网页设计从零开始资料.docx
《网页设计从零开始资料.docx》由会员分享,可在线阅读,更多相关《网页设计从零开始资料.docx(60页珍藏版)》请在冰豆网上搜索。

网页设计从零开始资料
开始学习之前
什么是网页?
“上网”是怎么一回事?
简单地说,上网就是浏览网页。
那么网页在哪里里?
答案:
网页位于Web服务器上。
一个网页就是一个扩展名为html(或htm)的文件。
这些文件存放在Web服务器上,用户通过浏览器软件向Web服务器发出网页请求,Web服务器收到请求后,就将所请求的网页发送给用户,并通过本地电脑上的浏览器软件将网页呈现给用户。
一个网站可能包含几十甚至几百个HTML文件,上网的过程,其实就是打开不同HTML文档的过程。
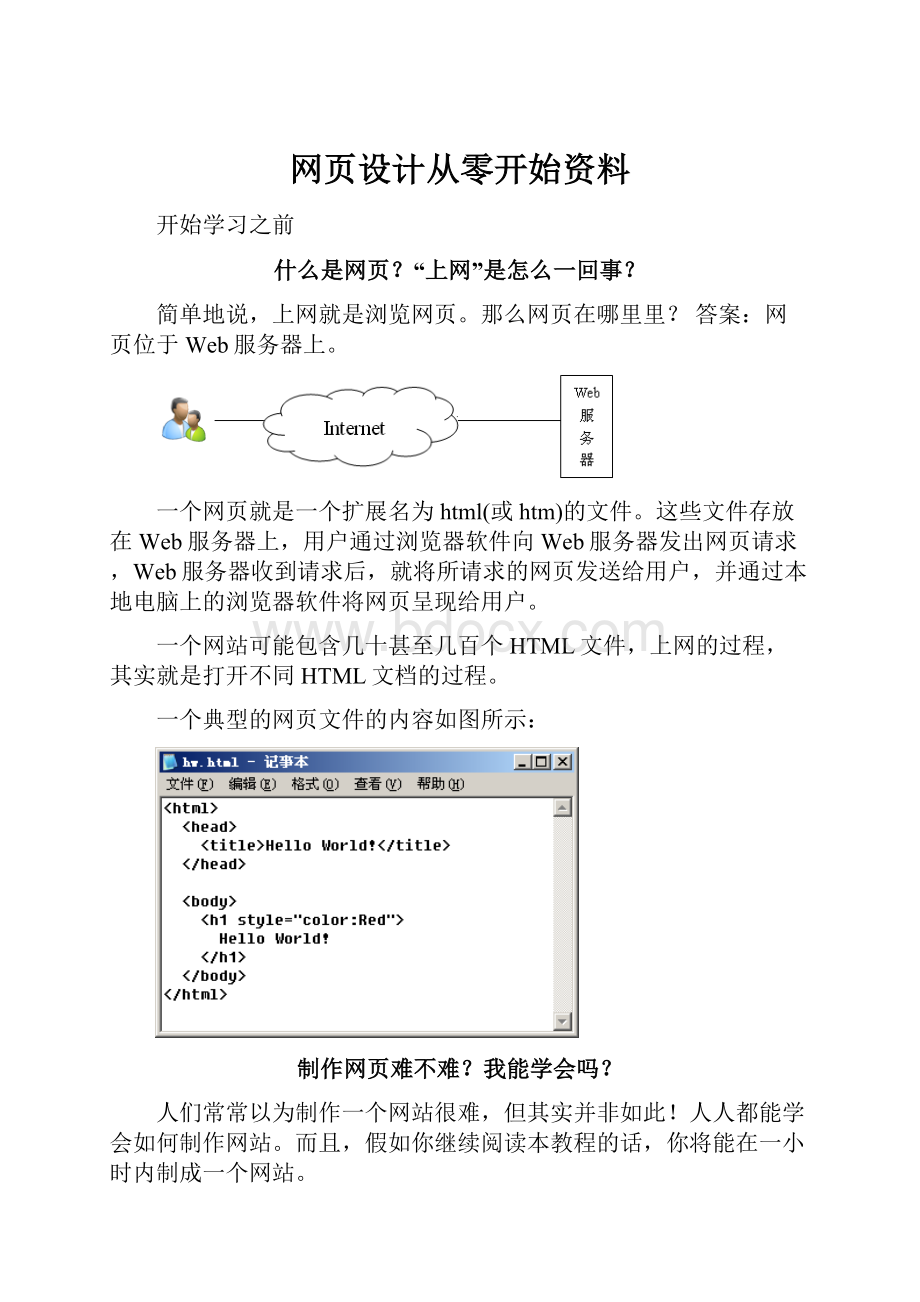
一个典型的网页文件的内容如图所示:
制作网页难不难?
