Google官方基础SEO入门指南.docx
《Google官方基础SEO入门指南.docx》由会员分享,可在线阅读,更多相关《Google官方基础SEO入门指南.docx(23页珍藏版)》请在冰豆网上搜索。

Google官方基础SEO入门指南
一:
创建独一无二且尽量精确的页面title
文章来源:
西安网站建设公司网址:
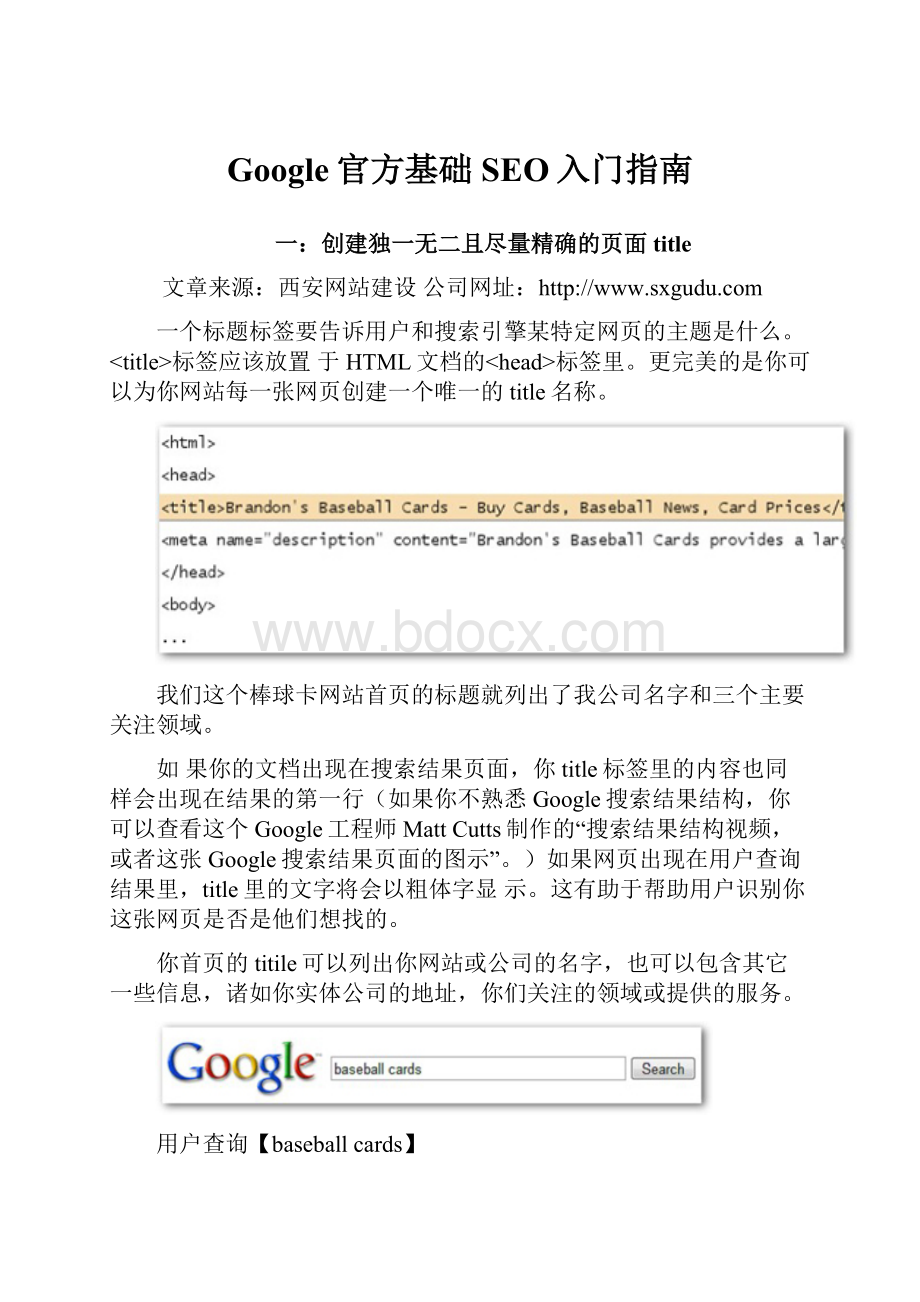
一个标题标签要告诉用户和搜索引擎某特定网页的主题是什么。
标签应该放置于HTML文档的<head>标签里。</p><p>更完美的是你可以为你网站每一张网页创建一个唯一的title名称。</p><p>我们这个棒球卡网站首页的标题就列出了我公司名字和三个主要关注领域。</p><p>如果你的文档出现在搜索结果页面,你title标签里的内容也同样会出现在结果的第一行(如果你不熟悉Google搜索结果结构,你可以查看这个Google工程师MattCutts制作的“搜索结果结构视频,或者这张Google搜索结果页面的图示”。</p><p>)如果网页出现在用户查询结果里,title里的文字将会以粗体字显示。</p><p>这有助于帮助用户识别你这张网页是否是他们想找的。</p><p>你首页的titile可以列出你网站或公司的名字,也可以包含其它一些信息,诸如你实体公司的地址,你们关注的领域或提供的服务。</p><p>用户查询【baseballcards】</p><p>我们的首页出现在结果中,在第一行结果标题里显示了我们网站首页的title内容。</p><p>(注意其中粗体字部分和用户查询关键词之间的联系)</p><p>如果用户点击结果并访问这张网页,网页的title就可会出现在浏览器窗口顶部了。</p><p>为更深一层的页面命名时你需要更准确地描述这张特殊页面所关注和呈现的内容,当然你也可以在子页面的title里包含你网站或公司的名字。</p><p>用户以[rarestbaseballcards]为关键词查询时</p><p>一张更深层次的网页(它的title对这张网页的内容来说是独一无二的)在搜索结果里的显示信息。</p><p>网页title标签很好的实践经验</p><p>·精确地描述页面的内容——选择一个可以高效地容纳网页内容的主题。</p><p>不过应避免:</p><p>·选择一个与网页内容无关的标签</p><p>·选择像”Untitled”或者”NewPage1″这样的默认标题。</p><p>·为每一张网页创建独一无二的title标签——每一张网页都应该有一个独一无二的title,以便让Google将它和其它页面区分开来。</p><p>同样需要避免:</p><p>·对你网站的所有页面或者一大堆页面用一个相同的title标签。</p><p>·用简练但具有描述性质的title——title可以既简短又饱含信息。</p><p>如果title太长,Google就会在搜索结果里只显示title的一部分。</p><p>需要避免:</p><p>·用太长而对用户又没什么帮助的title</p><p>二:</p><p>充分利用”description”元标识标签</p><p>一张网页的description描述标签可以给Google及其它搜索引擎这张页面所涉及内容的一段摘要。</p><p>网页title可能是几个单词或者一个短语,但页面的description标签就可能是一个句子或者一个短的段落了。</p><p>Google网站管理员工具提供一个便捷的contentanalysissection(实际上就在Google网站管理员工具-控制台-故障诊断-内容分析里面,译者注),它可以告诉你哪些description标签短了或者长了,甚至是重复了太多。</p><p>(它同样可以显示<title>标签的信息)。</p><p>就像<title>标签一样,description标签同样放在你网页HTML文档的<head>标签内容里。</p><p>我们网站的首页的description标签里给了了网站提供的服务或产品内容。</p><p>descriptionmeta标签之所以重要是因为Google可能会把它们作为搜索结果中概述你网页内容的片段。</p><p>需要注意的是这里用“可能”是因为如果网页内容更能匹配用户的关键词查询的话,Google也许会选择你网页可见内容的一部分。</p><p>同样的,如果你的网站被列在了开放式目录(OpenDirectoryProject)的话,Google也可能会把你的descriptionmeta标签用在这里。</p><p>(了解如何防止搜索引擎显示ODP的数据)。</p><p>为你每一张网页添加descriptionmeta标签可预防Google不能从你页面内容里找到可用显示片段,网站管理员博客有一篇文章是讲如何通过descriptionmeta标签来改善内容片段选取的。</p><p>内容片段出现在搜索结果的标题下,原网址上。</p><p>用户以[baseballcards]查询时</p><p>我们的首面作为一个结果出现,其中descriptionmeta标签内容就作为了内容片段了。</p><p>如果内容片段里有用户查询的关键词则会以粗体字高亮显示。</p><p>这给用户判断你的网页是否是他要找的提供线索。</p><p>下面是另一个例子,这一次从一个本身就包含了一篇文章的更深层次网页的descriptionmeta标签里提取搜索结果内容片段。</p><p>用户查询[rarestbaseballcards]时</p><p>我们的这个更深层的页面出现在搜索结果中,并且它唯一的descriptionmeta标签内容被用作了结果片段。</p><p>descriptionmeta标签实战经验</p><p>1、精确地概括网页的内容——写一段描述既能提供相关信息,又能吸引用户的注意。</p><p>不过最好避免:</p><p>·写了一段描述却与网页内容没有任何联系。</p><p>·用生成了描述,比如说”Thisisawebpage”或者”Pageaboutbaseballcards”。</p><p>·仅仅用关键词填充描述内容。</p><p>·复制粘贴文档里所有内容到descriptionmeta标签里。</p><p>2、为每一张页面添加唯一的描述内容——不同的页面不同的description内容将有助于用户和Google,尤其是在结果中有你域名下多个网页时(例如:</p><p>用site:</p><p>operator<域名内查询,在101个Google搜索技巧里有具体说明,译者注>搜索)。</p><p>如果你的网站有成千甚至上万的页面,手动添加descriptionmeta标签就显得不太可行了。</p><p>如果遇到这种情况,你可以试试根据网页内容自动生成descriptionmeta标签内容。</p><p>不过还是得避免:</p><p>·所有的页或者一大堆网页都共用相同的descriptionmeta标签内容</p><p>三:</p><p>改善你网站URLS的结构</p><p>为文档创建描述性的分类和文件名不仅可以让你的网站更方便管理,还可以引导搜索引擎对你网站内容实现更好地爬取。