数字图象处理01.docx
《数字图象处理01.docx》由会员分享,可在线阅读,更多相关《数字图象处理01.docx(19页珍藏版)》请在冰豆网上搜索。

数字图象处理01
第1章Windows位图和调色板
1.1位图和调色板的概念
如今Windows(3.x以及95,98,NT)系列已经成为绝大多数用户使用的操作系统,它比DOS成功的一个重要因素是它可视化的漂亮界面。
那么Windows是如何显示图象的呢?
这就要谈到位图(bitmap)。
我们知道,普通的显示器屏幕是由许许多多点构成的,我们称之为象素。
显示时采用扫描的方法:
电子枪每次从左到右扫描一行,为每个象素着色,然后从上到下这样扫描若干行,就扫过了一屏。
为了防止闪烁,每秒要重复上述过程几十次。
例如我们常说的屏幕分辨率为640×480,刷新频率为70Hz,意思是说每行要扫描640个象素,一共有480行,每秒重复扫描屏幕70次。
我们称这种显示器为位映象设备。
所谓位映象,就是指一个二维的象素矩阵,而位图就是采用位映象方法显示和存储的图象。
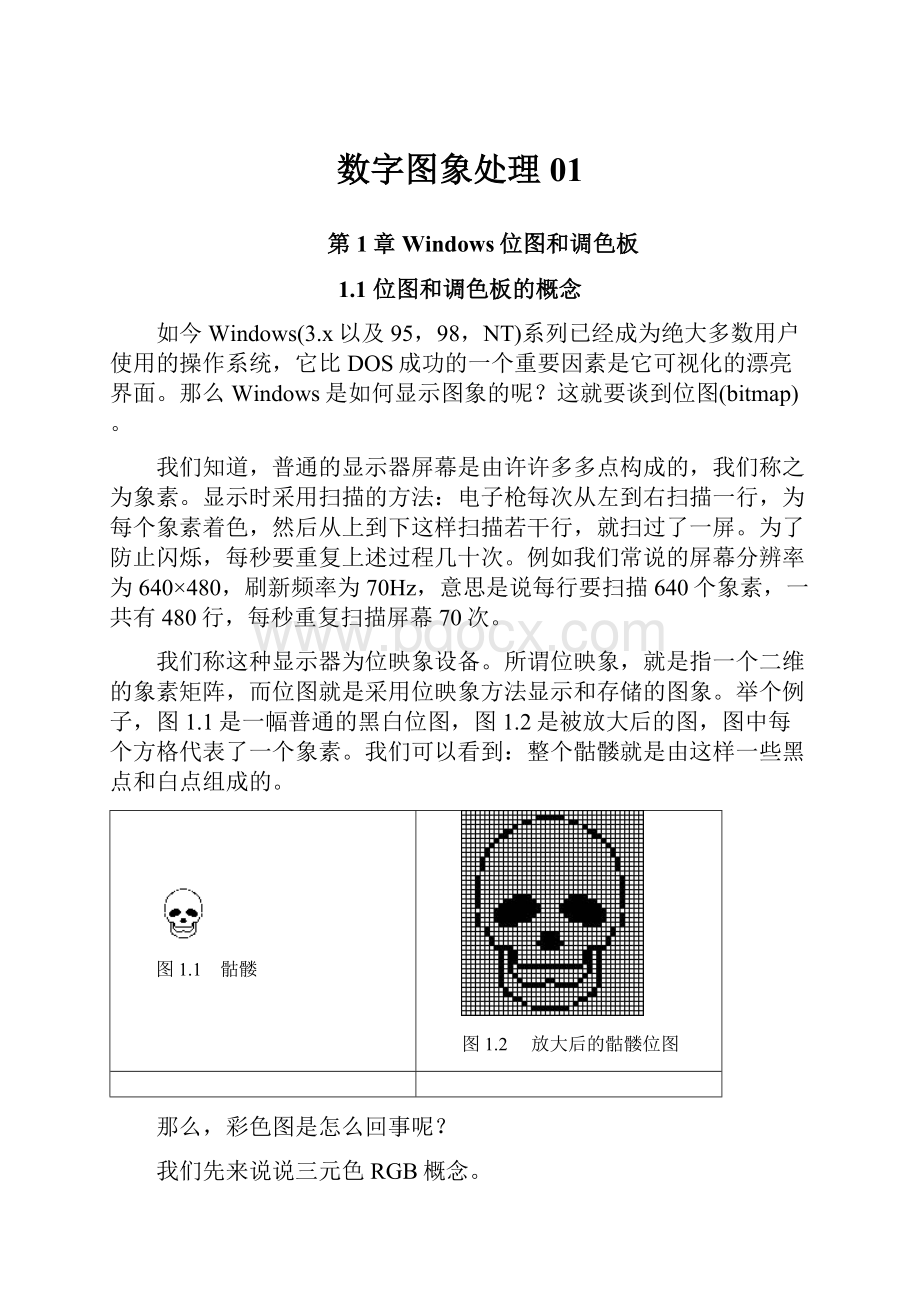
举个例子,图1.1是一幅普通的黑白位图,图1.2是被放大后的图,图中每个方格代表了一个象素。
我们可以看到:
整个骷髅就是由这样一些黑点和白点组成的。
图1.1 骷髅
图1.2 放大后的骷髅位图
那么,彩色图是怎么回事呢?
我们先来说说三元色RGB概念。
我们知道,自然界中的所有颜色都可以由红、绿、蓝(R,G,B)组合而成。
有的颜色含有红色成分多一些,如深红;有的含有红色成分少一些,如浅红。
针对含有红色成分的多少,可以分成0到255共256个等级,0级表示不含红色成分;255级表示含有100%的红色成分。
