HTML5表单.docx
《HTML5表单.docx》由会员分享,可在线阅读,更多相关《HTML5表单.docx(11页珍藏版)》请在冰豆网上搜索。

HTML5表单
最新HTML5表单元素
2012年11月22日• 来源:
一起CSS0条评论 874views datetime, html5表单, 表单元素
表单是页面中不可缺少的元素,没有表单,就没有现在如此生动,趣味的页面。
不过虽然表单很重要,但在HTML5之前,表单的元素不多,属性和方法也不多,很多属性和方法都是用JavaScript模拟的,用JavaScript模拟这些功能要花费不少的时间和精力。
如果用户能使用到这些模拟的功能,那么花费是值得的;如果用户客户端禁用JavaScript,那么这些功能将全部挂掉,时间和精力都白白浪费了。
HTML5出现之后,这一切都不同了。
HTML5增加的表单、表单类型以及表单属性,不但节省了开发者的时间,而且让更多应用成文可能。
下面来看看HMTL5新增表单类型的简单说明。
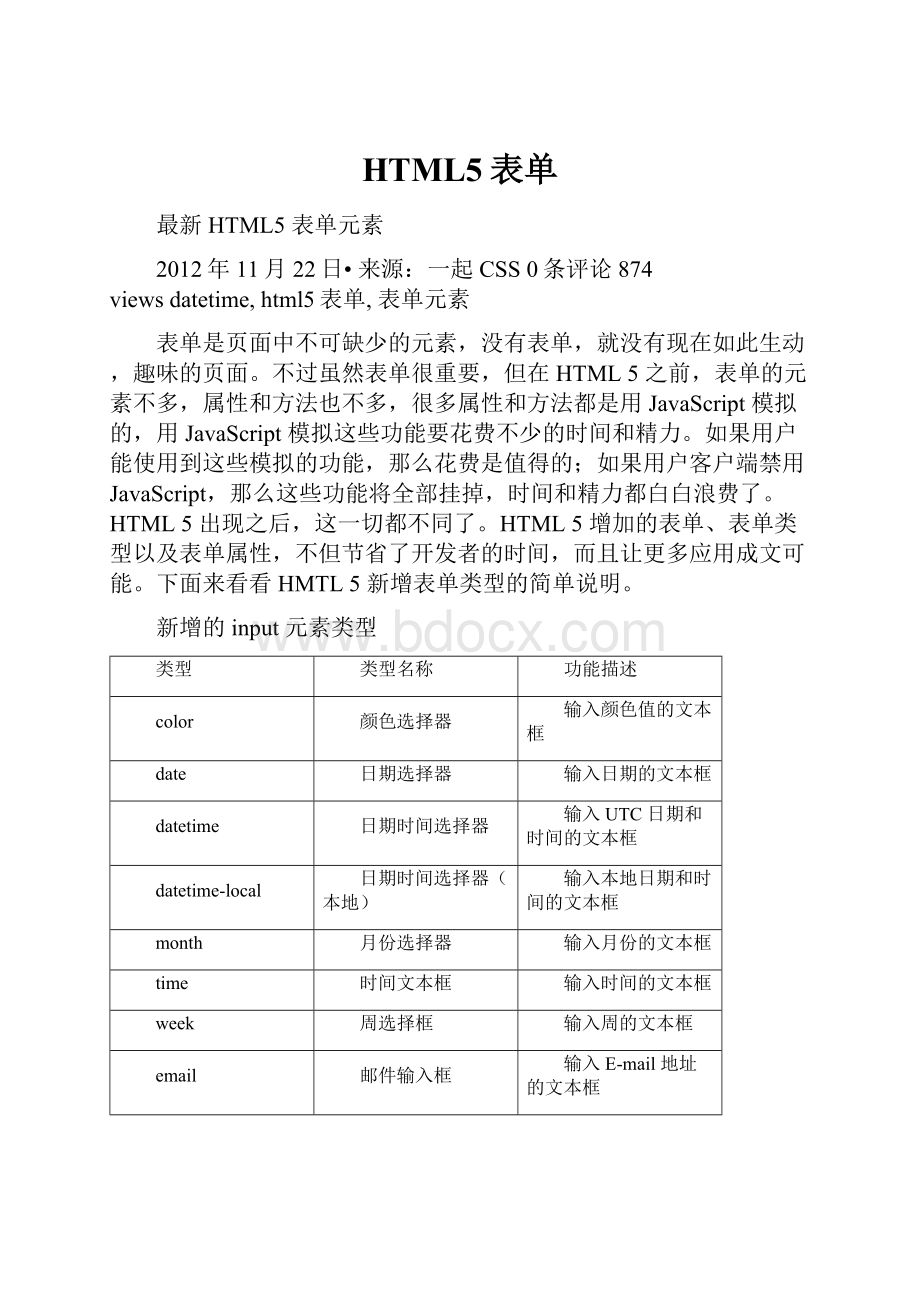
新增的input元素类型
类型
类型名称
功能描述
color
颜色选择器
输入颜色值的文本框
date
日期选择器
输入日期的文本框
datetime
日期时间选择器
输入UTC日期和时间的文本框
datetime-local
日期时间选择器(本地)
输入本地日期和时间的文本框
month
月份选择器
输入月份的文本框
time
时间文本框
输入时间的文本框
week
周选择框
输入周的文本框
email
邮件输入框
输入E-mail地址的文本框
number
数字输入框
输入数字的文本框,可以设置输入值的范围
range
数字滑动条
通过拖动滑动条改变一定范围内的数字
search
搜索输入框
输入搜索关键字操作的文本框
tel
电话号码输入框
输入电话号码
url
Web地址输入框
输入URL地址的文本框
也许你看到一些类型就知道它是用来干什么的,如email、date等,下面就来更详细的说明和在一些浏览器中的效果。
color
color类型用来选取颜色,它提供了一个颜色选取器,值为16进制符号,如:
#ff0000。
目前只在Opera和Blackberry浏览器中支持。
date
date类型是一个日期选择器,有了这个就不需要用JavaScript编写日历控件了,非常方便。
datetime 和datetime-local
datetime类型是用来输入UTC日期和时间的文本框,而datetime-local类型是用来输入本地日期和时间的。
它们与date类型的区别是后面多了一个时间框和“UTC”。
month和week
month类型是月份选择器,它的值为:
年-月,如:
2012-01;week类型是周选择器,它的值为:
年-W周数,如:
2011-W02。
time