</p><p>“友好”的URLs也可以方便那些想链接你网页的人。</p><p>访问者也可能会对那些极其冗长和没包含任何可识别单词的神秘URLs感动恐惧。</p><p>我们棒球卡网站一个网页的URL,是否很容易让用户感到不适。</p><p>像这样的URLs既让用户感动困惑,也不太友好。</p><p>用户就很难轻松地从记忆里把这样的链接地址读出来,就更不用说在他自己的网站上为你的页面创建一个反向链接了。</p><p>同样的,一些用户相信URLs里很大一部分是不必要的,尤其是那些URLs含有大量无法识别的参数。</p><p>他们就可能会舍弃掉这些“无用”的部分,进而把链接给打破了。</p><p>一些用户在链接你的网页时很有可能干脆就用URL作为锚链接的文字。</p><p>这样的话,如果你的URL里含有和你网页相关的文字,会给用户或者搜索引擎提供更多的信息;但如果你的URL里全是一些数字或者奇怪参数的话,显然用户和搜索引擎就不会有太好的体验了。</p><p>上面高亮的文字会传达给用户或者搜索引擎他们将要访问链接可能包含的内容。</p><p>最后,要知道一个文档的URL是作为搜索结果的一部分显示在Google的,就在结果标题和内容片段的下面。</p><p>就像结果里的标题和内容片段一样,URL里的单词如果和用户的搜索查询匹配也是会粗体高亮显示出来的。</p><p>用户以[baseballcards]为关键词查询</p><p>我们网站的首页就出现在结果里,看到了吧,URL里和查询关键词匹配的单词被高亮显示了。</p><p>下面是另一个例子,一张页面里的内容含有”rarestbaseballcards”(罕见的棒球卡)的相关内容。</p><p>这样的的URL命名方式肯定较之于“这样的数字型URL更容易出现在搜索用户的视野。</p><p>当用户以[rarestbaseballcards]为关键词查询时</p><p>一张更深的网页出现在结果里,但它的URL反映了其内容的类型。</p><p>虽然Google很擅长于爬取各式各样的URL结果,甚至当它们非常复杂时,但是花点时间来简化你的URLs,这对用户和搜索引擎来说都是大有好处的。</p><p>有些网站管理员喜欢把网页的动态URLs重写成静态的,这对Google来说是很不错的,但我们需要提醒的是这种方法是很高级的操作方法,不过一旦出了问题就很可能导致Google对你网站的爬取问题。</p><p>想了解更多关于URL结构方面的问题,我们推荐网站管理员帮助中心的这张网页。</p><p>URL结构优化实战经验</p><p>1、在URLs里使用单词——在URLs里使用和你网站内容和结构相关单词对用户的访问来说是非常友好的。</p><p>访问者很容易记住他们也更喜欢链接你的网站。</p><p>不过需要避免:</p><p>·使用无关紧要的参数和ID值来构成冗长的URLs。</p><p>·使用自动生成的诸如”page1.html”这样的命名方式。</p><p>·使用过多的关键词,比如”baseball-cards-baseball-cards-baseball-cards.htm”。</p><p>2、创建一个简单的目录结构——使用目录结构不仅可以方便地管理你网站的内容还可以告诉用户他们浏览你网站时所处的位置。</p><p>建议尽量使用目录结构来让URL暗示所含内容的类型。</p><p>不过也得避免:</p><p>·使用大量的子目录嵌套,比如”…/dir1/dir2/dir3/dir4/dir5/dir6/page.html”。</p><p>·使用和网页内容没有任何关系的目录名称。</p><p>3、为你的一个文档配对唯一版本的URL——可以避免用户通过一个版本URL来访问你的的网页,实际上其它版本的URL也可以访问这张网页,(简单来说就是一张网页却有两个以上的不同网址可以访问它,译者注)这样会分散URLs间内容的信誉程度。</p><p>所以在构建网页结构或内部链接时你应该注意到这些问题。</p><p>如果你确实发现人们可以通过不同的URLs访问的却是相同的内容,设置一个301重定向来把那些非首选的URLs转向到主导URL上来是一个很不错的解决方案。</p><p>在这一步你可能还是得避免:</p><p>·子域名和根目录(比如:</p><p>”and“</p><p>·在你的内部链接结构里混杂着含有“www.”的URLs版本和不含有“www.”的URLs版本(对Google而言你可以在Google的网站管理员工具里设置只让Google在搜索结果里显示一种版本,译者注)。</p><p>·在你的URLs里使用一些奇怪的大写字母。</p><p>(很多用户更喜欢小写的URLs,那样的话他们也更容易记住你的网址)</p><p>四:</p><p>良好的网站导航设计</p><p>一个网站的导航有助于用户更快地找到他们想要的内容。</p><p>它也可以帮助搜索引擎明白站长对网站内容的权重划分。</p><p>虽然Google搜索结果会在一个页面里列出,但是Google也更想得到你如此大网站里各个页面所扮演角色的一个更直观的表达。</p><p>几乎所有网站都会有首页或者根页面,它们往往是用户访问你网站内容的起点,同时也被访问得最频繁。</p><p>除非你的网站只有一张非常简单的网页,否则你好好想一下你的访客是如何从一张基本页面(即你的首页)到包含了更多特定内容的子页面这一过程。</p><p>当你有足够多的围绕某一特定主题的网页时,你是否有一张可以把这些相关网页的关系描述得比较清楚的页面呢?</p><p>(比如说:</p><p>根页面-相关主题列表-特定主题)你是否有成百上千的产品需要通过多个分类和子分类来归类呢?</p><p>我们这个关于棒球卡的小网站的目录结构</p><p>一张网站地图(比如YESKY的网站地图)可以很简易地显示你网站的结构,它常常是分层次地列出你网站页面的。</p><p>用户如果无法找你网站的一些网页时,就可以访问网站地图来碰碰运气了。</p><p>虽然这种网站地图主要针对用户,但搜索引擎也会访问你的网站地图以获取对你网站更广的抓取范围。</p><p>你也可以通过Google网站管理员工具向Google提交一份XML格式的网站地图(比如说SEO博客的网站地图)文件,以此让Google更容易地发现你网站的内容。</p><p>用网站地图文件也是一种(但不能保证)告诉Google你更偏好哪种URLs格式,(例如:</p><p>你是更喜欢还是)。</p><p>Google也提供一个开源的网站地图生成脚本来帮助你为网站更容易制作网站地图文件。</p><p>如果还想了解更多关于网站地图的信息的话可以去网站管理员帮助中心获取更有用的指南。</p><p>站点导航优化实战经验</p><p>1、让导航更加自然且具有层次感——使得用户更容易通过基本内容访问你网站那些他们想要且更加具体的内容。</p><p>添加一个导航页面来让你网站的内部链接结构更加直观和高效。</p><p>不过需要避免:</p><p>·创建极其复杂的导航链接页面,比如说在上面创建指向到所有其它页面的链接。