我能学会吗?
人们常常以为制作一个网站很难,但其实并非如此!
人人都能学会如何制作网站。
而且,假如你继续阅读本教程的话,你将能在一小时内制成一个网站。
有些人觉得制作网站需要昂贵的、高级的工具——当然这是错误的。
的确有许多软件声称它们可以为你创建网站,它们有的比较好用,有的就差些。
但如果你要制作符合W3C规范并令你满意的网页的话,你必须自己动手做。
好在这不难,而且你已具备所需的全部软件了。
本教程的目的就是:
通过简单、全面和正确的介绍,教会你如何创建网站。
本教程将从基础讲起,不要求你具备任何编程知识。
当然,本教程无法遍及所有知识,所以你要自己多做实验。
不过别担心,学习制作网站是件充满乐趣的事,而且一旦掌握它,你便会感到无比满足。
你可以自由选择如何使用本教程,但我们建议你每天学习2到3课,然后花点时间来实验你所学到的新知识。
好的,不多说,我们现在就开始吧!
从零开始学HTML
第1课:
开始学习
在这第一课中,我们简要介绍制作网站所需的工具。
需要哪些工具?
十之八九,你已经拥有所需的全部工具了。
“浏览器(Browser)”你有了,它是用于浏览网站的软件,现在所有的Windows版本都包含有IE(InternerExplorer)软件,当然你也可以用其它的浏览器,如:
Firefox、Opera、Chrome等。
S
也许你听说过、甚至用过一些网页制作工具,比如MicrosoftFrontPage、MacromediaDreamweaver、MicrosoftWord等。
那么,请你暂时忘掉这些工具,它们对你理解网页制作并没有什么帮助。
相反,你需要的是一个简易的文本编辑器,如:
用Windows中的记事本(Notepad)程序。
使用“记事本”程序足以完成网页制作。
你可以依次点击“开始菜单→程序→附件”找到该程序。
使用FrontPage、Dreamweaver等网页制作软件,可以使你在短时间内制作出比较像样的网页,但你只是“知其然而不知其所以然”。
只有了解并熟悉了网页制作相关的很多基本概念之后,你才能更好地使用像Dreamweaver这样一些专业的网页制作软件。
使用“记事本”来编写网页,是熟悉网页制作基本概念的一个最好的途径。
记事本是一个非常简单的文本编辑程序,用它编写程序非常好,因为它不会干涉你所输入的任何内容,给予你完全的控制权。
而许多网页制作工具的问题在于,它们提供了许多标准功能供你选择。
这样的缺点是,你只能按照这些标准功能来制作网页。
所以,这类工具常常不能创建正合你意的网页。
或者,更令人讨厌的是,它们会修改你手工编写的代码。
而使用记事本(Notepad)或其他简易文本编辑器的话,全部代码均由你自己编写。
浏览器和记事本程序(或类似的简易文本编辑器)便是你所需的全部工具,有了它们,你就可以完成本教程,并制作自己的网站了。
我需要连上因特网么?
你无需连上因特网(Internet),制作网站可以离线完成,待网站制作完毕后再上传到Web服务器。
接下来学习什么?
下一课将介绍HTML是什么,然后从第三课开始学习有趣的HTML。
第2课:
HTML是什么?
