认识动态网页教材分析及案例推荐.docx
《认识动态网页教材分析及案例推荐.docx》由会员分享,可在线阅读,更多相关《认识动态网页教材分析及案例推荐.docx(16页珍藏版)》请在冰豆网上搜索。

认识动态网页教材分析及案例推荐
5.1认识动态网页教材分析及案例推荐
发布:
周霞 时间:
2011/12/511:
55:
54 来源:
宁夏教研网 点击:
970 讨论:
0
5.1认识动态网页
一、教学目标
本节主要引导学生发现并初步探索动态网页的概念和常见实现方法,本节分为两个层次和步骤实现:
首先通过对现成的动态网页效果欣赏,激发学生的学习兴趣与求知欲,让学生发现动态网页和静态网页的不同和优势;然后通过对比网页中的代码和教师提供的代码来进行探究学习。
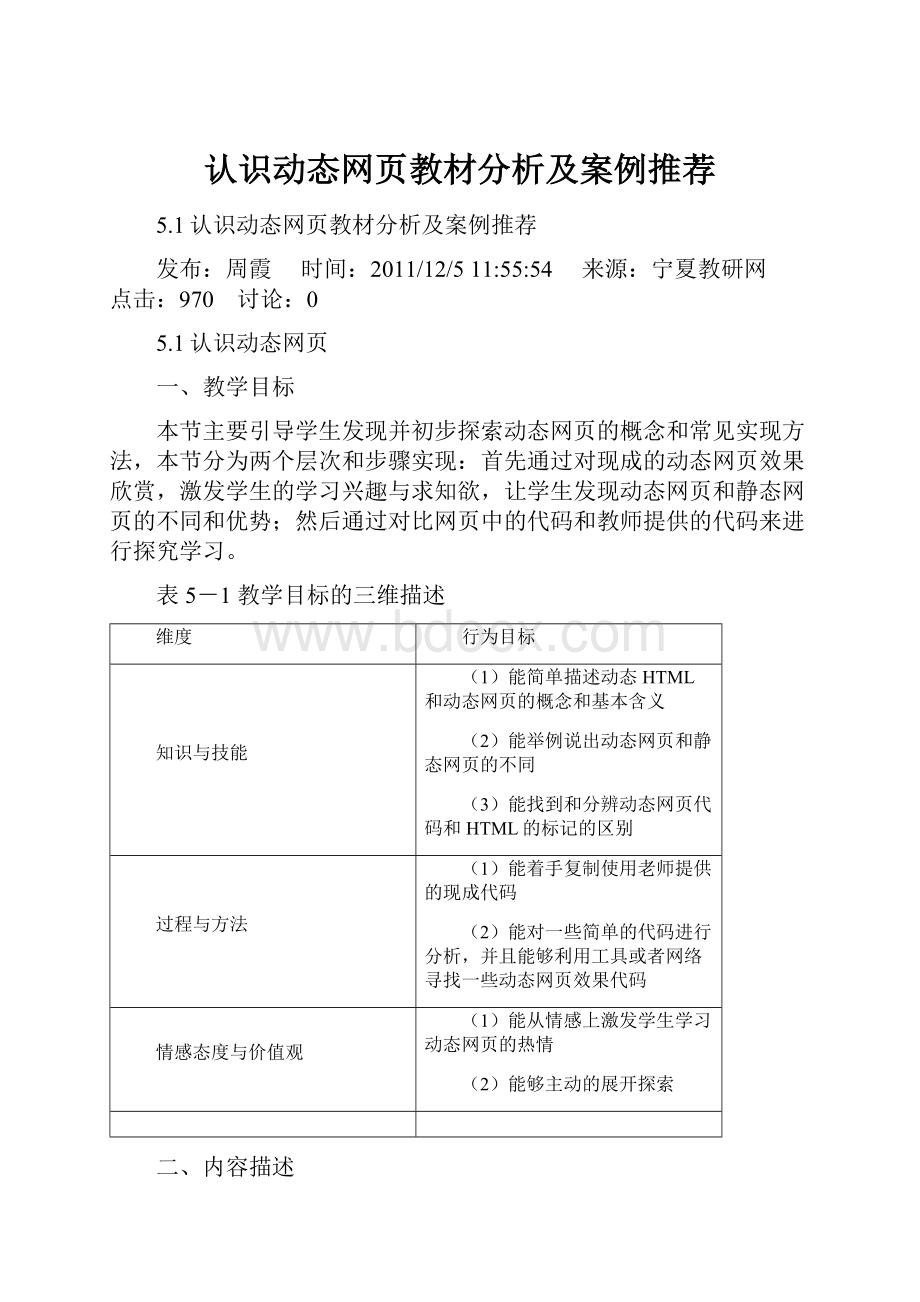
表5-1 教学目标的三维描述
维度
行为目标
知识与技能
(1)能简单描述动态HTML和动态网页的概念和基本含义
(2)能举例说出动态网页和静态网页的不同
(3)能找到和分辨动态网页代码和HTML的标记的区别
过程与方法
(1)能着手复制使用老师提供的现成代码
(2)能对一些简单的代码进行分析,并且能够利用工具或者网络寻找一些动态网页效果代码
情感态度与价值观
(1)能从情感上激发学生学习动态网页的热情
(2)能够主动的展开探索
二、内容描述
(一)动态HTML
1.动态HTML的概念
动态HTML是一组技术集合,动态HTML能独立在客户端(浏览者自己的计算机上)处理页面元素,改变其版面、内容和位置,并把结果不断提供给网页浏览者,这些操作都是在客户端完成的,不需要向服务器请求让服务器来处理。
这意味着动态HTML的Web页面里面含有程序,会对用户的操作有响应,使其产生动态效果,从而使网页表达能力更加的丰富,即动态HTML能自动变化,是丰富页面的重要手段。
我们常用来实现动态HTML的技术有客户端标记语言JScript和VBScript、DocumentObjectModel(简称DOM,文件目标模块),Layers和CascadingStyleSheets(CSS样式表)等。