</p><p>·在反复交叉链接你的内容时做得太过火了。</p><p>(以至于要点击20次才能到达更深一点的页面)</p><p>2、尽量使用纯文本来创建导航——尽量通过纯文本链接来实现你页面与页面之间的导航,这样做有一个好处就是可以让搜索引擎更容易地弄懂你的网站并实现便捷的抓取。</p><p>许多用户也更偏爱其它导航方式,尤其是一些设备不支持Flash和Javascript时。</p><p>还是要提醒你避免:</p><p>·导航完全基于下拉菜单、图片或者动画。</p><p>(大多数但并非全部的搜索引擎可以识别一个网站这样的导航方式,但如果一个用户可以通过普通的文字型链接来访问网站所有页面页面的话,这可以改善你站点的易用性;你可以在这里查看Google是怎样识别非文本文件的。</p><p>)</p><p>3、使用面包屑导航——“面包屑”是网页顶部或者底部的一排内部链接,它可以让访问者很快速地返回到之前页面或者首根页面。</p><p>许多“面包屑”首先会在最左边有一个基本页面(常常是根页面),然后会在右边列出更具体的部分。</p><p>在我们这个例子网站上一个更深的页面上的面包屑链接。</p><p>4、在你的站点上放置一张HTML格式的网站地图页面和XML格式的网站地图文件——在你网站上放置一张可以链接到所有页面或者大部分重要页面的简易网站地图是很有用的。</p><p>如果想确保让搜索引擎发现你网站上的页面的话,你可以创建一个XML格式的网站地图。</p><p>只是要注意避免以下问题:</p><p>·你的THML格式的网站地图上列出的却是些过期的或者已经坏掉的死链接。</p><p>·在你的HTML格式网站地图上只是简单地把所有页面列出来却没有更好地组织(比如说通过一定的主题)它们。</p><p>5、仔细想一想如果用户去掉你网页URL的一部分会发生什么——一些用户可能会以很奇怪的方式来浏览你的网页,你对此需要有所预料。</p><p>举个例子来说吧,一个用户他很可能会忽略你在网页上添加的面包屑导航链接,而是人为地去年URL里的一部分以期访问更多普通内容。</p><p>他或者她可能会正在访问shows.htm,然后在浏览器地址栏输入这样就可以得到你网站上发表于2008年的所有文章了。</p><p>你的网站是否在这种情况下可以显示这些内容(2008年发表的内容)呢?</p><p>或者可以向用户提供一个404(“页面无法访问”的错误)提示。</p><p>或者让刚才那个用户输入的错误URL自动跳转到</p><p>6、有一张有所帮助的404页面——用户经常通过一些坏掉的链接或者输入错误的URL进入到你站点中一些根本不存在的页面。</p><p>如果这时有一张个性化的404页面可以很友好地指导用户回到可使用的页面,这可以极大地改善用户体验。</p><p>你的404页面可以有一个指向根页面的链接,也可以通过链接提供你网站上一些很受欢迎的或者相关的内容。</p><p>既然这样,Google还是提供了一个404工具(这是Google才发布不久的新功能,译者注)可以通过一些有用的功能来为你的404页面自动实现自动流行匹配。</p><p>你也可以通过Google网站管理员工具来找到那些引发404错误的来源。</p><p>在这方面你可能还是要避免一下:</p><p>·允许你的404页面被搜索引擎索引。</p><p>(当有不存在的页面收到访问请求时,确保你的服务器配置了一段404HTTP状态代码。</p><p>)</p><p>·仅仅提供一些像“没有找到”、“404”这样的信息,甚至根本就没有404页面。</p><p>·为你的404页面设计一些和网站其它内容没有半点关系的内容。</p><p>五:</p><p>提供优质的内容和服务</p><p>创建让人眼前一亮且有价值的内容较之于这个指南里讨论的因素更容易影响你的网站。</p><p>用户看到后知道你网站上提供的内容质量很不错,这样他们也更喜欢引导其它用户到你的网站上来。</p><p>比如说通过博客文章、社会媒体服务、电子邮箱、论坛或者其它方式。</p><p>口口相传可以在用户和Google两者里构建你网站的信誉,而如果没有高质量的内容这一点是很难实现的。</p><p>一个Blogger发现你网站的一些很不错的内容后,比如说这个棒球卡片网站,很可能在他的博客里提到。</p><p>不管怎样,你创建的内容可以涉及任何可以想象得到的主题,不过这里也有一些很值得推荐的实践经验</p><p>网站内容优化实战经验</p><p>1、撰写容易阅读的文字——用户常常很喜欢那些写得很不错又很容易阅读的内容,但是可能要注意下面提到的几点:</p><p>·写一些含有大量拼写或语法错误的马虎文章。</p><p>·直接把文字插入到图片里以当网页的文字内容。</p><p>(这样的话用户就不可以复制并粘贴了,而搜索引擎也没法识别图片里的文字。</p><p>)(因为Google是极其重视原创的,你完全可以打消文章被人窃取的顾虑,译者注。</p><p>)</p><p>2、尽量有序地围绕你的主题——有序地组织你的内容常常是很有帮助的,它可以让用户对哪里是开头哪里是结尾有一个很直观的判断。</p><p>把你的内容分解成一块一块的,可以帮助用户更快地找到他们想要的。</p><p>只是你可能需要避免以下问题:</p><p>·把不同主题的大量文字扔在一张网页且,甚至没有分段,没有副标题,没有分层布局。</p><p>3、使用相关的语言——试着想一下用户如果要查询你网站里的一部分内容他会使用的关键词。</p><p>对某个话题是行家的人来说,他们使用的关键词和那些新手比起差别是很大的。</p><p> 举个例来说,一个资深的棒球迷很可能直接搜索NationalLeagueChampionshipSeries的缩略名[nlcs],而那些才入门的棒球迷则会使用像[baseballplayoffs]这样更普通的查询词。</p><p>预测到这些搜索行为中不同,然后当你写作时时刻掂量着这些关键词(可以用一些很不错的短语混合)就可以生成一些很积极的结果。</p><p>GoogleAdWords提供了一个便捷的关键词工具可以帮助你发现一些不断变化的新关键词也可以为某一个关键词提供一些接近搜索关键词。</p><p>同样的,Google网站管理员工具也为你提供一个热门搜索查询来列出那些在搜索结果中你网站内容出现次数最多和为你网站带来了有效点击的关键词。</p><p>4、创建一些新鲜而又独特的内容——新的内容不仅可以保证你现有的用户群的回访,与此同时还会带来更多的新访客。</p><p>在这一点上尤其需要注意避免:</p><p>·大量不断重复(甚至是复制)的内容不会给你的用户带来多少好处的。</p><p>·在你的网站里有大量重复或者接近重复的版本。</p><p>(这里查看更多信息关于重复内容)</p><p>5、提供别人没有的内容或服务——试着创建一些其它站点无法提供的有用且新鲜的服务。</p><p>你可以写一些研究的原始报告,打破一些现已存在的新闻故事或者平衡一下你唯一的用户群。</p><p>其它站点可能正缺乏做这些事的资源或者能力。