同样,绿色和蓝色也被分成256级。
这种分级概念称为量化。
这样,根据红、绿、蓝各种不同的组合我们就能表示出256×256×256,约1600万种颜色。
这么多颜色对于我们人眼来说已经足够丰富了。
表1.1 常见颜色的RGB组合值
颜色
R
G
B
红
255
0
0
蓝
0
255
0
绿
0
0
255
黄
255
255
0
紫
255
0
255
青
0
255
255
白
255
255
255
黑
0
0
0
灰
128
128
128
你大概已经明白了,当一幅图中每个象素赋予不同的RGB值时,能呈现出五彩缤纷的颜色了,这样就形成了彩色图。
的确是这样的,但实际上的做法还有些差别。
让我们来看看下面的例子。
有一个长宽各为200个象素,颜色数为16色的彩色图,每一个象素都用R、G、B三个分量表示。
因为每个分量有256个级别,要用8位(bit),即一个字节(byte)来表示,所以每个象素需要用3个字节。
整个图象要用200×200×3,约120k字节,可不是一个小数目呀!
如果我们用下面的方法,就能省的多。
因为是一个16色图,也就是说这幅图中最多只有16种颜色,我们可以用一个表:
表中的每一行记录一种颜色的R、G、B值。
这样当我们表示一个象素的颜色时,只需要指出该颜色是在第几行,即该颜色在表中的索引值。
举个例子,如果表的第0行为255,0,0(红色),那么当某个象素为红色时,只需要标明0即可。
让我们再来计算一下:
16种状态可以用4位(bit)表示,所以一个象素要用半个字节。
整个图象要用200×200×0.5,约20k字节,再加上表占用的字节为3×16=48字节.整个占用的字节数约为前面的1/6,省很多吧?