2.动态HTML常见实现方法
要实现动态HTML,可以利用很多现有的网页制作工具和专业的动态效果代码生成软件进行设计,比如FrontPage中的工具栏、SothinkTreeMenu等,这种方法的优势是实现起来比较简单,对制作者的计算机语言知识要求不高。
也可以使用网络中下载的JavaScript和VBScript编写的现成脚本来实现一定的动态HTML效果。
(二)动态网页
1.动态网页技术的概念
主要是指服务器端脚本程序,服务器端脚本程序的解释执行是由服务器端WEB软件完成的,它们只有在接收到用户的访问请求后才在服务器端生成并传输到用户的浏览器中。
它主要是指采用CGI(公共网关接口,CommonGatewayInterface)、ASP(动态服务器页面,ActiveserverPages)、JSP(Java服务器页面,JavaServerPages)和PHP(超级文本预处理语言,HypertextPre-Processor)等技术动态生成的页面。
动态网页技术通常以数据库技术为基础。
2.动态网页和静态网页的区别
动态网页是与静态网页相对应的,这里说的动态网页,与网页上的各种动画、滚动字幕等视觉上的“动态效果”没有直接关系,动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页具体内容的表现形式,无论网页是否具有动态效果,采用动态网站技术生成的网页都称为动态网页。
从网站浏览者的角度来看,无论是动态网页还是静态网页,都可以展示基本的文字和图片信息,但从网站开发、管理、维护的角度来看就有很大的差别。
两者的工作原理区别和各自的特点详见表5-2 动态网页和静态网页工作原理图。
表5-2 动态网页和静态网页工作原理图。
静态网页的工作原理
动态网页的工作原理
表5-3 静态网页和动态网页的特点
静态网页特点
动态网页特点和分辨规则
静态网页的特点简要归纳如下:
(1)静态网页每个网页都有一个固定的URL,且网页URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?
