Android实现仿QQ登录可编辑下拉框.docx
《Android实现仿QQ登录可编辑下拉框.docx》由会员分享,可在线阅读,更多相关《Android实现仿QQ登录可编辑下拉框.docx(16页珍藏版)》请在冰豆网上搜索。

Android实现仿QQ登录可编辑下拉框
Android实现仿QQ登录可编辑下拉菜单
在Android里,直接提供的Spinner控件虽然可以实现下拉菜单的效果,但其效果并不理想,很多时候我们需要类似手机QQ那样既可以在文本框中直接输入编辑文字,可以在下拉菜单中选中或者删除菜单选项,并且下拉菜单并不是以遮罩整个手机屏幕方式,而是以浮动在屏幕上的效果出现。
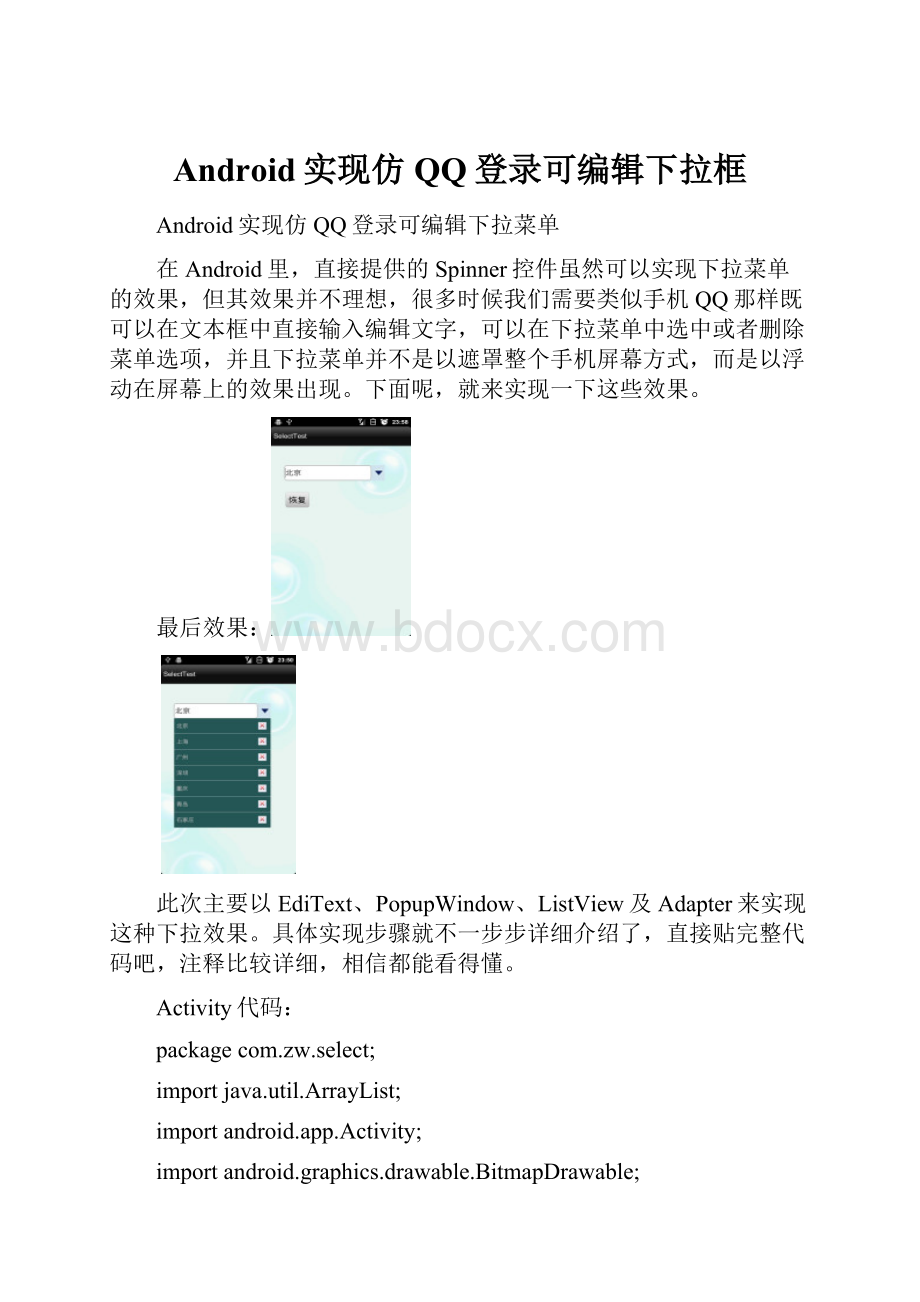
下面呢,就来实现一下这些效果。
最后效果:
此次主要以EdiText、PopupWindow、ListView及Adapter来实现这种下拉效果。
具体实现步骤就不一步步详细介绍了,直接贴完整代码吧,注释比较详细,相信都能看得懂。
Activity代码:
packagecom.zw.select;
importjava.util.ArrayList;
importandroid.app.Activity;
importandroid.graphics.drawable.BitmapDrawable;
importandroid.os.Bundle;
importandroid.os.Handler;
importandroid.os.Handler.Callback;
importandroid.os.Message;
importandroid.view.View;
importandroid.widget.Button;
importandroid.widget.EditText;
importandroid.widget.ImageView;
importandroid.widget.LinearLayout;
importandroid.widget.LinearLayout.LayoutParams;
importandroid.widget.ListView;
