Flash试题操作部分Word文档下载推荐.docx
《Flash试题操作部分Word文档下载推荐.docx》由会员分享,可在线阅读,更多相关《Flash试题操作部分Word文档下载推荐.docx(80页珍藏版)》请在冰豆网上搜索。

4.在第三十帧(可自定)插入关键帧,并拖动小球到另一个位置。
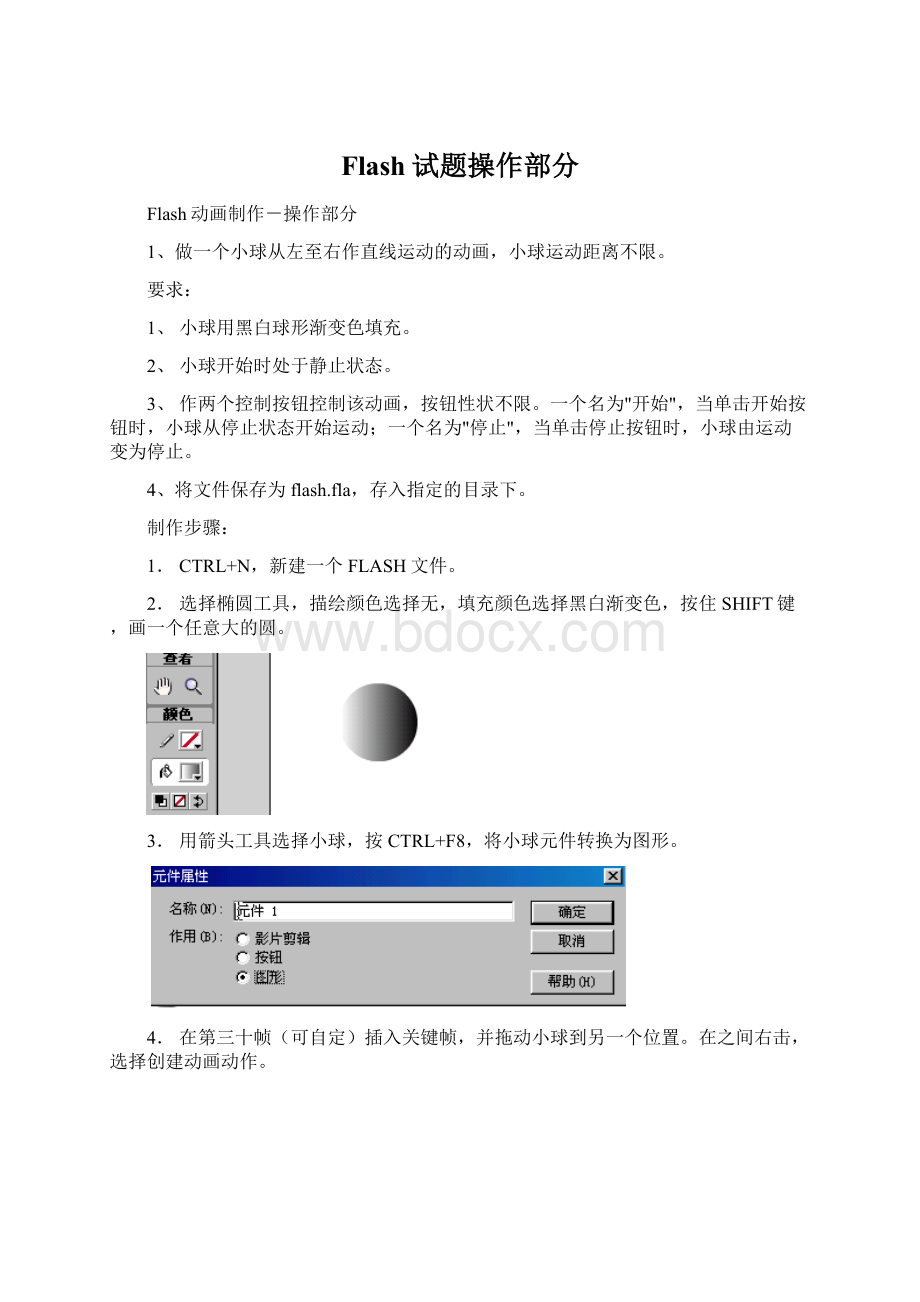
在之间右击,选择创建动画动作。
5.在第一帧加入一个STOP的动作。
6.新建一个图层。
7.在第一帧拖入一个按钮(也可以自己创建),在菜单栏选择窗口——共享库——buttons。
选择里面的一个按钮,拖入画面中合适的位置。
并在其上标上“开始”文字。
接下来给按钮加上PLAY的动作。
在按钮上单击右键,选择动作。
在基本动作里双击PLAY动作即可。
8.新建一个图层,复制前一个按钮并粘帖在第一帧。
在其上标示“停止”。
并按上一步方法给按钮加入一个STOP的动作。
9如此我们便完成了这一动画制作。
总的画面如下。
2、做一个小球从左至右作抛物线运动的动画,小球运动的距离不限。
1、小球用绿黑球形渐变色填充。
2、小球开始时处于运动状态。
3、做两个控制按钮控制该动画,按钮形状不限。
,当单击停止按钮时小球,小球由运动变为停止。
4、将文件保存为flash.fla,存入指定的目录下。
操作步骤如下:
1.选择椭圆工具,描绘颜色选择无,填充颜色选择绿黑渐变色(做法:
窗口——面板——填充,打开填充面板。
按下图进行:
2.按住SHIFT键画一个小圆。
3.选择小球,按住CTRL+F8将它转换为图形。
4.在第三十帧插入关键帧,将小球拖到另一端。
在之间创建动画动作。
5.在第一帧加入一个PLAY动作。
使它开始置于运动状态。
6.创建一个引导层。
选择线条工具。
在画布上画一条直线,要注意的是直线两端要与各自与置于两端的小球的中心对齐。
如图所示:
之后用箭头工具按住直线的中点往上拖,即可形成一条大致的抛物钱,如图:
7.创建新的图层(图层2),拖入一个按钮(在窗口——共享库——buttions里找。
按住拖入场景中即可。
可适当改变它的大小。
)在其上写上“开始”。
在按钮上加入PLAY动作。
8.新建一个图层(图层3)复制上一个按钮,并粘贴在第一帧。
在其上标上“停止”字样。
加入STOP动作:
9.如此完成了动画。
总的画面如下:
3、做一个球体从小到大又从大到小连续形变的动画,球体大小不限。
1、球体用红色填充。
2、球体开始时处于静止状态。
,当单击开始按钮时,球体从停止状态开始运动;
,当单击停止按钮时球体,小球由运动变为停止。
1.打开Flash,按ctrl+n新建一个flash文件。
2.选择椭圆工具,描绘颜色选无色,填充颜色选红色;
按住shift键拖动鼠标画一个任意大小的圆。
3.选择箭头工具,选定小球,按ctrl+F8,在元件属性里将小球设为一个图形。
4.回到场景1,在第三十帧单击右键,选择“插入关键帧”,而后将小球拖到另一个位置,单击右键,选择“比例”。
