
(1)、打开Frontpage,展示“环保”网站的其中一个简单页面,看一看在我们平时用的“普通”和“预览”标签之间还有一个“HTML”,看看里面的内容,想一想它的作用是什么?
教师讲解:
HTML是一种描述性语言,用来控制浏览器显示网页时的外观。
HTML是HyperTextMarkupLanguage的缩写,通常译为“超文本标记语言”,使用HTML控制的文件在任何操作系统的浏览器上读起来都是一样的。
(2)、了解HTML的基本结构
HTML文档通常是由3部分组成:
起始标记、网页标题和文件主体。
其中文件主体是HTML文件的主要部分和核心内容。
案例小结:
从本案例可以看到HTML文档的基本结构形式为:
…
……
和是HTML文档开始和结束的标志,
和是HTML文档标题信息开始和结束的标志,和HTML文档文体内容开始和结束的标志。
通过对HTML代码的观察,了解代码的基本结构。
二、任务驱动、自主学习
1、文字
展示“环保”站点的一些网页,引导学生分析文字输入的方法,得出在HTML中文字输入的方法。
任务一:
看一看在HTML中文字前后的标识符是什么?
然后根据要求输入一段文字。
任务二:
比一比通过格式工具栏修饰后的文字,HTML发生了什么变化。
然后根据要求对HTML代码进行更改。
了解一些常见的文字修饰代码:
如:
face="楷体_GB2312"
size="6"
color=red>
、、
2、图片
观察一下怎样通过一段HTML代码进行图片的插入
任务三:
先插入一张图片,看看HTML代码有什么变化,然后将图片删除,通过编写HTML代码进行图片的插入。
3、标题和段落
每篇文档都要有自己的标题,每篇文档的正文都要划分段落。
案例小结:
本案例涉及的内容是HTML标题和正文段落标记,通过本案例的学习,读者应该掌握以下内容:
(1)、HTML标题
为了突出正文标题的地位和它们之间的层次关系,HTML设置了6级标题。
用户可使用以下格式定义文档标题,其中n为1~6,n越小字号越大,n越大字号越小。
标题文字
(2)、HTML段落
HTML使用P标记给网页正文分段,它将使标记后面的内容在浏览器窗口中另起一段。
通过P标记中的Align属性可对段落的对齐方式进行控制。
Align属性值通常有Center、Right和Left,可分别使段落内的文本居中、居右、居左对齐。
用户可使用以下格式定义文档段落。
段落内容
使用P标记与使用Br标记是不同的,Br标记只能起到换行的作用,换行仍然是发生在段落内的行为。
设计意图:
通过模仿和对比,分析代码的书写要求,培养学生的模仿以及创新能力。
设计意图:
培养学生知识迁移的能力和动手能力。
4、超链接
网页的诱人之处在于丰富的内容和灵活的链接,在HTML代码中是如何书写代码的?
任务四:
找出我们曾经的作品“环保“站点,看一看超链接的代码。
(1)不同页面之间、
(2)网站之间、(3)电子邮件、(4)书签,然后根据需要对以上的代码进行编写
5、网页标题和背景图片
(1)、将
区的
…之间的代码更改,看一看网站的变化
(2)、将
改写成:
任务五:
思考如何通过HTML代码给网页添加一个背景图片。
三、课堂小结
(1)、教师引导学生总结本节课学习的内容,
(2)、教师展示优秀作品,对存在的问题加以点评
设计意图:
对学习内容加以总结,一方面看看学习了什么知识,另一方面看看还有那些知识没有掌握,还需要进一步学习的。
教学后记