importandroid.widget.PopupWindow;
//主界面Activity
publicclassSelectActivityextendsActivityimplementsCallback{
//PopupWindow对象
privatePopupWindowselectPopupWindow=null;
//自定义Adapter
privateOptionsAdapteroptionsAdapter=null;
//下拉框选项数据源
privateArrayListdatas=newArrayList();;
//下拉框依附组件
privateLinearLayoutparent;
//下拉框依附组件宽度,也将作为下拉框的宽度
privateintpwidth;
//文本框
privateEditTextet;
//下拉箭头图片组件
privateImageViewimage;
//恢复数据源按钮
privateButtonbutton;
//展示所有下拉选项的ListView
privateListViewlistView=null;
//用来处理选中或者删除下拉项消息
privateHandlerhandler;
//是否初始化完成标志
privatebooleanflag=false;
@Override
publicvoidonCreate(BundlesavedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.select);
}
/**
*没有在onCreate方法中调用initWedget(),而是在onWindowFocusChanged方法中调用,
*是因为initWedget()中需要获取PopupWindow浮动下拉框依附的组件宽度,在onCreate方法中是无法获取到该宽度的
*/
@Override
publicvoidonWindowFocusChanged(booleanhasFocus){
super.onWindowFocusChanged(hasFocus);
while(!
