实验一构建Web应用程序的开发环境.docx
《实验一构建Web应用程序的开发环境.docx》由会员分享,可在线阅读,更多相关《实验一构建Web应用程序的开发环境.docx(19页珍藏版)》请在冰豆网上搜索。

实验一构建Web应用程序的开发环境
实验一构建Web应用程序的开发环境
实验目的:
掌握IIS的安装和设置,能够正确构建构建Web应用程序的开发环境
掌握apache+PHP+MYSQL的安装方法
第一部分:
IIS的配置
实验内容及过程:
1安装IIS
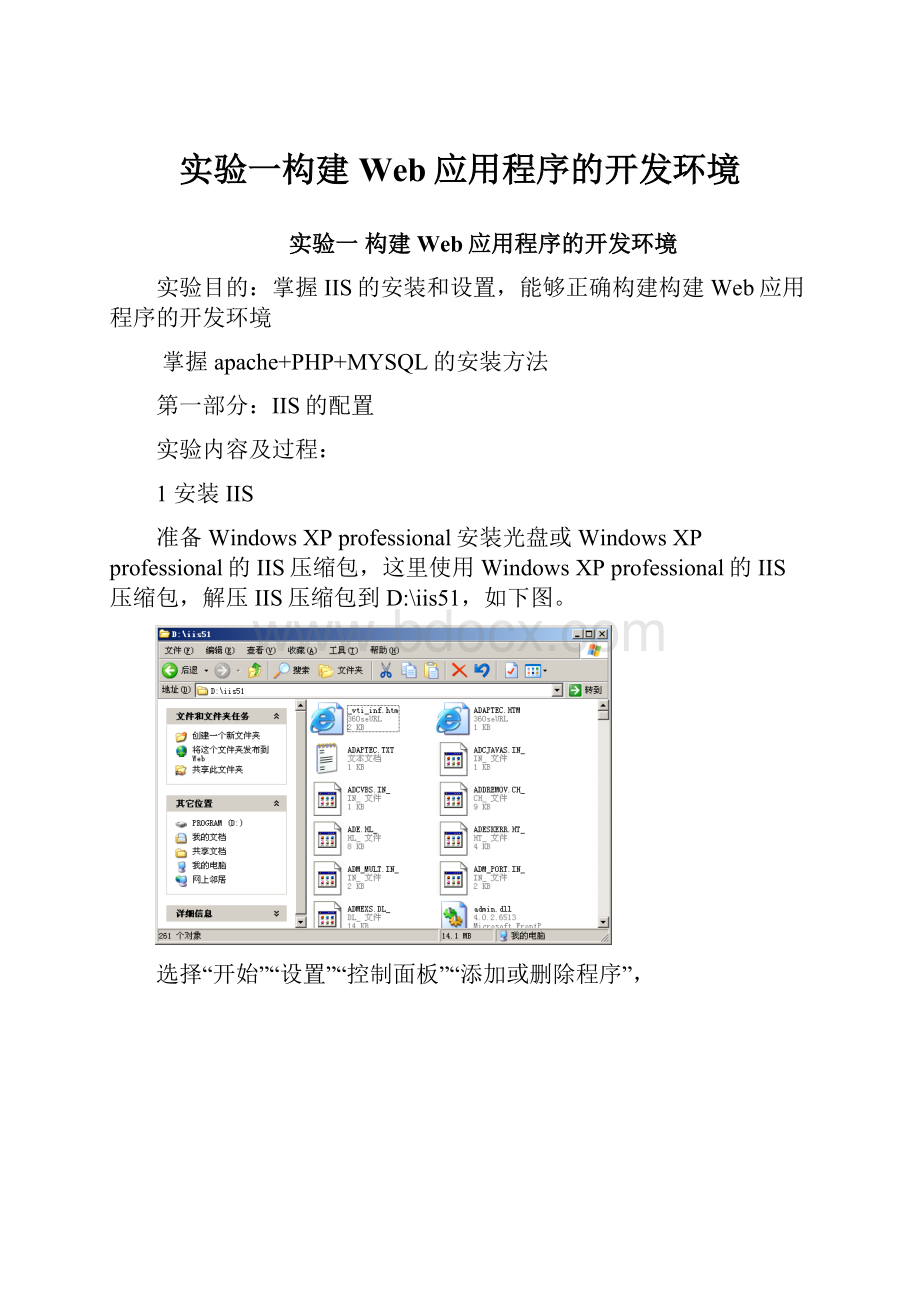
准备WindowsXPprofessional安装光盘或WindowsXPprofessional的IIS压缩包,这里使用WindowsXPprofessional的IIS压缩包,解压IIS压缩包到D:
\iis51,如下图。
选择“开始”“设置”“控制面板”“添加或删除程序”,
弹出“添加或删除程序”,如下图。
选择“添加/删除Windows组件”,弹出“Windows组件向导”,如下图。
选中Internet信息服务(IIS),点击“下一步”,弹出“Windows组件向导”,如下图。
然后提示“插入磁盘”,如下图。
点击“确定”,弹出“所需文件”,如下图。
点击“浏览”,选择IIS文件包所在位置D:
\iis51,再点击“确定”。
由于安装需要多个文件,此后需要多次选择IIS文件包所在位置D:
\iis51,直到安装完成,如下图,点击“完成”即可。
打开浏览器,在地址栏输入localhost,出现下图2个网页,说明安装成功。
2设置IIS
选择“开始”“设置”“控制面板”“管理工具”“Internet信息服务”,弹出“Internet信息服务”,在这里可以管理IIS,如启动、暂停或停止IIS。
右击“默认网站”,选择“属性”,弹出“默认网站属性”窗口,这里可以设置“默认网站”的一些属性,如网站标识、主目录、文档等,默认情况下网站的IP地址未分配,主目录的本地路径为c:
\inetpub\wwwroot,如下图。
3安装和设置Dreamweaver
双击Dreamweaver安装程序,按照提示安装Dreamweaver。
打开Dreamweaver,如下图。
选择“站点”菜单的“管理站点”或控制面板“文件”上的“管理站点”,弹出“管理站点”对话框,如下图。
选择“新建”“站点”,弹出如下对话框,
选择“高级”标签,设置“本地信息”如下图所示。
再设置“测试服务器”如下图所示。
然后点击“确定”,再点击“完成”,“文件”面板变成如图形式
4测试静态页面
选择“文件”“新建”,弹出“新建文档”窗口,如下图。
在“类别”里选择“基本页”,在“基本页”里选择“HTML”,点击“创建”按钮,出现新建的文档窗口Untitled-1,如下图所示。
在“设计”视图下,选择“插入”“日期”,弹出插入“日期”对话框,如下图。
将文档保存到c:
\inetpub\wwwroot下,选择“文件”“在浏览器中国预览”或标题右面的“浏览器中预览/调试”图标,进行调试,结果如下图所示。