这一课将为你简要介绍你的新朋友——HTML。
HTML是什么?
HTML是一种语言,所有浏览器都能识别这种语言
长话短说。
HTML(HypertextMarkupLanguage)是由一名叫TimBerners-Lee的科学家发明的。
他发明HTML的目的,是为了方便不同大学的科学家们可以更容易地获取彼此的研究文档。
今天,HTML取得了的巨大成功,大大超出了TimBerners-Lee原本的预计。
通过发明HTML,他为我们今天所认识的万维网奠定了基础。
HTML是一门语言,它令我们可以在因特网上展示信息(例如科学研究信息)。
你所看到的网页,是浏览器对HTML进行解释的结果。
要查看一个网页的HTML代码,只需在浏览器菜单栏上点击“查看”,然后选择“源文件”即可。
对于新手来说,HTML代码看似很复杂,不过本教程将帮助你弄清楚它们的含义。
HTML能用来做什么?
如果你要制作网站的话,学习HTML是不可避免的。
即使你用Dreamweaver等工具来制作网站,了解基本的HTML知识也会令你在网站制作过程中倍感轻松,并有利于制作出更好的网站。
好在HTML容易被学会和使用。
通过下面两课的学习,你将学会如何制作自己的第一个网站。
HTML是用来制作网站的一种语言。
就这么简单!
第3课:
标签与标签
现在你要学习的是HTML的重要成分——标签(tag)。
“标签”是什么?
标签(tag)指示标签的起始与结束。
标签由首标签(starttag)、内容(content)和尾标签(endtag)构成。
所有标签都具有相同的格式:
以小于号“<”开头,以大于号“>”结尾。
一般说来,有两种标签——首标签(starttag)和尾标签(endtag),它们唯一的区别在于,尾标签多一条斜杠“/。
如:
与、
与
首标签和尾标签一般总是成对出现,标签之间的是所要呈现在浏览器中的内容。
标签的作用是告诉浏览器如何呈现内容,它本身并不会显示在浏览器中。
标签可以嵌套,而且多数情况下是嵌套的。
一个网页会用到很多各种各样的标签,所以,学习HTML,其实就是学习如何使用这些标签。
可以再举些例子么?
没问题。
比如,b标签的作用是,告诉浏览器介于标签和之间的文本应以粗体显示。
(这里的“b”是“粗体(bold)”的意思。
)
例1:
这句话应显示为粗体。
该例在浏览器中将显示如下:
这句话应显示为粗体。
h1、h2、h3、h4、h5及h6标签的作用是显示标题(这里的h是“标题(heading)”的意思)。
其中h1是一级标题,字体最大;h2是二级标题,字体比一级标题略小;而h6是六级标题,它是最后一级标题,字体也最小。
例2:
这是标题
这是子标题
该例在浏览器中将显示如下:
首标签和尾标签总是必须的吗?
常言道,凡事均有例外。
在HTML中,也有例外的情况,即有些标签没有尾标签。
这些没有尾标签的标签被称作空标签(emptyelement),它们与具体文本内容无关,比如像下面这个换行标签:
。
标签中的字母应该大写还是小写?
大多数浏览器不介意标签是大写还是小写,或者混合大小写。
所以、或在浏览器上的显示效果都一样。
但是,正确的写法是采用小写字母来书写标签。
所以,要养成用小写字母书写标签的习惯。
这一课就到这里。
如果花10分钟时间继续学习下一课的话,你将能够制作自己的第一个网站。
第4课:
制作自己的第一个网站
有了从前面几课的基础,现在只需再花几分钟时间,你就能学会如何制作自己的第一个网站了。
如何做呢?
通过第一课,我们知道制作一个网页需要有浏览器和记事本程序(或者类似的文本编辑器)。
既然你现在已经在用浏览器阅读本教程了,那么请再打开一个窗口——这样你就可以一边阅读本教程,一边欣赏你的新网页了。
另外,请打开记事本程序(Notepad):
依次选择“开始菜单→程序→附件→记事本”即可。
现在一切就绪了!
