传统补间动画.docx
《传统补间动画.docx》由会员分享,可在线阅读,更多相关《传统补间动画.docx(18页珍藏版)》请在冰豆网上搜索。

传统补间动画
Flash动画制作篇
创建传统补间
1、学习目标
1、理解补间的概念
2、掌握传统补间动画的创作与删除方法
3、理解传统补间的补间对象
2、探究新知
1、传统补间动画概念:
从上可知,传统补间动画是改变对象的位置、大小、旋转和倾斜,做出物体运动的各种效果;改变对象的透明度、滤镜及色彩变化的效果,淡入和淡出效果的一种动画。
2、传统补间的创建:
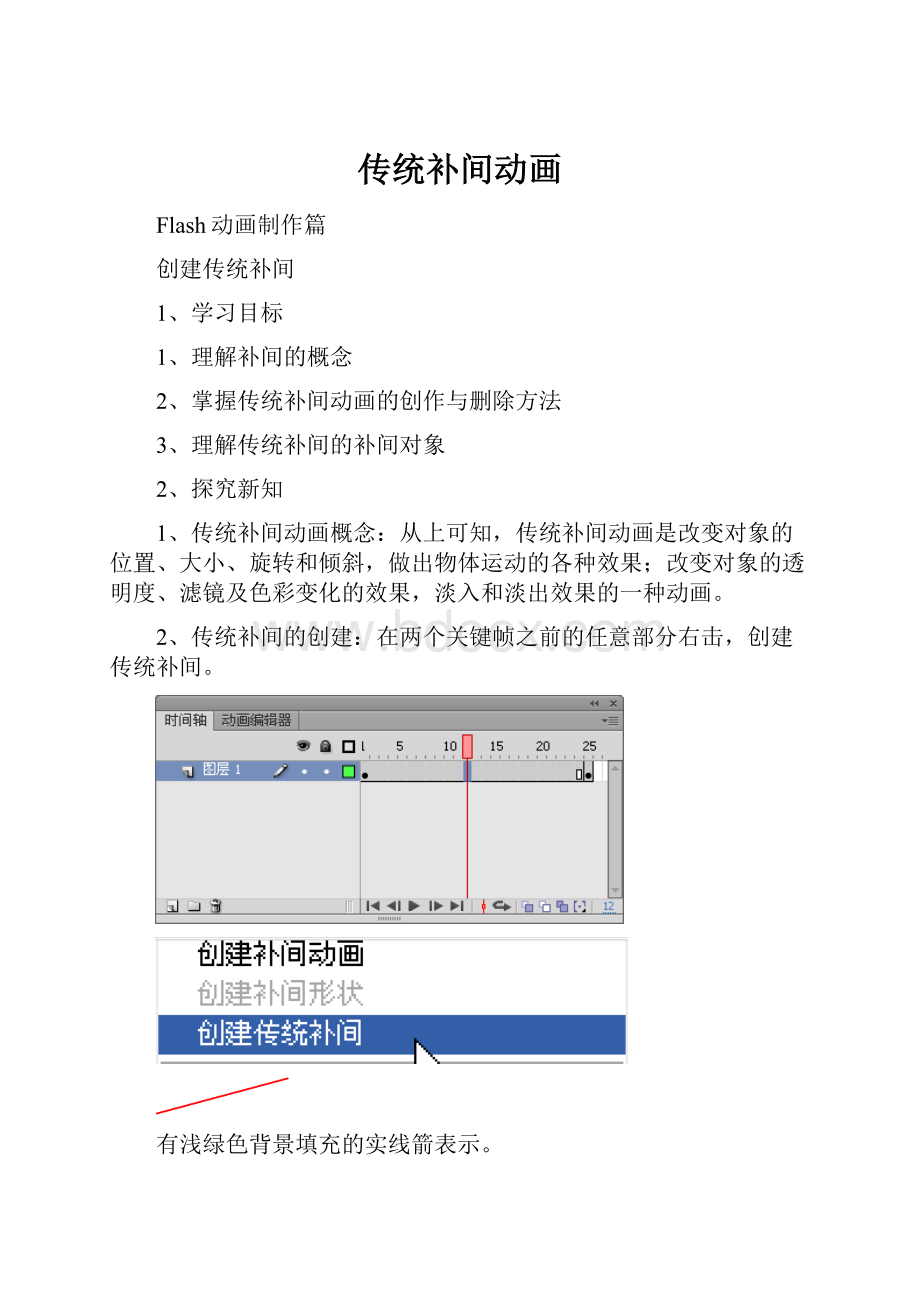
在两个关键帧之前的任意部分右击,创建传统补间。
有浅绿色背景填充的实线箭表示。
如果补间动画出错,则会变化成虚线。
3、传统补间的删除:
在补间区域右击,删除补间,即可。
4、传统补间的补间对象:
散件、文本、元件
注意:
散件和文本只能进行位置补间。
而元件能进行位置、旋转、缩放、倾斜、色彩、滤镜补间。
5、几种补间类型
●位置补间:
从一位置变化到另一位置的动画。
●旋转补间:
元件实例根据指定中心点进行旋转的动画。
●缩放补间:
元件实例的等比例缩放或是不等比例缩放的动画。
●倾斜补间:
元件实例按指定角的方向拉伸或缩进,模拟3D旋转效果的动画。
●元件属性补间:
描述元件实例在影片中透明度、亮度、色调、高级颜色和滤镜等发生改变的动画。
(选中关键帧,再选中元件对象,这时在属性面板中可以看到元件属性。
)
6、补间帧属性:
鼠标单击补间中任意帧,属性面板出现的参数。
当过渡帧有旋转时,这里可以设置旋转的圈数。
系统随机分配
过渡帧无旋转
●缓动:
用于设置不规则运动速度的参数。
如,一物体要做加速度,即运动速度越来越快,这时缓值则设为负值,负得越多,加速度越大;同理,做减速运动,则设为正值。
●旋转:
用于设置动画被单中实例的旋转控制,即在运动的过程中是否做旋转运动及旋转的次数。
3、实践案例
案例制作步骤:
(1)打开素材“效果.fla”文件,看看最终的效果图。
我们可以按ctrl+Enter导出动画,来浏览这个动画效果。
我们可以看到星星在闪动、摇动、变色、旋转、淡入淡出,看到鱼游动且越游越大或越小。
综合分析这个动画,我们知道它用到传统补间动画。
下面我们来完成这个动画制作。
(2)打开素材“传统补间动画案例.fla”文件,这里已经有提供好的素材,我们只需要做动画即可。
(3)星——透明元件的制作。
这是一个淡入淡出的星星动画效果。
〈1〉ctrl+F8,新建一个影片剪辑元件,命名为“星——透明”。
〈2〉将“星”元件拖入元件编辑舞台上。
注意:
元件有它自己单独的时间轴面板和编辑舞台,这与场景并不冲突。
〈3〉为“星——透明”制作淡入淡出效果。
选择第15帧按F6,再选择第30帧按F6。
再次选中第15帧,再单击舞台上的星星对象,调整其属性Alpha的值为0。
最后在两关键间添加传统补间。
“星——透明”元件完成。
(4)星——旋转元件的制作。
这是一个星星旋转的动画效果。
〈1〉新建一个“星——旋转”影片剪辑元件。