”;
(2)网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的,也就是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件;
(3)静态网页的内容相对稳定,因此容易被搜索引擎检索;
(4)静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;
(5)静态网页的交互性交差,在功能方面有较大的限制。
动态网页的一般特点简要归纳如下:
(1)动态网页以数据库技术为基础,可以大大降低网站维护的工作量;
(2)采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理、订单管理等等;
(3)动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页;总的来说,动态页面的概念制订了以下三条规则:
(1) “交互性” 即网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大事所趋。
(2) “自动更新” 即无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量。
(3) “因时因访问者而变”,即当不同的时间、拥有 不同的权限 的访问者访问同一网址时会产生不同的页面,使内部的资料不致泄漏。
三、重点难点
本节重点在于如何通过有趣的实例带领学生进入到动态网页的世界当中,能够让学生产生主动探索未知领域的兴趣和积极性,特别是在面对相对复杂的代码时不产生畏难心理,所以在控制难度和学习效果的取舍上要教师花费更多的心力,如何设计适合大部分学生学习的课例是本节最重要的部分。
本节难点在于设计一个非常适合引入动态网页的教学范例,但又不能够让学生感到非常困难和乏味,太难或者太简单都会使这个阶段的教学失败。
可以借助范例,让学生在对比中进入学习,然后逐步展开,达到寻找发现——模仿粘贴制作——简单修改的不同层次,这样可以让学生体验到动态网页优势。
四、案例推介
让网页动起来——动态HTML[1]
骆丽璇广东省佛山市南海区桂城中学
一、案例背景信息
1.模块、章节:
《网络技术应用》(选修3)第五章第一节
2.教材版本:
广东教育出版社
3.年级:
高二
二、教学设计
(一)教学内容分析
本课内容主要是动态HTML中的JavaScript脚本语言的应用。
JavaScript代码能够令网页中出现动态的效果,这是比较受学生欢迎的学习内容。
对于普通高中学生,仅需要了解如何在网页中适当位置加入JavaScript代码即可,无需深入了解JavaScript代码的组成以及原理。
因此我将本课的重点定为:
1、掌握加入JavaScript代码的方法2、能够在指定位置加入JavaScript代码。
(二)教学对象分析
本课的教学对象是本校高二学生。
在学习本课之前,他们已经学习了用Dreamweaver制作网页的基本方法,能够制作简单的网页,但不熟悉HTML标记语言。
因此在学习粘贴JavaScript代码前,应先讲解HTML的基本结构,让学生对HTML有一个基本的认识。
(三)教学目标分析
1.知识与技能
掌握:
(1)在HTML中加入JavaScript代码的方法;
(2)能够在指定位置加入JavaScript代码;
(3)修改JavaScript代码中文字属性的方法。
综合应用:
能够根据网页的内容、风格选择适当的网页特效。
2.过程与方法
(1)通过小组合作探究,提高学生自主学习、探究学习及协作学习的能力;
(2)培养进行学习反思的学习习惯。
3.情感态度与价值观
(1)培养学生与他人合作与交流的人际关系;
(2)培养学生的信息道德素养。
(四)教学重点:
1.掌握加入JavaScript代码的方法;
2.能够在指定位置加入JavaScript代码。
(五)教学难点:
1.修改JavaScript代码中文字属性的方法;
2.能够在指定位置加入JavaScript代码。
(六)教学策略设计
本课是一节典型的技术操作教学课,因此充足的操作练习是必不可少的。
如何让学生能够迅速掌握技巧,又不至于因练习难度太大而产生畏难情绪呢?
我选择将练习任务细化,安排两个大的任务,大任务中又包含分层任务。
通过难度逐层深入的练习任务,引导学生在“做”中发现知识、掌握知识。
从完成指定代码到自行选择代码,由“点”到“面”引导学生完成知识迁移。
1.范例教学:
为了让学生尽快掌握在HTML中加入JavaScript代码的方法,我首先采用范例教学的策略。
本课以一个简单的鼠标跟随文字特效制作为引入例子,让学生了解制作JavaScript特效的基本方法,并要求学生完成同样的特效制作。
务求从简单任务入手,让学生从成功的体验中感受到JavaScript特效的有趣之处,激发学生继续深入学习的欲望。
2.任务驱动、探究合作:
为了解决本课的教学重、难点,同时培养学生的探究学习、合作学习的能力,本课安排了两个探究任务。
任务一的探究任务要求学生以小组为单位共同探究修改JavaScript代码中文字属性的方法。
这是本课的重、难点,我有针对性地指引学生展开合作探究,学生通过对比、讨论很快能找出方法。
任务二要求学生自行选择适合难度的代码进行练习。
通过明确的任务要求以及不同难度的练习资源,让学生能够进一步巩固本课新学的操作、完成知识迁移,能够根据灵活运用不同效果的JavaScript代码。
因为可以选择而且不同难度的练习,也使各个能力层次的学生都能有所提高。
三、教学过程描述
(一)教与学的过程描述
教学
环节
教师活动
学生活动
对学生学习过程的观察与考查
信息技术的应用
创设情境、
引入课题
(1分钟)
1.展示两张网页,要求学生观察对比,找出不同。
2.分析第二张网页,因为其页面有网页特效因此令页面生色不少。
引出学习内容:
动态HTML。
观察两张页面,找出第二张页面究竟有什么特效,明确本课学习目标。
学生普遍能发现第二张页面的不同,但未能完全找出所有的特效,因此我需要点出三种特效,为下面的知识讲解做铺垫。
展示两种网页;
用幻灯片展示本课课题
知识铺垫、范例演示
(5分钟)
1.指出实现动态HTML的方法之一:
加入JavaScript代码
2.解释什么是JavaScript.