time类型是时间文本框,可以手动输入或用右边上线箭头控制。
显示效果可以查看 datetime-local 效果的右边。
email和url
email类型用来输入E-mail地址,它会验证文本框内的内容是否为合法的E-mail地址。
url类型是用来输入url地址的,它会验证url地址是否合法。
number和range
number类型是专门用来输入数字的,并且在提交时会检验是否为数字。
number类型有max、min和step属性。
max是允许的最大值,min是允许的最小值,step是间隔。
设置了这些属性后,如果手动填入的数字不符合这些属性条件,将不能提交。
range类型是一个数字滑动条。
它与number类型功能类似,也有max、min和step属性,在Opera中,可以用左右方向键控制。
range类型自身没有一个明显的“数值”表示当前值,但可以使用output输出当前值。
search
search类型的是用来输入搜索关键词的文本框,它与text类型在功能都没有太大区别,只在外观上有细微的区别。
在Chrome10和Safari5中,当用户输入内容时,输入框右侧会有一个“×”按钮,单击该按钮,将清空输入框内的内容,使用非常方便。
tel
tel类型是用来输入电话号码的,它没有特殊的验证规则,不强制输入数字,因为各个国家、地区的电话号码不一样,但可以根据具体情况用 pattern 属性来验证。
在HTML5中,除了新增input元素的类型外,还新增了一些表单元素,如:
datalist、keygen、output等。
datalist
datalist元素是用来辅助表单中文本框输入的,它本身是隐藏的,与表单文本框的“list”属性绑定,即将“list”属性值设置为datalist元素的id值。
绑定成功后,当输入内容时,datalist元素以列表的形式显示在文本框的底部,提示输入字符的内容。
keygen
keygen用于生成页面的密钥。
一般情况下,如果表单中使用了该元素,在表单提交时,该元素将生成一对密钥:
一个保存在客户端,称为私密钥(PrivateKey);另一个发送至服务器,由服务器进行保存,称为公密钥(PublicKey),公密钥可以用于客户端证书的验证。
output
output元素用于显示各种不同类型表单元素的内容,如输入的值、JavaScript代码执行后的结果等。
该元素必须从属于某个表单,或通过属性指定某个表单。
为了获取表单的值,需要设置output元素的“onFormInput”事件,以便在表单输入框中输入内容是,监测到其中的值。
HTML5新增表单属性
HTML5不但新增加了表单元素、表单类型,还增加了一些表单属性,同时使用的话,能更好的提高率开发者的工作效率,同时也提高了用户的操作体验。
autocomplete
是否自动填充表单,默认值是no。