5.拖拉控制框,小球将变大,多大不限(自定,看得出比原来大就行)。
6.在每一至第三十帧间单击右键,选择“创建动画动作”。
现在,我们将看到这样一个画面:
7.在第六十帧插入关键帧,将小球拖回第一帧的位置,并改变它的大小,在此作者改回和第一帧同大。
在第三十帧至六十帧间创建动画动作。
现在得到这样的画面了:
8.接上来我们要给动画加上按钮了。
首先新建一个图层。
9.按钮我们就用共享库里存有的。
单击菜单栏里的窗口—共享库—buttons,任意选择一个自己喜欢的按钮形状,拖入画面中。
并在上面加上文字“开始”。
10.同理,再增加一个名为“停止”的按钮。
11.在相应的按钮上单击右键,选择“动作”,然后给两个按钮加入相应的动作。
给“开始”按钮加入PLAY动作:
给“停止”按钮加入STIP动作:
12.现在,我们就完成了这部小小的动画了。
4、做一个圆连续顺时针转动的动画,圆大小不限。
1、将圆均匀地分作四部分,用红色和蓝色相间填充。
2、圆开始时处于运动状态。
,当单击开始按钮时,圆从停止状态开始运动;
操作步骤如下:
第一步、进入Flash界面,选择“插入”——“新建元件”——“图形”,先画一个圆,并设置圆的颜色为红蓝相间,然后在第三十帧单击右键,弹出快捷菜单选择“插入关键帧”,右击第一关键帧选择“创建动画”,再把第三十帧的图形旋转半圈,然后单击打开状态栏右边第四个“显示、实例”工具,设置如图
第二步、选择“窗口”——“库”,把刚才做好的组件拖到舞台上,再选择“窗口”——“共享库”——“Buttons”——“PillButton”,拖两个这样的按钮到舞台上,并分别用文字“开始”、“停止”覆盖在它们上面,如图所示
第三步、右键单击圆形,在弹出快捷菜单中选择“实例”,设置如图所示
第四步、右击第一个按钮,在弹出的快捷菜单中选择“动作”——动作——双击tellTarget,在目标文本框中输入1,再双击“play”;
同样右击第二个按钮,在弹出的快捷菜单中选择”动作“——动作——双击tellTarget,在目标文本框输入1,再双击“Stop”,设置如图所示
5、做一个翻页动画:
在页面的下方设计三个按钮,分别名为"
圆形"
,"
长方形"
和"
三角形"
。
当单击"
按钮时,在按钮的上方出现一个红色的圆;
按钮时,在按钮的上方出现一个兰色的长方形;
按钮时,在按钮的上方出现一个绿色的三角形。
要求
1、开始的时候按钮的上方为圆形
2、按钮采用动态按钮,大小、形状不限。
3、将文件保存为flash.fla,存入指定的目录下。
操作步骤:
第一步、先在菜单栏的“窗口菜单”选择共享库子菜单里的Buttons,如图所示
第二步、打开Buttons窗口后,在选择里面的PillButton并把它拉到舞台上,如图所示
第三步、分别给四个按钮加上文字,可单击状态栏右边的”A”弹出的对话框来设置字体属性,再添加三个图层并分别在第二、三、四图层的第二、三、四帧插入空白关键帧,分别用来画正方形、三角形和圆形,并在第一层第五帧单击右键,在弹出的快捷菜单中选择“插入帧”或者选定第五帧后按F5快捷键来添加帧,如图所示