3.HTML的基本结构:
展示教学范例网页的源文件,分析其HTML标记语言的组成。
4.演示在网页中加入鼠标跟随文字特效的操作过程,并板书总结操作步骤。
结合教学范例,观察HTML的基本结构。
观看教师的操作演示,了解其具体操作步骤。
用幻灯片展示知识点;
在教学论坛提供幻灯片的内容供学生参考;
任务探究
任务探究、合作学习
(8分钟)
1.提出问题:
如何修改鼠标跟随文字的大小、颜色等等相关属性?
布置任务一:
制作一段鼠标跟随文字效果。
(见附件1)
2.指导学生完成练习、开展小组学习,引导学生间进行讨论,发现问题、总结方法。
完成任务一,相邻的两位学生为一个学习小组,共同探究在JavaScript代码修改文字属性的方法。
各自完成不同的修改操作,讨论找出异同,总结方法。
学生基本上能够找到修改跟随文字的方法,但对如何修改文字颜色感到困惑,主要是不知道具体某种颜色应该用哪个数字表示。
部分学生能够联系之前所学,找到颜色代码。
学生之间有讨论,但不善于总结方法。
在教学论坛中提供练习资源下载;
用幻灯片展示任务一的具体要求
学习反馈、练习点评
(3分钟)
1.邀请其中一个学习小组演示修改文字相关属性的操作,引导两位成员总结出修改JavaScript代码的方法。
2.总结在JavaScript代码修改文字属性的方法。
1、同组的两位同学合作回答教师的问题。
2、观察同学的操作演示,听取同学的学习小结。
负责回答问题的两位学生是做得比较快的两位,能够明确的告诉其他同学如何找到颜色代码,学生们对修改颜色及字体大小这部分比较留意。
这是他们普遍感到困惑之处
知识延伸、分层练习
(10分钟)
1.布置任务二:
学习在网页中加入其他网页特效的方法(见附件1)。
2.指导学生完成练习。
根据自己的水平选择适当难度的代码进行练习。
再次修改JavaScript代码,找出修改JavaScript代码的技巧。
大部分学生选择教师提供的代码进行练习。
许多学生在添加时钟特效的时候出现错误,主要是将代码直接粘贴到页面上,或者没有找到指定位置
在教学论坛中提供JavaScript代码下载网站链接
学习反馈、练习点评
(5分钟)
1.邀请学生展示自己的成果,并介绍操作方法,将学习成果与同学们共同分享。
主要介绍两方面:
(1) 如何找到指定位置加入JavaScript代码
(2) 如有学生自行在网上找到其他代码,则让该生讲解如何加入该段代码
2.小结练习二:
指出学生在练习中容易出现的错误,再次强调如何找到指定位置加入JavaScript代码。
与同学共享自己的学习成果,介绍操作方法。
观察他人作品,学习操作方法。
课堂总结、情感教育
(3分钟)
1.回顾本课主要知识点。
2.情感教育:
展示毛泽东纪念馆网站,让学生思考在该网站能够加入一些活泼可爱的鼠标跟随代码?