flag){
initWedget();
flag=true;
}
}
/**
*初始化界面控件
*/
privatevoidinitWedget(){
//初始化Handler,用来处理消息
handler=newHandler(SelectActivity.this);
//初始化界面组件
parent=(LinearLayout)findViewById(R.id.parent);
et=(EditText)findViewById(R.id.edittext);
image=(ImageView)findViewById(R.id.btn_select);
//获取下拉框依附的组件宽度
intwidth=parent.getWidth();
pwidth=width;
//设置点击下拉箭头图片事件,点击弹出PopupWindow浮动下拉框
image.setOnClickListener(newView.OnClickListener(){
@Override
publicvoidonClick(Viewv){
if(flag){
//显示PopupWindow窗口
popupWindwShowing();
}
}
});
//初始化PopupWindow
initPopuWindow();
button=(Button)findViewById(R.id.refresh);
//设置点击事件,恢复下拉框列表数据,没有什么作用,纯粹是为了方便多看几次效果而设置
button.setOnClickListener(newView.OnClickListener(){
@Override
publicvoidonClick(Viewv){
initDatas();
optionsAdapter.notifyDataSetChanged();
}
});
}
/**
*初始化填充Adapter所用List数据
*/
privatevoidinitDatas(){
datas.clear();
datas.add("北京");
datas.add("上海");
datas.add("广州");
datas.add("深圳");
datas.add("重庆");
datas.add("青岛");
datas.add("石家庄");
}
/**
*初始化PopupWindow
*/
privatevoidinitPopuWindow(){
initDatas();
//PopupWindow浮动下拉框布局
Viewloginwindow=(View)this.getLayoutInflater().inflate(R.layout.options,null);
listView=(ListView)loginwindow.findViewById(R.id.list);
//设置自定义Adapter
optionsAdapter=newOptionsAdapter(this,handler,datas);
listView.setAdapter(optionsAdapter);
selectPopupWindow=newPopupWindow(loginwindow,pwidth,LayoutParams.WRAP_CONTENT,true);
selectPopupWindow.setOutsideTouchable(true);
//这一句是为了实现弹出PopupWindow后,当点击屏幕其他部分及Back键时PopupWindow会消失,
//没有这一句则效果不能出来,但并不会影响背景
//本人能力极其有限,不明白其原因,还望高手、知情者指点一下
selectPopupWindow.setBackgroundDrawable(newBitmapDrawable());
}
/**
*显示PopupWindow窗口
*
*@parampopupwindow
*/
publicvoidpopupWindwShowing(){
//将selectPopupWindow作为parent的下拉框显示,并指定selectPopupWindow在Y方向上向上偏移3pix,
//这是为了防止下拉框与文本框之间产生缝隙,影响界面美化
//(是否会产生缝隙,及产生缝隙的大小,可能会根据机型、Android系统版本不同而异吧,不太清楚)
selectPopupWindow.showAsDropDown(parent,0,-3);
}
/**
*PopupWindow消失
*/
publicvoiddismiss(){
selectPopupWindow.dismiss();
}
/**
*处理Hander消息
*/
@Override
publicbooleanhandleMessage(Messagemessage){
Bundledata=message.getData();
switch(message.what){
case1:
//选中下拉项,下拉框消失
intselIndex=data.getInt("selIndex");
et.setText(datas.get(selIndex));
dismiss();
break;
case2:
//移除下拉项数据
intdelIndex=data.getInt("delIndex");
datas.remove(delIndex);
//刷新下拉列表
optionsAdapter.notifyDataSetChanged();
break;
}
returnfalse;
}
}
自定义适配器Adapter代码:
packagecom.zw.select;
importjava.util.ArrayList;
importandroid.app.Activity;
importandroid.os.Bundle;
importandroid.os.Handler;
importandroid.os.Message;
importandroid.view.LayoutInflater;
importandroid.view.View;
importandroid.view.ViewGroup;
importandroid.widget.BaseAdapter;
importandroid.widget.ImageView;
importandroid.widget.TextView;
//自定义适配器Adapter
publicclassOptionsAdapterextendsBaseAdapter{
privateArrayListlist=newArrayList();
privateActivityactivity=null;
privateHandlerhandler;
/**
*自定义构造方法
*@paramactivity
*@paramhandler
*@paramlist
*/
publicOptionsAdapter(Activityactivity,Handlerhandler,ArrayListlist){
this.activity=activity;
this.handler=handler;
this.list=list;
}
@Override
publicintgetCount(){
returnlist.size();
}
@Override
publicObjectgetItem(intposition){
returnlist.get(position);
}
@Override
publiclonggetItemId(intposition){
returnposition;
}
@Override