</p><p>6、优先为你的用户提供内容,而不是搜索引擎——在保证搜索引擎可以为你的网站生成积极结果的同时,应根据用户的需要来设计你的网站。</p><p>只是要避免:</p><p>·针对搜索引擎插入大量无任何意义的关键词,这只会用户感到厌恶。</p><p>·频繁地出现像”frequentmisspellingsusedtoreachthispage”这样的的文字对用户是没什么好处的。</p><p>·让一些文字只供搜索引擎查看,对用户却是隐藏的。</p><p>六:</p><p>链接锚文本</p><p>锚文本(链接文本)是一种可点击的文字,用户点击它后便可以被带到另一张网页的链接,它被放置在锚标签<ahref=”#”></a>里。</p><p>这个锚文本准确地描述了我们一张文章页面的内容。</p><p>这个文字告诉Google你想要链接网页的内容。</p><p>在你网页上的链接可能是站内链接(指向你网站其它页面)也可能是站外链接(指向其它网站的内容)。</p><p>不管怎样,把锚文本使用得越好,用户也越容易导航,Google刀更容易理解你将指向页面的内容。</p><p>关于链接文本的实战经验</p><p>1、选择描述性的文字——你为链接选择的锚文本应该至少提供那些被指向页面的基本信息。</p><p>只是需要避免:</p><p>·写一些很普通的锚文字,比如说“页面”、“文章”或者“点击这里”。</p><p>·用一些与主题不搭调或者与被指向页面没有任何联系的文字。</p><p>·大量地使用链接地址直接作为锚文本。</p><p>(虽然这样使用是合法的,比如说为了推广或者要参考某一个新网站的网址)</p><p>2、锚文本要尽量简要——经常使用一些单词或短语来实现短小却具有描述性的锚文本。</p><p>只是要避免:</p><p>把锚文本写得太长,例如用一个长句甚至是一段话。</p><p>3、规范你的链接,使它们能被很容易地识别——要让用户很轻松地就把锚文本和普通文本区分开来。</p><p>如果用户忽略了那些链接或者只是偶然点击到它们,就变得没多大意义了。</p><p>仅管如此,你可能还是要注意回避:</p><p>·用CSS或者文字样式来让你的链接看起来和普通文字无异。</p><p>4、也要考虑为站内链接使用锚文本——你可能经常只会考虑那些链接外部网站的链接,但是在那些用在站内链接上的锚文本上花点时间可以帮助用户和Google更方便地浏览你的网站。</p><p>同样需要避免:</p><p>·专门为了搜索引擎在锚文本中堆砌关键词或者使用很长的文字。</p><p>·创建一些对那些浏览你网站的用户一点帮助都没有的链接。</p><p>七:</p><p>合理应用heading标签</p><p>Heading标签对用户来说可以很好的呈现一张网页的内容结构。</p><p>(请勿将其与HTML的<head>标签或者HTTP头部混淆。</p><p>本文翻译也将只用英文Heading,以免大家误解,译者注。</p><p>)它们是六种不同文字大小的HeadingTags,从<h1>到<h6>,文字从大变小,而权重也不断降低。</p><p>在一张网页上包含了一篇新文章,我们就可能把网站的名字放在<h1>标签里,而把文章的主题名称则放在<h2>标签里。</p><p>因为Heading标签最典型的用处是可以让一张网页里的一些文字变得比普通文本要大一些,用户可以很直观地意识到这些内容更重要些,也很容易理解在这些Heading文字下面内容的性质和种类。</p><p>多个不同大小的Heading的目的是为你的内容创建一个有层次感的结构,以便用户可以更轻松地浏览你的文档内容。</p><p>Heading标签优化实战经验</p><p>1、试着想象一下你正在写一份提纲——为某些特定内容加上Heading标签很像是为一张很大的页面写提纲,一些主要观点或者子观点的地方需要添加一些想法时,用Heading标签是很适合的方式。</p><p>只是要避免:</p><p>·在Heading标签里放置一些对定义内容结构没有任何帮助的文字。</p><p>·当使用<em>和<strong>(类似于Heading标签,不过主要针对普通文字里的某些内容,在CSS样式上可以对文字加粗,译者注。</p><p>)效果更好时却一味地使用Heading标签。</p><p>·随意放置不同大小的Heading标签而忽略了内容的逻辑性。</p><p>2、要适度使用Heading标签——只在有意义地时候使用Heading标签。</p><p>如果一张网页上有太多Heading标签的话,用户很难整体把握其内容,从而很难区别哪里是开始,哪里是结束。</p><p>所以要避免:</p><p>·Heading遍布整个网页。</p><p>·把页面上的所有文字都放在Heading标签里。</p><p>·为了文字样式(大小、粗细)</p>
</div>
<div class="readmore" onclick="showmore()" style="background-color:transparent; height:auto; margin:0px 0px; padding:20px 0px 0px 0px;"><span class="btn-readmore" style="background-color:transparent;"><em style=" font-style:normal">展开</em>阅读全文<i></i></span></div>
<script>
function showmore()
{
$(".readmore").hide();
$(".detail-article").css({
"height":"auto",
"overflow": "hidden"
});
}
$(document).ready(function() {
var dh = $(".detail-article").height();
if(dh >100)
{
$(".detail-article").css({
"height":"100px",
"overflow": "hidden"
});
}
else
{
$(".readmore").hide();
}
});
</script>
</div>
<script>
var defaultShowPage = parseInt("5");
var id = "11926534";
var total_page = "23";
var mfull = false;
var mshow = false;
function DownLoad() {
window.location.href='https://m.bdocx.com/down/11926534.html';
}
function relate() {
var reltop = $('#relate').offset().top-50;
$("html,body").animate({ scrollTop: reltop }, 500);
}
</script>