这张R、G、B的表,就是我们常说的调色板(Palette),另一种叫法是颜色查找表LUT(LookUpTable),似乎更确切一些。
Windows位图中便用到了调色板技术。
其实不光是Windows位图,许多图象文件格式如pcx、tif、gif等都用到了。
所以很好地掌握调色板的概念是十分有用的。
有一种图,它的颜色数高达256×256×256种,也就是说包含我们上述提到的R、G、B颜色表示方法中所有的颜色,这种图叫做真彩色图(truecolor)。
真彩色图并不是说一幅图包含了所有的颜色,而是说它具有显示所有颜色的能力,即最多可以包含所有的颜色。
表示真彩色图时,每个象素直接用R、G、B三个分量字节表示,而不采用调色板技术。
原因很明显:
如果用调色板,表示一个象素也要用24位,这是因为每种颜色的索引要用24位(因为总共有224种颜色,即调色板有224行),和直接用R,G,B三个分量表示用的字节数一样,不但没有任何便宜,还要加上一个256×256×256×3个字节的大调色板。
所以真彩色图直接用R、G、B三个分量表示,它又叫做24位色图。
1.2bmp文件格式
介绍完位图和调色板的概念,下面就让我们来看一看Windows的位图文件(.bmp文件)的格式是什么样子的。
bmp文件大体上分成四个部分,如图1.3所示。
位图文件头BITMAPFILEHEADER
位图信息头BITMAPINFOHEADER
调色板Palette
实际的位图数据ImageDate
图1.3 Windows位图文件结构示意图
第一部分为位图文件头BITMAPFILEHEADER,是一个结构,其定义如下:
typedefstructtagBITMAPFILEHEADER{
WORD bfType;
DWORDbfSize;
WORD bfReserved1;
WORD bfReserved2;
DWORDbfOffBits;
}BITMAPFILEHEADER;
这个结构的长度是固定的,为14个字节(WORD为无符号16位整数,DWORD为无符号32位整数),各个域的说明如下:
bfType
指定文件类型,必须是0x424D,即字符串“BM”,也就是说所有.bmp文件的头两个字节都是“BM”。
bfSize
指定文件大小,包括这14个字节。
bfReserved1,bfReserved2
为保留字,不用考虑
bfOffBits
为从文件头到实际的位图数据的偏移字节数,即图1.3中前三个部分的长度之和。
第二部分为位图信息头BITMAPINFOHEADER,也是一个结构,其定义如下:
typedefstructtagBITMAPINFOHEADER{
DWORD biSize;
LONG biWidth;
LONG biHeight;
WORD biPlanes;
WORD biBitCount
DWORD biCompression;
DWORD biSizeImage;
LONG biXPelsPerMeter;
LONG biYPelsPerMeter;
DWORD biClrUsed;
DWORD biClrImportant;
}BITMAPINFOHEADER;
这个结构的长度是固定的,为40个字节(LONG为32位整数),各个域的说明如下:
biSize
指定这个结构的长度,为40。
biWidth
指定图象的宽度,单位是象素。
biHeight
指定图象的高度,单位是象素。
biPlanes
必须是1,不用考虑。
biBitCount
指定表示颜色时要用到的位数,常用的值为1(黑白二色图),4(16色图),8(256色),24(真彩色图)(新的.bmp格式支持32位色,这里就不做讨论了)。
biCompression
指定位图是否压缩,有效的值为BI_RGB,BI_RLE8,BI_RLE4,BI_BITFIELDS(都是一些Windows定义好的常量)。
要说明的是,Windows位图可以采用RLE4,和RLE8的压缩格式,但用的不多。
我们今后所讨论的只有第一种不压缩的情况,即biCompression为BI_RGB的情况。
biSizeImage
指定实际的位图数据占用的字节数,其实也可以从以下的公式中计算出来:
biSizeImage=biWidth’×biHeight
要注意的是:
上述公式中的biWidth’必须是4的整倍数(所以不是biWidth,而是biWidth’,表示大于或等于biWidth的,最接近4的整倍数。