指出加入JavaScript代码的注意事项:
1、根据网站的性质,选择适合的JavaScript代码2、切忌添加篡改他人浏览器的恶意代码
思考教师提出的问题:
根据网页性质选择恰当的代码
学生普遍反感对加恶意代码的行为,但没有明确肯定应该根据网站性质选择适当代码。
学习反思、成果共享
(5分钟)
提出学习反思的要求,指导学生完成学习反思及教学调查
学生完成教学调查,并回复该贴简单回顾本课学习感受,及粘贴其他精彩的JavaScript代码
40%的学生反映对“找到指定位置粘贴代码”感到困难;
大部分学生回复表示对本课很感兴趣,希望深入学习。
约有20位学生粘贴了其他精彩的JavaScript代码
在教学论坛中另外发布一张帖子用于学习情况反馈投票,及学生回帖,共享学习成果
(二)关键环节的提炼
1.引入课题:
好的开始是成功的一半,为了能够激发学生的学习欲望,我设计了两张内容、排版、美工设计完全一样的两张网页,不同在于第二张网页加了三处网页特效。
我首先要求学生观察这两张页面找出不同,这样很快就能让学生感受到动态HTML 的精彩之处,同时也让学生对如何实现动态HTML感到好奇。
2.学习评价的实现:
本课的学习评价主要通过两种方式实现:
1、学生练习成果展示。
每次任务后,我均安排完成得比较好的学生展示他的练习成果,同时介绍操作经验。
这样,不仅能让该学生完成自我学习的小结及评价,同时也能让其余学生通过比较找出差距,对自己的练习过程、练习成果做一次自我评价。
2、通过教学论坛进行教学调查。
课前我在教学论坛中发表用于进行教学调查及学习反思的帖子,学生可以通过投票的方式选出自己还未掌握的知识点。
通过教学调查,可以让学生对本课的学习效果进行一次评价。
3、学习反思的实现:
有效的学习反思有助于学生梳理知识体系,为此我在下课前预留5分钟让学生通过回复帖子进行学习反思,主要做三项内容:
1、教学调查;2、写出本课的学习感受;3、粘贴出精彩的JavaScript代码。
在帖子中,我明确告诉学生可以从哪些方面思考本课的学习感受,这样能够科学地引导学生回顾本课的学习过程、评价自己的学习行为。
40%的学生反映对“找到指定位置粘贴代码”感到困难;大部分学生回复表示对本课很感兴趣,希望深入学习。
约有20位学生粘贴了其他精彩的JavaScript代码。
四、教学反思
从整体来说,本课的教学目标均能按预期效果实现。
我认为本课最大的两个两点在于任务的设置以及学习反思的实现。
回顾整个教学过程以及分析教学调查情况,我感觉在练习点评以及个别知识点的讲授方面仍需改进。
1.任务细化、难度逐层深入、由“点”到“面”。
让学生从简单任务入手,使学生感受成功,让成功感促使学生继续学习。
用任务驱动学生进行探究,将问题留给学习小组,让学生在“做”中发现方法,用实践经验帮助学生理解知识、消化知识。
将练习资源划分难度,并安排不同层次的任务,让不同层次的学生均能得到提高。
2.加入学习反思环节。
下课前预留5分钟,让学生完成教学调查,方便教师及时收集学生的学习情况。
同时指导学生进行学习反思,帮助学生梳理本课知识体系,同时方便学生之间共享学习成果。
3.练习点评应加入错误操作分析。
在教学过程中我发现有不少学生在粘贴代码时出现重复粘贴或者粘贴到错误位置等等的错误操作,这些都是我在课前预计到。
练习点评的时候我也有重点提及这方面的问题,但我仅仅是罗列事实、分析原因,结果部分学生无法理解。
如果在分析原因前,能够先展示某种错误操作后的具体表现,再来分析原因找出解决办法,这样学生更容易接受和理解。
由此我认为在类似技术操作教学课中,错误操作的点评绝不能蜻蜓点水似地带过,帮助学生分析错误找出解决方法与传授正确的操作同样重要。
这能够一定程度上让学生少走弯路,提高学习效率。
4.通过分析教学调查结果,我发现有40%的学生未能掌握“找到指定位置粘贴代码”这个知识点。
这并不是本课的重点,因为要解释清楚为什么要在某些指定的位置粘贴JavaScript代码,需要涉及很多JavaScript脚本语言的知识。