〈2〉将“星”元件拖入元件编辑舞台。
〈3〉选中第30帧,按F6。
在两个关键帧之间创建传统补间动画,再选中补间中任意一帧,在补间属性中使其顺时针旋转一周。
(5)“挂星——位移”元件制作。
这是星星左右摇摆的动画效果。
〈1〉新建一个“挂星——位移”的影片剪辑元件。
〈2〉将“挂星”元件拖入元件编辑舞台。
使用任意变形工具,将元件的中心点调到挂星的线的顶端上。
〈3〉分别选中第5、10、15、20帧,依次按F6,使用任意变形工具,对第5帧进行向左旋转,对第15帧进行向右旋转。
这就做出了星摆动的关键帧。
〈4〉在两关键帧间创建传统补间动画。
“挂星——位移”完成。
(6)挂星——色调元件制作。
〈1〉新建一个“挂星——色调”影片剪辑元件
〈2〉将“挂星”元件拖入元件编辑舞台。
选中第15帧,按下F6;再选中第30帧,按下F6。
选中第15帧,再单击舞台上的挂星,在属性面板更改其色调属性值(色调值可以随自己的喜好调整)。
〈3〉在两个关键帧间添加传统补间动画。
“挂星——色调”元件完成。
(7)挂星——倾斜元件制作。
〈1〉新建一个“挂星——倾斜”影片剪辑元件。
〈2〉将“挂星”元件拖入到元件编辑舞台。
选中第5、10、15、20帧,按
F6。
依次选中第10、15帧,Ctrl+T,进行倾斜调整。
〈3〉选中这20帧,复制帧,选择第21帧,粘贴帧;选中21到40帧,进行翻转帧,翻转后把第21帧删除,选中20帧按F5再往后延续到第25帧,最后把40帧后的帧删除即可。
〈4〉对所有的两个关键帧间都添加传统补间动画。
元件制作完成。
(8)回到主场景,将图层1重命名为“背景”,加上锁。
新建一个“草”的图层。
把库里的“叶子1”和“叶子2”拖入到场景中,进行复制、变形等调整,大致如下图即可。
锁定图层。
(9)新建一个“挂星”图层,将做的“挂星——位移”、“挂星——色调”、“挂星——倾斜”元件拖入场景中,调整好位置和大小。
加锁。
(10)新建一个“星”图层,将做的“星——透明”、“星——旋转”和“星”元件拖入,调整好大小位置。
锁定图层。
(11)新建“月”图层,将“月亮”元件拖入,调整好大小位置。
锁定图层。
(12)新建“云”图层,将“云”元件拖入,进行复制、大小调整、Alpha值等的操作。
锁定图层。
(13)新建“大鱼”图层,将“鱼”元件拖入,调整好大小,将位置放到舞台外的左边。
将“云”图层以下的所有图层(包括“云”图层)都延续到30帧。
选中“大鱼”图层的第30帧,按F6,再将鱼的位置调到右边舞台外,并进行适当缩小。
对“大鱼”图层两个关键帧间添加传统补间动画即可。
(14)新建一个“小鱼”图层,将“鱼”元件拖入,进行适当缩小。
再进行水平翻转(修改——变形——水平翻转)。
同“大鱼”制作方法一样,做出小鱼从右游向左且越游越大的动画。
锁定图层。
(15)新建一个“小船”图层,将小船元件拖入场景,调整好大小和位置。
锁定图层。
(16)新建一个“文字”图层,添加上文字。
字体为“迷你简丫丫”,字号为22号,颜色为白色。
(17)适当做调整后,Ctrl+Enter导出动画,观看整个动画,Ctrl+s保存。
传统补间动画制作完成。