有些搜索引擎,如XX、google等,它们会自动匹配当前热门搜素,所以禁止表单自动填充。
此属性原本是Microsoft的专有属性,现在HTML5也支持了。
autofocus
自动聚焦。
加入这个属性后,页面加载时,光标会自动聚焦到加入了此属性的输入框。
比如登录页面,加入此属性后,页面加载后就可以直接输入,而不需要点击鼠标或使用Tab键聚焦后再输入。
form
HTML5之前,表单元素必须在表单里面,如input必须在form里面,而HTML5出现后,只要加上form属性,表单元素可以放到页面的任意位置。
formnovalidate和novalidate
表单的验证很重要,但有的时候出于某种特殊情况,不需要对表单验证时,可以使用formnavalidate或novalidate,它们都可以不验证提交表单,却别在于:
novalidate用户form标签;formnavalidate用于submit或image类型的提交按钮。
formmethod、formenctype、formnovalidate和formtarget
这几个属性和formnovalidate类似,将这些属性添加到submit按钮将会覆盖fomr元素对应属性的值或默认值。
例如,如果form元素中的method属性被设置为post,则当点击一个特定的按钮时,你可以使用formmethod=”get”覆盖它。
帐号:
密码:
list
list属性规定输入域的datalist。
datalist是输入域的选项列表。
效果可以查看 datalist
min、max和step属性
min、max和step属性用于为包含数字或日期的input类型规定限定(约束)。
max属性规定输入域所允许的最大值;min属性规定输入域所允许的最小值;step属性为输入域规定合法的数字间隔(如果step=”3″,则合法的数是-3,0,3,6等)。
multiple
当设置为true是,表单可以有多个值,用英文逗号分隔。
例如,file类型的表单中加入此属性后,选择文件时,可以按住Ctrl进行多选。
pattern
使用正则表达式验证input元素的内容,和之前用JavaScript写正则验证一样,只是把正则表单写在pattern的值里。
placeholder
输入框占位符,常用作输入提示,如搜索框。
在光标聚焦时,占位符自动消失,不要担心还需要手动删除。
required
是否允许为空,加入了这个属性后,表单不允许为空。
如果为空,在提交的时候会出现相应的提示,并聚焦到该表单域。
上面的那些新增表单类型默认都不会验证是否为空,它们只会验证输入的内容是否合法。
上面就是HTML5主要的新增表单、表单类型以及属性,大部分都有配图,如果配图没看明白,你也可使用最新的Opera浏览器(目前这款浏览器对表单的支持情况较好)
HTML5给我们带来了更丰富的内容,更好的体验,虽然HTML5的普及道路是曲折的,但未来是光明的