5测试动态页面
右击控制面板上的站点,选择新建文件,结果如下图所示
双击打开新建的文件untitled.asp,选择“插入”“ASP对象”“输出”,产生ASP输出代码<%=%>,在“=”后输入ASP时间函数now()(注:
now()用于返回系统当前时间),如下图所示
保存文档,选择“文件”“在浏览器中国预览”或标题右面的“浏览器中预览/调试”图标,进行调试,结果如下图所示。
试着修改计算机系统时间,刷新上面两个页面,看看有什么变化。
第二部分:
php运行环境之AppServ安装说明
[由于同台机器上WEB服务器端口冲突,在下面操作前,请先停止第一部分安装的IIS]
1、运行你下载的PHP网页架站工具组合包(图标如下):
注明:
文件全部名称为appserv-win32-2.5.10.exe
2、选择你的按安装路径(图标如下):
说明:
C:
\AppServ为默认安装路径,根据自己需要而选择安装到别的地方,但不要放得太深,最好放在硬盘的根目录下(例如:
D:
\AppServ,E:
\AppServ,F:
\AppServ)。
3、选择你要安装的软件,默认全部选择安装
4、填写自己服务器名称,你的邮件用采用端口:
说明:
这个地方自己可以随便写。
5、设置MySQL数据库用户名,用户密码及所采用的语言:
说明:
例如用户名和密码都为:
root,;选GB2312是中文简体
6、正在安装:
7、安装完成是否启动Apache和MySQL:
说明:
默认选择启动,点击Finish完成安装程序
8、测试你安装是否正确:
在浏览器地址栏中输入:
http:
//127.0.0.1或http:
//localhost(这是本机IP地址)运行如下就说明正确已经正确使用了。
使用说明:
================================================================
1、找到你刚才安装的路径,打开安装文件夹(里面的文件夹如下)
文件夹注明:
做的网站文件放到这个文件夹里面:
我做的站点文件夹Mycooi(如下图片)网站测试地址:
http:
//localhost/mycooi/
------------------------------------------------------------------------------------------------
→
本文件夹是数据库文件夹,网站的数据库文件会放到里面:
文件所在
本文件夹是管理MySQL数据库的程序
操作:
1、在浏览器地址中输入http:
//localhost/phpmyadmin进入如下图页面:
输入你刚才安装过程中设置的数据库用户名和密码
2、进入数据库管理页面:
创建数据库
你创建的数据库文件会保存在
例如我创建数据库为:
Mycooi
这时到MySQL→data文件夹里就会看到Mycooi数据库文件夹(如下图)
编写文件test.php,并运行该文件,查看显示的页面结果。
Echophpinfo();
?
>