因此我认为下一节课可以从“在哪里粘贴JavaScript代码”出发,适当讲解JavaScript脚本语言的基础知识,这样既能解决本课的教学遗留问题,又能让学生了解更多的网页编程内容,激发学生的学习欲望,有助于学生利用课余时间主动学习。
附录一:
本课练习任务
任务一:
制作一段鼠标跟随文字效果
1、基本任务:
将鼠标跟随效果的源代码复制到
之间。
2、探究任务:
以相邻的两位同学为一个小组,共同探究修改JavaScript代码的方法,并相互交流。
(1)同学甲:
找出修改跟随文字的方法
(2)同学乙:
找出修改跟随文字的大小、颜色的方法。
(3)比较两个操作的异同之处,找出修改JavaScript代码的基本方法。
任务二:
学习在网页中加入其他网页特效的方法
(1)基本任务:
在练习资源中选择一个适当难度的特效加入到网页中,并根据实际需要修改代码
进入时的提示信息 难度:
★
浏览器的状态栏里的欢迎语 难度:
★
定义时钟 难度:
★★
鼠标跟随飘动的文字 难度:
★★★
(2)提高任务:
登陆相关网站选择你喜欢的特效加入到网页中,并根据实际需要修改代码
附录二:
本课学习反思及教学调查
1.回顾本课所学的知识点,选出你认为还未掌握的部分(多选)。
n Html的基本结构
n 在HTML中粘贴JavaScript代码的方法
n 修改JavaScript代码中显示文字的大小、颜色、字体
n 找到指定的位置粘贴代码
n 完全掌握
2.跟贴回复你这节课的学习感受,你从下面几个问题来考虑。
(1)本课对我今后制作网页是否有帮助?
(2)在学习过程中,我最感兴趣的是什么?
(3)我想希望继续学习关于动态HTML的哪方面内容?
3.将你觉得精彩的JavaScript代码粘贴到帖子中,与其他同学一起分享。
学生反馈情况:
【案例点评】
评委1点评:
教学活动具有趣味性,教学过程循序渐进,教学内容具有一定的难度需要学生有一定的知识基础。
评委2点评:
导入能通过对比,激发学生兴趣,教学任务的设计有层次,学习评价的设计是其亮点,教学反思也较到位。
评委3点评:
案例很完整,反思很深刻,如果教学内容的载体能再深化些就更好。
[1] 09年全国信息技术课程教学案例大赛二等奖
ANstyle=FONT-FAMILY:
楷体>
(2)同学乙:
找出修改跟随文字的大小、颜色的方法。
(3)比较两个操作的异同之处,找出修改JavaScript代码的基本方法。
任务二:
学习在网页中加入其他网页特效的方法
(1)基本任务:
在练习资源中选择一个适当难度的特效加入到网页中,并根据实际需要修改代码
进入时的提示信息 难度:
★
浏览器的状态栏里的欢迎语 难度:
★
定义时钟 难度:
★★
鼠标跟随飘动的文字 难度:
★★★
(2)提高任务:
登陆相关网站选择你喜欢的特效加入到网页中,并根据实际需要修改代码
附录二:
本课学习反思及教学调查
1.回顾本课所学的知识点,选出你认为还未掌握的部分(多选)。
n Html的基本结构
n 在HTML中粘贴JavaScript代码的方法
n 修改JavaScript代码中显示文字的大小、颜色、字体
n 找到指定的位置粘贴代码
n 完全掌握
2.跟贴回复你这节课的学习感受,你从下面几个问题来考虑。
(1)本课对我今后制作网页是否有帮助?
(2)在学习过程中,我最感兴趣的是什么?
(3)我想希望继续学习关于动态HTML的哪方面内容?
3.将你觉得精彩的JavaScript代码粘贴到帖子中,与其他同学一起分享。
学生反馈情况:
【案例点评】
评委1点评:
教学活动具有趣味性,教学过程循序渐进,教学内容具有一定的难度需要学生有一定的知识基础。
评委2点评:
导入能通过对比,激发学生兴趣,教学任务的设计有层次,学习评价的设计是其亮点,教学反思也较到位。
评委3点评:
案例很完整,反思很深刻,如果教学内容的载体能再深化些就更好。