举个例子,如果biWidth=240,则biWidth’=240;如果biWidth=241,biWidth’=244)。
如果biCompression为BI_RGB,则该项可能为零
biXPelsPerMeter
指定目标设备的水平分辨率,单位是每米的象素个数,关于分辨率的概念,我们将在第4章详细介绍。
biYPelsPerMeter
指定目标设备的垂直分辨率,单位同上。
biClrUsed
指定本图象实际用到的颜色数,如果该值为零,则用到的颜色数为2biBitCount。
biClrImportant
指定本图象中重要的颜色数,如果该值为零,则认为所有的颜色都是重要的。
第三部分为调色板Palette,当然,这里是对那些需要调色板的位图文件而言的。
有些位图,如真彩色图,前面已经讲过,是不需要调色板的,BITMAPINFOHEADER后直接是位图数据。
调色板实际上是一个数组,共有biClrUsed个元素(如果该值为零,则有2biBitCount个元素)。
数组中每个元素的类型是一个RGBQUAD结构,占4个字节,其定义如下:
typedefstructtagRGBQUAD{
BYTE rgbBlue;//该颜色的蓝色分量
BYTE rgbGreen;//该颜色的绿色分量
BYTE rgbRed;//该颜色的红色分量
BYTE rgbReserved;//保留值
}RGBQUAD;
第四部分就是实际的图象数据了。
对于用到调色板的位图,图象数据就是该象素颜在调色板中的索引值。
对于真彩色图,图象数据就是实际的R、G、B值。
下面针对2色、16色、256色位图和真彩色位图分别介绍。
对于2色位图,用1位就可以表示该象素的颜色(一般0表示黑,1表示白),所以一个字节可以表示8个象素。
对于16色位图,用4位可以表示一个象素的颜色,所以一个字节可以表示2个象素。
对于256色位图,一个字节刚好可以表示1个象素。
对于真彩色图,三个字节才能表示1个象素,哇,好费空间呀!
没办法,谁叫你想让图的颜色显得更亮丽呢,有得必有失嘛。
要注意两点:
(1) 每一行的字节数必须是4的整倍数,如果不是,则需要补齐。
这在前面介绍biSizeImage时已经提到了。
(2) 一般来说,.bMP文件的数据从下到上,从左到右的。
也就是说,从文件中最先读到的是图象最下面一行的左边第一个象素,然后是左边第二个象素……接下来是倒数第二行左边第一个象素,左边第二个象素……依次类推,最后得到的是最上面一行的最右一个象素。
好了,终于介绍完bmp文件结构了,是不是觉得头有些大?
别着急,对照着下面的程序,你就会很清楚了(我最爱看源程序了,呵呵)。
1.3显示一个bmp文件的C程序
下面的函数LoadBmpFile,其功能是从一个.bmp文件中读取数据(包括BITMAPINFOHEADER,调色板和实际图象数据),将其存储在一个全局内存句柄hImgData中,这个hImgData将在以后的图象处理程序中用到。
同时填写一个类型为HBITMAP的全局变量hBitmap和一个类型为HPALETTE的全局变量hPalette。
这两个变量将在处理WM_PAINT消息时用到,用来显示位图。
该函数的两个参数分别是用来显示位图的窗口句柄,和.bmp文件名(全路径)。
当函数成功时,返回TRUE,否则返回FALSE。
BITMAPFILEHEADER bf;
BITMAPINFOHEADERbi;
BOOLLoadBmpFile(HWNDhWnd,char*BmpFileName)
{
HFILE hf;//文件句柄
//指向BITMAPINFOHEADER结构的指针
LPBITMAPINFOHEADER lpImgData;
LOGPALETTE *pPal;//指向逻辑调色板结构的指针
LPRGBQUAD lpRGB;//指向RGBQUAD结构的指针
HPALETTE hPrevPalette;//用来保存设备中原来的调色板
HDC hDc;//设备句柄
HLOCAL hPal;//存储调色板的局部内存句柄
DWORD LineBytes; //每一行的字节数
DWORD ImgSize; //实际的图象数据占用的字节数
//实际用到的颜色数,即调色板数组中的颜色个数
DWORD NumColors;
DWORD i;
if((hf=_lopen(BmpFileName,OF_READ))==HFILE_ERROR){
MessageBox(hWnd,"Filec:
\\test.bmpnotfound!
