Div+CSS带样例.docx
《Div+CSS带样例.docx》由会员分享,可在线阅读,更多相关《Div+CSS带样例.docx(14页珍藏版)》请在冰豆网上搜索。

Div+CSS带样例
在网页制作中,有许多的术语,例如:
CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
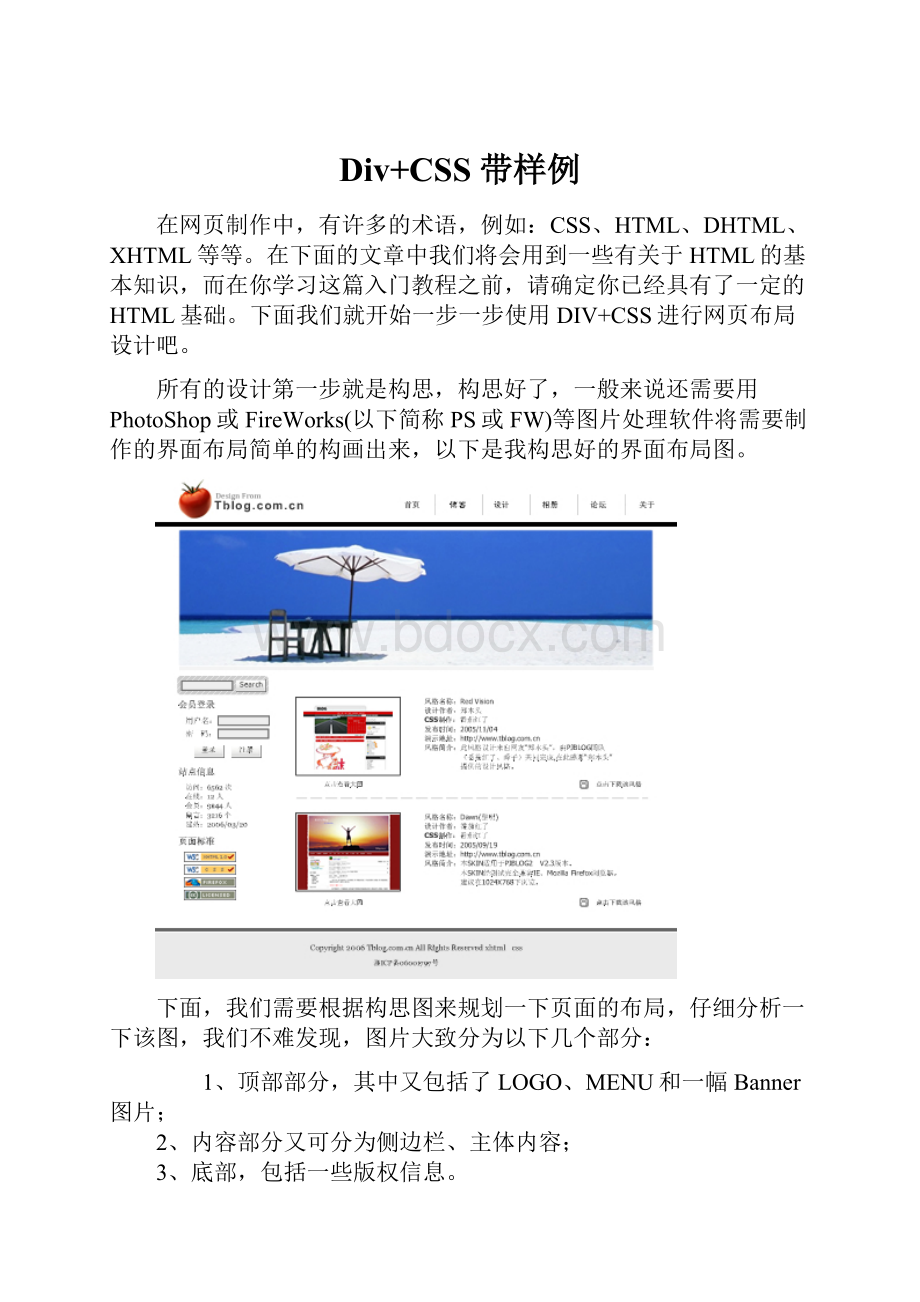
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:
1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;
2、内容部分又可分为侧边栏、主体内容;
3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:
│body{} /*这是一个HTML元素,具体我就不说明了*/
└#Container{} /*页面层容器*/
├#Header{} /*页面头部*/
├#PageBody{} /*页面主体*/
│ ├#Sidebar{} /*侧边栏*/
│ └#MainBody{} /*主体内容*/
└#Footer{} /*页面底部*/
至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:
DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
//www.w3.org/1999/xhtml">
无标题文档