<script> var pre = "https://file1.bdocx.com/fileroot1/2023-4/16/50a0d7c1-7c8a-4d35-8f6e-1d4bc9d520c7/50a0d7c1-7c8a-4d35-8f6e-1d4bc9d520c7";
var freepage = parseInt('20');
var total_c = parseInt('23');
var start = defaultShowPage;
var adcount = 0;
var adindex = 0;
var adType_list = ";0;1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;19;";
var end = start;
function ShowSvg() {
end = start + defaultShowPage;
if (end > freepage) end = freepage;
for (var i = start; i < end; i++) {
var imgurl = pre + (i + 1) + '.gif';
var html = "<img src='" + imgurl + "' onerror=\"this.src='/images/s.gif'\" alt=\"Google官方基础SEO入门指南.docx_第" + (i + 1) + "页\" width='100%'/>";
$("#page").append("<div class='page'>" + html + "</div>");
$("#page").append("<div class='pageSize'>第" + (i + 1) + "页 / 共" + total_c + "页</div>");
if(adcount > 0 && adType_list.indexOf(";"+(i+1)+";")>-1)
{
if(adindex > (adcount-1)) adindex = 0;
$("#page").append("<div class='pagead' id='addiv"+(i + 1)+"'></div>");
document.getElementById("addiv"+(i + 1)+"").innerHTML =document.getElementById("adpre" + adindex).outerHTML;
adindex += 1;
}
}
start = end;
if (start > (freepage - 1)) {
if (start < total_c)
{
$("#pageMore").removeClass("btnmore");
$("#pageMore").html("亲,该文档总共" + total_c + "页,到这儿已超出免费预览范围,如果喜欢就下载吧!");
}
else
{
$("#pageMore").removeClass("btnmore");
$("#pageMore").html("亲,该文档总共" + total_c + "页全部预览完了,如果喜欢就下载吧!");
}
}
}
//$(document).ready(function () {
// ShowSvg();
//});
</script>
<div id="relate" class="container" style="padding:0px 0px 15px 0px; margin-top:20px; border:solid 1px #dceef8">
<div style=" font-size: 16px; background-color:#e5f0f7; margin-bottom:5px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px;">相关资源</div>
<div id="relatelist" style="padding-left:5px;">
<ul>
<li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30864400.html" title="功能材料课件.ppt">功能材料课件.ppt</a>
</li><li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30864399.html" title="9、我们的影子.ppt">9、我们的影子.ppt</a>
</li><li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30864398.html" title="光功能材料PPT.ppt">光功能材料PPT.ppt</a>
</li><li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30864397.html" title="危险与可操作性分析(HAZOP)方法介绍PPT.pptx">危险与可操作性分析(HAZOP)方法介绍PPT.pptx</a>
</li><li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30864396.html" title="中国制造网账号优化攻略.ppt">中国制造网账号优化攻略.ppt</a>
</li><li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30864395.html" title="部编版五年级语文下册第17课《跳水》精品课件(统编).pptx">部编版五年级语文下册第17课《跳水》精品课件(统编).pptx</a>
</li><li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30864394.html" title="部编版五年级语文下册第17课《跳水》优秀PPT课件.pptx">部编版五年级语文下册第17课《跳水》优秀PPT课件.pptx</a>
</li><li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30864393.html" title="行政事业单位内部控制培训课件.pptx">行政事业单位内部控制培训课件.pptx</a>
</li><li><em class="ppt"/></em><a target="_parent" href="https://m.bdocx.com/doc/30864392.html" title="专题七采购成本与价格管理.ppt">专题七采购成本与价格管理.ppt</a>
</li><li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30864391.html" title="燃气经营安全重大隐患判定标准解读课件.pptx">燃气经营安全重大隐患判定标准解读课件.pptx</a>