publicViewgetView(finalintposition,ViewconvertView,ViewGroupparent){
ViewHolderholder=null;
if(convertView==null){
holder=newViewHolder();
//下拉项布局
convertView=LayoutInflater.from(activity).inflate(R.layout.option_item,null);
holder.textView=(TextView)convertView.findViewById(R.id.item_text);
holder.imageView=(ImageView)convertView.findViewById(R.id.delImage);
convertView.setTag(holder);
}else{
holder=(ViewHolder)convertView.getTag();
}
holder.textView.setText(list.get(position));
//为下拉框选项文字部分设置事件,最终效果是点击将其文字填充到文本框
holder.textView.setOnClickListener(newView.OnClickListener(){
@Override
publicvoidonClick(Viewv){
Messagemsg=newMessage();
Bundledata=newBundle();
//设置选中索引
data.putInt("selIndex",position);
msg.setData(data);
msg.what=1;
//发出消息
handler.sendMessage(msg);
}
});
//为下拉框选项删除图标部分设置事件,最终效果是点击将该选项删除
holder.imageView.setOnClickListener(newView.OnClickListener(){
@Override
publicvoidonClick(Viewv){
Messagemsg=newMessage();
Bundledata=newBundle();
//设置删除索引
data.putInt("delIndex",position);
msg.setData(data);
msg.what=2;
//发出消息
handler.sendMessage(msg);
}
});
returnconvertView;
}
}
classViewHolder{
TextViewtextView;
ImageViewimageView;
}
主界面布局select.xml文件:
xmlversion="1.0"encoding="utf-8"?
>
android="
android:
orientation="vertical"
android:
layout_width="fill_parent"
android:
layout_height="fill_parent"
android:
background="#EEEED1"
>
id="@+id/parent"android:
layout_width="wrap_content"android:
layout_height="wrap_content"
android:
orientation="horizontal"android:
layout_marginTop="50dp"android:
layout_marginLeft="30dp">
id="@+id/edittext"android:
layout_width="200dp"android:
singleLine="true"
android:
layout_height="40dp"android:
background="@drawable/bg1"android:
paddingLeft="3dp"/>
id="@+id/btn_select"android:
layout_width="30dp"android:
layout_height="40dp"
android:
src="@drawable/img1"android:
scaleType="fitXY"/>
id="@+id/refresh"android:
layout_width="wrap_content"android:
layout_height="45dp"
android:
text="恢复"android:
textColor="#000000"android:
textSize="20sp"android:
layout_marginTop="30dp"
android:
layout_marginLeft="30dp"/>
PopupWindow浮动下拉框布局options.xml文件:
xmlversion="1.0"encoding="utf-8"?
>
android="
android:
orientation="vertical"
android:
layout_width="fill_parent"
android:
layout_height="wrap_content"
android:
gravity="center_horizontal"
>
id="@+id/list"android:
layout_width="fill_parent"
android:
layout_height="wrap_content"android:
cacheColorHint="#00000000">
下拉选项布局option_item.xml文件:
xmlversion="1.0"encoding="utf-8"?
>
android="
android:
layout_width="fill_parent"
android:
layout_height="fill_parent"
android:
background="#235654"
>
android:
layout_width="wrap_content"
android:
layout_height="wrap_content"
android:
gravity="center_vertical"
android:
minHeight="40dp"
>
id="@+id/delImage"android:
layout_width="20dp"android:
layout_height="wrap_content"
android:
src="@drawable/del"android:
textSize="18sp"
android:
layout_alignParentRight="true"android:
layout_marginRight="10dp"/>
id="@+id/item_text"android:
layout_height="wrap_content"
android:
layout_width="fill_parent"android:
layout_toLeftOf="@id/delImage"
android:
paddingLeft="5dp"android:
layout_alignParentLeft="true">
到此代码及布局文件基本都贴完了。
哦,对了,我是在Android2.2测试运行的。
本人对Android学习、了解十分有限,而且各种文件、变量、方法等等命名也很不规范,所以代码肯定有很多不足之处,还请各位海涵!
当然,更希望各位能不吝赐教,本人将满怀荣幸与感激!