","ErrorMessage",
MB_OK|MB_ICONEXCLAMATION);
returnFALSE;//打开文件错误,返回
}
//将BITMAPFILEHEADER结构从文件中读出,填写到bf中
_lread(hf,(LPSTR)&bf,sizeof(BITMAPFILEHEADER));
//将BITMAPINFOHEADER结构从文件中读出,填写到bi中
_lread(hf,(LPSTR)&bi,sizeof(BITMAPINFOHEADER));
//我们定义了一个宏#defineWIDTHBYTES(i) ((i+31)/32*4)上面曾经
//提到过,每一行的字节数必须是4的整倍数,只要调用
//WIDTHBYTES(bi.biWidth*bi.biBitCount)就能完成这一换算。
举一个例
//子,对于2色图,如果图象宽是31,则每一行需要31位存储,合3个
//字节加7位,因为字节数必须是4的整倍数,所以应该是4,而此时的
//biWidth=31,biBitCount=1,WIDTHBYTES(31*1)=4,和我们设想的一样。
//再举一个256色的例子,如果图象宽是31,则每一行需要31个字节存
//储,因为字节数必须是4的整倍数,所以应该是32,而此时的
//biWidth=31,biBitCount=8,WIDTHBYTES(31*8)=32,我们设想的一样。
你可
//以多举几个例子来验证一下
//LineBytes为每一行的字节数
LineBytes=(DWORD)WIDTHBYTES(bi.biWidth*bi.biBitCount);
//ImgSize为实际的图象数据占用的字节数
ImgSize=(DWORD)LineBytes*bi.biHeight;
//NumColors为实际用到的颜色数,即调色板数组中的颜色个数
if(bi.biClrUsed!
=0)
//如果bi.biClrUsed不为零,即为实际用到的颜色数
NumColors=(DWORD)bi.biClrUsed;
else//否则,用到的颜色数为2biBitCount。
switch(bi.biBitCount){
case1:
NumColors=2;
break;
case4:
NumColors=16;
break;
case8:
NumColors=256;
break;
case24:
NumColors=0;//对于真彩色图,没用到调色板
break;
default:
//不处理其它的颜色数,认为出错。
MessageBox(hWnd,"Invalidcolornumbers!
","ErrorMessage",
MB_OK|MB_ICONEXCLAMATION);
_lclose(hf);
returnFALSE;//关闭文件,返回FALSE
}
if(bf.bfOffBits!
=(DWORD)(NumColors*sizeof(RGBQUAD)+
sizeof(BITMAPFILEHEADER)+
sizeof(BITMAPINFOHEADER)))
{
//计算出的偏移量与实际偏移量不符,一定是颜色数出错
MessageBox(hWnd,"Invalidcolornumbers!
","ErrorMessage",
MB_OK|MB_ICONEXCLAMATION);
_lclose(hf);
returnFALSE;//关闭文件,返回FALSE
}
bf.bfSize=sizeof(BITMAPFILEHEADER)+sizeof(BITMAPINFOHEADER)+
NumColors*sizeof(RGBQUAD)+ImgSize;
//分配内存,大小为BITMAPINFOHEADER结构长度加调色板+实际位图
if((hImgData=GlobalAlloc(GHND,(DWORD)
(sizeof(BITMAPINFOHEADER)+
NumColors*sizeof(RGBQUAD)+
ImgSize)))==NULL)
{
//分配内存错误
MessageBox(hWnd,"Errorallocmemory!