</li>
</ul>
</div>
</div>
<div class="container" style="padding:0px 0px 15px 0px; margin-top:20px; border:solid 1px #dceef8">
<div style=" font-size: 16px; background-color:#e5f0f7; margin-bottom:5px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px;">猜你喜欢</div>
<div id="relatelist" style="padding-left:5px;">
<ul>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3836394.html" target="_parent" title="描写雪景的作文精选15篇.docx">描写雪景的作文精选15篇.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3836395.html" target="_parent" title="大咯血的处理原则之欧阳物创编.docx">大咯血的处理原则之欧阳物创编.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3836396.html" target="_parent" title="票据权利.docx">票据权利.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3836397.html" target="_parent" title="排水工程质量通病及预防措施.docx">排水工程质量通病及预防措施.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3836398.html" target="_parent" title="北师大版四年级数学下册第六单元数据的表示和分析单元教案.docx">北师大版四年级数学下册第六单元数据的表示和分析单元教案.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3836399.html" target="_parent" title="巴金日月教案.docx">巴金日月教案.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3836400.html" target="_parent" title="我很乖作文300字.docx">我很乖作文300字.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3836401.html" target="_parent" title="白河安置小区5楼施工组织设计.docx">白河安置小区5楼施工组织设计.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3836402.html" target="_parent" title="上学期一年级教案.docx">上学期一年级教案.docx</a></li>
</ul>
</div>
</div>
<div style=" font-size: 16px; background-color:#e5f0f7; margin-top:20px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px; margin-bottom:10px;">
相关搜索</div>
<div class="widget-box pt0" style="border: none; padding:0px 5px;">
<ul class="taglist--inline multi">
<li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=Google">Google</a></li> <li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=%e5%ae%98%e6%96%b9">官方</a></li> <li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=%e5%9f%ba%e7%a1%80">基础</a></li> <li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=SEO">SEO</a></li> <li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=%e5%85%a5%e9%97%a8">入门</a></li> <li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=%e6%8c%87%e5%8d%97">指南</a></li> </ul>
</div>
<br />
<div >
当前位置:<a target="_parent" href="https://m.bdocx.com/">首页</a> >
<a href="https://m.bdocx.com/booklist-00002.html">经管营销</a><span> > </span><a href="https://m.bdocx.com/booklist-0000200001.html">经济市场</a>
</div>
<br />
<div class="cssnone">
<iframe title="来源" src="https://m.bdocx.com/BookRead.aspx?id=zEUNXbKTF63EuZMZuUutkw%3d%3d&parto=isopf4uBo%2ftLUeCcv7ABpb9NldEcDI0mWHDcVvqFd0Ly1pJwxSMSf5qCNlY%2bBxnOlkSBYBchSRvHUhKOpzELIPud7Fly0nouRsbHKUfZEDwqNw8V7xDDVf0ucVWoBFUJcKLx9mo05syyHA3BRxSGxb%2bGieNQSgQg0edwmMFjTzesbdONJSnNevdoudBbaVHK6gADbyxsP7V4PWUdj6lfkuEUwgcHsb07" frameborder="0" style="width: 0px; height: 0px">
</iframe>
</div>
<span id="LabelScript"></span>
<script src="https://mstatic.bdocx.com/JS/bootstrap-collapse.js"></script>