然后呢?
我们先从简单的做起吧。
先试着做一个显示如下内容的网页:
“哇!
这是我的第一个网站。
”继续学习,就你就知道这是多么容易了。
HTML简单易学。
浏览器读HTML就跟你读书一样,也是从上往下,从左到右进行的。
所以,HTML文档的开始和结束便对应于网页的头和尾。
你首先要做的是告诉浏览器,你们将采用HTML语言来“对话”。
这是通过标签来实现的(这是容易理解的)。
所以,在做所有其他事之前,先在记事本的第一行敲入“”。
也许你记得前面课程中我们说过,这里的是首标签,在HTML文档结尾处必须有相应的尾标签与之对应。
好的,为了防止最后忘记写这个尾标签,我们现在就输入“”,然后在和之间留些空行,用于书写其余代码。
下面,我们需要为HTML文档写一个“头部(head)”,它提供关于当前文档的信息;然后写一个“主体(body)”,它提供文档的内容。
HTML最重要的就是简单——在这里,我们只需把头部(
和)放到主体(和)的前面就行了。
如下所示:
注意我们是如何换行与缩进,使代码具有层次感的。
理论上,你如何书写HTML文档,这无关紧要。
但为了便于阅读代码,和保持良好的概貌,我们强烈建议你采用换行与缩进来层次化HTML代码,就像上面的例子一样。
上面这个文档便构成了你的第一个网站——它只包含一个网页,而且内容很单调,可能与你的想象相去甚远,但在一定程度上它仍是一个网站。
你可以将它用作其他HTML文档的基本模版。
不错不错,但我如何添加更多内容?
前面我们学到过,HTML文档有两个部分:
头部(head)和主体(body)。
你在头部(head)提供关于网页的信息,你在主体(body)部分提供网页的具体内容。
比如,如果你要指定HTML文档的网页标题(title)(它将显示在浏览器窗口标题上),你就要在头部(head)提供有关信息。
用title标签来指定网页标题:
即在首标签
与尾标签之间写上网页标题:
我的第一个网站注意,网页标题(title)不是显示在网页里,而是显示在浏览器窗口的标题栏上的。
网页里显示的所有内容都必须放在body标签里。
比如,我们要在网页里显示“哇!
这是我的第一个网站。
”这行文字,它属于主体(body)部分,所以我们在body标签里输入:
哇!
这是我的第一个网站。
标签
里的p是“段落(paragraph)”的意思,也就是一个文本段落。
现在,你的HTML文档应该是这样:
我的第一个网站哇!
这是我的第一个网站。
搞定!
你已经完成了自己第一个真正的网站(尽管它只包含一个网页)!
接着,你需要将它保存到你的硬盘上,然后在浏览器中打开它:
∙在记事本的“文件”菜单下选择“另存为...”。
这时会弹出一个对话框,在“保存类型”右边的下拉菜单里选择“所有文件”。
这一点很重要——否则,它将被保存为文本文档,而不是HTML文档。
∙现在将这个文档保存为“page1.htm”(后缀名“htm”表明它是一个HTML文档。
后缀名用“html”也可以,但我比较习惯使用“htm”,你可以根据自己的喜好选用二者中的任一个)。
将HTML文档保存在硬盘上的哪个文件夹无关紧要——只要你记得保存位置,并能再次找到它就行。
现在打开浏览器:
∙在“文件”菜单下选择“打开”。
∙在弹出的对话框中点击“浏览”按钮。
∙现在,请找到你的HTML文档,然后点击“打开”。
这时,浏览器中应显示“哇!
这是我的第一个网站。
”。
恭喜!
如果你迫切希望自己的杰作能被全世界看到,你可以先去第14课学习一下如何把自己的网页上传到因特网(Internet)上。
如果你不着急的话,那么请继续往下学习。
乐趣才刚刚开始。
第5课:
到目前为止学到了些什么?
始终以上一课中的基本模版为起点制作新网页: