焦点轮播图设计报告.docx
《焦点轮播图设计报告.docx》由会员分享,可在线阅读,更多相关《焦点轮播图设计报告.docx(13页珍藏版)》请在冰豆网上搜索。

焦点轮播图设计报告
轮播图分析报告
一、轮播图用途
轮播图主要运用于网页上对图片内容进行循环轮回播放,能够在单个网页中轮回播放多种图片,丰富网页效果,方便用户对网页进行操作。
二、主要思路
1、构建播放图片的容器,并将容器大小设置为单幅图片的宽高。
(属性为oveflow:
hidden以此保证每次可以只显示一个图片)
2、将Container内播放图片的list进行position的定位,并且其中的图片使用float的方式,同时当图片进行轮播时,改变list的Left值使得其显示的图片发生变化。
3、运用定时器实现图片轮播,通过定时器改变list的Left值将图片循环展示。
4、当鼠标滑动到图片上时,清除定时器,图片停止轮播,当鼠标移出时继续进行轮播
5、设置图片上的小圆点与图片一一对应,同时可以通过点击的方式查看对应的图片
6、图片可以通过点击进行左右滑动显示。
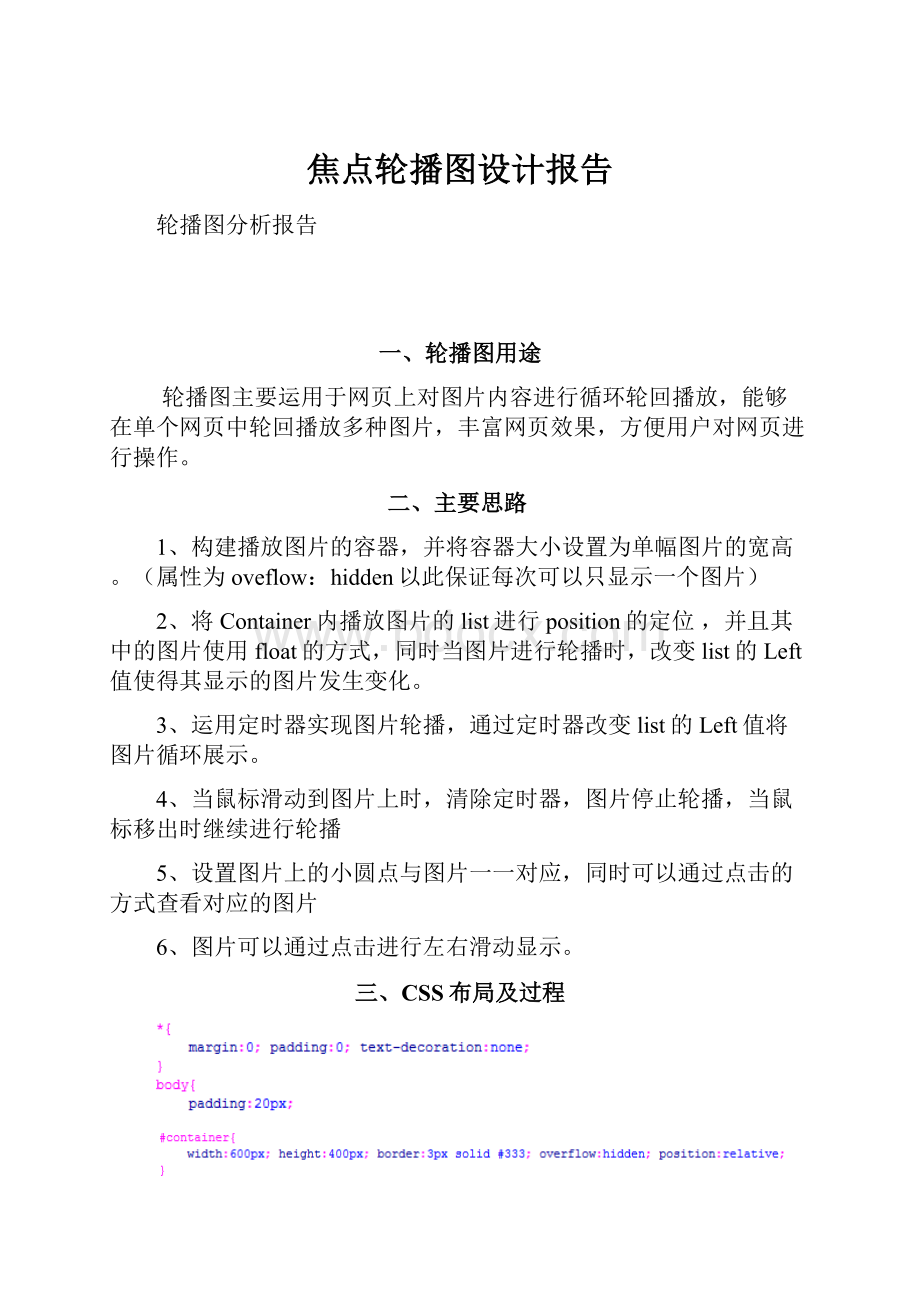
三、CSS布局及过程
1.图片只在container中,限定其宽度和高度并且使用overflow:
hidden;将其余的图片隐藏起来,使list相对于container左右移动,设置为relative。
2.由于设置list是绝对定位,所以,可以通过控制Left和Right来控制图片的移动。
设置z-index:
1;。
以对后面所要放置的buttons作为参考。
因为共有七张图片,所以width为4200px(每张图片的大小设置为600X400px),然后让图片左浮动即可实现占满一排。
之后把图片设置位左浮动,并限定其大小。
即这时已经显示出了第一张图片。
并且充满了整个container。
效果图如下:
3.把显示次序的buttons放在图片的中央。
并且设置z-index:
2;以保证buttons是在图片的上面。
4.然后将buttons下面的span做修饰,如下代码及效果图
5. 接下来,把左右切换的箭头加上,然后进行修饰,设置font-size改变其大小,使用实体来表示左右箭头。
四、基本原理示意图
本案例中前后多加一张照片以保证图片轮播过程的连贯性。
将一组宽高相同的图平铺在一起,容器大小与图片大小一致,设置一个定时器,通过计算偏移量来让图片进行滚动,每次的偏移量刚好是一张图片的宽度,也就是容器的宽度。
另外,首尾各添置一张一样的图片,让一组播放完之后进行循环播放无缝衔接,防止出现空白页的情况。
五、JavaScript实现过程
1.实现出手动点击左右两个箭头切换图片的效果:
2.在animate函数里加上对象定时器:
3.给下方小圆点添加功能:
4.实现通过鼠标任意点击其中一个小圆点,切换到相应的图通过偏移量去找到对应的图片:
六、所含知识点
1、css的绝对定位。
2、定时器+位移增减。
3、css中的overflow:
hidden。
4、dom操作——获取
5、事件——鼠标点开,离开,按上去的事件
6、动画效果递归函数的调用
7、无限滚动
8、箭头切换
9、按钮切换(小圆点)
10、图片的自动移动的动画效果
七、Html代码
1、父容器container存放所有内容。
2、子容器list存放图片。
3、子容器buttons存放按钮小圆点。
五、CSS代码
(dw设计界面效果图)
六、JavaScript代码及注释
七、轮播图效果