第四步、在“窗口菜单”的“面板”子菜单里的“填充”窗口,可以通过它给上面所画的图填充需要的颜色
第五步、选定第一个按钮并单击右键,在弹出的快捷菜单里选择“动作”选项,在弹出的动作对象窗口里选择“基本动作”并双击“GoTo”项,再在“帧”后面的文本框里输入“2”,如图所示
第六步、分别双击每一层的关键帧,在弹出的帧动作窗口中的“基本动作”项双击“Stop”,如图所示
6、做一个小球从右至左作直线运动的动画,小球运动距离不限。
1、小球用红黑球形渐变色填充。
2、小球开始时处于静止状态
3、做两个动态控制按钮控制该动画,按钮形状不限。
操作步骤:
第一步:
新建一个文件,在第一帧用圆形工具画一个小球,用红黑球形渐变色填充,如上图示。
第二步:
在第三十帧那里插入一个关键帧,然后将小球移到最右边,如上图所示。
第三步:
在第一帧处单击右键,然后选择“创建动画动作”菜单,如上图所示。
第四步:
新建一个图层,单击该图层,然后单击“窗口”菜单,选择“共享库”中的“Buttons”选项,如上图示。
第五步:
在库中选好两个按钮,然后把它们拖入编辑窗口中的适当位置,并分别标上“开始”“停止”字样,如上图示。
第六步:
将鼠标移到图层1的第一帧上,然后击右键,选择“动作”,有“基本动作”中双击“stop”,如上图示。
第七步:
将鼠标移到开始按钮上,并单击右键,选择“动作”选项,在弹出的对话框的“基本动作”中双击“play”,同样给停止按钮设置“stop”动作如上图所示。
7、做一个小球从左至右作抛物线运动的动画,小球运动的距离不限。
步骤:
1.
选择椭圆工具,描绘颜色无,填充颜色选择黑白渐变色(做法:
窗口——面板——填充,打开填充面板,按下图设置)。
按住SHIFT键拖出一个圆。
2.
选择小球,按住CTRL+F8将小球转换为图形。
3.
在第三十帧插入关键帧,并将小球拖到另一端,在之间创建动画动作。
4.
给第一帧加入STOP动作,使之开始置于停止状态。
5.
新建一个引导层:
选择线条工具,画一条直线,注意直线两端点要分别与左右两端的小球中心对齐,如图示:
而后按住直线的中点,往上拖,拖出一条大致的抛物线即可,如图:
6.
新建一个图层(图层2),插入一个按钮(选择窗口——共享库——button,拖出库存的一个按钮至画面中,可根据需要适当缩小比例。
)并在其上标出“开始”两字符。
7.
新建一个图层(图层3),复制上一个按钮到第一帧,并在其上标上“停止”,给按钮加上STOP动作。
如图:
8.完成动画。
8、做一个圆从小到大又从大到小连续形变的动画,小球大小不限。
1、圆用红色填充。
2、圆开始时处于静止状态。
,当单击停止按钮时,圆由运动变为停止。
操作步骤:
第一步,按住shift键,用画圆的工具画一个圆。
第二步,再创建一个关键桢,(右键桢,弹出菜单,选择插入关键桢)再画一个大圆
第三步,像第二步一样创建关键桢,画一个第一步那样的圆。
第四步,右击第一、第二桢中间部分,选择面板--桢,弹出窗口,在补间动画框内选择形状,同样操作第二、第三中间部分