</form>
<div class="siteInner_bg" style="margin-top: 40px; border: solid 0px red; margin-left: 0px; margin-right: 0px;">
<div class="siteInner">
<p style="text-align: center;">copyright@ 2008-2022 冰豆网网站版权所有</p><p style="text-align: center;">经营许可证编号:<a href="http://beian.miit.gov.cn/" target="_blank">鄂ICP备2022015515号-1</a></p><script>var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?2e77bd3f6fe91b0e21d3f22267249ee3";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();</script><script>(function(){
var el = document.createElement("script");
el.src = "https://lf1-cdn-tos.bytegoofy.com/goofy/ttzz/push.js?81476e42bf626128cf29544ee216a8ed7deb9487dce7ed62313212129c4244a219d1c501ebd3301f5e2290626f5b53d078c8250527fa0dfd9783a026ff3cf719";
el.id = "ttzz";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(el, s);
})(window)</script>
</div>
</div>
<div class="trnav clearfix" id="navcontent" style="display: none; background-color:#3a71b1; ">
<div class="trlogoside" id="navlogo" style="display: none;">
<a href="https://m.bdocx.com/" title="冰豆网"><img src="https://www.bdocx.com/images/logo_bd.png" alt="冰豆网"></a>
<div class="trnavclose" id="navclose">
<span></span>
</div>
</div>
<div class="navcontainer">
<div class="row">
<ul class="nav navbar-nav trnavul headercontent" id="navigation" style="margin:20px 0 0px;">
<li><a target="_parent"href="https://m.bdocx.com/login.aspx">登录</a></li>
<li><a target="_parent"href="https://m.bdocx.com/">首页 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/booklist-0.html">资源分类 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/UserManage/Recharge.aspx?f=0"><img src="https://m.bdocx.com/images/s.gif" alt="new" class="hottip1">升级会员 <img src="https://www.bdocx.com/FileUpload/Images/48520fea-bc98-41ae-b183-84689c7075c9.gif" alt="new" class="hottip"></a></li>
<li><a target="_parent"href="https://m.bdocx.com/newslist.html">通知公告 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/h-0.html">帮助中心 </a></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
function stopPropagation(e) {
var ev = e || window.event;
if (ev.stopPropagation) {
ev.stopPropagation();
}
else if (window.event) {
window.event.cancelBubble = true;//兼容IE
}
}
$("#navmore").click(function (e) {
$("#navcontent").show();
$("#navlogo").show();
stopPropagation(e);
var navcontentwidth = $("#navcontent").width();
$('#navcontent').css({ 'right': '-' + navcontentwidth + 'px' });
$("#navcontent").show().animate({ "right": 0 }, 300);
});
$(document).bind('click', function () {
var navcontentwidth = $("#navcontent").width();
$("#navcontent").animate({ 'right': '-' + navcontentwidth + 'px' }, 300, function () { $("#navcontent").hide(); });
$("#navlogo").fadeOut(300);
});
$("#navcontent").click(function (e) {
stopPropagation(e);
});
$("#navclose").click(function (e) {
var navcontentwidth = $("#navcontent").width();
$("#navcontent").animate({ 'right': '-' + navcontentwidth + 'px' }, 300, function () { $("#navcontent").hide(); });
$("#navlogo").fadeOut(300);
});
</script>