","ErrorMessage",MB_OK|
MB_ICONEXCLAMATION);
_lclose(hf);
returnFALSE;//关闭文件,返回FALSE
}
//指针lpImgData指向该内存区
lpImgData=(LPBITMAPINFOHEADER)GlobalLock(hImgData);
//文件指针重新定位到BITMAPINFOHEADER开始处
_llseek(hf,sizeof(BITMAPFILEHEADER),SEEK_SET);
//将文件内容读入lpImgData
_hread(hf,(char*)lpImgData,(long)sizeof(BITMAPINFOHEADER)
+(long)NumColors*sizeof(RGBQUAD)+ImgSize);
_lclose(hf);//关闭文件
if(NumColors!
=0)//NumColors不为零,说明用到了调色板
{
//为逻辑调色板分配局部内存,大小为逻辑调色板结构长度加
//NumColors个PALETTENTRY
hPal=LocalAlloc(LHND,sizeof(LOGPALETTE)+
NumColors*sizeof(PALETTEENTRY));
//指针pPal指向该内存区
pPal=(LOGPALETTE*)LocalLock(hPal);
//填写逻辑调色板结构的头
pPal->palNumEntries=NumColors;
pPal->palVersion=0x300;
//lpRGB指向的是调色板开始的位置
lpRGB=(LPRGBQUAD)((LPSTR)lpImgData+
(DWORD)sizeof(BITMAPINFOHEADER));
//填写每一项
for(i=0;i {
pPal->palPalEntry[i].peRed=lpRGB->rgbRed;
pPal->palPalEntry[i].peGreen=lpRGB->rgbGreen;
pPal->palPalEntry[i].peBlue=lpRGB->rgbBlue;
pPal->palPalEntry[i].peFlags=(BYTE)0;
lpRGB++;//指针移到下一项
}
//产生逻辑调色板,hPalette是一个全局变量
hPalette=CreatePalette(pPal);
//释放局部内存
LocalUnlock(hPal);
LocalFree(hPal);
}
//获得设备上下文句柄
hDc=GetDC(hWnd);
if(hPalette)//如果刚才产生了逻辑调色板
{
//将新的逻辑调色板选入DC,将旧的逻辑调色板句柄保存在//hPrevPalette
hPrevPalette=SelectPalette(hDc,hPalette,FALSE);
RealizePalette(hDc);
}
//产生位图句柄
hBitmap=CreateDIBitmap(hDc,(LPBITMAPINFOHEADER)lpImgData,
(LONG)CBM_INIT,
(LPSTR)lpImgData+sizeof(BITMAPINFOHEADER)+NumColors*sizeof(RGBQUAD),
(LPBITMAPINFO)lpImgData,DIB_RGB_COLORS);
//将原来的调色板(如果有的话)选入设备上下文句柄
if(hPalette&&hPrevPalette)
{
SelectPalette(hDc,hPrevPalette,FALSE);
RealizePalette(hDc);
}
ReleaseDC(hWnd,hDc);//释放设备上下文
GlobalUnlock(hImgData);//解锁内存区
returnTRUE;//成功返回
}
对上面的程序要说明两点:
(1) 对于需要调色板的图,要想正确地显示,必须根据bmp文件,产生逻辑调色板。
产生的方法是:
①为逻辑调色板指针分配内存,大小为逻辑调色板结构(LOGPALETTE)长度加NumColors个PALETTENTRY大小(调色板的每一项都是一个PALETTEENTRY结构);②填写逻辑调色板结构的头pPal->palNumEntries=NumColors;pPal->palVersion=0x300;③从文件中读取调色板的RGB值,填写到每一项中;④产生逻辑调色板:
hPalette=CreatePalette(pPal)。
(2) 产生位图(BITMAP)句柄,该项工作由函数CreateDIBitmap来完成。
hBitmap=CreateDIBitmap(hDc,(LPBITMAPINFOHEADER)lpImgData,