<script>
function BaseShare(title, desc, imgUrl) {
var link = "https://m.bdocx.com/doc/11926534.html";
if (wx) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx4f717640abfd1120', // 必填,公众号的唯一标识
timestamp: '1720875129', // 必填,生成签名的时间戳
nonceStr: '289DFF07669D7A23DE0EF88D2F7129E7', // 必填,生成签名的随机串
signature: 'f0547135363e345c842d6afc4476cef8beb78bfa',// 必填,签名,见附录1
jsApiList: ['onMenuShareAppMessage', 'onMenuShareTimeline', 'updateAppMessageShareData', 'updateTimelineShareData', 'hideMenuItems'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
//openTagList: ["wx-open-launch-weapp"]//H5打开小程序
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.hideMenuItems({// 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
menuList: ['menuItem:share:qq', 'menuItem:favorite', 'menuItem:share:QZone', 'menuItem:share:email', 'menuItem:originPage', 'menuItem:readMode', 'menuItem:delete', 'menuItem:editTag', 'menuItem:share:facebook', 'menuItem:share:weiboApp', 'menuItem:share:brand']
});
var shareData = {
title: title, // 分享标题
desc: desc,//这里请特别注意是要去除html
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
};
wx.updateAppMessageShareData(shareData);//1.4 分享到朋友
wx.updateTimelineShareData(shareData);//1.4分享到朋友圈
});
}
}
function BaseShare(title, desc, imgUrl, link) {
if (link=="")
link = "https://m.bdocx.com/doc/11926534.html";
if (wx) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx4f717640abfd1120', // 必填,公众号的唯一标识
timestamp: '1720875129', // 必填,生成签名的时间戳
nonceStr: '289DFF07669D7A23DE0EF88D2F7129E7', // 必填,生成签名的随机串
signature: 'f0547135363e345c842d6afc4476cef8beb78bfa',// 必填,签名,见附录1
jsApiList: ['onMenuShareAppMessage', 'onMenuShareTimeline', 'updateAppMessageShareData', 'updateTimelineShareData', 'hideMenuItems'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
//openTagList: ["wx-open-launch-weapp"]//H5打开小程序
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.hideMenuItems({// 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
menuList: ['menuItem:share:qq', 'menuItem:favorite', 'menuItem:share:QZone', 'menuItem:share:email', 'menuItem:originPage', 'menuItem:readMode', 'menuItem:delete', 'menuItem:editTag', 'menuItem:share:facebook', 'menuItem:share:weiboApp', 'menuItem:share:brand']
});
var shareData = {
title: title, // 分享标题
desc: desc,//这里请特别注意是要去除html
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
};
wx.updateAppMessageShareData(shareData);//1.4 分享到朋友
wx.updateTimelineShareData(shareData);//1.4分享到朋友圈
});
}
}
</script>
<script>
$(document).ready(function () {
var arr = $(".headercontent");
for (var i = 0; i < arr.length; i++) {
(function (index) {
var url = "https://m.bdocx.com/header.aspx";
$.get(url + "?t=" + (new Date()).valueOf(), function (d) {
try {
arr.eq(index).empty().html(d);
} catch (e) { }
try {
arr.html(d);
} catch (e) { }
});
})(i);
}
});
</script>
<script src="https://mstatic.bdocx.com/js/jquery.lazyload.js"></script>
<script charset="utf-8">
$("img.lazys").lazyload({
threshold: 200,
effect: "fadeIn"
});
</script>
</body>
</html>